
目次
はじめに
紹介する文字の装飾
準備すること
作成してみる【①ふちどり】
作成してみる【②ステッチ風】
おわりに
はじめに
「Illustrator」とはテキストと画像を組み合わせたり、線や図形を組み合わせたりして、
ロゴ・ポスター・チラシ・イラストなどを作成することができるツールです。
あまり使用したことが無かったのですが最近ロゴを作成する機会があり、簡単に文字の装飾ができた為、
ロゴの作成について今回は簡単な文字の装飾方法を2つご紹介したいと思います。
紹介する文字の装飾
どちらも途中まで手順は同じなのですが、少し手順を変えるだけで全く印象の異なる装飾をすることができます。
①ふちどり
②ステッチ風
準備すること

- 「文字ツール」を使用して、装飾したい文字のテキストを用意する

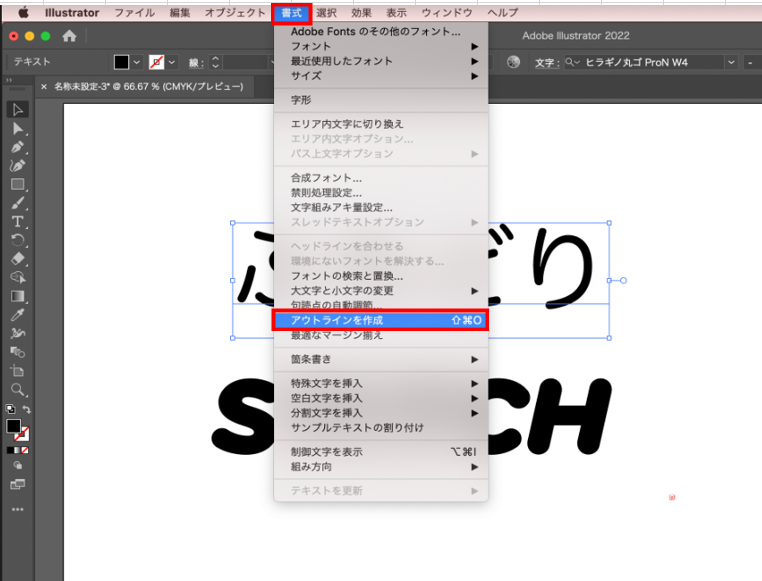
- 「書式」>「アウトラインを作成」を選択して、テキストを「アウトライン化」します
※文字情報を図形化して文字化けなどを防ぐ為
作成してみる【①ふちどり】

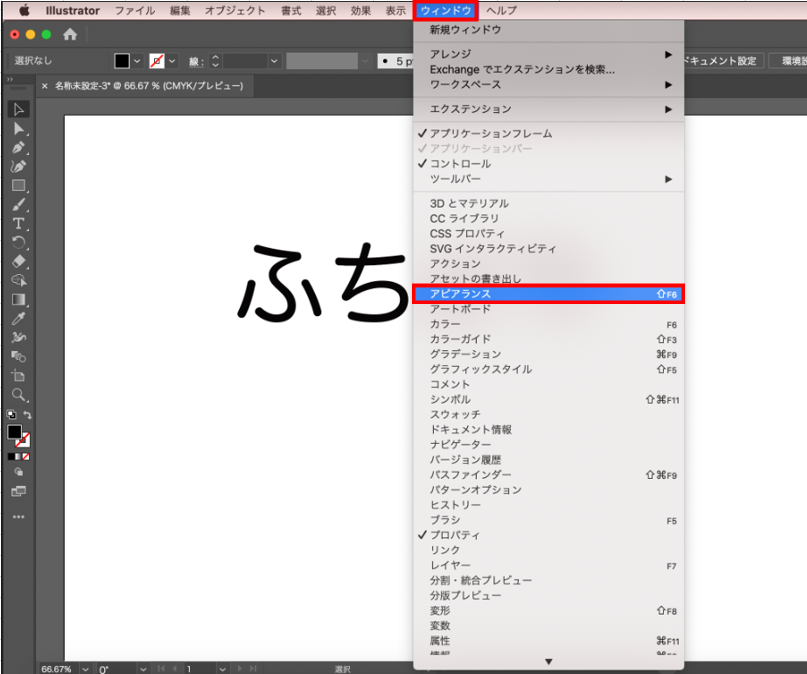
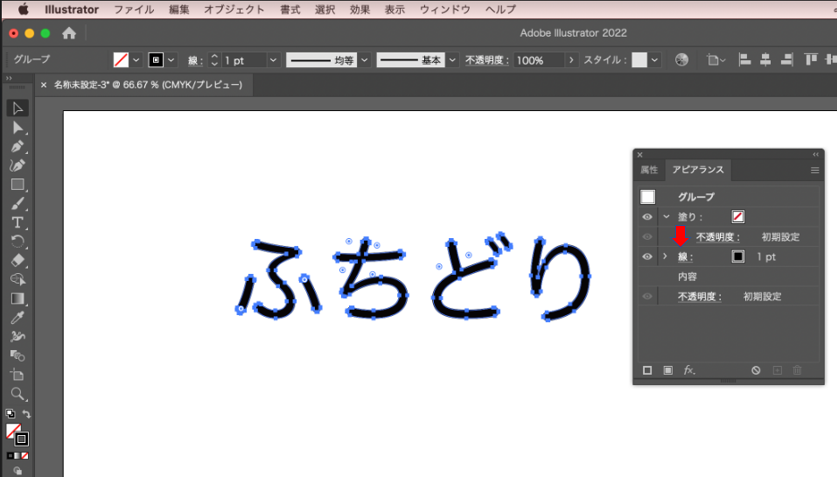
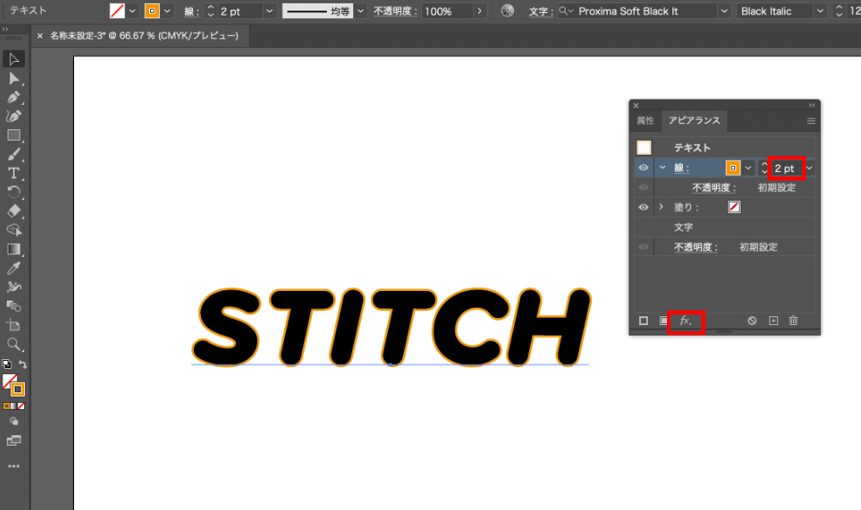
- テキストを選択してから、「ウィンドウ」>「アピアランス」を選択します

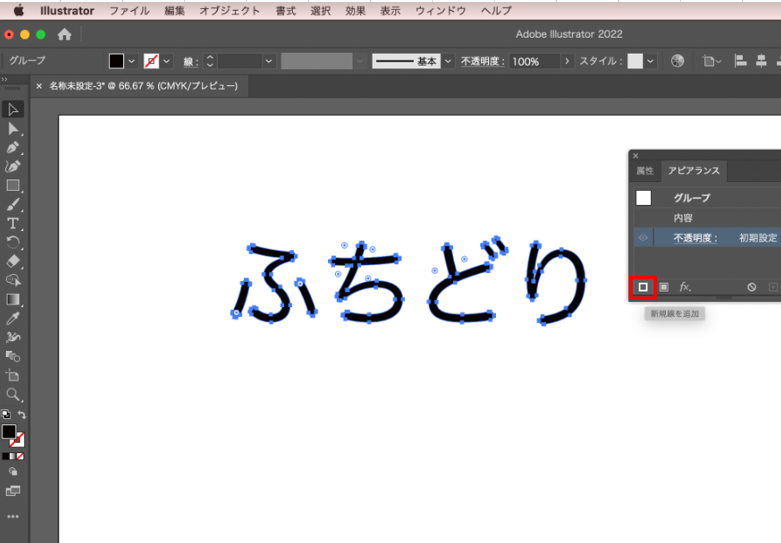
- 赤枠の部分から新規線を追加します

- 「線」をドラッグして「塗り」の下に入れます

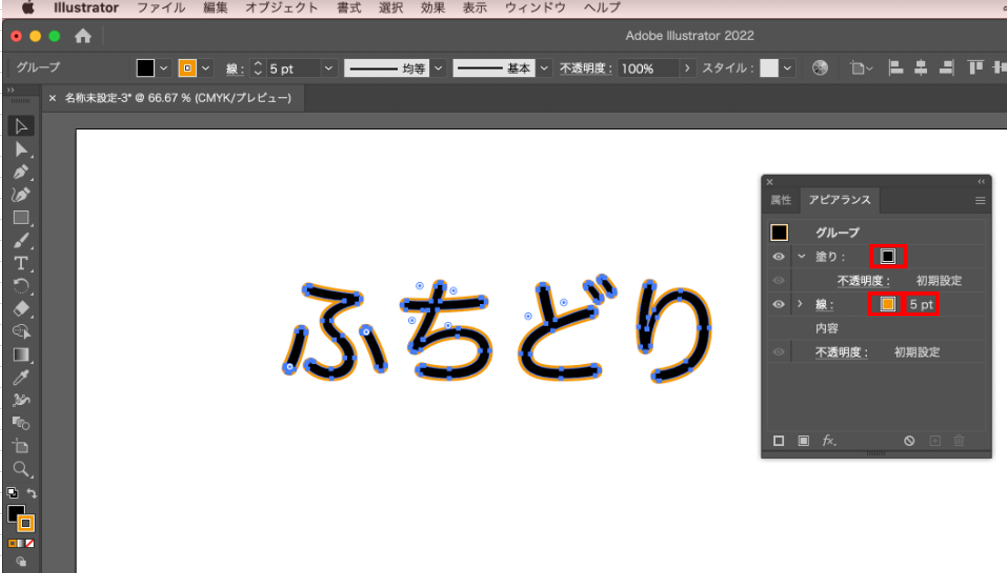
- 「塗り」の色と「線」の色を選択して、線の太さ(pt)を入力します

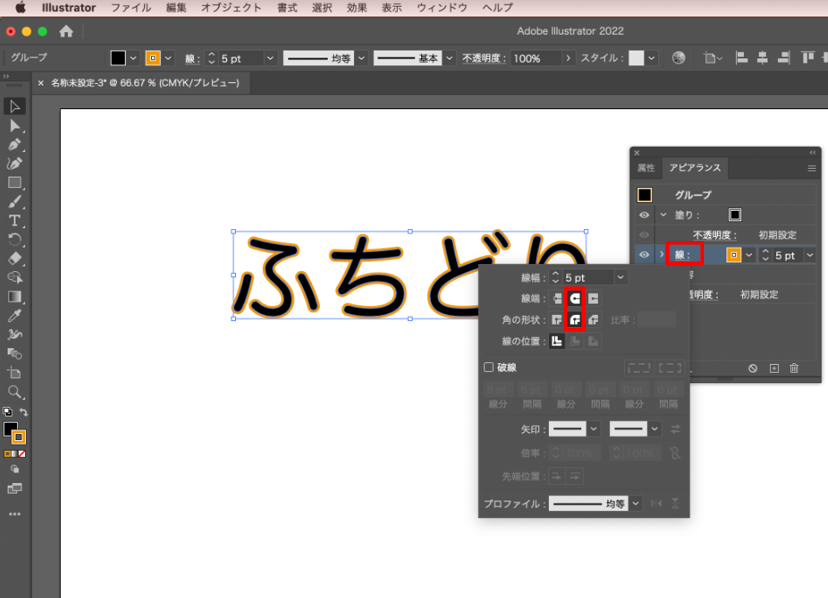
- 「線」をクリックすると詳細設定ができます
ふちが角張っている場合は「線端」と「角の形状」が丸まっている赤枠を選択して完成です ふちがついたことで文字が強調されてはっきりした印象に変わりましたね!
作成してみる【②ステッチ風】
- 【①ふちどり】の「1~2」を行います

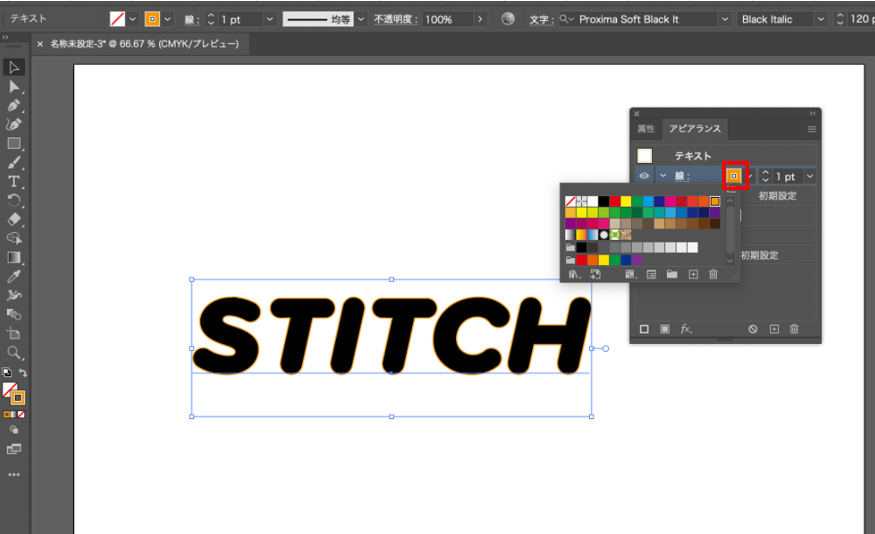
- 「線」の色を選択します

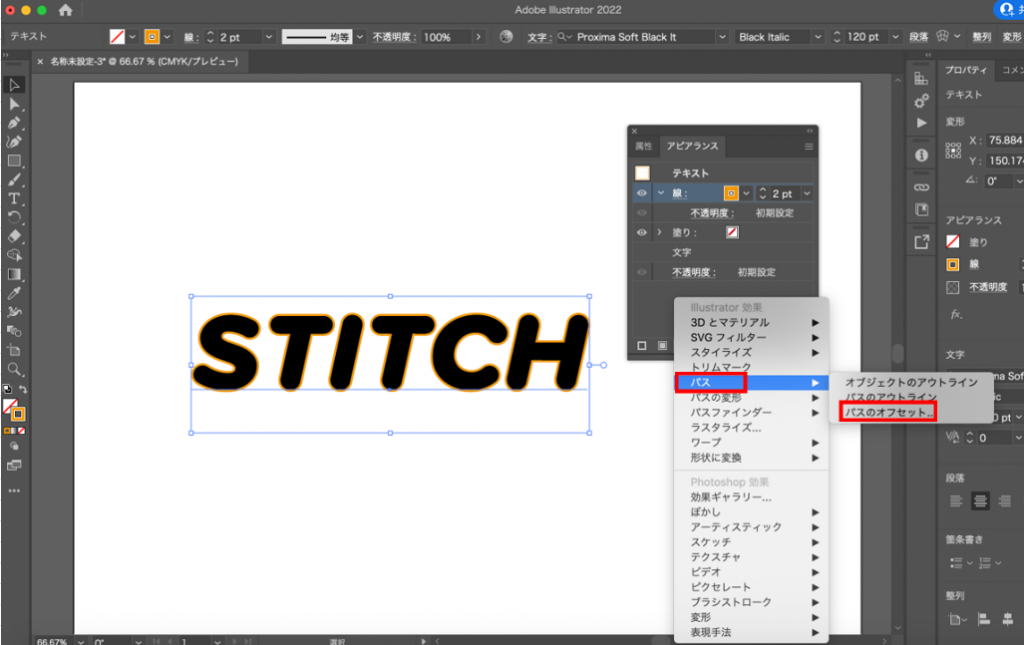
- 「線」の太さを調整して、effectsマーク(fx)を選択します
線の太さは後からでも変更可能です◎

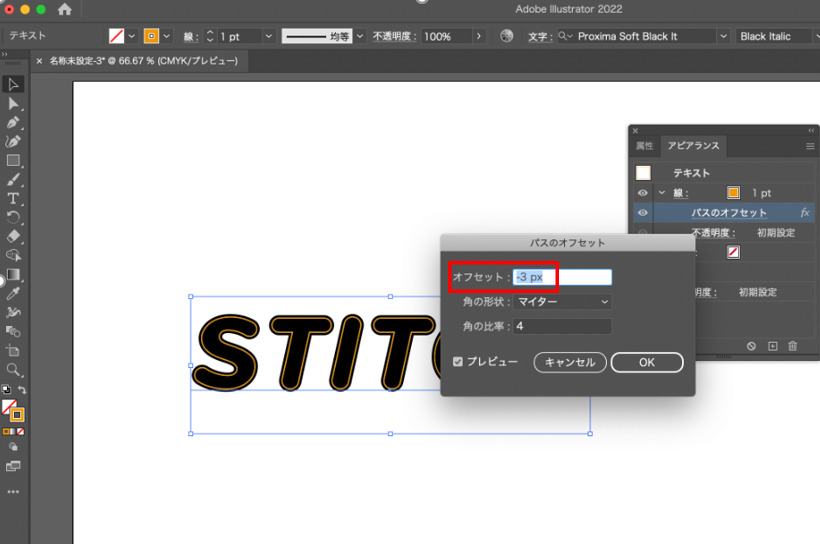
- 「パス」>「パスのオフセット」を選択する

- オフセットを「-○(数値)px」にして、線を内側に入れます

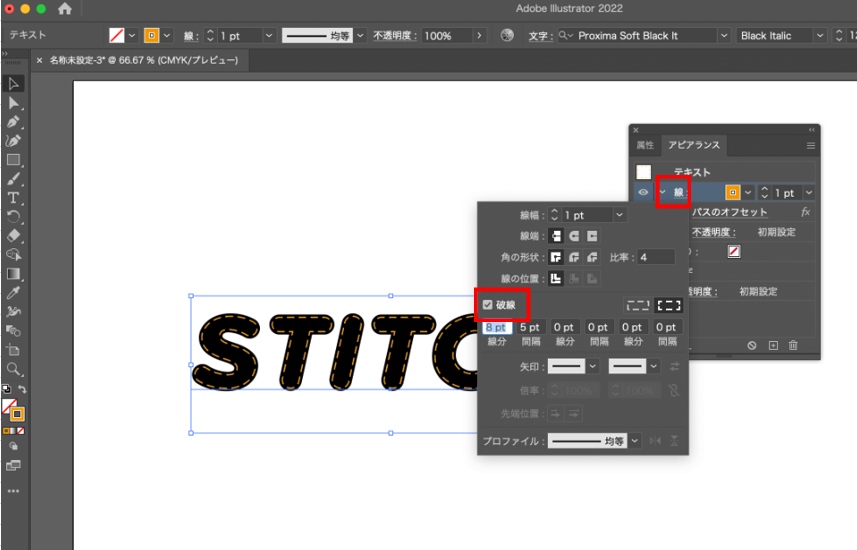
- 「線」をクリックしてから「破線」にチェックを入れて完成です
破線にすることで縫い目のような装飾になりました!
「ふちどり」のはっきりした印象とは異なり、可愛らしい印象に変わりますね!
おわりに
今回紹介した以外にも文字を装飾する方法はまだまだ沢山あり、
色や位置などちょっとしたアレンジで印象を大きく変えることができます。
文字をネオンサインに装飾する方法などもあるようでとても気になりました!
今度ロゴを作成する機会がまたあったらチャレンジしてみたいと思います!
