目次
はじめに
資料を作成する際に皆さんはどういったツールで書いていますか?
自分だけが伝われば良い、そんなメモ書きであれば、何も意識しなくても良いかもしれません。
ただ、他人へ共有する必要がある資料や、ドキュメントとして残す必要があるものであれば、分かりやすくて見やすいものを目指す必要がありますよね。
そんなときにMarkdown記法を用いることで、効率的な書き方、かつ見やすい体裁でドキュメントを作成することが可能です。
今回は、グローバルスタンダードなマークアップ言語、 Markdown の使い方をご紹介したいと思います。
Markdownを書くために使用するツール(VS Code)
Markdownは「記法」ですので、実体はテキストファイルです。
書くこと自体はOSに付いているメモ帳等のエディタでも書けるのですが、効率よく書くためにはツールを入れることをお勧めします。
今回はよくお世話になっているVisual Studio Codeを使用します。
そしてMarkdown記法をより効率的で綺麗に書くために拡張機能をインストールします。

Markdown All in One
「Markdown All in One」は、とにかく入れておけば間違いないというくらい効率的にMarkdownが書けるようになる拡張機能です。
どういった便利機能が使えるかですが、個人的には以下の2つの機能がとても重宝しております。
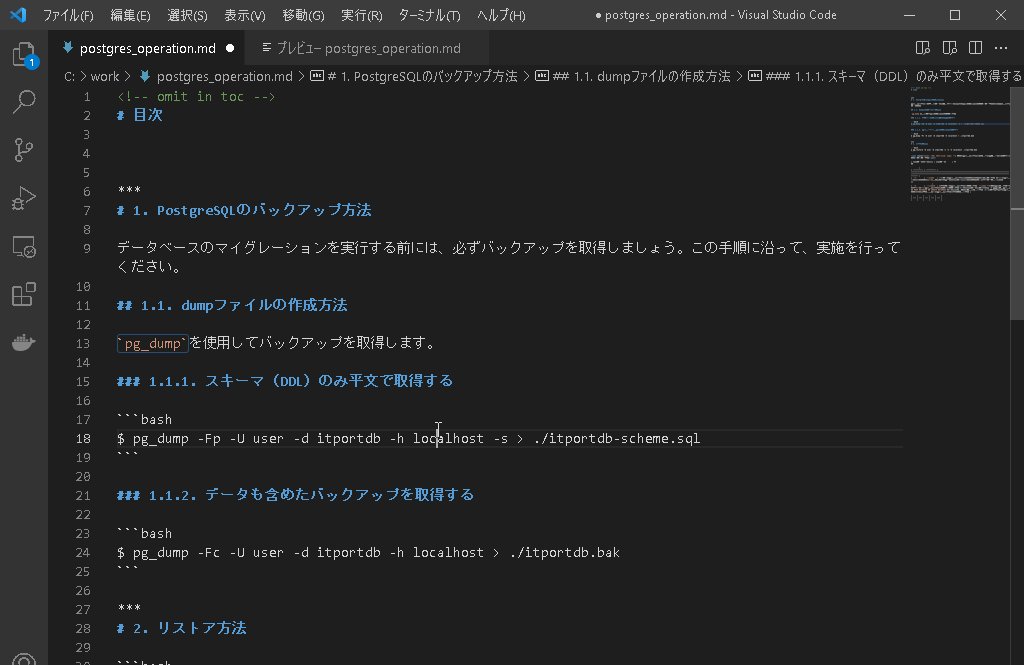
- ショートカットキーを利用して強調やイタリック等が簡単に付けられる
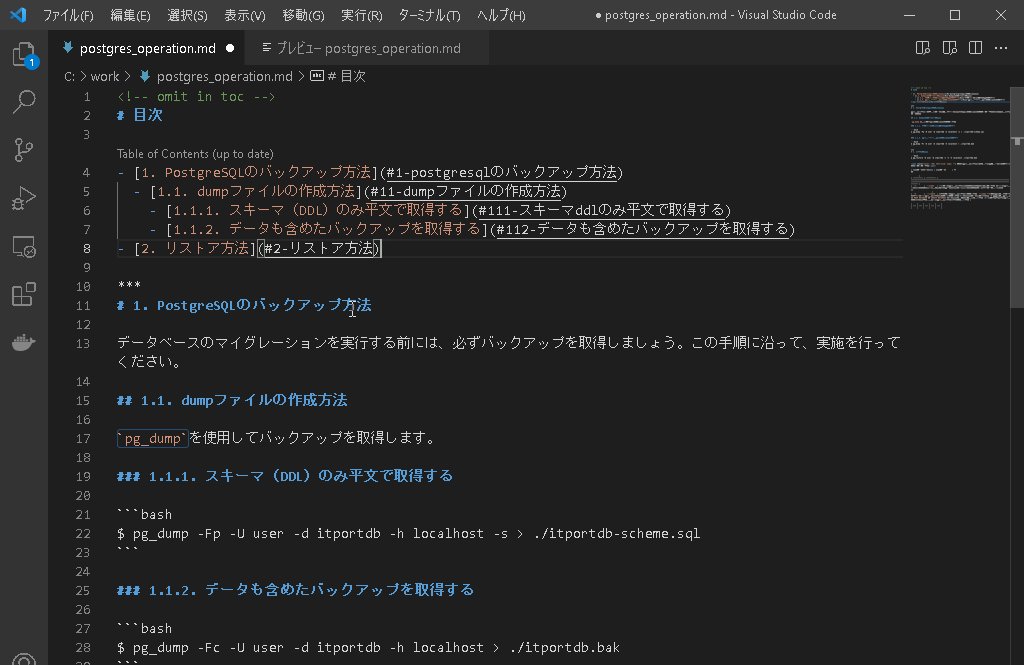
- 見出しに番号を付けたり、目次の作成や更新が出来る

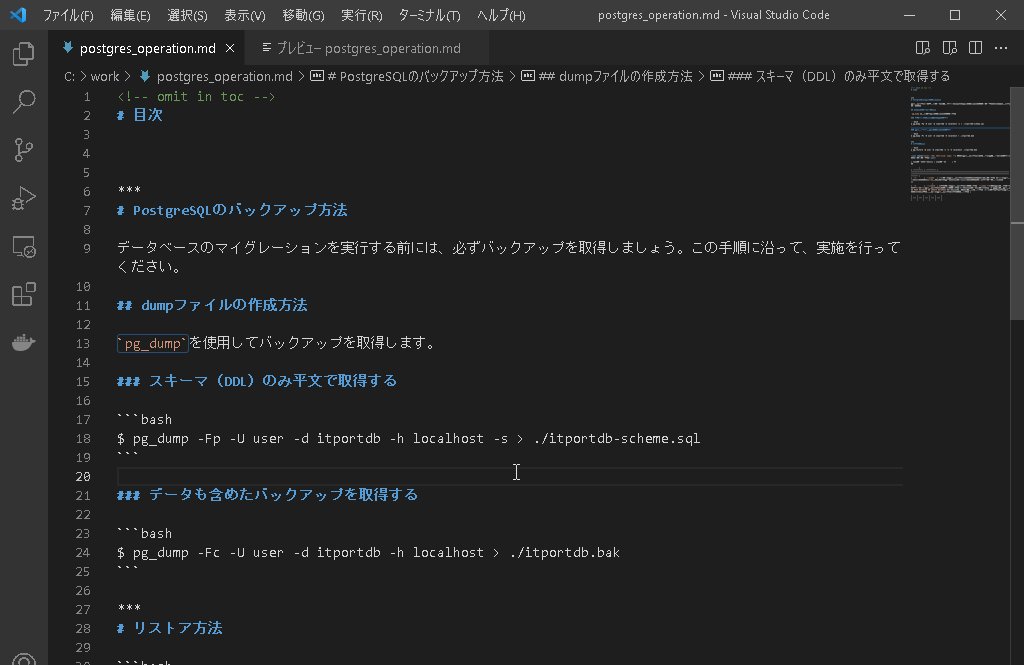
※ インデックスさせたくない見出しには、直前に <!– omit in toc –> と付けると良いみたいです。
「目次」という見出しを目次の中に入れたくないですよね。笑
# 目次
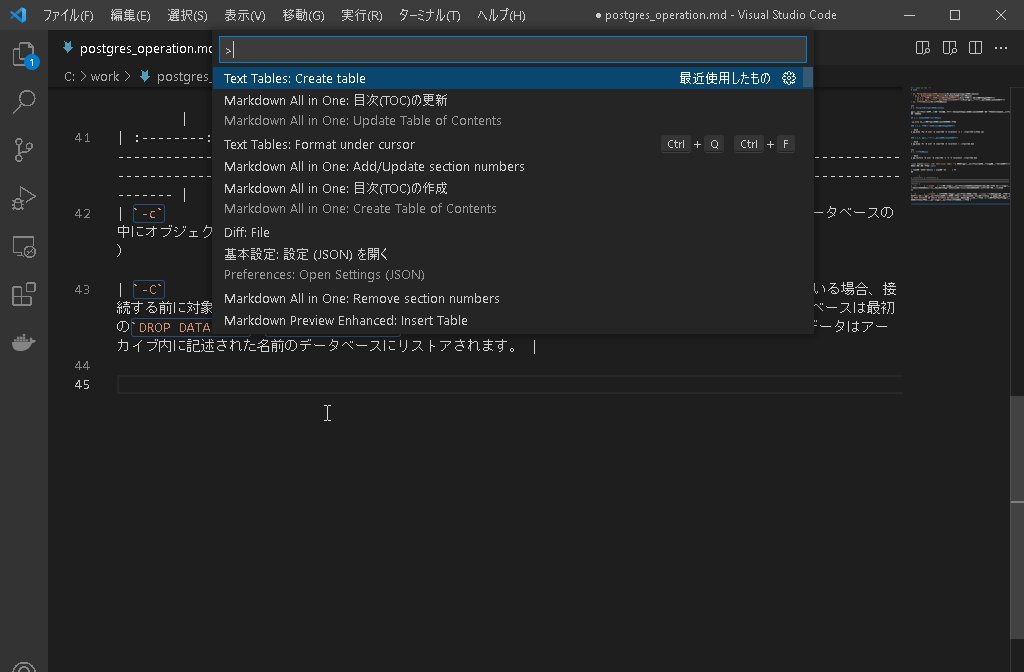
Text Tables
これを使用するとテーブルの作成が楽に作成できます。「Ctrl + Shift + p」でコマンドパレットを開き「Text Tables: Create table」を入力後、表組の「列数×行数」を入れることでテーブルが挿入されます。

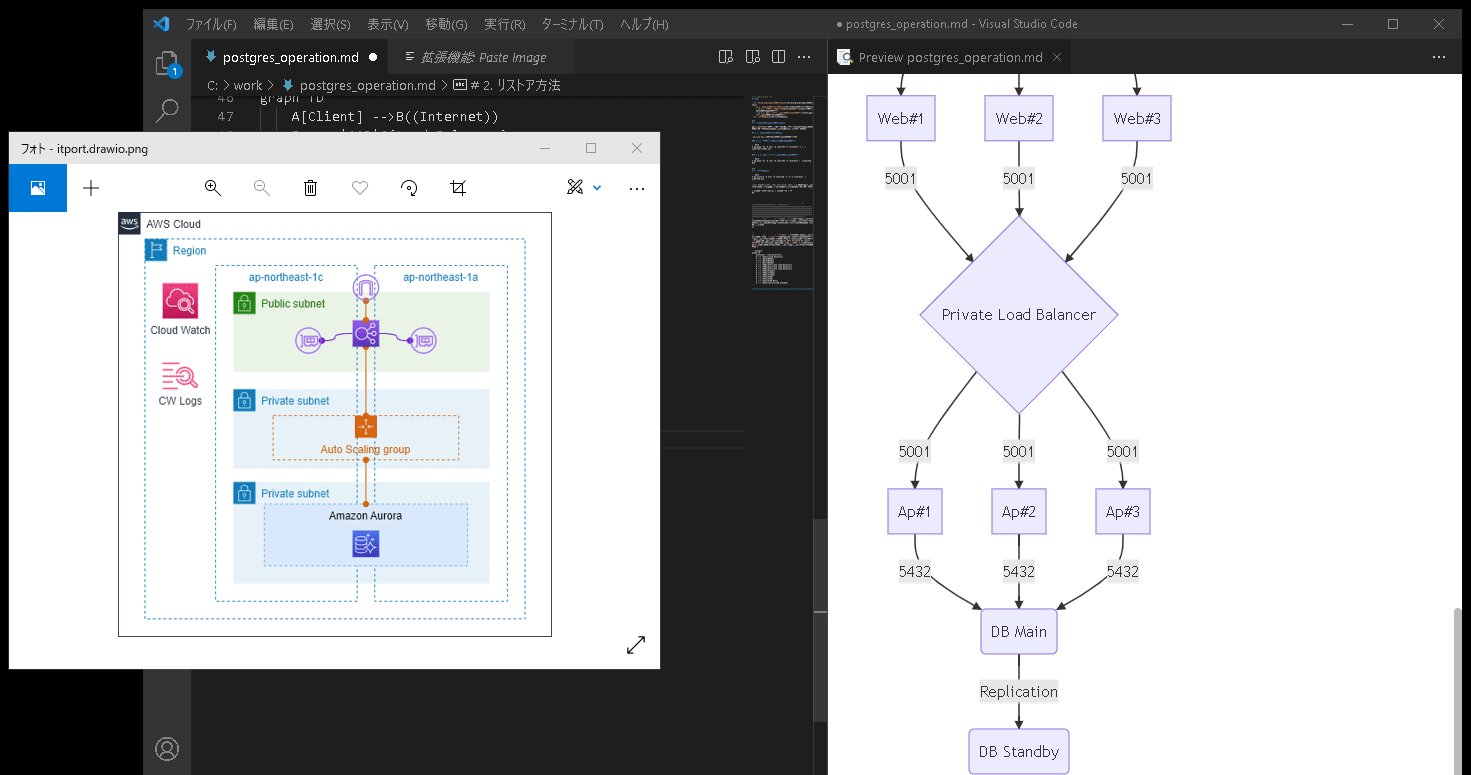
Paste Image
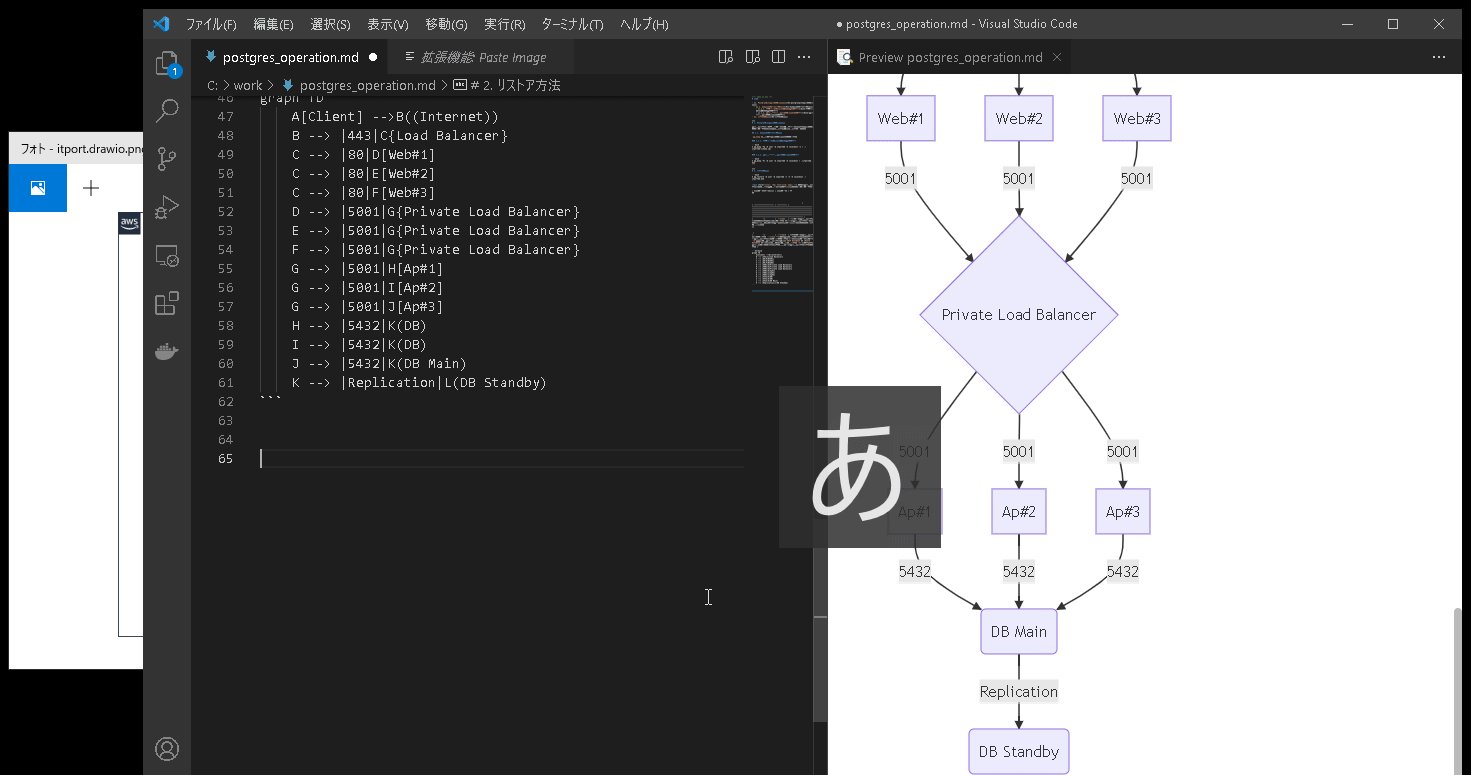
「Paste Image」を使用すればクリップボードの画像を「Ctrl + Alt + v」でMarkdownに簡単に貼り付けできます。

貼り付けしたファイルはMarkdownファイルと同階層に保存されますが、フォルダーの中が汚くなるため、./images に入るように設定を調整しました。私の場合は以下の内容をVS Codeの「settings.json」に追加しました。
{
// Paste Image Settings
"pasteImage.namePrefix": "${currentFileNameWithoutExt}_",
"pasteImage.path": "${currentFileDir}/images",
"pasteImage.prefix":"./",
"pasteImage.showFilePathConfirmInputBox":true,
"pasteImage.filePathConfirmInputBoxMode":"onlyName",
}
ただ、ドラッグ&ドロップでの画像挿入やファイル自体のコピー(ファイルパスがクリップボードに入っている状態)も貼り付けできると便利なのになと思いました。
Markdownの書き方
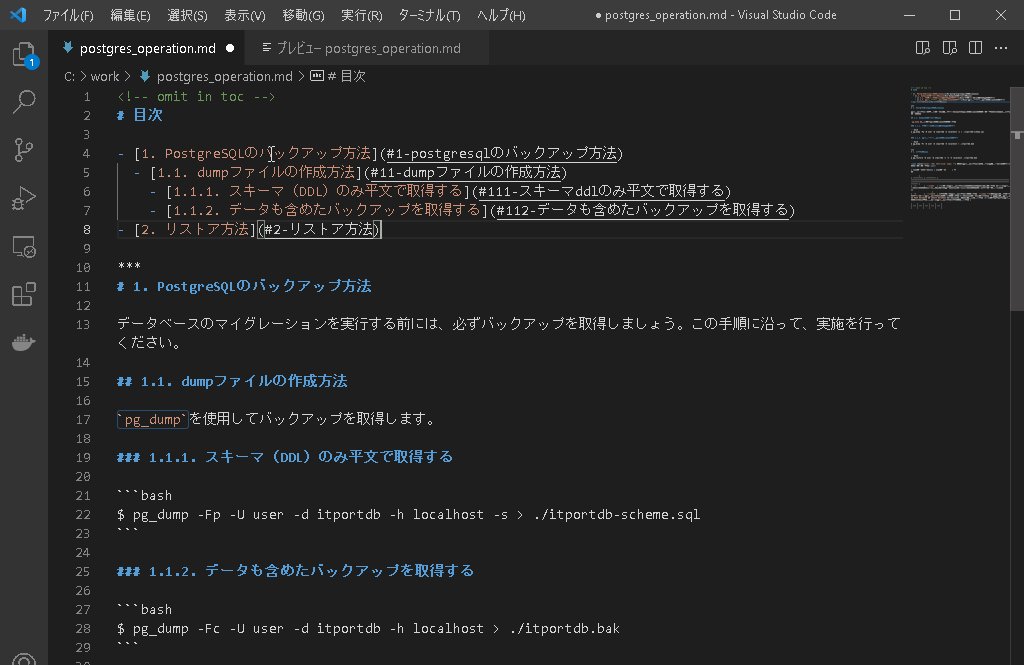
Markdownで書いた例を以下に記載します。
<!-- omit in toc -->
# 目次
- [1. PostgreSQLのバックアップ方法](#1-postgresqlのバックアップ方法)
- [1.1. dumpファイルの作成方法](#11-dumpファイルの作成方法)
- [1.1.1. スキーマ(DDL)のみ平文で取得する](#111-スキーマddlのみ平文で取得する)
- [1.1.2. データも含めたバックアップを取得する](#112-データも含めたバックアップを取得する)
- [2. リストア方法](#2-リストア方法)
- [3. AWS構成図](#3-aws構成図)
***
# 1. PostgreSQLのバックアップ方法
データベースのマイグレーションを実行する前には、必ずバックアップを取得しましょう。この手順に沿って、実施を行ってください。
## 1.1. dumpファイルの作成方法
`pg_dump`を使用してバックアップを取得します。
### 1.1.1. スキーマ(DDL)のみ平文で取得する
```bash
$ pg_dump -Fp -U user -d itportdb -h localhost -s > ./itportdb-scheme.sql
```
### 1.1.2. データも含めたバックアップを取得する
```bash
$ pg_dump -Fc -U user -d itportdb -h localhost > ./itportdb.bak
```
***
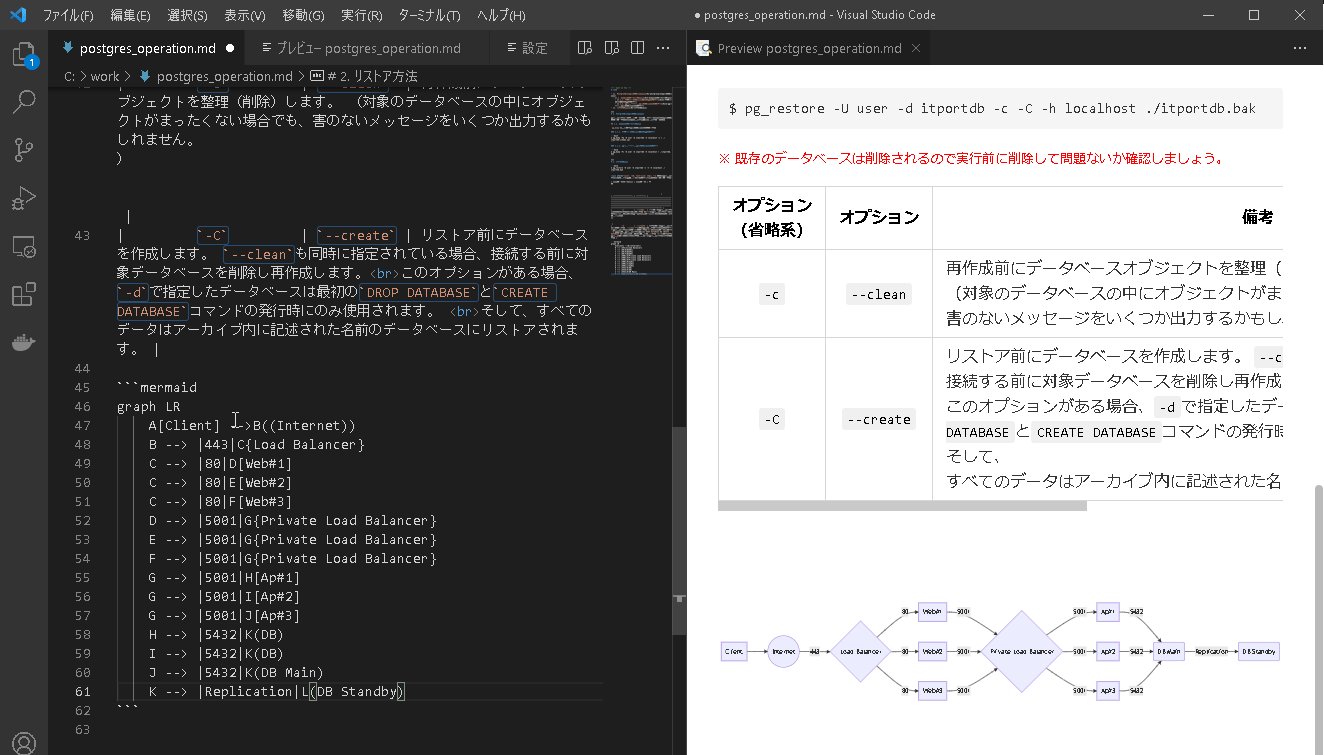
# 2. リストア方法
```bash
$ pg_restore -U user -d itportdb -c -C -h localhost ./itportdb.bak
```
<span style="color: red; font-size: 13px; ">※ 既存のデータベースは削除されるので実行前に削除して問題ないか確認しましょう。</span>
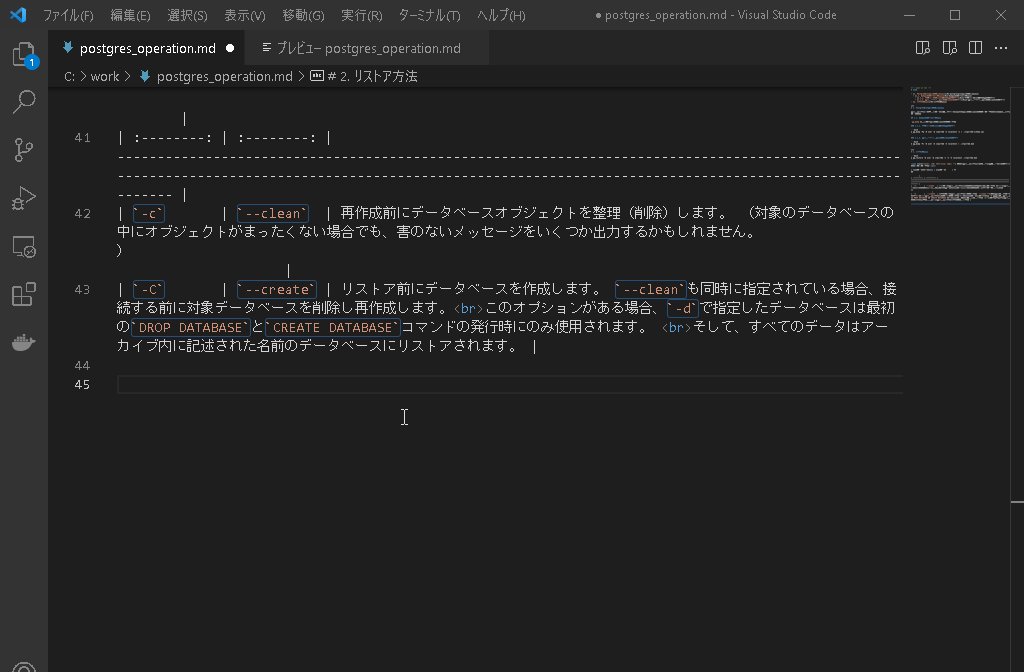
| オプション(省略系) | オプション | 備考 |
| :------------------: | :--------: | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `-c` | `--clean` | 再作成前にデータベースオブジェクトを整理(削除)します。 (対象のデータベースの中にオブジェクトがまったくない場合でも、害のないメッセージをいくつか出力するかもしれません。) |
| `-C` | `--create` | リストア前にデータベースを作成します。 `--clean`も同時に指定されている場合、接続する前に対象データベースを削除し再作成します。<br>このオプションがある場合、`-d`で指定したデータベースは最初の`DROP DATABASE`と`CREATE DATABASE`コマンドの発行時にのみ使用されます。 <br>そして、すべてのデータはアーカイブ内に記述された名前のデータベースにリストアされます。 |
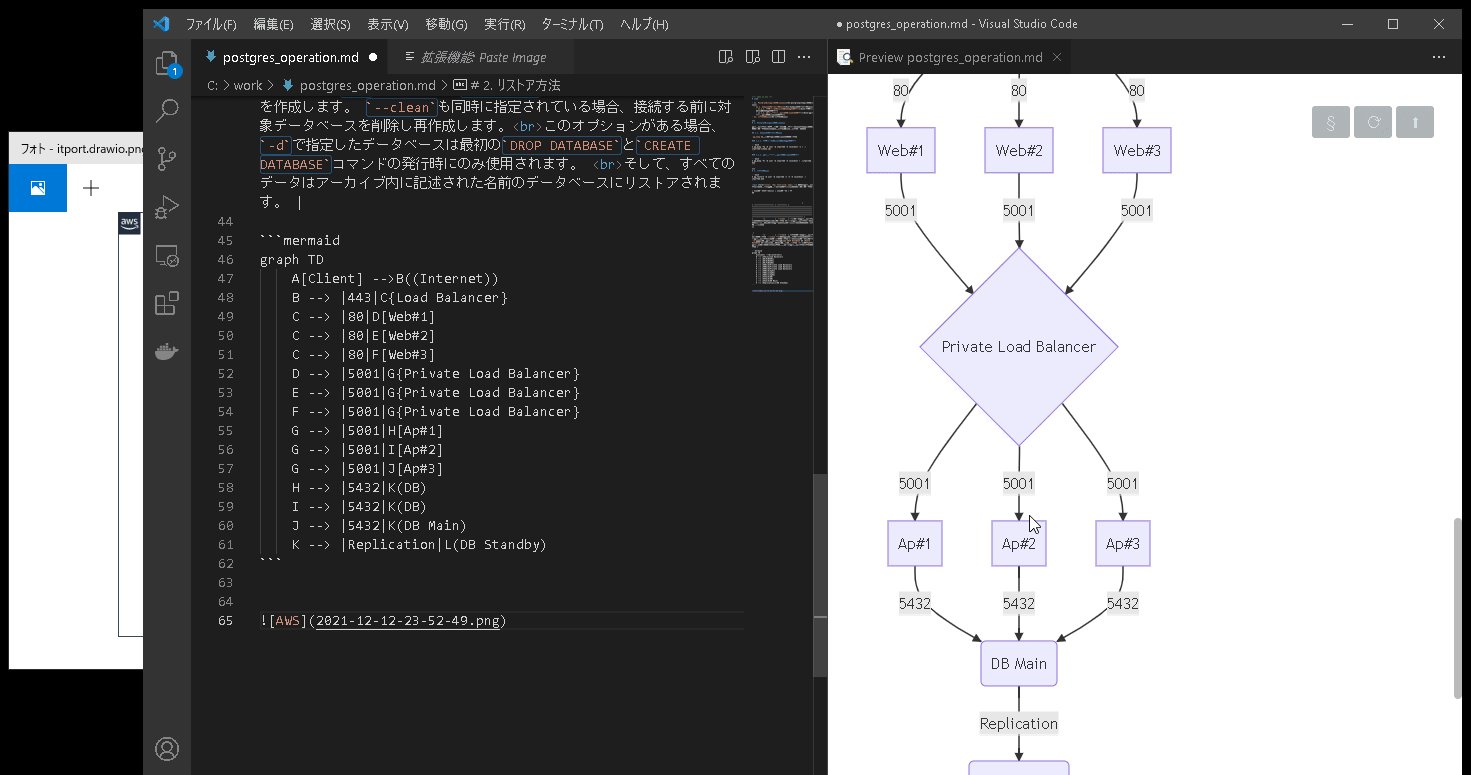
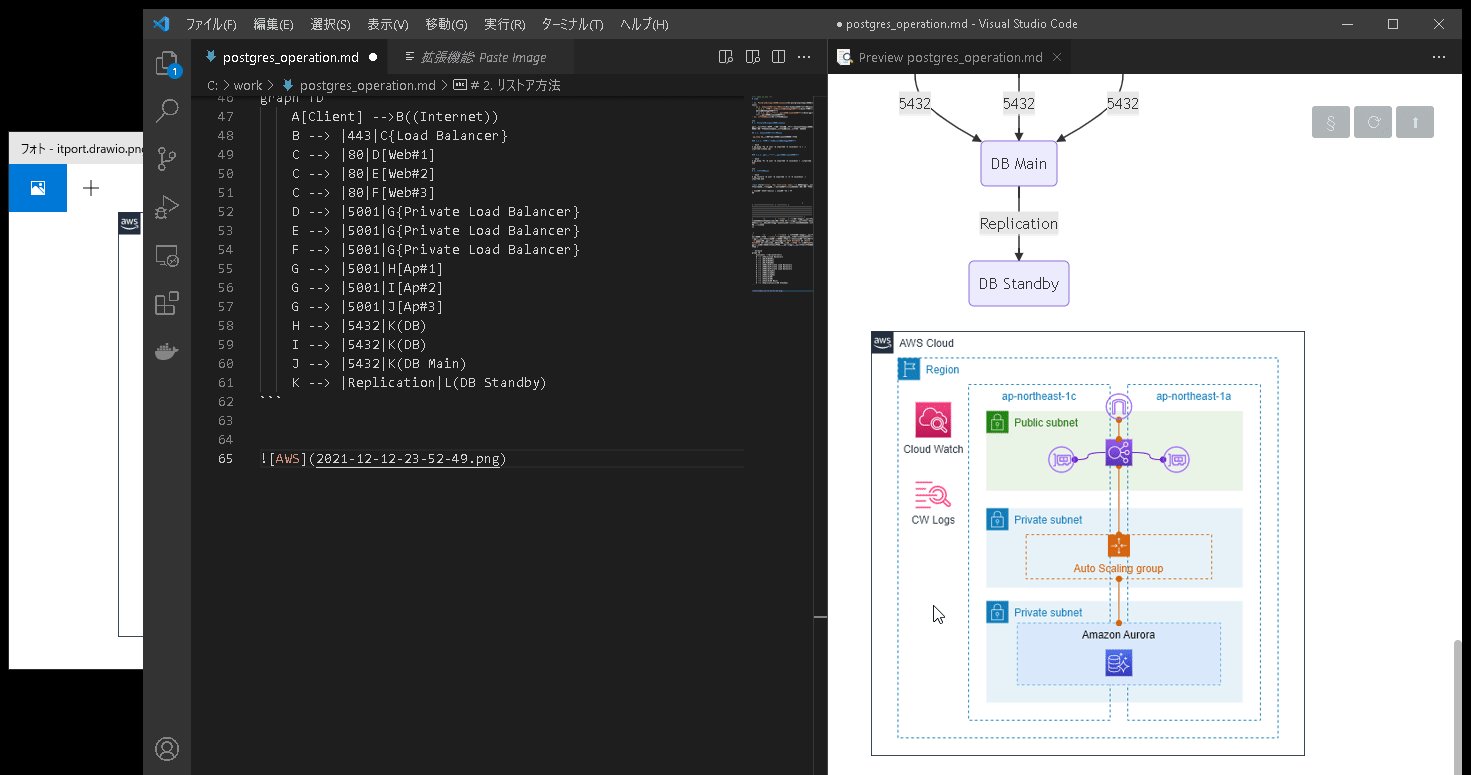
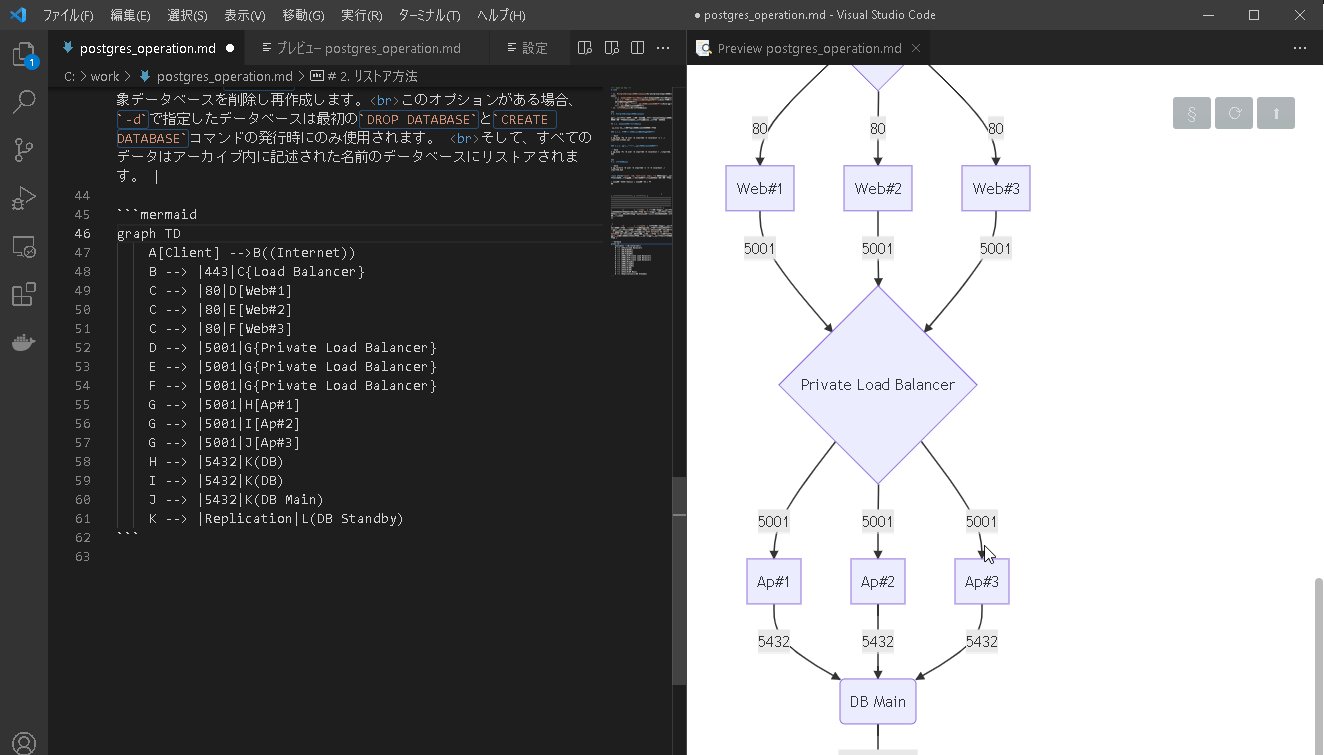
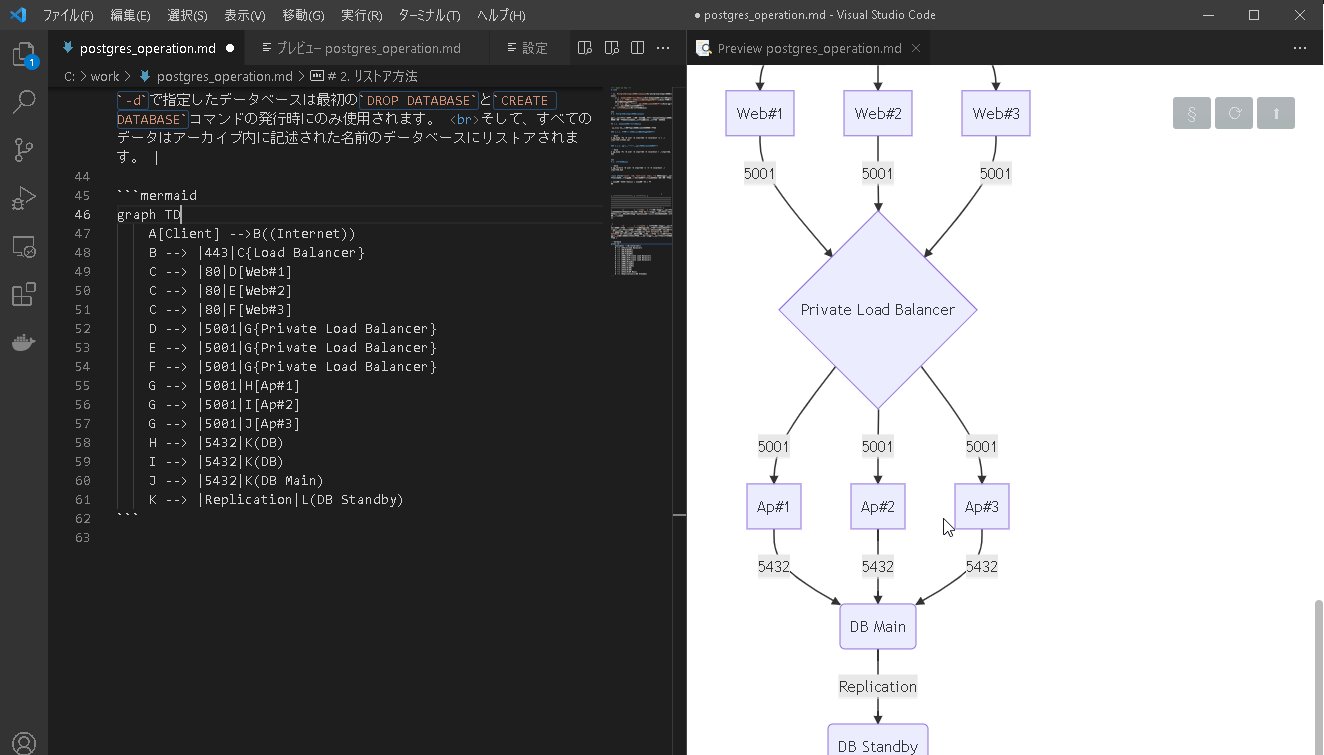
# 3. AWS構成図
```mermaid
graph LR
A[Client] -->B((Internet))
B --> |443|C{Load Balancer}
C --> |80|D[Web#1]
C --> |80|E[Web#2]
C --> |80|F[Web#3]
D --> |5001|G{Private Load Balancer}
E --> |5001|G{Private Load Balancer}
F --> |5001|G{Private Load Balancer}
G --> |5001|H[Ap#1]
G --> |5001|I[Ap#2]
G --> |5001|J[Ap#3]
H --> |5432|K(DB)
I --> |5432|K(DB)
J --> |5432|K(DB Main)
K --> |Replication|L(DB Standby)
```
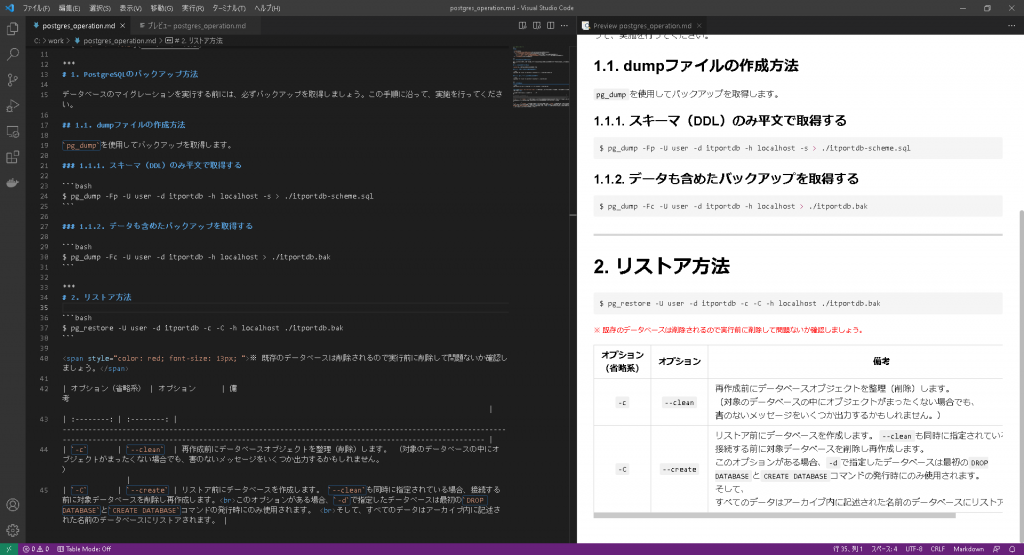
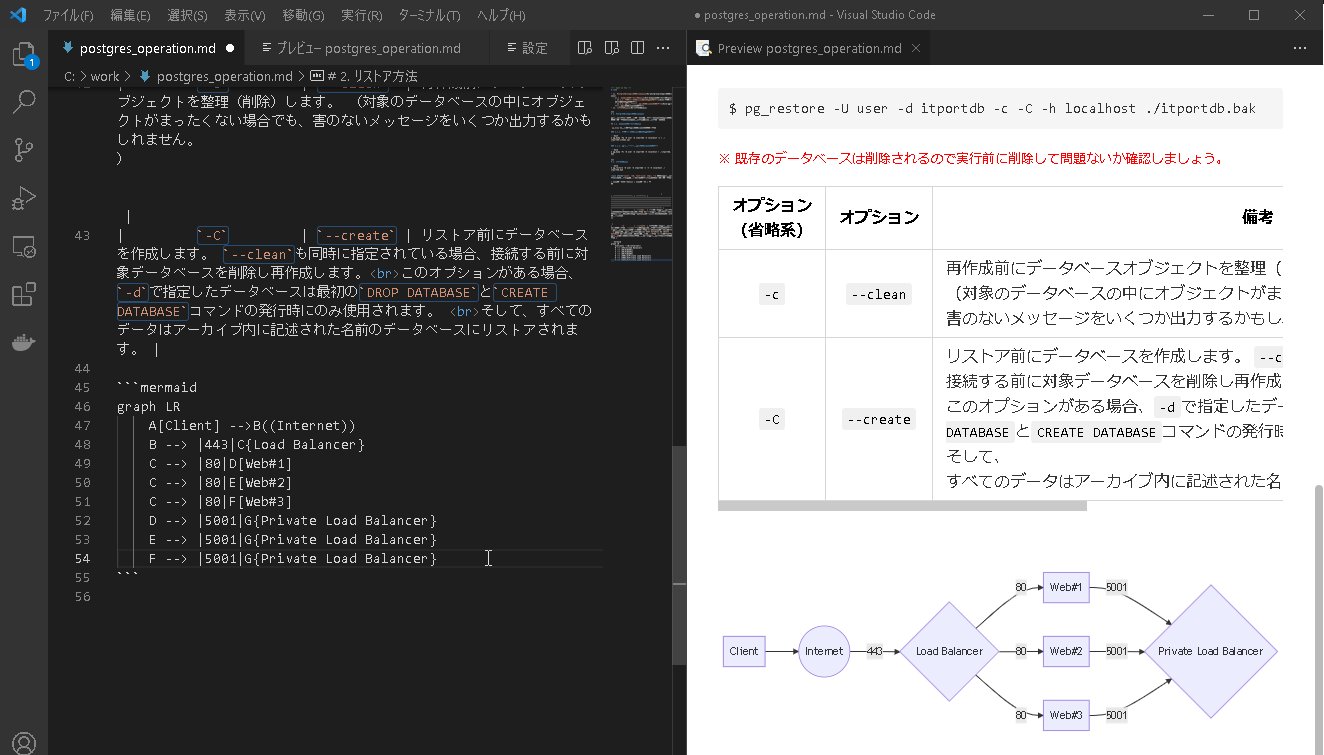
Markdownのプレビューをするには「Ctrl + Shift + v」を押すとプレビューが表示できます。
もしくは横並びでプレビューを表示する場合は「Ctrl + k → v」で表示可能です。

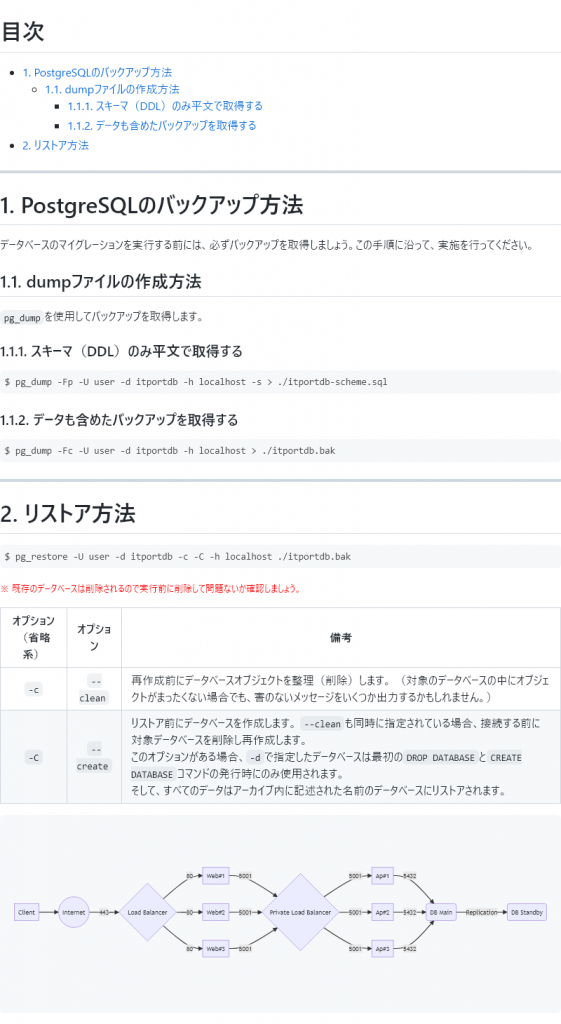
※ 今回は、「Markdown Preview Github Styling」という拡張機能を入れているため、Githubライクなプレビューがされてます。
整っていて見やすいですね!
では次から具体的に「見出し」や「テーブル」等、Markdownをどうやって書いていくか基本的な記法をまとめます。
見出し
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
テーブル
2行目にある「:」(コロン)の位置で左寄せ(:—)、中央(:—:)、右寄せ(—:)が指定できます
| No. | Name | Mail | Phone | Age |
| ---: | :--------- | :--------------- | :------------- | :---: |
| 1 | John Devis | john@example.com | +813-1111-1111 | 20 |
CODE記法
特定の単語をコードでくくりたい場合は「`」(バッククオート)で挟みます。
ex.) 引数に`--force`を指定すると確認を行わない
複数行にわたってコードを記載する場合はバッククオート3つで挟む。また始まりのバッククオート3つの後ろに言語を指定することも可能です。
- Javascript
```js
function () {
alert("hello");
}
```
- bash
```bash
#!/bin/bash
echo "Hello World"
```
- diff
```diff
- server_name www.example1.com;
- root /var/www/html/www.example1.com;
+ server_name www.example2.com;
+ root /var/www/html/www.example2.com;
```
…などなど、色々な言語が対応しているので視認性が良くなり便利です。コーディングの中身に関するドキュメントを作るときなんかは重宝しそうですね。
リスト
「-」(ハイフン)や「*」(アスタリスク)でリスト形式になります。インデントを付けることでネストを表現することも可能です。良く使う書き方ですよね。
- 要件定義
- 機能要件
- 非機能要件
- 設計
- 認証
- 共通
番号付きリスト。入力補完で自動インクリメントしてくれます。
番号がめちゃくちゃでも実はプレビューでちゃんと整えてくれる補完もあるようです。
1. 要件定義
1. 機能要件
2. 非機能要件
2. 設計
1. 認証
2. 共通
引用
> 引用
>> 二重引用
フローチャートを描く
「mermaid」でフローチャートやシーケンス図がなんとコードで書く事が出来ます。

```mermaid
graph LR
A[Client] -->B((Internet))
B --> |443|C{Load Balancer}
C --> |80|D[Web#1]
C --> |80|E[Web#2]
C --> |80|F[Web#3]
D --> |5001|G{Private Load Balancer}
E --> |5001|G{Private Load Balancer}
F --> |5001|G{Private Load Balancer}
G --> |5001|H[Ap#1]
G --> |5001|I[Ap#2]
G --> |5001|J[Ap#3]
H --> |5432|K(DB)
I --> |5432|K(DB)
J --> |5432|K(DB Main)
K --> |Replication|L(DB Standby)
```
コード側を見た感じ慣れるまでは大変そうですが、逆に慣れてしまえばすごく描きやすいと思いました。
また図をコードで描いているので変更管理もしやすそうです。こちらのLive editorで色々と試すことも出来ます。
違う形式に変換する
作成したMarkdownファイルは「Markdown PDF」といった拡張機能を使用するとPDF形式やHTML形式への変換が簡単に出来ます。ただし注意点としては「Markdown All in One」で設定したスタイルは、PDF出力ではうまくスタイルが当たらないため、そういった場合はCSSなどを別途用意してあげる必要があります。
今回はここまでです。Markdownに慣れるとドキュメント作成の効率がとてもあがりそうですね。