
目次
はじめに
Amazon Lexとは?
実装:管理コンソールからサービス立ち上げ
実装:簡単なカスタマイズをする
次回予告
はじめに
AWSはとにかくサービス数が多く、さらに日々増えていっています。2019年の6月時点で165以上サービスがあるようです。個人的にすごく興味のあるチャットボットについて、簡単に構築できるAmazon Lexなるものがあるようなので構築してみたいと思います。IT PORTでは他の著者がGASでチャットボットを作成している例もあり、構築方法の違いにより出来上がりがどのように異なってくるかも見てみたいと思います。
Amazon Lexとは?
そもそもAmazon Lexとは?ということで、以下は公式から抜粋です。
「 Amazon Lex は、音声やテキストを使用して、任意のアプリケーションに対話型インターフェイスを構築するサービスです。Amazon Lex では、音声のテキスト変換には自動音声認識 (ASR)、テキストの意図認識には自然言語理解 (NLU) という高度な深層学習機能が使用できるため、ユーザーにとって使いやすく魅力的なアプリケーションや、リアルな会話を実現するアプリケーションを開発できます。」
言葉が難しいですが、とにかく簡単に対話インターフェース(チャットボット)が作れるということで早速作ってみたいと思います。
実装:管理コンソールからサービス立ち上げ
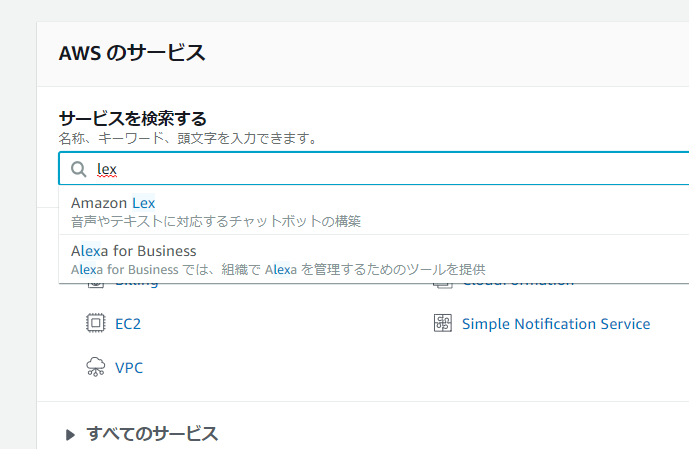
コンソールの検索欄にlexと打つとすぐに検索に引っかかります。

ここでまず最初に注意ですが、東京リージョンでは使用できません。今回はバージニア北部を選択しました。

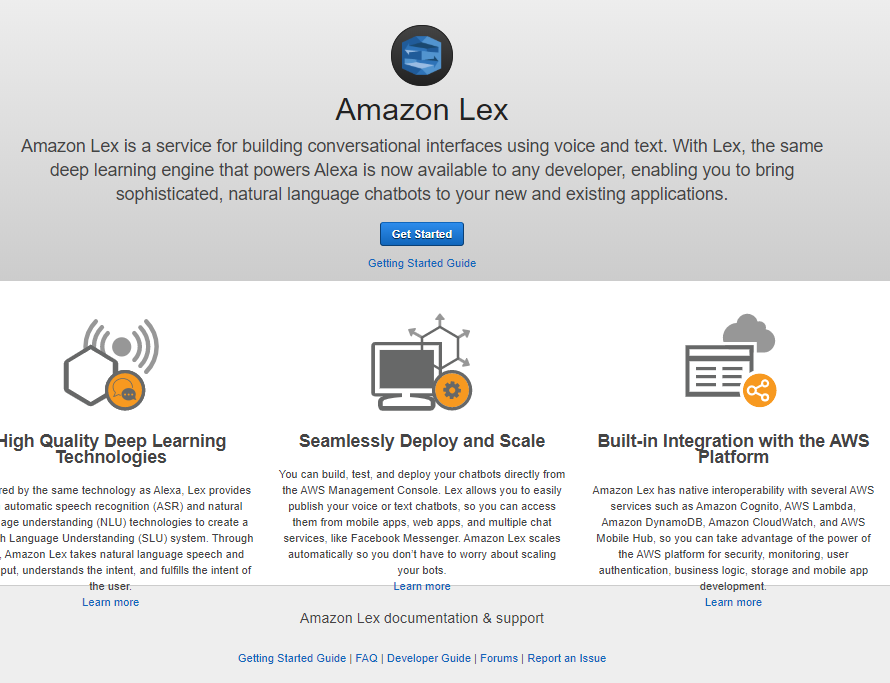
早速トップの【Get Started】を選択すると、このような画面が表示されます。

やはりまだリージョンが限られているサービスで全て英語なので少しわかりにくいです。
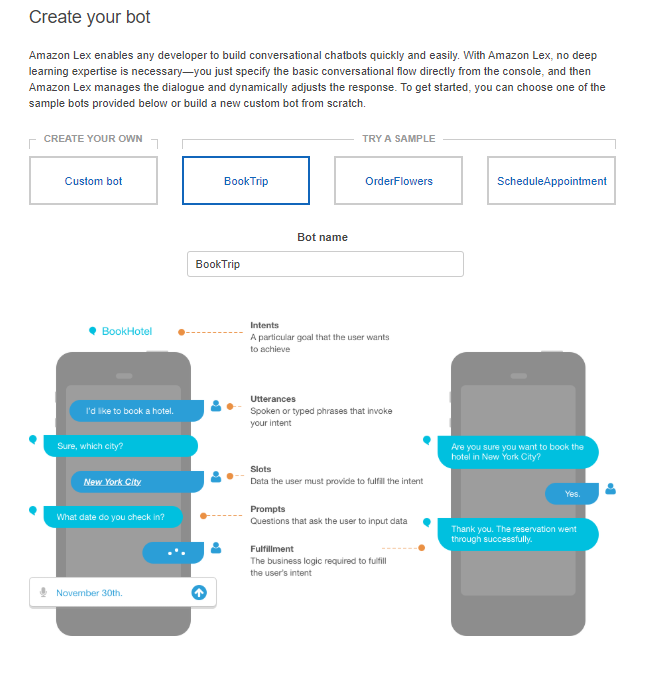
画面上部に【Create your own】と【Try a sample】があります。自分で作るか、サンプルを試してみるか、という意味ですが、今回はサンプルの中のOrderFlowers(お花の注文)を選択します。

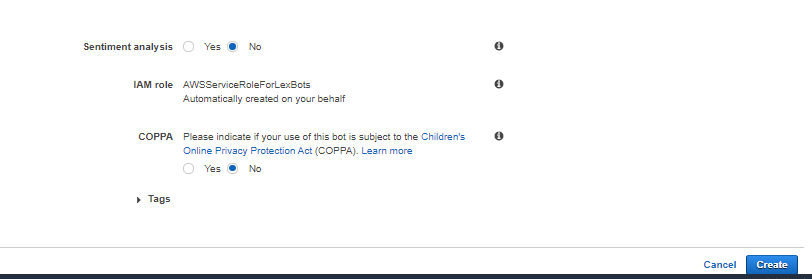
Sentiment analysisをYesにすると、言葉から感情を分析してくれるようですが、今回は一旦Noにします。
また、COPPAという児童プライバシーについての法の選択もありますが、12歳以下のユーザの情報収集をする際にはこの部分のチェックが必要のようです。今回はNoで進みます。このあたりもインフォメーションマークをカーソルオーバーすると詳細が表示されます。
最初の設定はこれだけでした。Createをクリックします。

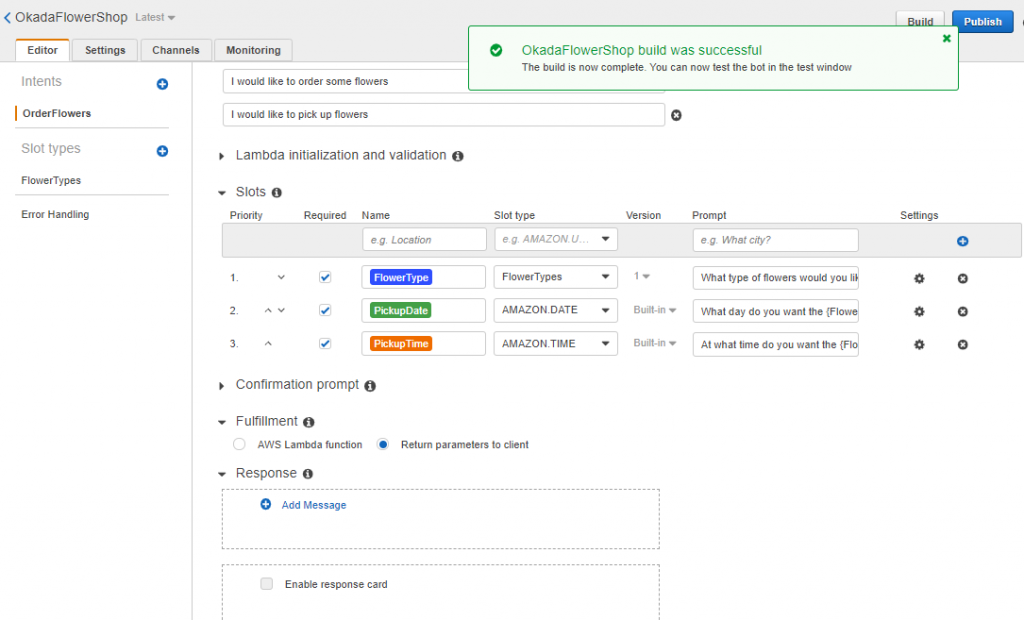
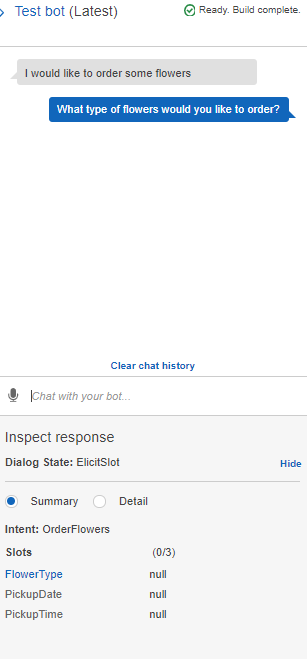
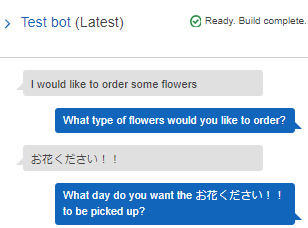
ここで詳細を設定する画面が表示されました。今回まずサンプルの完成まで行きたいので、Buildをクリックします。Buildが終わると、下のようなチャットアプリのような画面が表示されます。英語でお花を注文したい、と打ってみます。
「I would lile to order some flowers」
「What type of flowers would you like to order?」
おー!しゃべった!!
どのような種類の花を注文したいですか?と質問されました。ただ、AWSの用意したサンプルをビルドしただけですが、少し動くものであればほんの数分でできました。

実装:簡単なカスタマイズをする

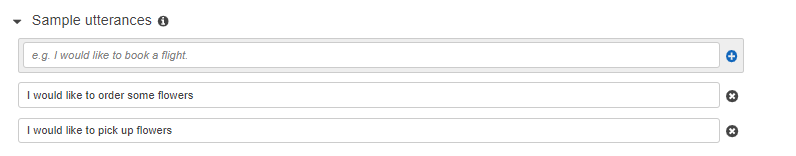
設定画面に戻ってみると、発言を設定するところがあります。先ほどの「I would lile to order some flowers」はこの部分の一番上をコピペして貼り付けたものです。
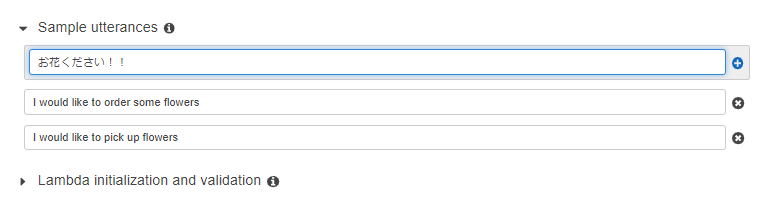
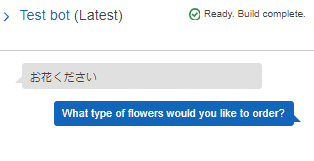
+ボタンで自作できるようなので、「お花ください!!」を追加してみます。
Sample utterancesの部分に追加します。Sample utterancesは、説明によると「意図を喚起されるフレーズ」とのことでした。後々出てきますSlotに設定されたメッセージを返答させるトリガーになるものとして使用するようです。


早速、打ち込んでみます。
「お花ください!!」
「(お花ください!!)というお花を何日に取りに来ますか?」
いやいや、そうじゃなくて。となりましたので、設定画面にもどります。

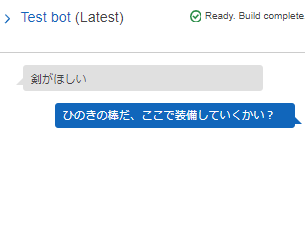
ビルドするとうまくいきました。なにかしら変更するとビルドしないといけません。最初全く気が付かなくて焦りました。
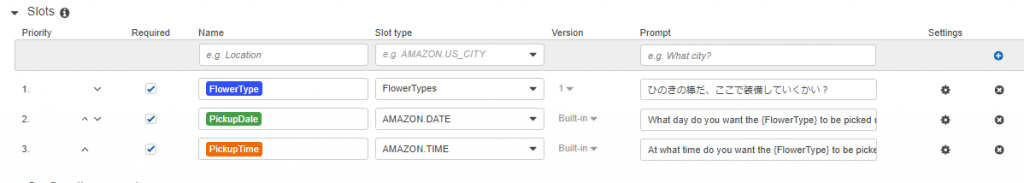
設定画面下のSlotで回答も編集できました。


次回予告
今回はAmazon Lexでサンプルのチャットボットを作成しました。
マニュアルを読んでいると、最後に出てきたSlotというものが設定の肝になってきているようです。
次回は、詳細設定のSlotを重点的に触ってみたいと思います。






