
目次
・はじめに
・ 「Adalo」の登録とプラットホームの選択
・ToDoリストの外見の作成
・次回予告
はじめに
「Adalo」とは、アメリカ発のプラットフォームであり、アプリ開発系のノーコードツールです。
アプリのデザインや機能(アイコンやボタンなど)を、まるでプレゼンテーションで使用するパワーポイントのスライドを作成するかのように、アプリケーションを開発することができます。今回は「Adalo」を使用して、ToDoアプリを使用してみようと思います。
「Adalo」の登録とプラットホームの選択
まず、「Adalo」にアカウントを登録します。こちらの公式サイトの「無料ではじめましょう!」をクリックします。(サイトを日本語に翻訳して作業をしているため、所々日本語がおかしな部分があります。)

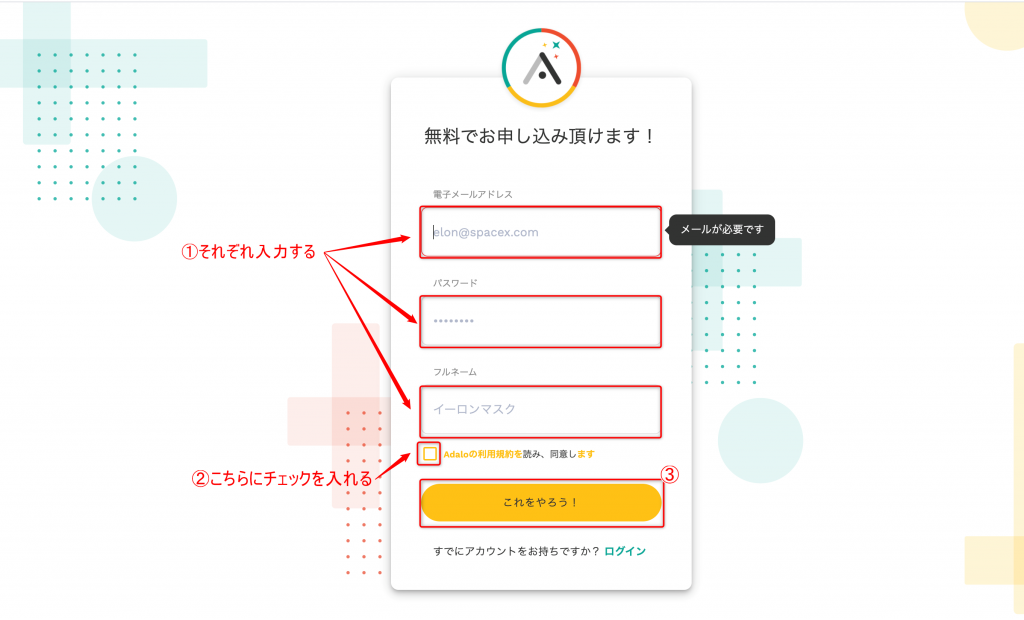
下記画面に遷移しますので、こちらでメールアドレス、パスワード、フルネームを入力します。

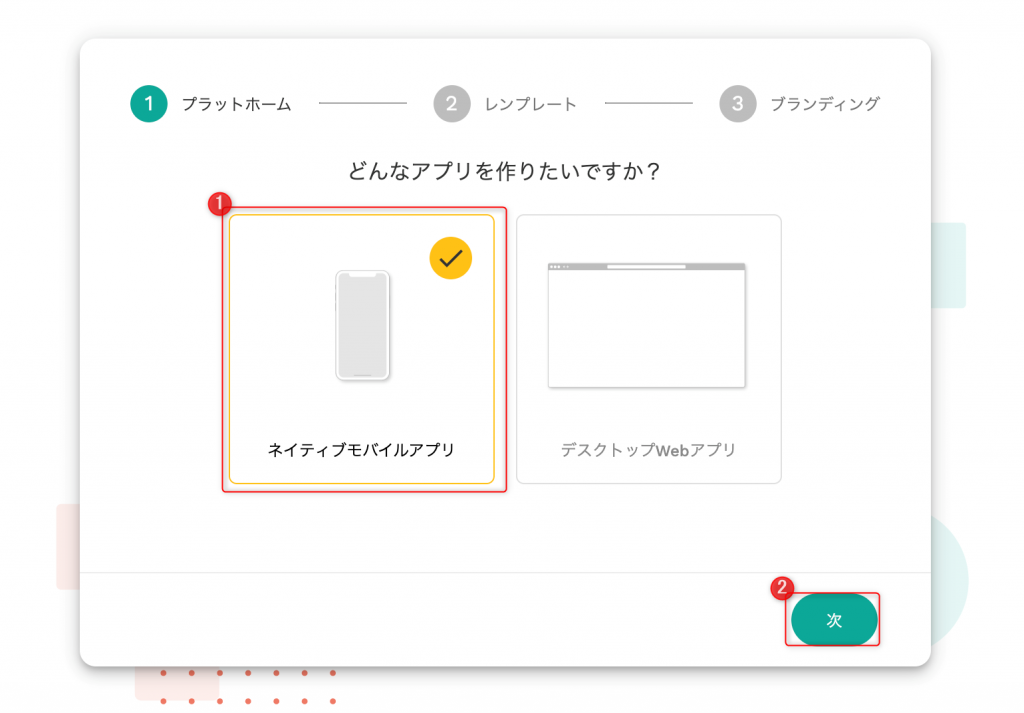
入力後、プラットホームの選択画面に遷移するのでモバイルアプリかデスクトップアプリを選択します。
今回はスマホの画面で使用したいと考えているのでモバイルを選択し、次へをクリックします。


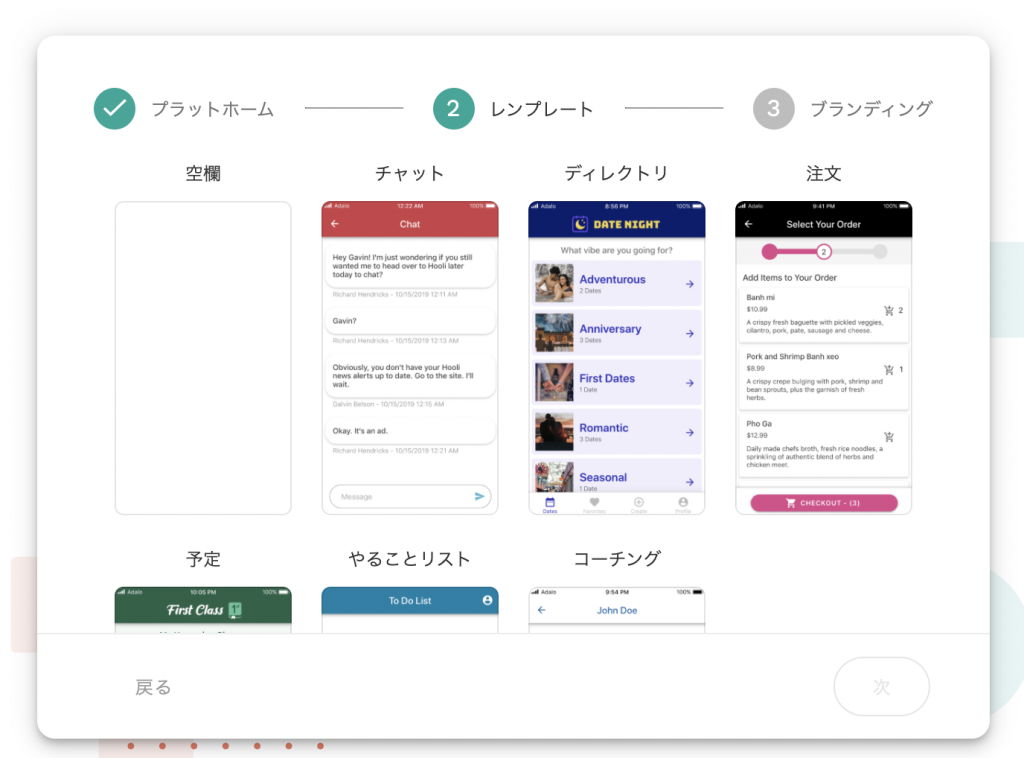
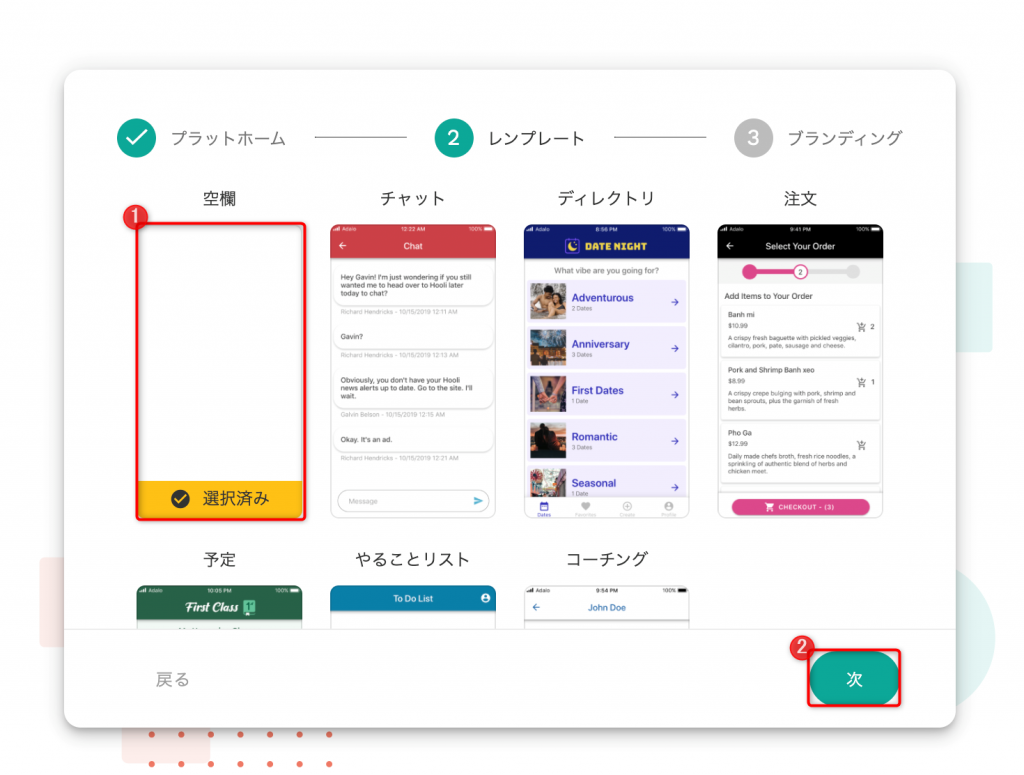
プラットホーム選択後、テンプレートの選択画面に遷移します。

ToDoリストのテンプレートがあるのですが、今回は空欄のものを使用し、自分で画面を作ってみたいと思います。
「空欄」を選択し、「次」をクリックします。

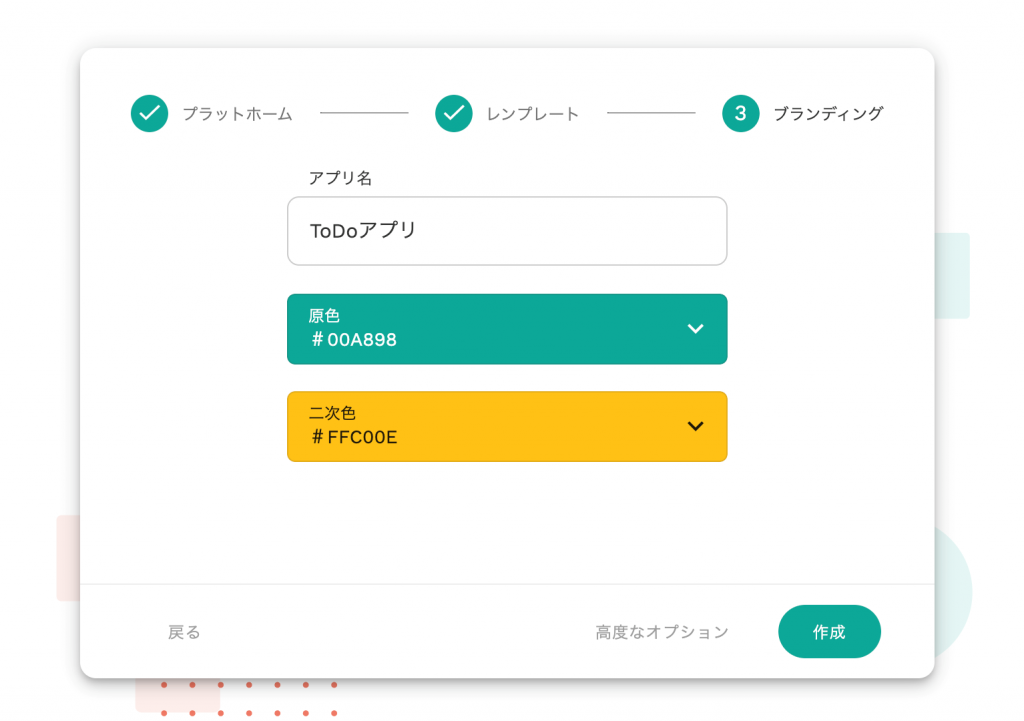
最後に「アプリ名」、「原色(主に使用される色)」、「二次色」の選択を行います。
今回はアプリ名を「ToDoアプリ」、色はデフォルトで作成を行います。

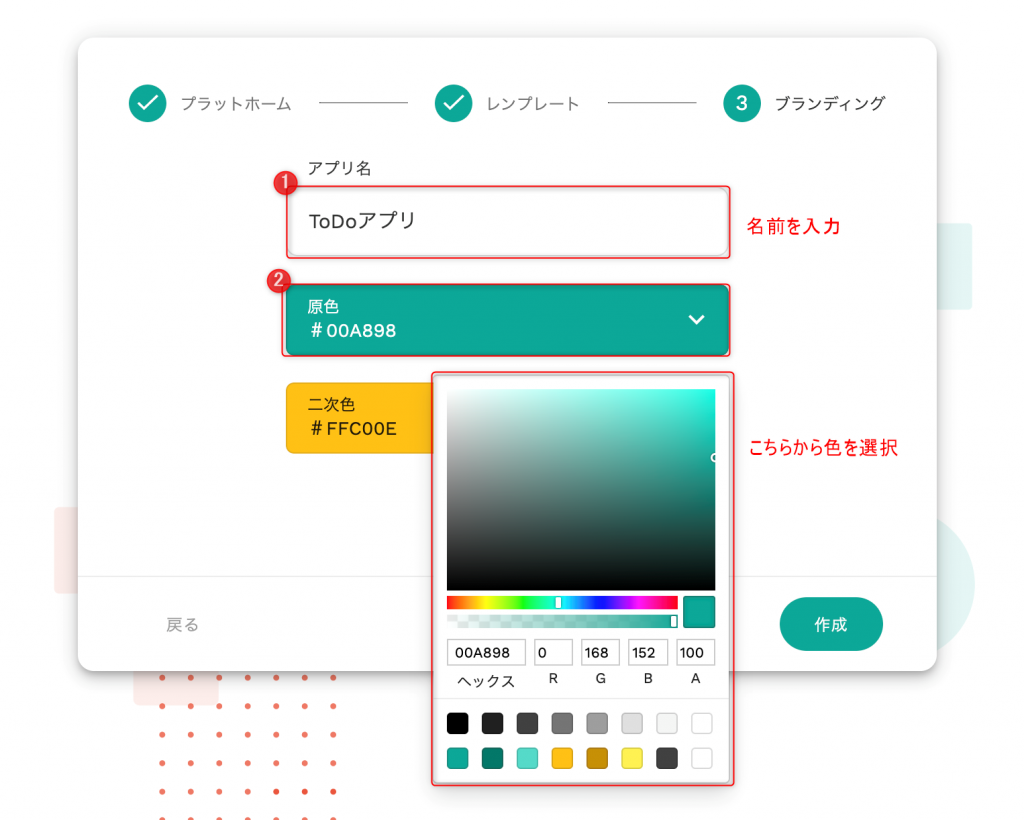
色の選択は下記のような形で選択が出来ました。
今回はデフォルトで作成するのでそのまま「作成」をクリックします。

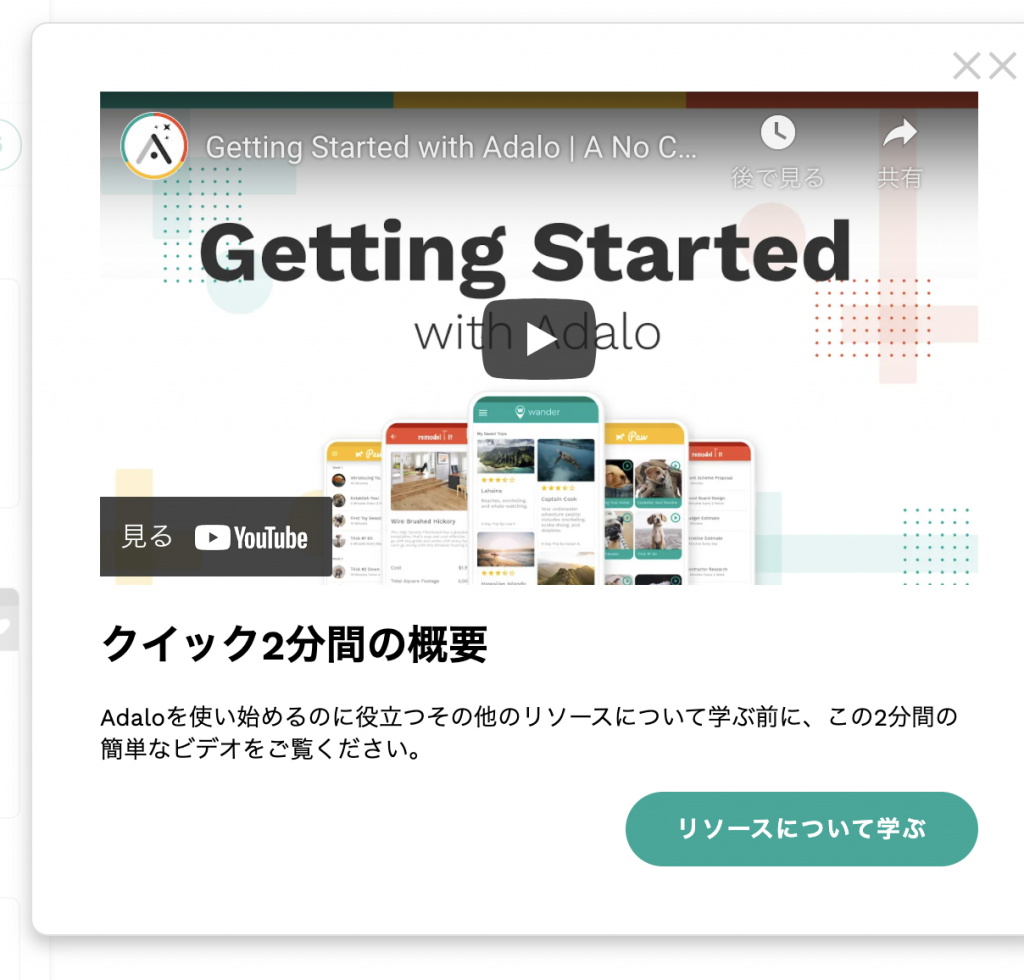
すると、概要の説明の動画のダイアログが表示されるので、もし時間に余裕があれば一度ご確認いただくとよいかと思います。(見なくてもダイアログを消せば次に進みます)

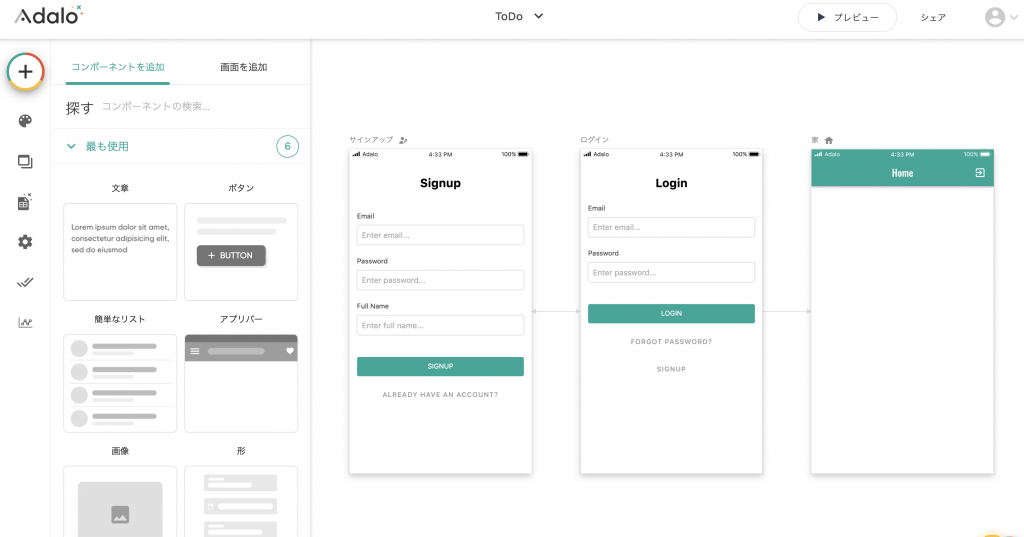
ダイアログを消すと下記の編集画面が表示されます。
Login画面とSignup画面については既に作成してくれているようでした。
とてもシンプルで使いやすそうなものの印象がありました。
今回は3つの画面のうち、Home画面を編集し、ToDoリストの画面を作成したいと思います。

ToDoリストの外見の作成
では、ToDoリストの見た目を作成していきます。
Adaloでは、フォームなどの基本的なコンポーネントセットが用意されているので、そちらからイメージに近いものを配置し必要であれば見た目をアレンジしていくという形になります。
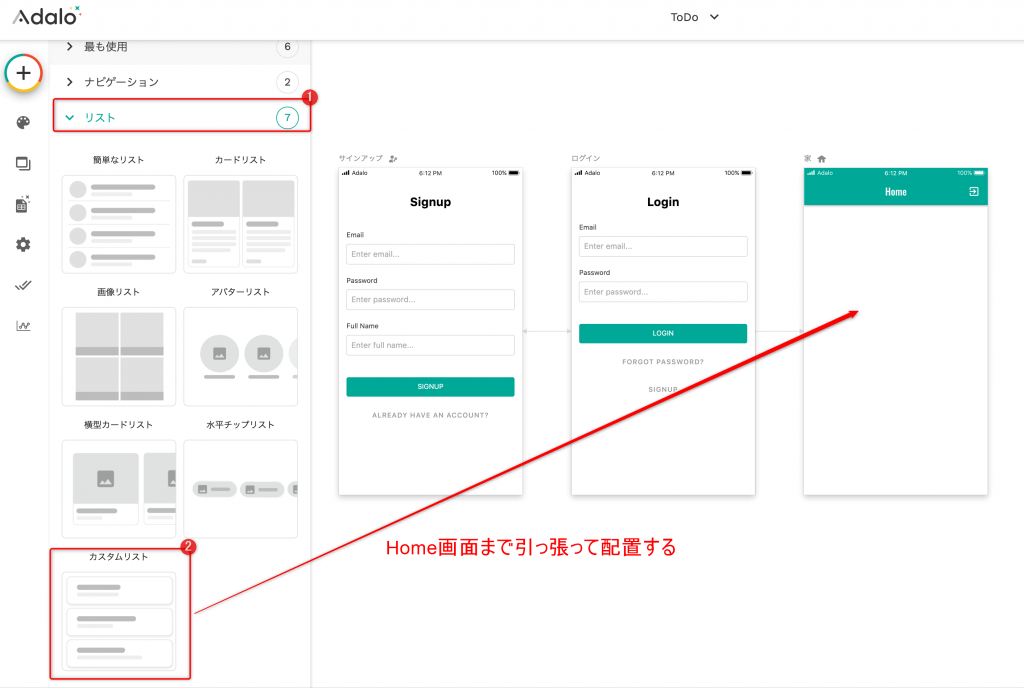
今回は、ToDoリストを作成したいので、画面左の「コンポーネントを追加」から、リストを選択し、その中の「カスタムリスト」を選択し、Home画面まで引っ張っていき配置します。

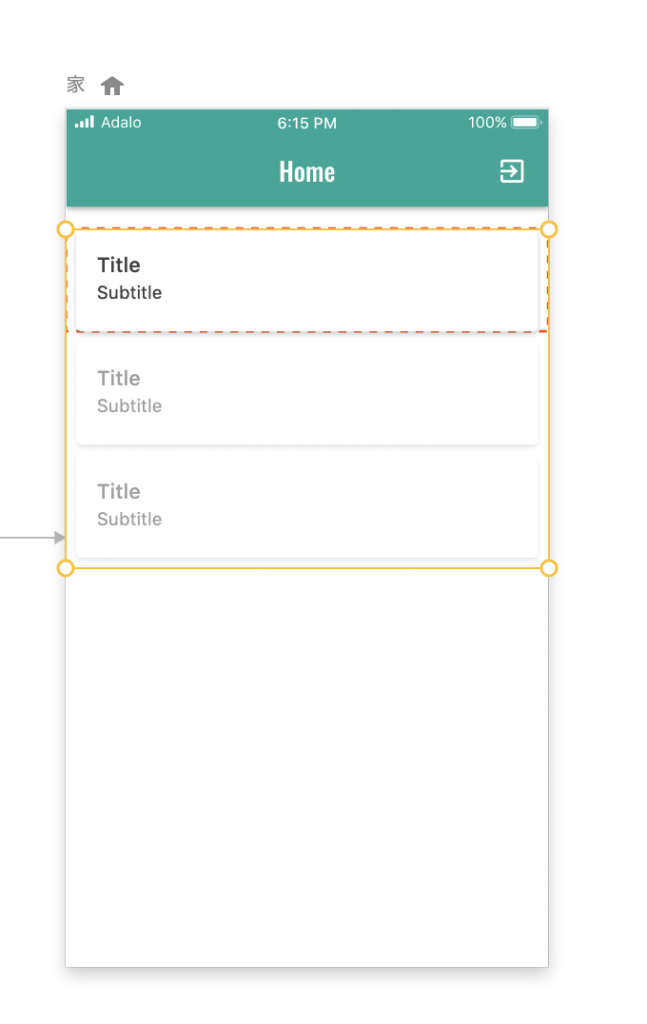
Home画面配置後は、下記のようになります。
細かい位置の調節や、リストの大きさ等もこちらで変更できます。

次に、コンポーネントをアレンジしていきたいと思います。
ToDoリストではタスクの一覧表示と終わった際のチェック項目があればよいので、チェックボックスの追加を行いたいと思います。
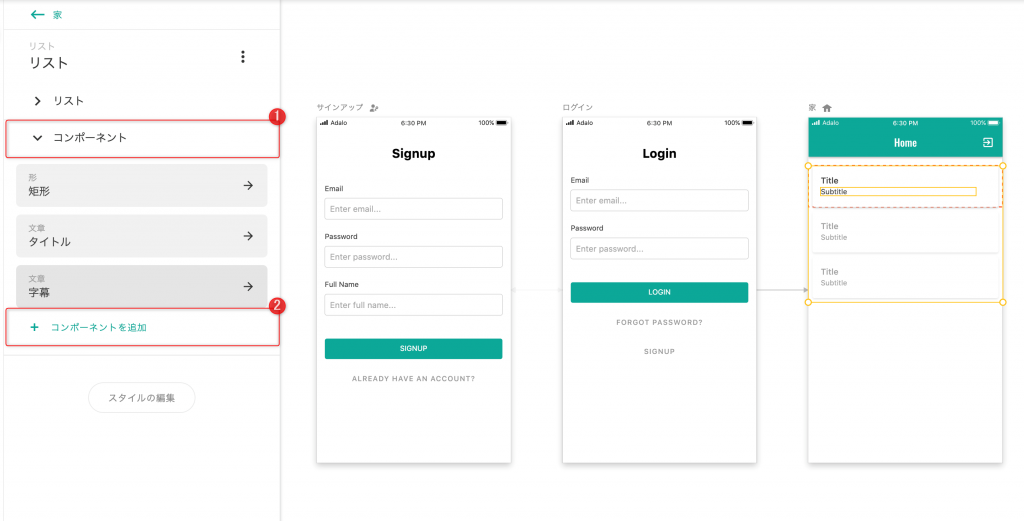
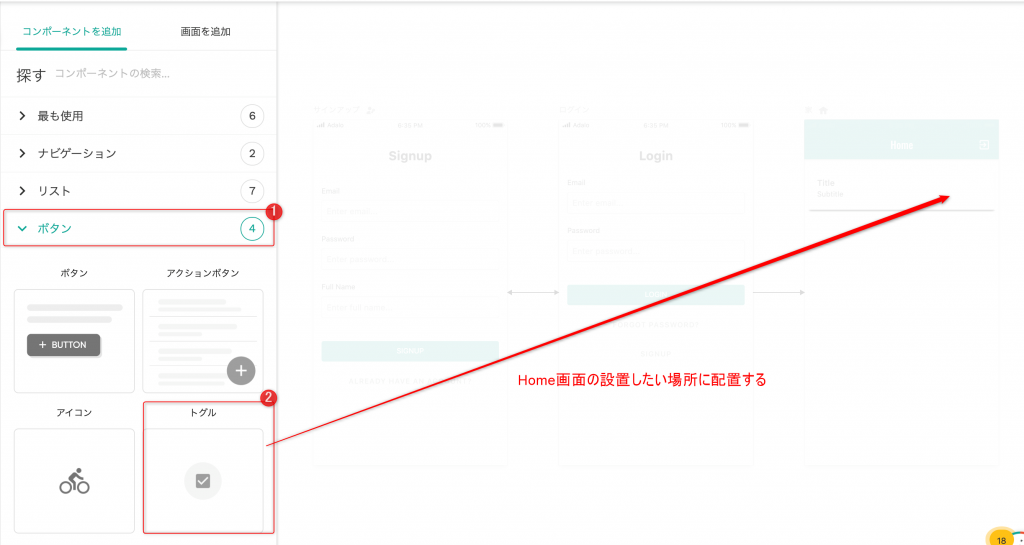
画面左の「コンポーネント」をクリックし、続けて下の方にある「コンポーネントを追加」をクリックします。

「コンポーネントを追加」をクリックすると、細かい設定部分の一覧が表示されるので、その中から「ボタン」をクリックします。
その後、細かいボタンの項目が表示されるのでその中から「トグル」を選択しHome画面の任意の場所に配置します。

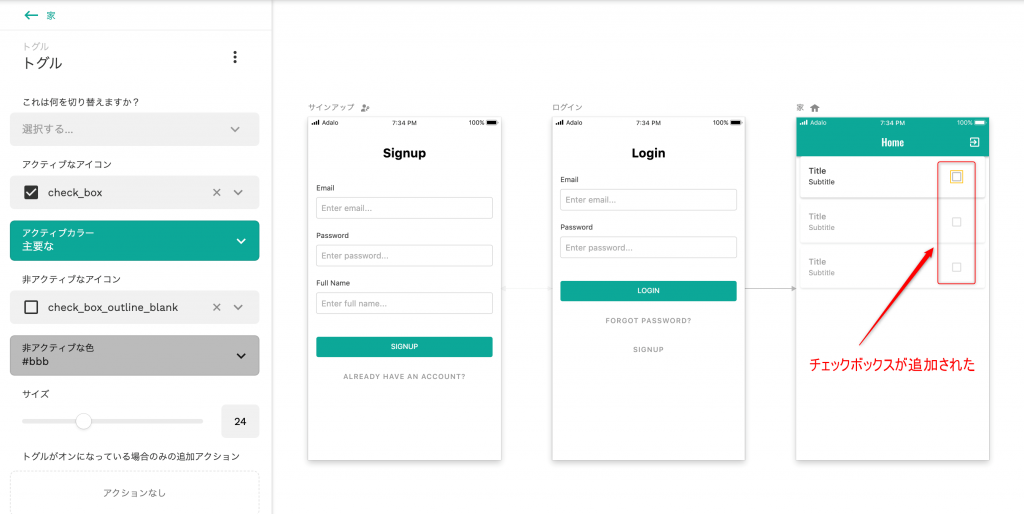
<配置後の画面>

こちらで簡単ではありますが、リストの見た目の部分の作成は完了です。
もし見た目で変更したい部分が出てきた場合は適宜変更を行っていきたいと思います。
次回予告
今回は、Adaloへの登録とToDoリストの見た目の部分の作成を行いました。
次回は、データベースを作成する部分を行っていきたいと思います。






