
目次
はじめに
各Modelに追加
GameController.csに追加
Start.cshtmlに追加
おわりに
はじめに
C#を学び始めて1年足らずの私が今回はC#でトランプゲームのHigh&Lowを作成しました。
前回はプレイヤーの手札を画面に表示ができるようにしました。
今回は相手の手札も画面に表示ができるようにしていきます。
GameViewModel.csに追加
前回作成したGameViewModel.csを使用します。
今回は相手の手札情報を保持できるように下記を追記します。
namespace HighAndLow.Models.ViewModels
{
public class GameViewModel
{
/// <summary>
/// プレイヤーの手札
/// </summary>
public List<string> Player { get; set; }
/// <summary>
/// 相手の手札
/// </summary>
public List<string> Opponent { get; set; }
/// <summary>
/// トランプの裏面
/// </summary>
public string CardBackImage { get; set; } = "../image/z01.png";
}
}
今回はOpponentプロパティとCardBackImageプロパティを追加します。
/// <summary>
/// 相手の手札
/// </summary>
public List<string> Opponent { get; set; }
OpponentプロパティはPlayerプロパティと同様に手札情報を文字列のリストとして保持できるようにします。
/// <summary>
/// トランプの裏面
/// </summary>
public string CardBackImage { get; set; } = "../image/z01.png";
CardBackImageプロパティは相手のカードを画面上ではトランプ裏面の画像を表示するために使用します。
GameController.csに追加
次にGameControllerに下記を追加します。
[HttpGet]
public IActionResult Start()
{
var cards = new CardModel();
//ランダムで相手とプレイヤーに配る、カードセットを決める
Random random = new Random();
int playerSuit = random.Next(0, 3);
int opponentSuit = random.Next(0, 3);
//プレイヤーに配るセットは相手には配られない
while (playerSuit == opponentSuit)
{
opponentSuit = random.Next(0, 3);
}
List<string> suits = cards.GetSuits();
List<string> playerCards = cards.Cards.Where(x => x.Suit == suits[playerSuit]).Select(x => x.ImagePath).ToList();
List<string> opponentCards = cards.Cards.Where(x => x.Suit == suits[opponentSuit]).Select(x => x.ImagePath).ToList();
var model = new GameViewModel
{
Player = playerCards,
Opponent = opponentCards
};
return View(model);
}
int opponentSuit = random.Next(0, 3);
//プレイヤーに配るセットは相手には配られない
while (playerSuit == opponentSuit)
{
opponentSuit = random.Next(0, 3);
}
相手のカードセットもプレイヤーと同様にランダムでハート, ダイヤ, スペード, クラブのどれか1つを決定します。
プレイヤーと同じカードセットが当たらないようにWhileで別のカードセットが振り当てられるようにします。
List<string> opponentCards = cards.Cards.Where(x => x.Suit == suits[opponentSuit]).Select(x => x.ImagePath).ToList();
その後に振り分けられたカードセットの画像パスを取得してきます。
Opponent = opponentCards
最後に画面に情報を渡すためにGameViewModelクラスのインスタンスを作成し、
Opponentのデッキ画像パス情報をセットします。
セットしたGameViewModelを対応するViewに渡すことで画面に情報を渡すことができるようになりました。
Start.cshtmlに追加
最後に画面に表示するために Start.cshtmlに下記を追加します。
@using HighAndLow.Models.ViewModels;
@model GameViewModel
<div class="teki-possition">
<div class="card-possition">
@foreach (var card in Model.Opponent)
{
<img src="@Model.CardBackImage" alt="Card Image" width="80" height="120" />
<input type="hidden" name="opponentCards" value="@card" />
}
</div>
</div>
<div class="player-possition">
<div class="card-possition">
@foreach (var card in Model.Player)
{
var selectCard = $"select-card-{card.GetHashCode()}";
<input id="@selectCard" type="radio" value="@card" name="playerSelectCard">
<label for="@selectCard"><img class="player-card" src="@card" alt="Card Image" /></label>
}
</div>
</div>
<div class="teki-possition">
<div class="card-possition">
@foreach (var card in Model.Opponent)
{
<img src="@Model.CardBackImage" alt="Card Image" width="80" height="120" />
<input type="hidden" name="opponentCards" value="@card" />
}
</div>
</div>
今回は4~12行目を追記しました。
GameViewModelのOpponentプロパティに格納したカード情報をループで取得していきます。
相手の手札情報をトランプ裏面の画像を表示するようにCardBackImageプロパティの画像を表示します。
トランプの情報はOpponentプロパティのカード情報を渡していきます。
おわりに
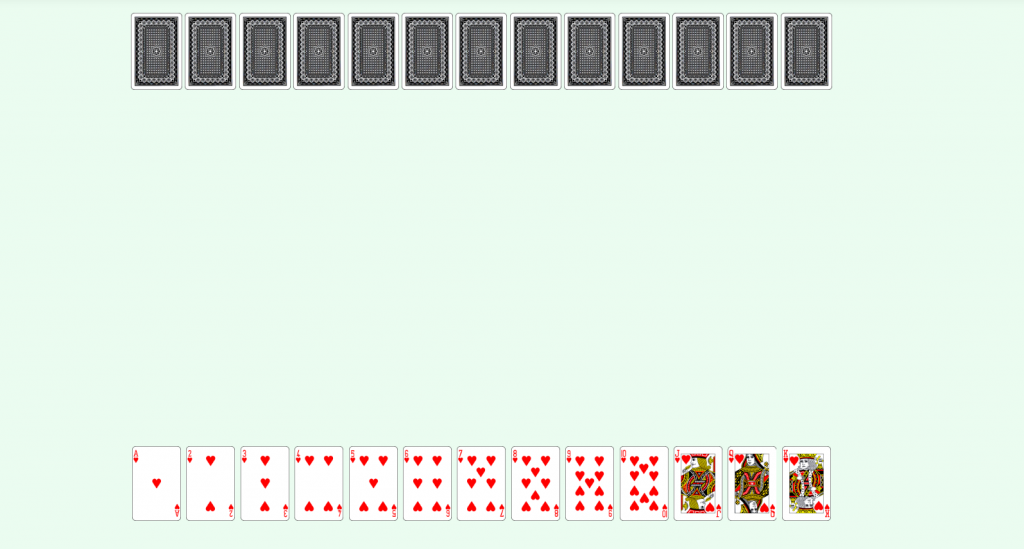
ここまでの内容によって下記のような画面を表示することができるようになりました!

CSSでお好みの背景色やカードの表示位置は設定していただけたらと思います。
今回の目的であった相手の手札を画面上に表示させることができました。
次回はプレイヤーのカードを選択し出せるようしたいと思います!
