
目次
はじめに
ASP.NET Core について理解する
– .NET とは?
– ASP.NETとは?
– ASP.NET Core とは?
ASP.NET Core MVC について理解する
MVC各要素の概要
次回予告
はじめに
ASP.NET Core MVC を利用したWebアプリケーションについて学ぶ機会があったため、備忘録兼勉強用として本記事を執筆します。
最終的に簡単なWebアプリを作成することが目標になります。
第1回目である今回は、ASP.NET Core MVC の概念について理解していきたいと思います。
こちらのフレームワークに殆ど触れたことが無い方が少しでも参考になれば幸いです。
ASP.NET Core について理解する
ASP.NET Core MVCの説明をする前に、まずは「ASP.NET Core」について理解する必要があります。
では早速、そのベースとなる「.NET」から簡単に説明していきたいと思います。
.NET とは?
.NET は、さまざまな種類のアプリケーションを構築するためにMicrosoft社によって作成された、オープンソースのアプリケーション開発フレームワークです。
マルチプラットフォーム対応であり、Windows、Linux、macOS、 Docker 、iOS、Android用のアプリケーションを構築することができます。
■開発環境
Windows、Linux、macOS 用の開発ツールとして、Visual Studioが提供されます
■開発言語
C#、F#、Visual Basicが利用可能です
詳しい説明については、公式サイトをご覧ください。
ASP.NET とは?
ASP.NET は、Web サイトと Web アプリケーションを構築するためのフレームワークになります。Web開発に特化した機能で.NET 開発者プラットフォームを拡張します。
ちなみに、ASP.NETの「ASP」とは「Active Server Pages」の略で、 Microsoft社によって開発されたWebページを動的に作成する機能のことです。
ASP.NET には、Web アプリケーションを作成するための以下の 3 つのフレームワークが用意されています。
①Web フォーム
ドラッグ&ドロップ配置でアプリ開発ができるフレームワーク
②MVC
モデル、ビュー、コントローラのMVCを採用したフレームワーク
③Web ページ
HTML マークアップとコードを1ファイルにまとめたもので、基本的にそれが 1つの Web ページとなる。小さく単純なWebサイト向けのフレームワーク
詳しい説明については、公式サイトをご覧ください。
ASP.NET Core とは?
ASP.NET Core は、Windows 専用バージョンの ASP.NET の後継として2016 年にリリースされ、最新のクラウド対応アプリを構築するためのフレームワークになります。ASP.NET CoreはWindowsだけでなく、macOSやLinuxでも開発が可能となります。
詳しい説明については、公式サイトをご覧ください。
ASP.NET Core MVC について理解する
それでは、ASP.NET Core MVCの説明に入りたいと思います。
MVCとは、Model(モデル) – View(ビュー) – Controlloer(コントローラ)の頭文字をとったもので、アプリケーションの設計をこの3つの要素に役割分担する手法です。役割ごとに意味のある単位で機能を実装すると管理しやすく、関心の分離を実現するのに役立ちます。
このMVCモデルに基づいて開発を行うASP.NET Coreのフレームワークが「ASP.NET Core MVC」になります。
MVC各要素の概要
では、先程MVCとはアプリケーションの設計をこのの3つの要素に役割分担する手法と述べましたが、各要素でどのような役割をするのか簡単に説明していきたいと思います。
■ Model
モデルでは、主にデータベースとデータのやり取りを行い、データベースから取得したデータをプログラムで扱いやすい形に変換するというような役割を担っています。
■ View
ビューでは、画面表示(UI)部分を担当し、モデルのデータを画面に表示する役割を担っています。
ビュー内のロジックは最小限にする必要があり、すべてコンテンツの表示に関連する必要があります。
■ Controller
コントローラーでは、ユーザーの操作を処理し、モデルへ指示を伝え、表示するビューを選択する役割を担っています。つまり、モデル・ビュー・ユーザーとの橋渡しの部分がコントローラーになります。
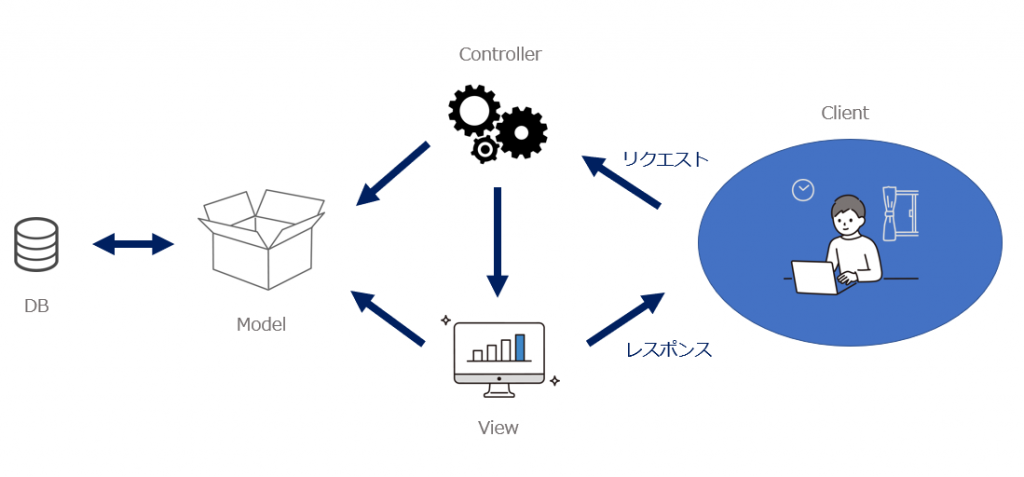
関係性を図でまとめてみます。

なんとなくの役割が見えてきました!
次回予告
今回、段階を踏んで学習でき、 ASP.NET Core MVC の概念の理解が深まりました。
次回は、ASP.NET Core MVCでプロジェクトを作り、実際にWebページを表示させてみようと思います。




