
目次
はじめに
構成
package.jsonの作成
main.jsの作成
index.htmlの作成
アプリケーションの起動
次回予告
はじめ
前回は、Electron開発を行う環境構築を行いました。
今回から、実際にElectronでの開発を行います。
本記事では、Electronのプロジェクトを作成し、画面が表示されるところまでを確認します。
構成
Electronプロジェクトは、以下の構成が最小構成です。
myApp ├index.html ├main.js └package.json
Electronは基本的にNode.jsと同じなので、Node.jsと同じくpackage.jsonにてパッケージ・プロジェクトの管理、エントリポイントの指定などを行います。
package.jsonの作成
まず始めに、任意の場所にプロジェクト用のフォルダを作成します。
今回はitport-electronフォルダとします。
コマンドプロンプトにて作成したフォルダへ移動し、以下のコマンドを実行します。
npm init
いくつか設定をどうするか聞かれますが、とりあえず何も入力せずEnterを押して次へ進めます。
一通り完了すると、該当フォルダにpackage.jsonが作成されているので、内容を確認します。
{
"name": "itport-electron",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
エントリポイントをmain.jsにしたいので、index.jsをmain.jsに変更します。
また、実行時にスクリプトを追加するため、scriptsタグへ以下のようにstartを追加します。
※testは今回使用しないため、削除します。
{
"name": "itport-electron",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"author": "",
"license": "ISC"
}
これでpackage.jsonの設定は完了したので、main.jsの作成に進みます。
main.jsの作成
itport-electronフォルダにmain.jsファイルを作成します。
このファイルが electronアプリのメインプロセスです。
electronでは、node.jsと同じようにelectronモジュールを介して各機能を利用します。
electron名前空間にて機能が公開されているので、electron名前空間にあるapp、BrowserWindowクラスを使って、アプリケーションの起動と画面の表示を行います。
//main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
// ブラウザウィンドウを作成
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// ウィンドウに読み込む画面を指定
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
上記でアプリケーションの準備が整うのを待って、index.htmlを画面に表示できるようになったので、最後にindex.htmlの作成に移ります。
index.htmlの作成
画面表示を行うため、itport-electronフォルダにindex.htmlファイルを作成します。
このファイルがBrowserWindowで表示するレンダラープロセスとなり、レンダラープロセスはメインプロセスと違って複数起動することが可能です。
index.htmlに記載する内容は通常のhtmlと作法は全く同じですが、ローカルのリソースを参照可能とするため、CSPメタタグにてfile://プロトコルが利用できるように指定しておきます。
また、Javascriptも記載できるので、ElectronのProcessオブジェクトへアクセスして、利用しているnodeやchromeのバージョンを表示しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>itport-electron</title>
<!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag -->
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
このアプリケーションは以下を使用しています。
<ul>
<li>node <script>document.write(process.versions.node)</script></li>
<li>chrome <script>document.write(process.versions.chrome)</script></li>
<li>Electron <script>document.write(process.versions.electron)</script></li>
</ul>
</body>
</html>
index.htmlの作成が完了したら、実際にアプリケーションを立ち上げてみます。
アプリケーションの起動
itport-electronフォルダで以下のコマンドを実行することで、アプリケーションを起動します。
npm start
コマンドで指定しているstartは、先ほどpackage.jsonのscriptsへ追加したstartプロパティを指しています。
起動方法を変えたい場合は、ここにdev、productionなど任意のプロパティを追加することで起動方法を複数から指定できるようになります。
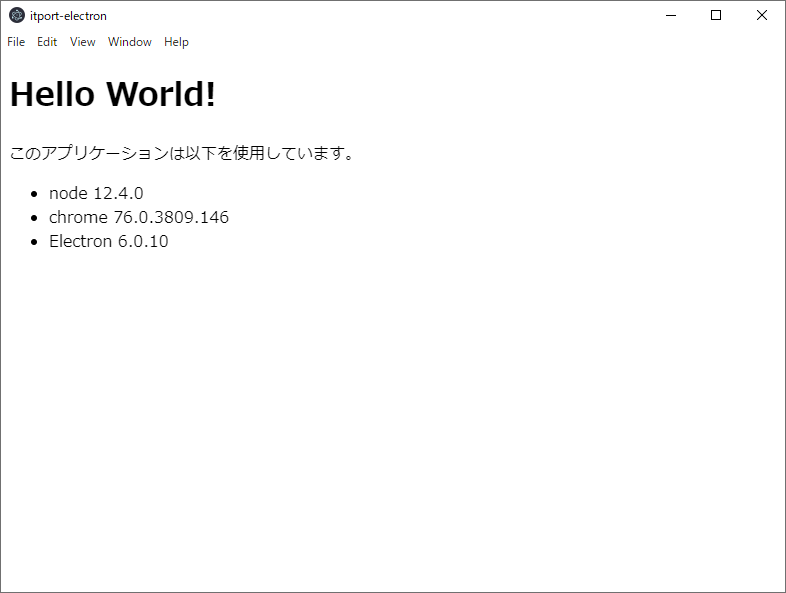
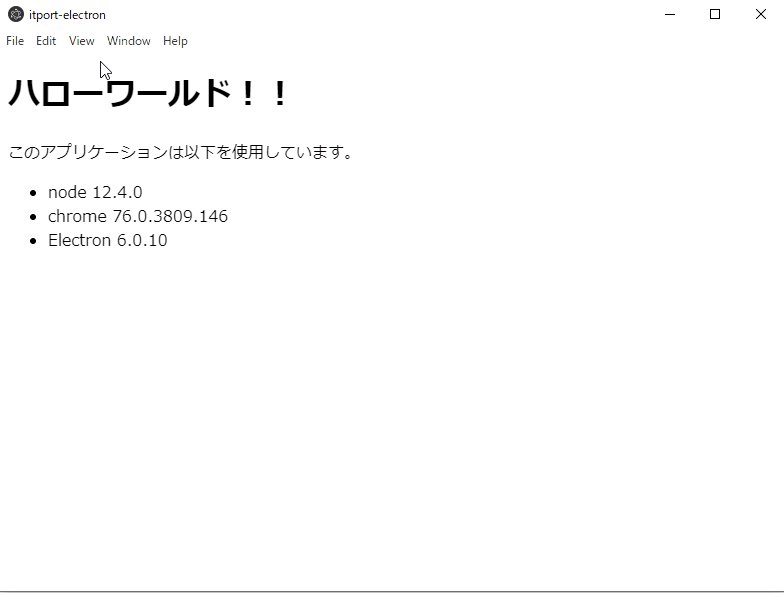
以下の画面が表示されれば、起動成功です。

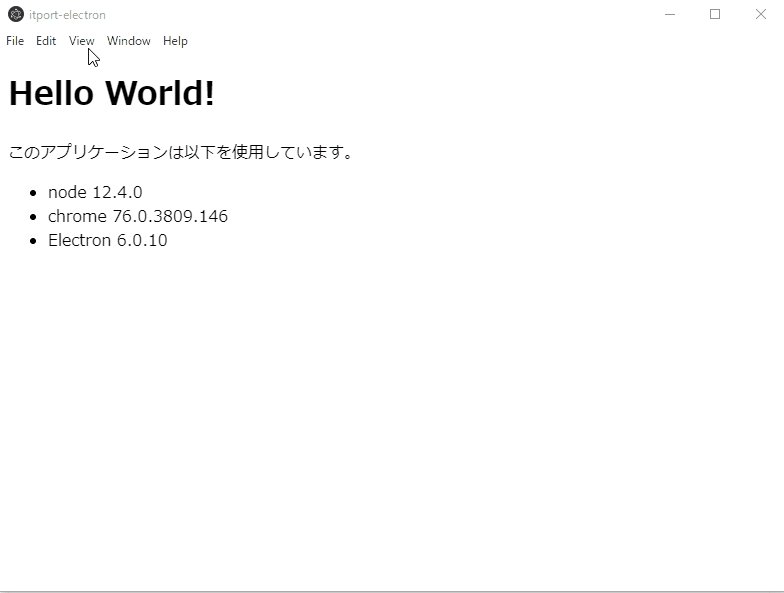
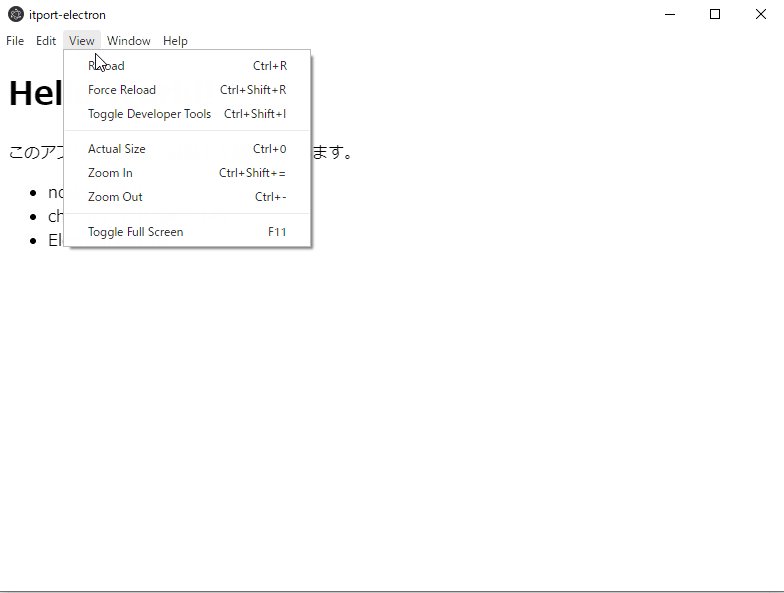
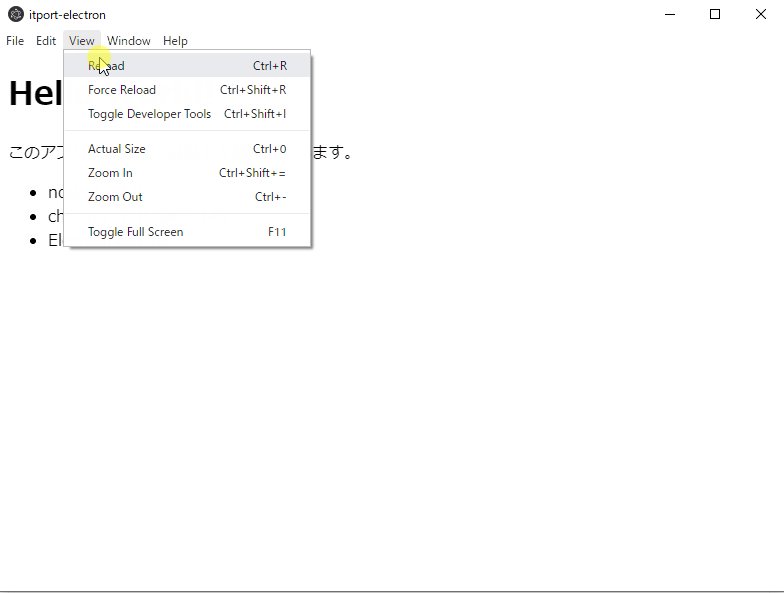
メニューのView>ReloadまたはCtrl+Rで再読み込みができるため、アプリを起動中にindex.htmlを変更した場合に、アプリを再起動せず確認できます。
試しに、Hello World!をハローワールド!!に変更して再読み込みを行ってみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>itport-electron</title>
<!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag -->
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
このアプリケーションは以下を使用しています。
<ul>
<li>node <script>document.write(process.versions.node)</script></li>
<li>chrome <script>document.write(process.versions.chrome)</script></li>
<li>Electron <script>document.write(process.versions.electron)</script></li>
</ul>
</body>
</html>
index.htmlを上記内容で更新してから再読み込みを行うと、すぐに画面表示が以下のように変わることが確認できたと思います。

次回予告
今回は実際にプロジェクトを作成しました。
次回からはもう少し細かな使い方に触れていきたいと思います。
