
目次
はじめに
IEのデメリット
処理性能の比較
比較方法
比較内容
比較結果
比較のまとめ
※補足 EdgeでのIE表示について
はじめに
Internet Explorer11(以下、IE)のサポート終了日(2022/6/16)が半年後に迫った昨今、IT部門ではIE対応について取り組んでいると思います。
この記事はサポート終了の話ではなく、IEで動作しないサイトが増えている理由について、技術者視点からIE対応をやめている理由を、コードを交えてご紹介します。
IEのデメリット
IEについてのデメリットを調べると、以下のような点が挙げられています。
- セキュリティ
IEではブラウザのプロセスを隔離するサンドボックス機能が存在しないので、攻撃にあった場合、被害が大きくなる。 また、サポートが終了することでさらにセキュリティに関するリスクが高まります。 - 最新機能
HTML5の多くに対応していないため、最新のWeb技術が利用できない。 - 独自実装
Web標準にはない独自の実装がなされており、標準とは違う動作をする。 そのため、IEに対応することが負担になる。 - 処理性能
ChromeやFirefoxなどのモダンブラウザと比べて処理速度が遅い。 - 非対応サイト
上記のデメリットやシェアが落ちていることから、非対応のサイトが増えています。 非対応のサイトでは、レイアウトが崩れたり、そもそも正常に動作しません。
上記のデメリットのうち、今回は独自実装・処理速度について簡単にご紹介します。
処理性能の比較
テキストのみの静的なサイトが多くを占めていた時代はそれほど問題にはなりませんでしたが、近年のWeb技術の進化により、Googleカレンダーやスプレッドシートのような複雑な表現ができるようになってから、ブラウザ側で動的な処理が増え、IEの処理性能の低さが目立つようになりました。
では、実際にIEと他のブラウザでどれほどの違いがあるのか、見てみたいと思います。
実際のシステムで、このような処理はあり得ないですが、単純にするため下記の内容でChomeとIEでの処理速度を比較します。
比較方法
比較用のHTMLファイルを用意し、各ブラウザで該当ファイルを開きます。
処理完了時に画面上に処理時間を表示し、その時間を比較します。
※ローカル上のファイルを開くので、ネットワークの状況は影響しません。
比較内容
- ドロップダウンに1万件のリストがあるページを表示する
- 画面表示後にドロップダウンに1万件のリストを追加する
1では単純なHTMLの読み込み速度を比較し、2ではJavaScriptで動的にHTMLを構築した場合の表示までの速度を比較します。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript処理速度テスト</title>
</head>
<body>
JavaScript処理速度比較
<div><span id="time"></span>ms</div>
<select id="target">
<option value="1">1</option>
<option value="2">2</option>
...多いので省略
<option value="10000">10000</option>
</select>
</body>
<script>
window.addEventListener('DOMContentLoaded', function(event) {
console.log('DOM fully loaded and parsed');
console.log(event);
document.getElementById("time").innerText = event.timeStamp;
});
</script>
</html>
比較内容1.のHTML
<!DOCTYPE html>
<html>
<head>
<title>JavaScript処理速度テスト</title>
</head>
<body>
JavaScript処理速度比較
<div><span id="time"></span>ms</div>
<select id="target"></select>
</body>
<script>
window.onload = function(){
const start = performance.now();
let len = 10000;
var target = document.getElementById("target");
for (let index = 0; index < len; index++) {
var op = document.createElement("option");
op.value = index;
op.text = index;
target.appendChild(op);
}
document.getElementById("time").innerText =performance.now() - start;
};
</script>
</html>
比較内容2.のHTML
比較結果
それでは、比較内容1から順にIEとChromeでそれぞれ比較してみます。
※処理時間については、複数回実行して頻出する数値を記載しています。
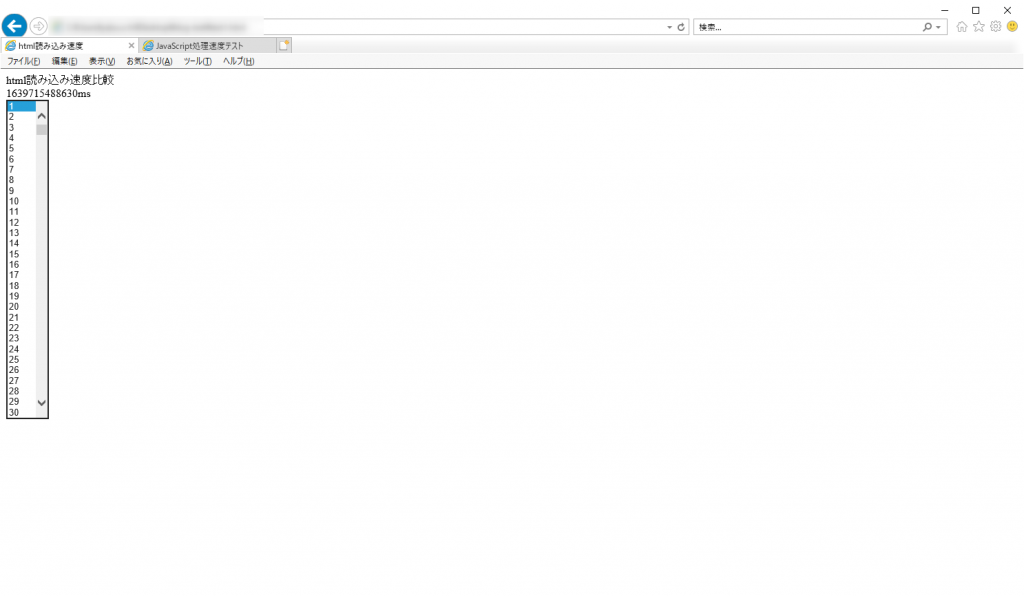
①IEでのHTML表示速度
秒数表示が1639714651769msと大変な数値になっていますが、この表示はデメリットで紹介した独自実装と関係する部分です。
本来は、HTMLの読み込みが完了したら、開始から完了までの経過時間がミリ秒で取得できるが、IEの場合は経過時間ではなく日時が返ってきます。
こちらを経過時間に変える場合は、開始時の日時を取得し、完了日時から開始日時を引いて算出するといった処理が必要になります。
対応コードは今回ご紹介しませんが、こういった単純な部分でも仕様が全く異なるので、IEに対応するためのコードを個別に書く必要があり、コストがかかってきます。
実際の処理時間については、開発者ツールで表示される時間から180ms前後でした。

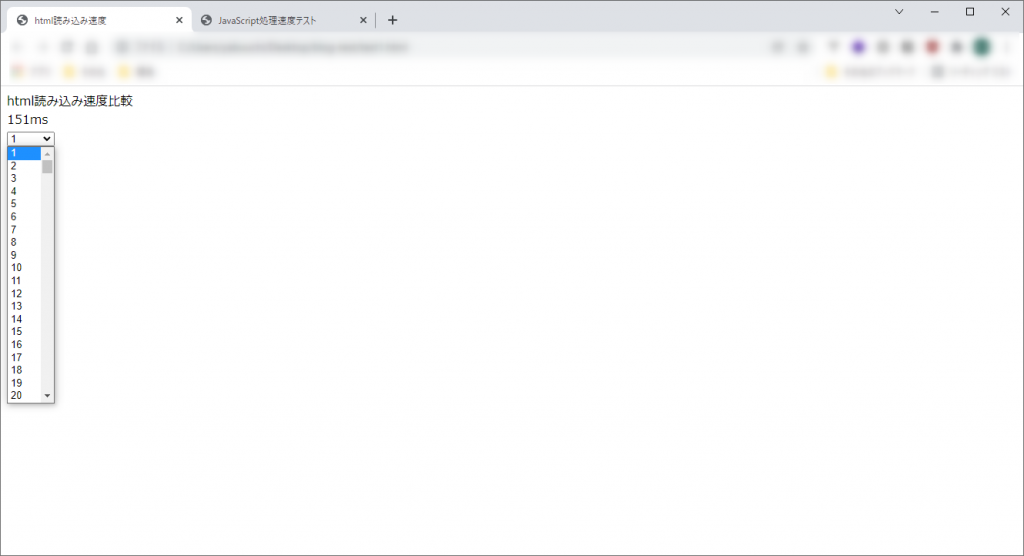
①ChromeでのHTML表示速度
151ms

単純な表示の場合、
IE:180ms
Chrome:151ms
とChromeとIEでそれほど大きな違いはなく、Chromeの1.2倍ほどIEの方が遅いという結果となりました。
次に比較内容2について、IEとChromeで確認してみます。
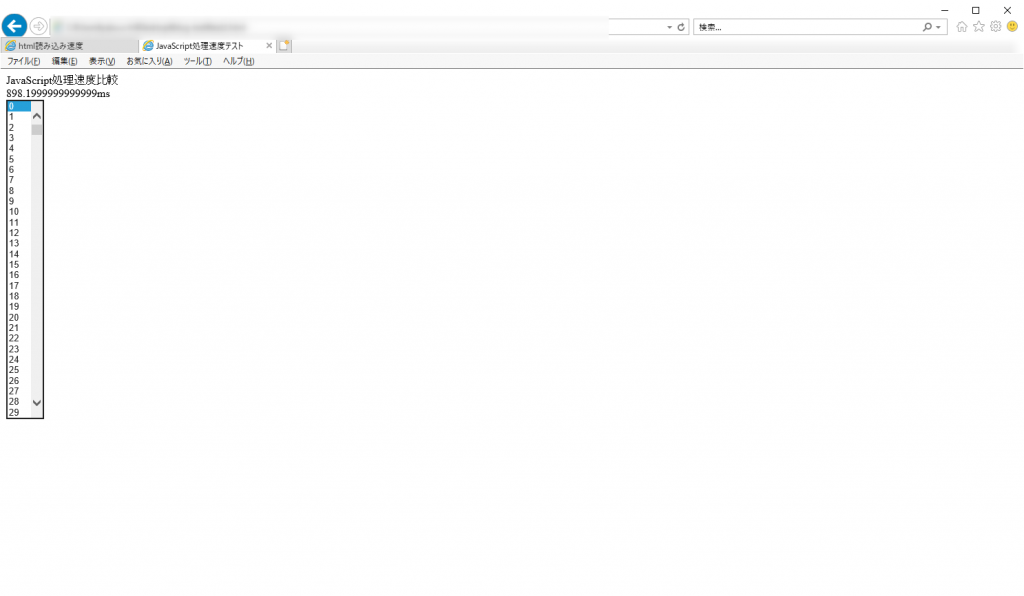
②IEでのJavaScript処理速度
898ms

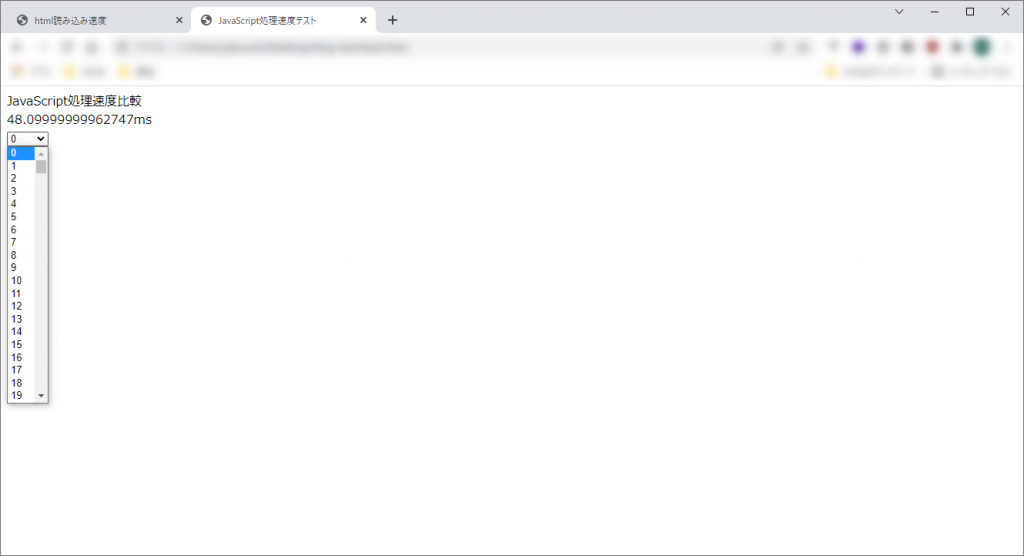
②ChromeでのJavaScript処理速度
48ms

JavaScriptでの動的な構築となると、先ほどの比較結果とは違い、
IE:898ms
Chrome:48ms
Chromeの20倍ほどIEの方が遅いという結果となりました。
比較のまとめ
前述の内容から、処理性能について単純なHTMLのみであれば大きな違いは出ないが、動的なサイトになると途端に違いが大きくなることが分かります。
どう頑張っても処理が遅く、他と違った動きをするIEの対応を行うのは非常に労力がかかり、新しい機能を取り入れることもできないので、技術者としてはIEに対応したくありません。
こういった点も、IEの対応はやめているサイトが増えた理由かと思います。
よく、IEでの処理速度についてご相談をいただくことがありますが、IEの利用をやめることが一番の近道であることが分かって頂けたかと思います。
また、IEでの独自実装がどういったものか、凝ったことをやると問題が出るわけではなく、単純な内容でも問題が出る、という部分も理解頂けたかと思います。
※補足 EdgeでのIE表示について
IEのサポート切れの処置として、Microsoft EdgeにはInternet Explorerモードで表示する機能が搭載されています。
この機能を利用してIEサポート切れ後の対応を考えている方もいらっしゃるかと思います。
ただし、EdgeでのIEモードは内部的にIEのエンジンで動作するため、処理性能や独自実装についてはIEと全く同じで、IEからEdgeに変わったことで得られた性能の改善、独自実装の解消といった部分は解決しません。
EdgeのIEモードは常用するのではなく、システム移行が完了するまでの間のみ利用するのをお勧めいたします。
