
目次
今回実現したいこと
どのような仕組みで実現するかを考える
GASと蓄積用スプレッドシートを作成
AppleWatch側の実装
結果:うまく動作した
最後に
今回実現したいこと
勤怠管理って色々あると思いますが、基本的に入力画面があって「出勤」とか「退勤」、とかそういった情報を入れる形がほとんどだと思います。弊社もそのような画面があって裏でspreadsheetにデータが蓄積されていく、という形なんですが、ひとつ大きな問題があります。
「入力を忘れる(朝一できつめのメールを見ちゃったり、電話かかってきたり、だれかに話しかけられると100%忘れる)」
ということで簡略化する策として、AppleWatchでボタンをタップしたら時間を書きこめるようにしたいと思います。
まずは自分のアカウントのスプレッドシートにシステム日付が書き込まれるまでやってみます。
どのような仕組みで実現するかを考える
色々調べてみたがどうやってやれば良いか、
「AppleWatchのボタンを押す」→「スプレッドシートに値書き込み」、この流れが一番スムーズなんですがやり方が分かりませんでした。
なので、
「AppleWatchのボタンを押す」→「GASを呼び出し」→「GASでスプレッドシートに書き込み」という形でやってみます。
GASと蓄積用スプレッドシートを作成
GASについては溢れるほど情報があると思うのでサクッと行きます。
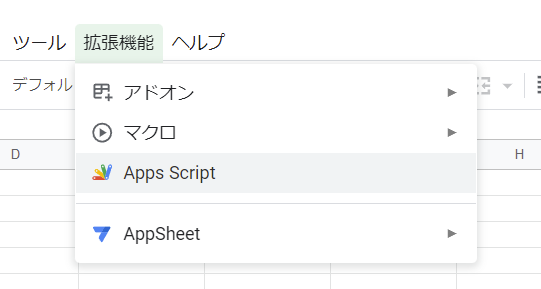
スプレッドシートを作成し、「拡張機能」から「Apps Script」を選択。
※このあたりのUIが本当にコロコロ変わるのが厄介です。ちょっと前は「ツール」のところにあった気がします。

デフォルトで記載されているmyfunctionを削除して、doGet関数を作る。
doGet関数は、Getメソッドで呼ばれた時に通るものです。
function doGet(e){
var time = new Date();
var id = “ここはご自分の環境で”
var ss = SpreadsheetApp.openById(id)
var sheet = ss.getActiveSheet()
sheet.getRange(“A1").setValue(time)
}
idのところは、スプレッドシートのidを入れてください。スプレッドシートに対して一意のidです。
「https://docs.google.com/spreadsheets/d/ここの値/edit#gid=0」
AppleWatchから呼ぶ為にこちらをWEB公開します。

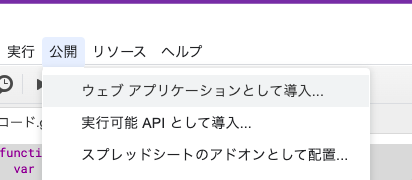
「公開」から「ウェブアプリケーションとして導入」を選択

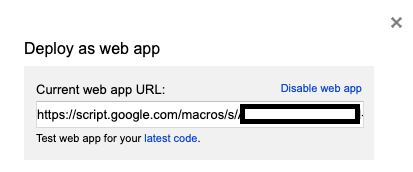
WEB公開のURLが表示されるので「忘れずに必ずコピー」する。
AppleWatch側の実装
準備整いましたので、AppleWatch側の実装をします。
前に、「ボタンを押したら心拍数を取る」という部分を作りましたが、「ボタンを押したらGASを呼ぶ」というように変えます。
@IBAction func btnTapped() {
let apiUrl = “GASのWEB公開の時に忘れずにコピーした部分”
var request = URLRequest(url: URL(string: apiUrl)!)
request.httpMethod = “GET”
let task = URLSession.shared.dataTask(with: request, completionHandler: {
(data, response, error) in
if error != nil {
print(error as Any)
return
}
})
task.resume()
}
}
GASを呼ぶだけです。これがうまく行ったらスプレッドシートにシステム日付が入ります。
結果:うまく動作した
びっくりしました。意外とすんなり動作しました。
まずボタンを押してみます。

用意した空のスプレッドシートを確認します。

現在日付が入った!

最後に
今日は、「AppleWatchのボタンを押す」→「GASを呼ぶ」→「スプレッドシートに書き込み」
までをやりました。
次回は、GASの方を整えて実際に使えるようにしてみたいと思います。
それではまた!!






