
目次
はじめに
jKanban
かんばんを表示する
タスクを追加する
開発者ツールを表示する
次回予告
はじめに
前回は、アプリケーションの起動までを行いました。
今回からは、簡単なかんばんアプリを作成しながらElectronの機能を紹介します。

jKanban
今回はかんばんアプリの画面を簡単に作成するため、JavaScriptのかんばんアプリのライブラリ「jKanban」を使用します。
jKanban:https://github.com/riktar/jkanban
jKanbanを使用するには、githubから取得したjsとcssをプロジェクトに含めます。
index.htmlでは下記のようにjkanban.min.cssとjkanban.min.jsを指定します。
※デザイン用にbootstrapのcssも追加しています。
itport-electron
Hello World!
このアプリケーションは以下を使用しています。
- node
- chrome
- Electron
かんばんを表示する
jKanbanを使ってかんばんを表示するために、bodyタグ内を以下のように変更します。
HTMLとしては以上で、script内にjKanbanを使ったプログラムを記載していきます。
かんばん自体はID属性「kanban」に対して表示を行うようにします。
jKanbanの使い方は簡単です。
以下の書き方でjKanbanを初期化します。
var kanban = new jKanban(options)
今回は最低限のオプションのみ使用します。その他のオプションについてはgithubのページを参照してください。
今回はサンプルとして以下のような内容を指定します。
ボードのサイズやボード間の間隔と初期表示時のデータを指定します。
初期データとして「未対応」「処理中」「処理済み」「完了」の4つのボードをデータ無しで指定しており、classにはbootstrapのcssでかんばんの色を設定しています。
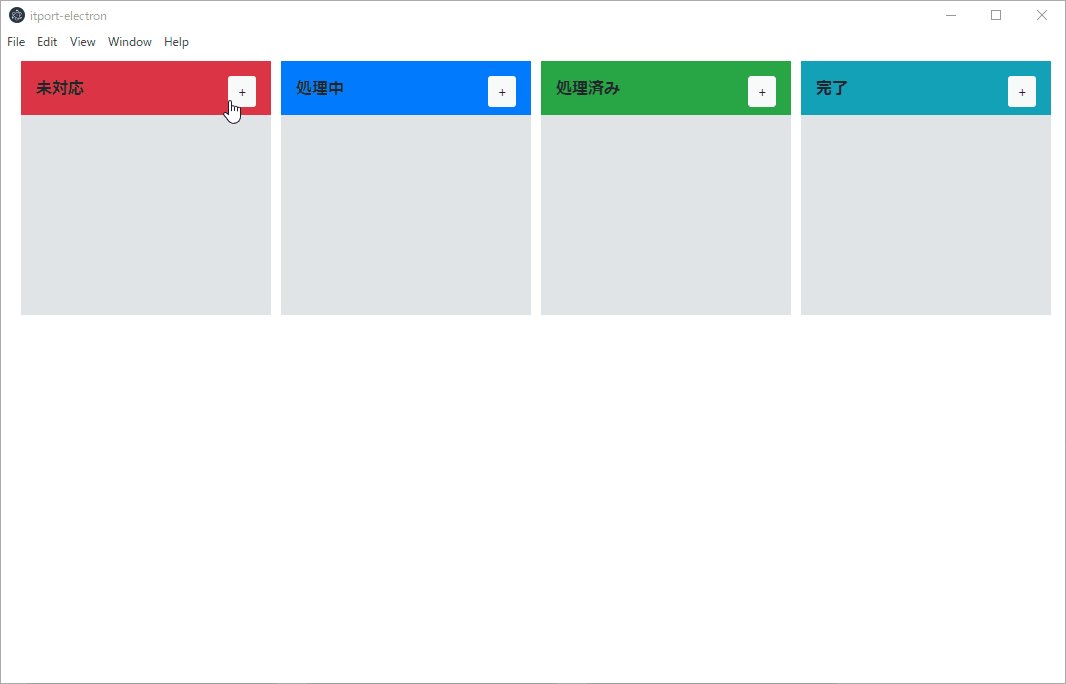
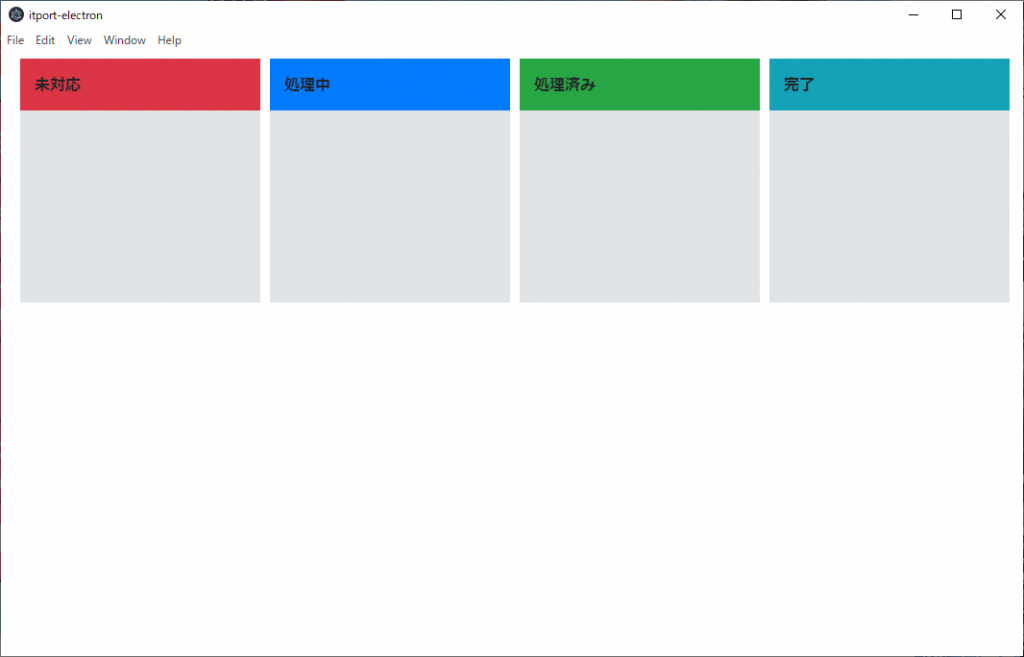
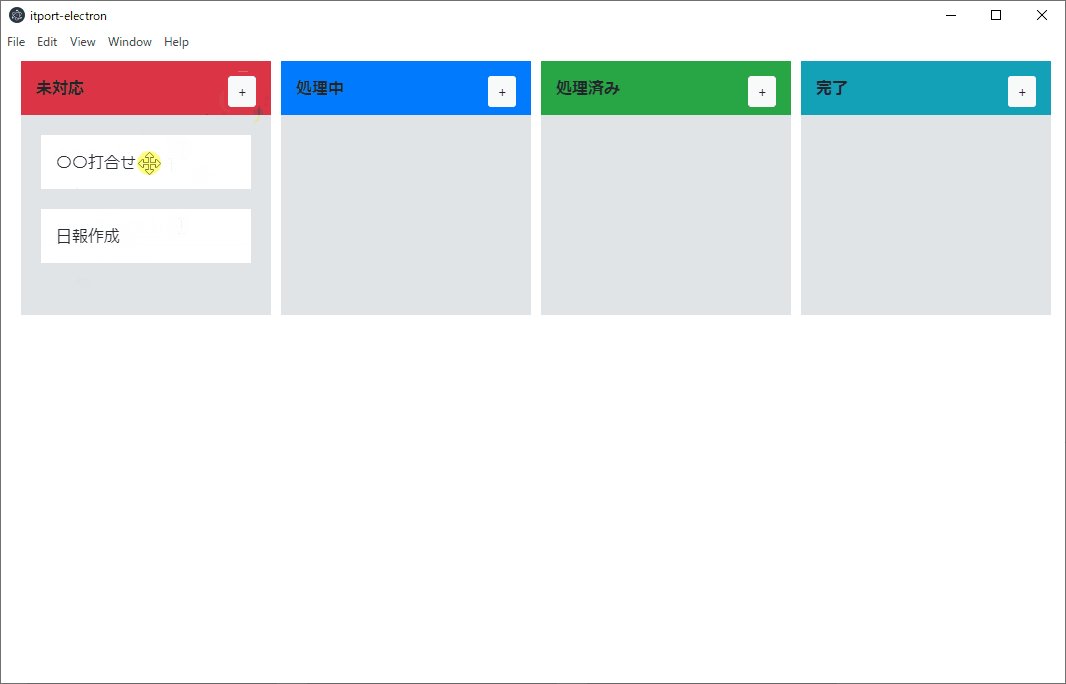
ここまでの内容で、一度画面を見てみます。

意図したとおり 「未対応」「処理中」「処理済み」「完了」 の4つのボードが色分けされて表示されました。
このままでは、タスクの追加が出来ないので、次にタスクが追加できるように修正します。
タスクを追加する
タスクの追加が出来るように、ボタンの表示とボタン選択時の動作を追加します。
タスク追加ボタンは、jKanbanにオプション「itemAddOptions」が用意されているので、オプションを使用して表示します。
タスク追加ボタンをクリックした際のイベントは「buttonClick」にて指定します。
var kanban = new jKanban({
element: "#kanban", //ボード表示対象の要素
gutter: '5px', //ボード同士の間隔
widthBoard: '250px', //ボードのサイズ
boards: boards, //初期データ
dragBoards: false, //ボードのドラッグ
itemAddOptions: { //タスク追加用のボタンを表示
enabled: true, // 追加ボタン表示
content: '+', // ボタンテキスト
class: 'kanban-title-button btn btn-light btn-sm', // ボタンに設定するclass
footer: false // 表示位置
},
buttonClick: function (el, boardId) {
// 入力フォームを作成してボードに追加
const formItem = document.createElement('form');
formItem.innerHTML = ''
formItem.innerHTML += ''
formItem.innerHTML += '';
kanban.addForm(boardId, formItem);
//キャンセルボタン
formItem.elements[2].addEventListener("click", (e) => {
formItem.parentNode.removeChild(formItem); //入力フォーム削除
});
//タスク追加処理
formItem.addEventListener('submit', (e) => {
e.preventDefault();
var title = e.target[0].value;
// 0文字の場合登録しない
if (title.length == 0) {
return;
}
kanban.addElement(boardId, { "title": title}); //入力された文字列をタスクとして登録
formItem.parentNode.removeChild(formItem); //入力フォーム削除
})
},
});
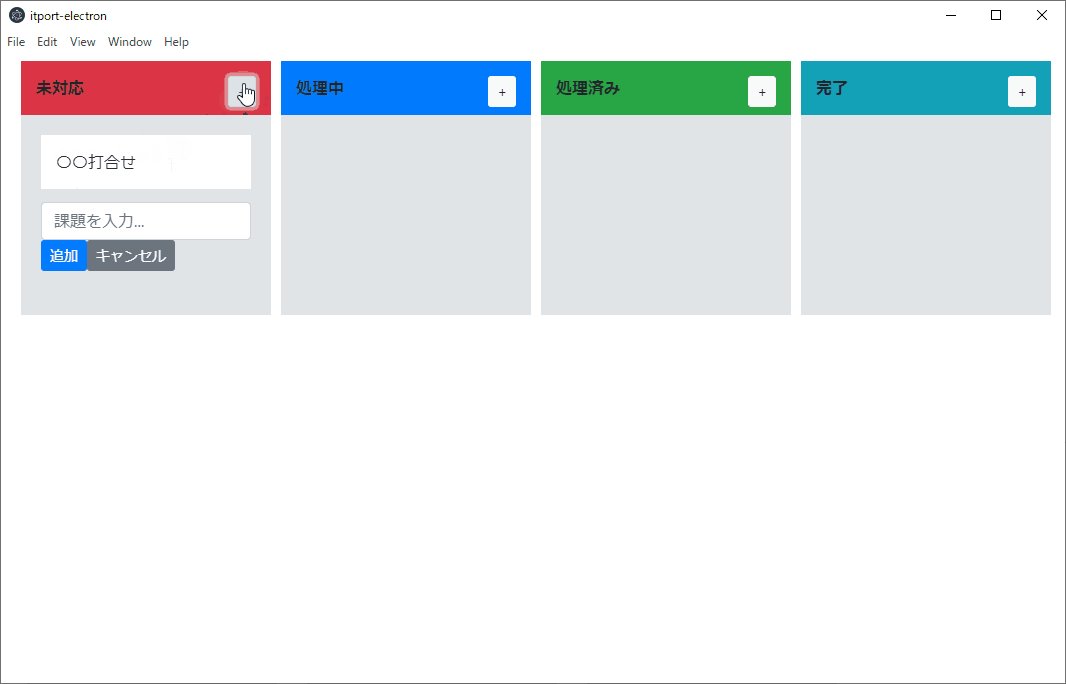
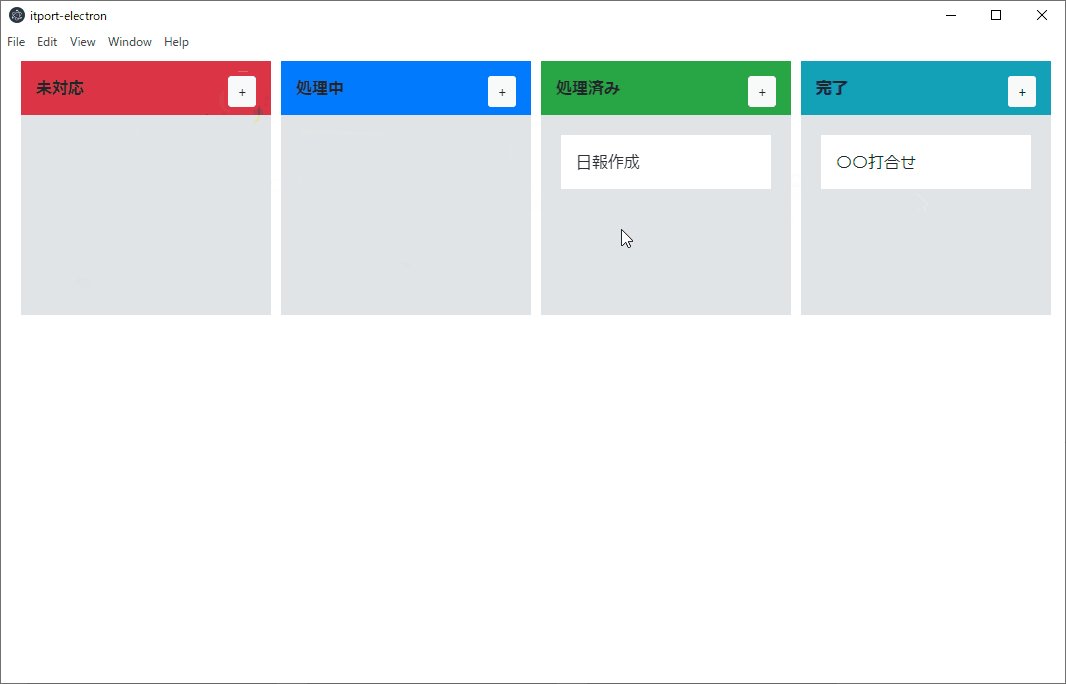
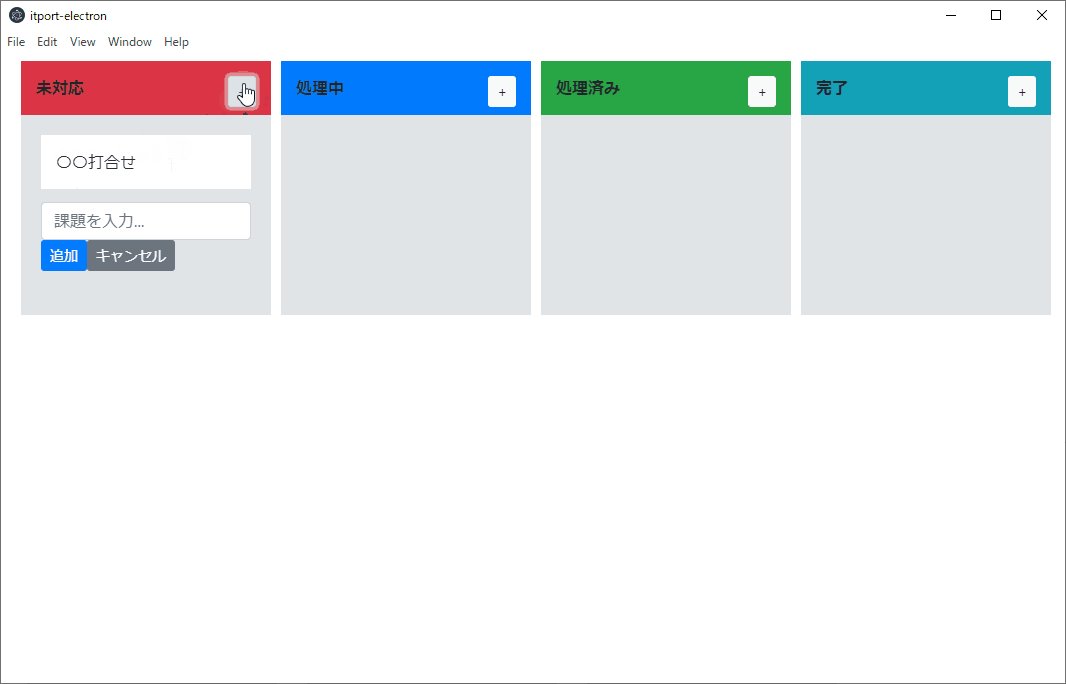
今回は、追加ボタンを選択すると、テキストボックスと追加・キャンセルのボタンを表示するようにしました。
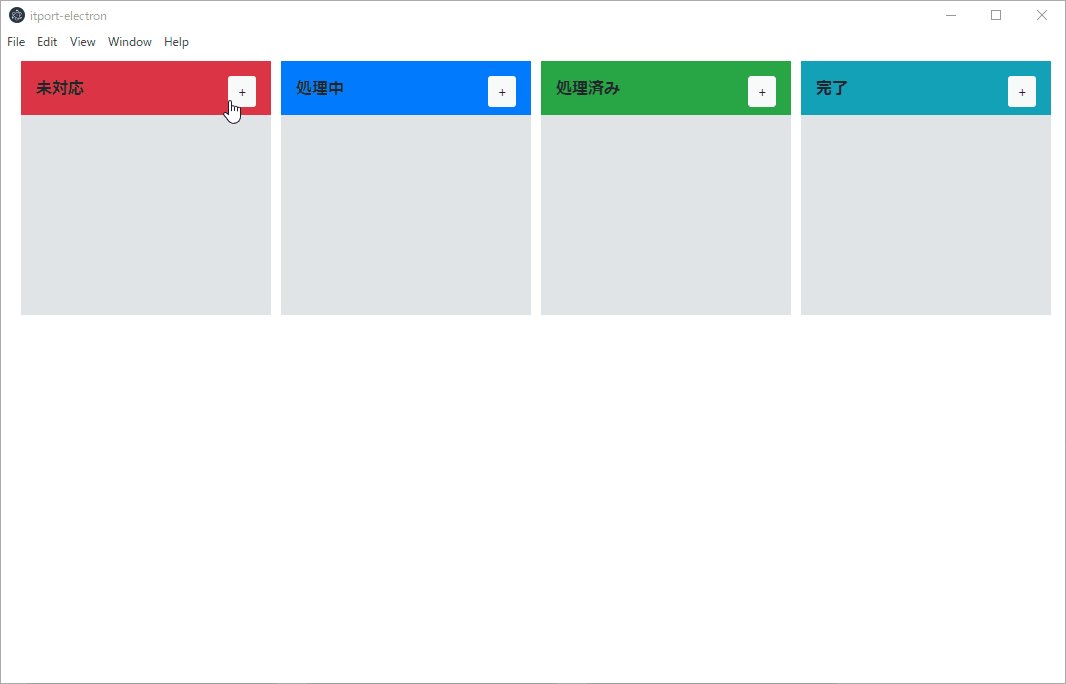
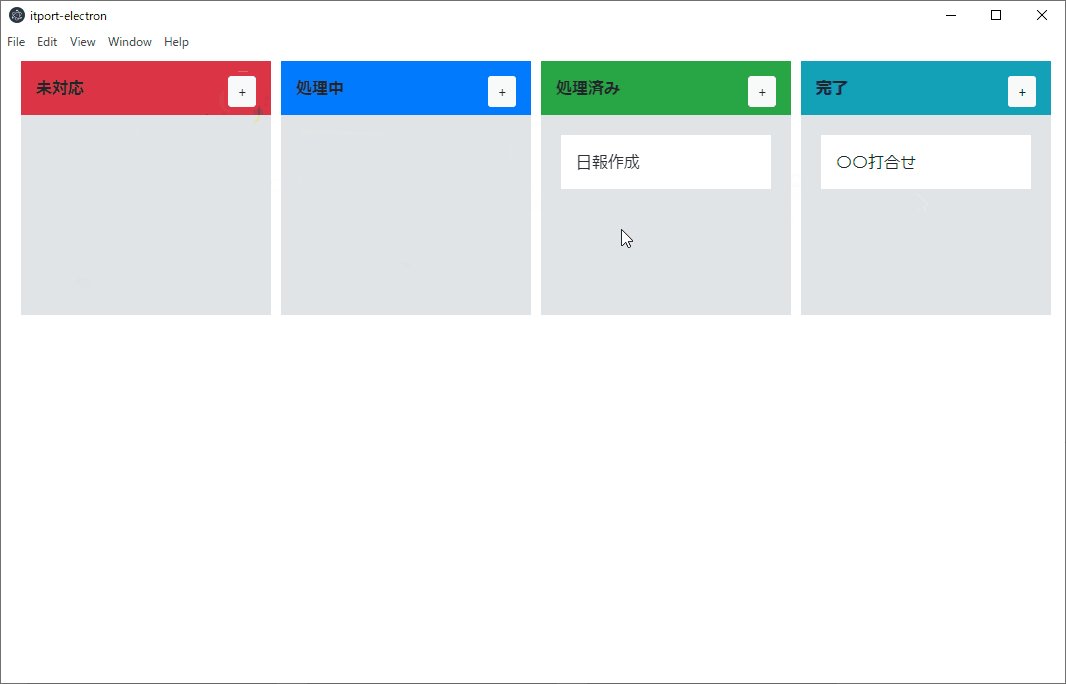
実際の画面を見てみましょう。

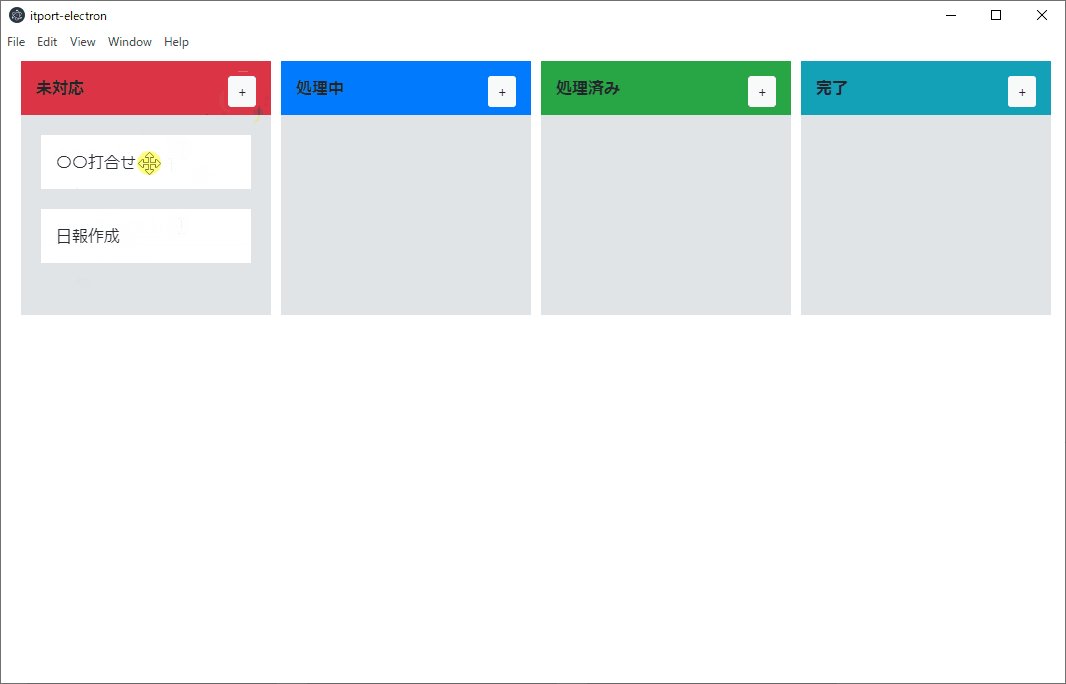
意図したとおり、ボードのタイトルに「+」ボタンが表示され、ボタンを押すことでボードにテキストボックスと追加・キャンセルボタンが表示されることが確認できます。
また、ドラッグ&ドロップにより、タスクを別のボードへ移動できます。
開発者ツールを表示する
ElectronはChromium(Googleが開発しているオープンソースのWebブラウザ)が使用されているので、GoogleChromeなどのブラウザと同様に、開発者ツールを表示できます。
HTMLやJavaScriptを記載していると、開発者ツールでコンソールを表示したり、CSSの確認をしたくなることがあります。
main.jsで「openDevTools()」を呼ぶことで、アプリ起動時点で開発者ツールが表示できます。main.jsに追加した場合は以下になります。
//main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
// ブラウザウィンドウを作成
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// ウィンドウに読み込む画面を指定
win.loadFile('index.html')
win.webContents.openDevTools();// 開発者ツールを開く
}
app.whenReady().then(createWindow)
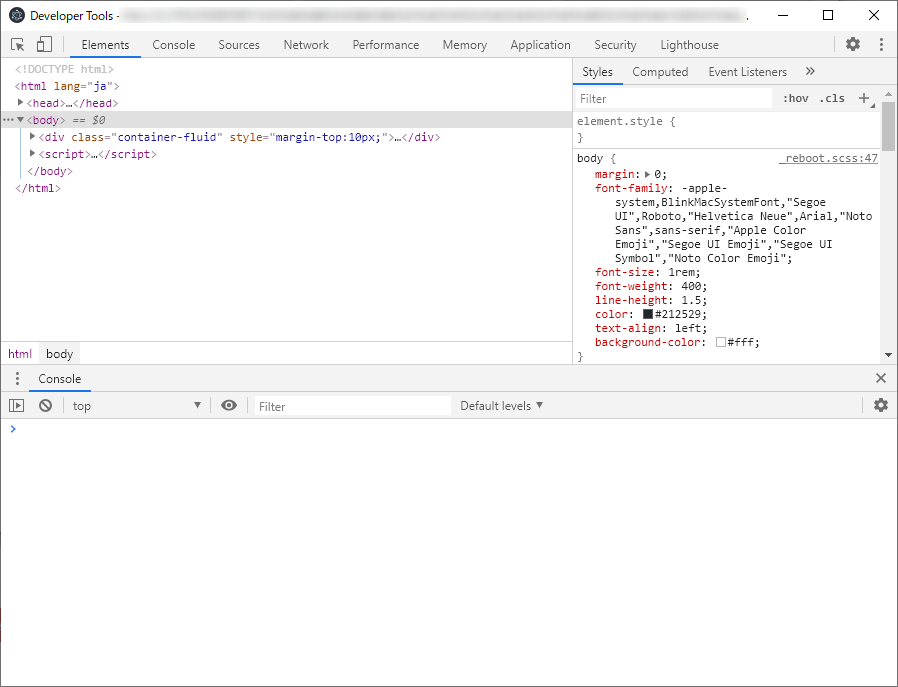
1文追加したことで、chromeで見る開発者ツールとほとんど同じ画面が、アプリケーションのウィンドウとは別に表示されます。

次回予告
今回はかんばんアプリの画面を作成しました。
現状では起動するたびにタスクがクリアされた状態となるので、次回からは追加したタスクの保存と保存データの表示を行います。




