
目次
はじめに
Mainクラスを作成
Boardクラスを作成
Startクラスを作成
スタート時の配置を作成
おわりに
はじめに
Javaを学び始めて数か月の私がJavaを使用してオセロを作成していきます。
せっかく作成するのならば楽しく作成でき、作成後実際に遊べたらいいなと思いオセロにしてみました。
今回の達成目標は・・・
オセロのスタート時点を表示することを目指していきます!
ボードの中央に白と黒のコマが2つずつある状態です。
それでは作成していきます!!
Mainクラスの作成
最初に使用するボードの情報を作成していきます。
ボードはオセロの基本サイズである8×8の正方形のマス目にしたいと思います!
Mainクラスを作成し、以下のコードを記載します。
package osero;
public class Main {
//ボードの情報
public static String board[][] = new String[8][8];
}
オセロは縦横のマス目があるボードゲームですので二次元配列を使用します。
また、コマがボード上のどこに置かれているかを保存しておき、表示するためにも
二次元配列が適しているという理由もあります。
Boardクラスを作成
次に、先ほどMainクラスで作成した「String board[][]」を使用してボードを作成していきます。
Boardクラスを作成し、以下のコードを記載します。
package osero.view;
public class Board {
public void showBoard(String[][] board) {
//ボードの表示
System.out.println("+---+---+---+---+---+---+---+---+");
for(int i=0; i<8; i++) {
for(int j=0; j<8; j++) {
System.out.print("|" + board[j][i]);
if(j==7) {
System.out.println("|");
}
}
System.out.println("+---+---+---+---+---+---+---+---+");
}
}
}
showBordメソッドを作成し、ボードの情報を記載します。
縦横8×8のボードとなるようにfor文を使用します。
1回目のfor文で縦8行となるように設定しました。
その中に1行8列とするための2回目のfor文を記載します。
2回目for文の中にprintを使用して「|」を記載し各マスを区切る縦線を作成します。
最後のマスまでfor文がまわったらif文で最後の縦線を記載しprintlnで改行を行い
さらに横線となる「 +—+ 」を記載します。
これで8×8のマス目のボードの情報が完成しました。
しかし、このままでは表示ができないのでMainクラスにボードを表示するコードを記載します。
package osero;
import osero.view.Board;
public class Main {
//ボードの情報
public static String board[][] = new String[8][8];
public static void main(String[] args) {
//インスタンスの作成
Board BD = new Board();
//ボードを表示
BD.showBoard(board);
}
}
4行目、11~19行目の部分が追記した部分です。
mainメソッドを作成し、先ほど作成したBoardクラスの情報を受け取り
ボードを表示するように記載しました。
これでボードの情報と表示ができるようになりました!
Startクラスを作成
続いて、Startクラスを作成してボードの初期値を設定します。
現在はボードの形ができただけであって、マスには何も置いていない状態です。
ちなみに先ほどのタイミングで実行を行うとマスに「null」という文字が出力されます。
こちらは何も値が入っていないことを表すものなので全く問題ありません。
Startクラスでマスの中に値を設定します。
その前にMainクラスでコマの情報を作成しましょう。
package osero;
import osero.view.Board;
public class Main {
//ボードの情報
public static String board[][] = new String[8][8];
public static void main(String[] args) {
//インスタンスの作成
Board BD = new Board();
//ボードを表示
BD.showBoard(board);
}
//コマの情報
public static String white = " ○ ";
public static String black = " ● ";
public static String empty = " ";
}
オセロを行うにあたって必要不可欠なコマの情報を記載しました。
白黒のコマは後ほど使用します。
今回は作成した「empty」を使用します。
Startクラスに以下のコードを記載します。
package osero.config;
import osero.Main;
public class Start {
public void initialize() {
//ボードのマスの中身をクリア
for(int i=0; i<8; i++) {
for(int j=0; j<8; j++) {
Main.board[i][j] = Main.empty;
}
}
}
}
initializeメソッドを作成し、マスの中身をクリアする情報を記載します。
「null」と入っていたマス目を空白にしたので、先ほど作成した「empty」を使用します。
これによりマスは空白で表示ができるようになります。
実際には空白にしたというよりは半角スペース3つという値をマスにいれた状態です。
スタート時の配置を作成
今回の達成目標であるスタート時の配置を作成していきます。
現状、マスの中身をクリアし空白状態になっているので先ほど作成した白黒のコマを使用して
スタート時の状態にしていきます。
Startクラスに以下のコード書き足します。
package osero.config;
import osero.Main;
public class Start {
public void initialize() {
//ボードのマスの中身をクリア
for(int i=0; i<8; i++) {
for(int j=0; j<8; j++) {
Main.board[i][j] = Main.empty;
}
}
}
public void boardSetup() {
//スタート時の配置
Main.board[3][3] = Main.white;
Main.board[4][3] = Main.black;
Main.board[4][4] = Main.white;
Main.board[3][4] = Main.black;
}
}
boardSetupメソッドを作成し、白黒のコマを2つずつ配置するように記載します。
これによりスタート時のコマの情報ができました。
次にコマを置いた状態のボードを表示するためにMainクラスに以下のコードを記載します。
package osero;
import osero.view.Board;
import osero.config.Start;
public class Main {
//ボードの情報
public static String board[][] = new String[8][8];
public static void main(String[] args) {
//インスタンスの作成
Board BD = new Board();
Start ST = new Start();
//初期値を設定
ST.initialize();
ST.boardSetup();
//ボードを表示
BD.showBoard(board);
}
//コマの情報
public static String white = " ○ ";
public static String black = " ● ";
public static String empty = " ";
}
Boardクラスの情報を受け取ったのと同じように
Startクラスで作成したマスの中身をクリアする情報と
スタート時のコマを配置する情報を受け取るコードを記載しました。
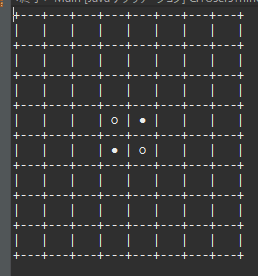
では、実行を行ってみましょう!

ゲームスタート時の配置が完成しました!!
おわりに
今回からJava初心者である私がJavaでオセロの作成を行っていきます。
達成目標であった、スタート時の配置まで無事に完成しました。
次回はコマを実際に置く動作を作成していきたいと思います!!


