
目次
はじめに
Goolge Apps Script(GAS)の準備
コード作成
公開
使ってみる
次回予告
はじめに
前回はチャンネル作成まで実施しました。今回は、Google Apps Script(GAS)でのコーディングと公開及び、webhookの設定までを行い、完成まですすめていきます。
Google Apps Script(GAS)の準備
GASをアプリとして、インストールしてない場合は、下記方法にて可能です。
※GASを使う方法は色々ありますが、今回はアプリ追加をして使用する方法をご説明しています。
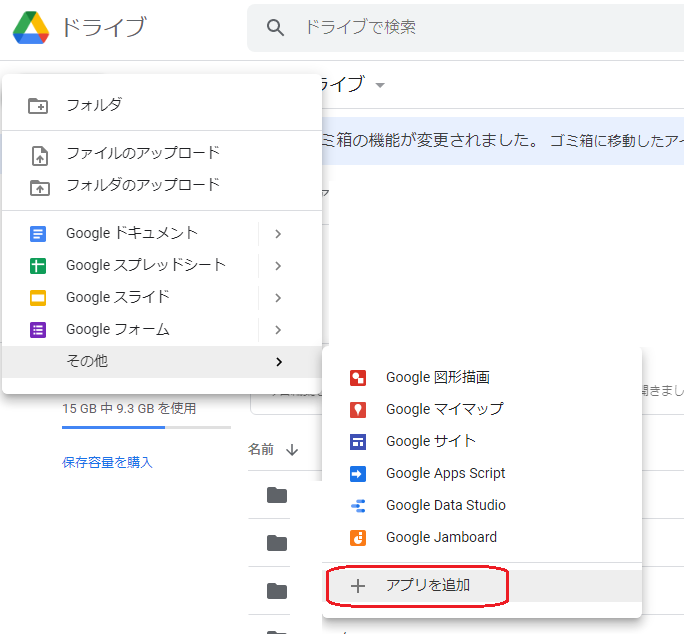
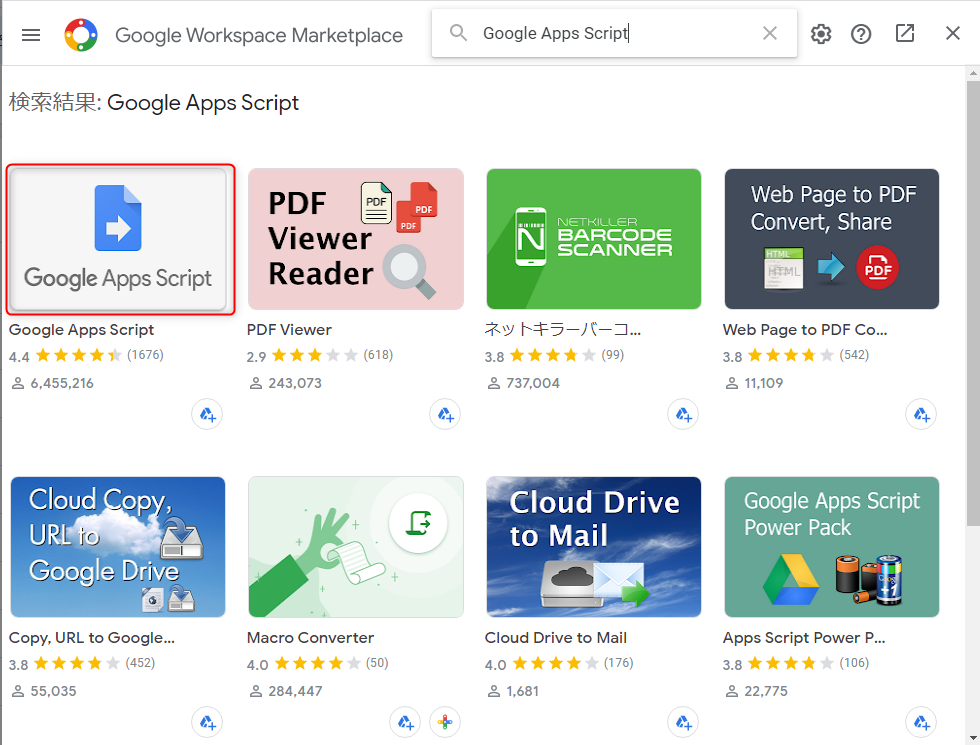
1、Google Drive上の【 新規 】 -【 その他 】 -【 アプリの追加 】で「Google Apps Script」をインストール


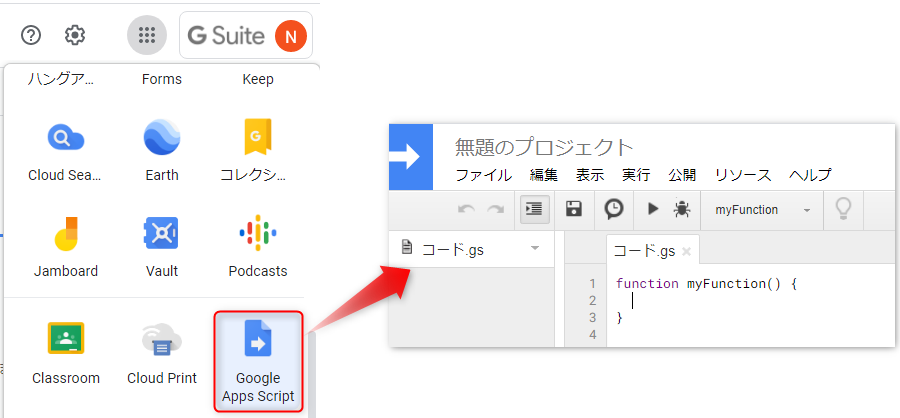
2、インストール後、アプリ一覧に追加されますので、クリックして新規プロジェクトを開きます。

コード作成
コードを作成していきますが、今回は送られたメッセージに、「だワン」を付けた形で応答を返すスクリプトを作成します。
// LINE developersのMessagingAPIに記載のアクセストークン
var ACCESS_TOKEN = '発行したチャネルアクセストークンをここに入力';
function doPost(e) {
// 返信用トークンを取得
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
// ユーザーのメッセージを取得
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
// 返信メッセージ用のAPI URL
var url = 'https://api.line.me/v2/bot/message/reply';
// 返信メッセージ(今回は送られたメッセージの語尾に「だワン」を追加)
var replyMessage = userMessage + 'だワン'
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': replyMessage,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
また、一番上に定義されているACCESS_TOKEN変数は、LINE Developersのサイトで発行した チャネル アクセストークンを設定します。 (今後、色々設定していくので、引き続き開きっぱなしにしておいてください)

LineDevelopersサイトで発行したトークンを設定します。
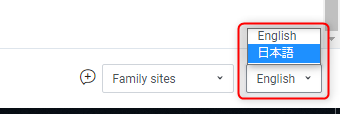
あと、余談ですが・・・前回はLINE Developersの画面が英語版のまま進めてしまっていたのですが、日本語版でも表示可能です。
(当時知らずにそのまま進めてしまっていました。)
LINE Developers画面の右下より、言語の変更が可能です。が、今回はこのまま英語にて進めます

公開
コードが完成したら、保存し、Webサービスとして公開します。
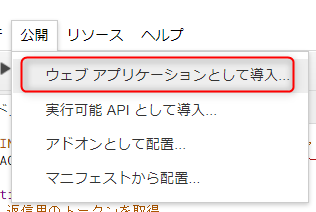
1、エディタのメニューより、【公開】-【ウェブアプリケーションとして導入…】をクリックします。

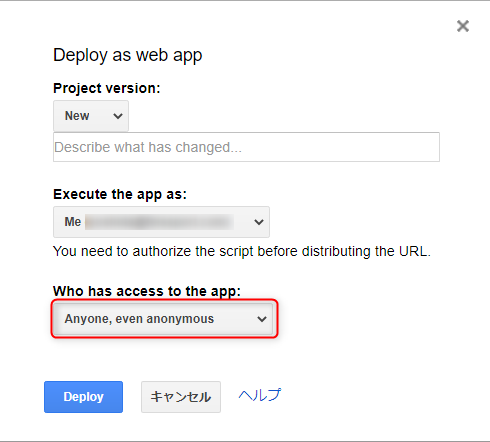
2、公開設定画面が表示されます。
最後の「Who has access to the app:」項目は、「Anyone, even Anonymous」変更します。
(日本語だと、「全員 (匿名ユーザーを含む)」)

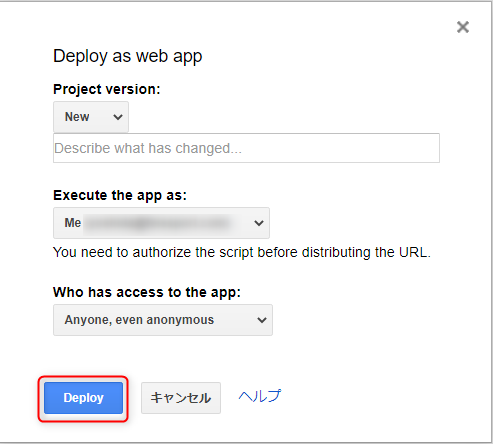
3、【 Deploy 】をクリックします。

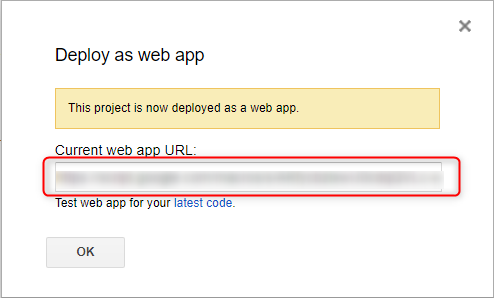
4、表示されるウィンドウを進めていき、最後に表示されるURLをコピーしておきます。

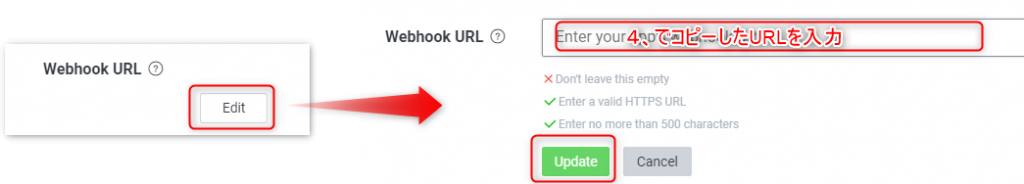
5、LINE Developersの「Webhook URL」の【Edit(編集)】をクリックし、4でコピーしたURLを設定します。

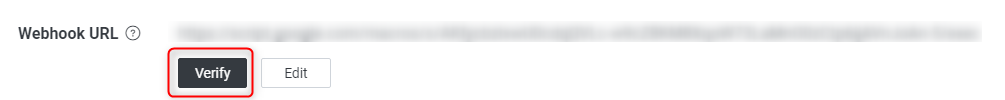
6、設定後、【 Verify (検証)】ボタンより、URLを検証をしておきましょう。問題なければ、成功してる旨のメッセージが表示されます。

使ってみる
早速使ってみます。うまくいっていれば、語尾に「だワン」が付いた形で返答があるはずです。
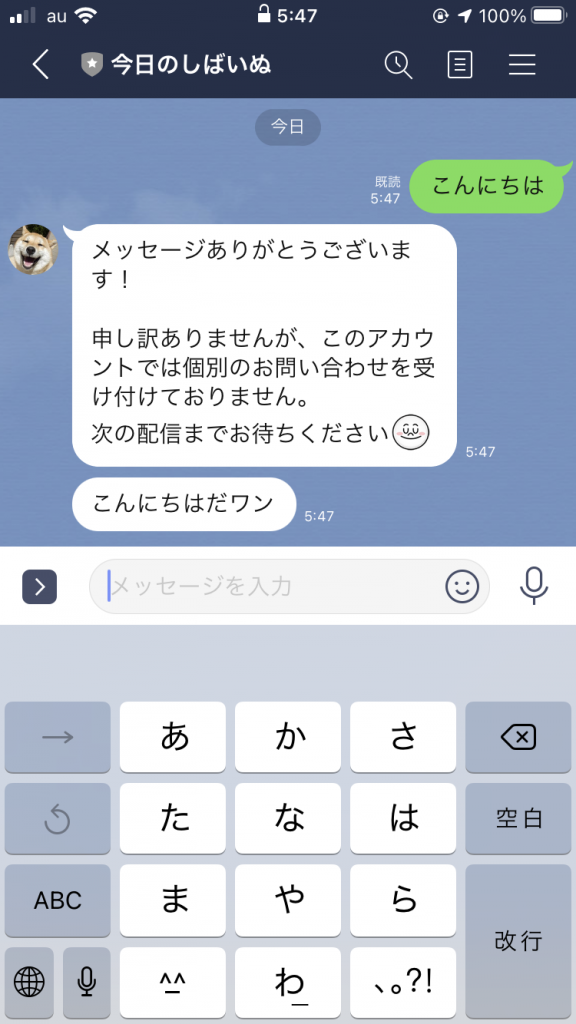
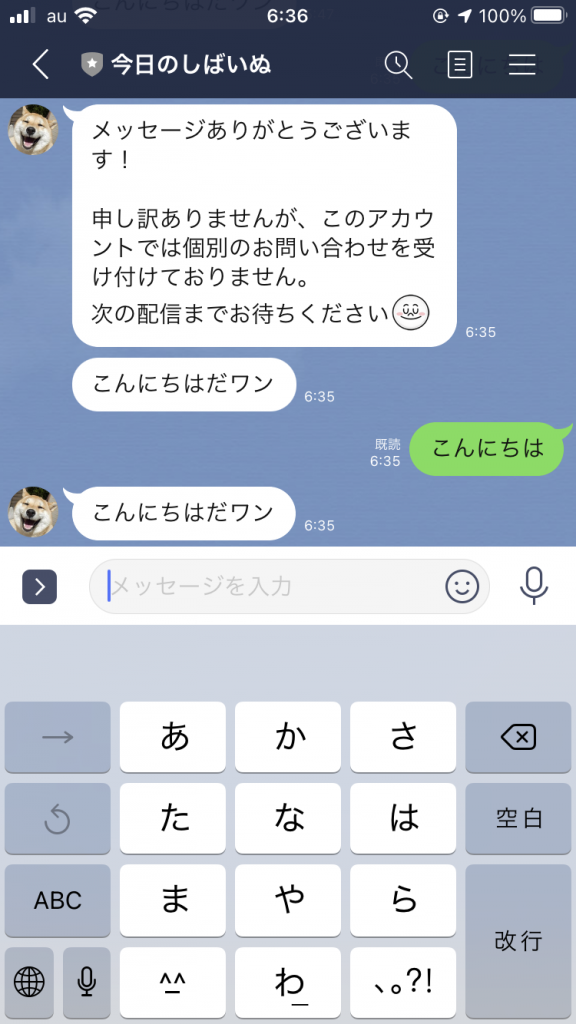
こんにちは、と送ってみると・・・

なんか余計なメッセージが表示されました。
これは、うっかりしてまして、LINE Developersの設定にて、LINE自体で設定されている自動応答がオンのまでした。こちらをオフにしておきます。
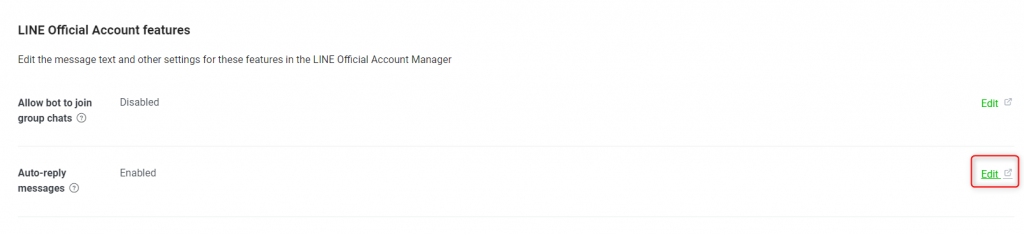
1、LINE Developersの「LINE Official Account feature( LINE公式アカウント機能)」(先ほどwebhook URLを設定した箇所のすぐ下にあります)の「 Auto-reply messages( 応答メッセージ)」の【Edit(編集)】をクリックします。

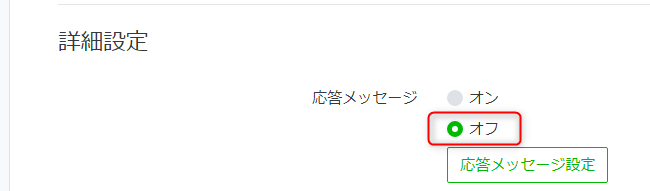
2、LINE Official Account Managerが開きますので、【応答設定】-【詳細設定】-【応答メッセージ】をオフにします。

※今回は、オフにしましたが、このようにコードをかかなくてもLINE Official Account ManagerにてBOTの設定が可能です。興味のある方は、是非こちら使ってみてください。
さて、再度LINEにて入力してみます。

うまくいきました!
次回予告
今回は、GASにてコード作成から公開まで基本的な流れを説明させていただきました。
次回は、せっかくGASを使用しているのでGoogle Appsの機能を連携し、BOTの機能を増やしていこうと思います。






