
目次
はじめに
Modelの作成
Controllerの作成
Viewの作成
おわりに
はじめに
C#を学び始めて1年足らずの私が今回はC#でトランプゲームのHigh&Lowを作成しました。
ゲーム内容はプレイヤーと相手が1~13のカードを手札とし、同時に出したカードの
大きい方が勝利となり、勝利条件に達するまで繰り返し行い、最終的な勝者を決定します。
High&Lowというよりも戦争というトランプゲームに近いかもしれません。
今回はプレイヤーの手札を画面上に表示させるまでを目標とします。
Modelの作成
最初にModelを作成します。
今回は2つのModelを作成します。
1つ目は、トランプのカード情報を管理し、表示するための基盤となるためのModelを作成します。
CardModel.csを作成し、下記を記載します。
※トランプの画像はimageフォルダを作成し、格納しています。
namespace HighAndLow.Models
{
public class CardModel
{
public List<CardInfo> Cards { get; set; }
public CardModel()
{
Cards = new List<CardInfo>();
//デッキの初期化
foreach (var suit in GetSuits())
{
for (int value = 1; value <= 13; value++)
{
Cards.Add(new CardInfo
{
Suit = suit,
Value = value.ToString(),
ImagePath = $"../image/{value}_{suit}.png"
});
}
}
}
public List<string> GetSuits()
{
return new List<string> { "ハート", "ダイヤ", "スペード", "クラブ" };
}
}
public class CardInfo
{
//カード名
public string Suit { get; set; }
//1~13の値
public string Value { get; set; }
//画像パス
public string ImagePath { get; set; }
}
}
CardModelクラスはカード情報を格納するためのデータモデルです。
public List<CardInfo> Cards { get; set; }
CardsプロパティはCardInfoクラスのリストで、それぞれのカードにSuit、Value、ImagePathが含まれています。
3つの内容については下記のCardInfoクラスに記載しています。
public class CardInfo
{
//カード名
public string Suit { get; set; }
//1~13の値
public string Value { get; set; }
//画像パス
public string ImagePath { get; set; }
}
CardInfoクラスは単一のカードの情報を表しているので、これによりゲーム内での表示が可能となります。
public List<string> GetSuits()
{
return new List<string> { "ハート", "ダイヤ", "スペード", "クラブ" };
}
GetSuitsメソッドはハート・ダイヤ・スペード・クラブといったSuitのリストを提供しています。
//デッキの初期化
foreach (var suit in GetSuits())
{
for (int value = 1; value <= 13; value++)
{
Cards.Add(new CardInfo
{
Suit = suit,
Value = value.ToString(),
ImagePath = $"../image/{value}_{suit}.png"
});
}
CardsModelのコンストラクタでこのSuitを素にして各カードを生成し、CardInfoクラスのオブジェクトとしてCardsプロパティに追加を行っています。
次に2つ目のModelを作成します。
プレイヤーの手札情報を持ち、Viewにデータを渡すためにGameViewModel.csを作成し下記を記載します。
namespace HighAndLow.Models.ViewModels
{
public class GameViewModel
{
/// <summary>
/// プレイヤーの手札
/// </summary>
public List<string> Player { get; set; }
}
}
GameViewModelクラスを作成します。
そこにPlayerプロパティを記載し、プレイヤーの手札情報を文字列のリストとして保持できるようにします。
Playerプロパティに格納方法と格納する情報の作成については次のControllerで説明します。
Controllerの作成
続いてControllerを作成します。
GameController.csを作成し、下記を記載します。
namespace HighAndLow.Controllers
{
public class GameController : Controller
{
[HttpGet]
public IActionResult Start()
{
var cards = new CardModel();
//ランダムでプレイヤーに配る、カードセットを決める
Random random = new Random();
int playerSuit = random.Next(0, 3);
List<string> suits = cards.GetSuits();
List<string> playerCards = cards.Cards.Where(x => x.Suit == suits[playerSuit]).Select(x => x.ImagePath).ToList();
var model = new GameViewModel
{
Player = playerCards,
};
return View(model);
}
}
}
public IActionResult Start()
GameControllerクラスにStartを作成します。
var cards = new CardModel();
最初に先ほど作成したCardModelクラスのインスタンスを作成して、その中でハート, ダイヤ, スペード, クラブのそれぞれ13枚のカードセットを初期化します。
//ランダムでプレイヤーに配る、カードセットを決める Random random = new Random(); int playerSuit = random.Next(0, 3); List<string> suits = cards.GetSuits(); List<string> playerCards = cards.Cards.Where(x => x.Suit == suits[playerSuit]).Select(x => x.ImagePath).ToList();
次にランダムでハート, ダイヤ, スペード, クラブのどれか1つのカードセットをプレイヤーに振り分けます。
振り分けられたカードセットの画像パスを取得してきます。
var model = new GameViewModel
{
Player = playerCards,
};
return View(model);
最後に画面に情報を渡すためにGameViewModelクラスのインスタンスを作成し、
プレイヤーのデッキ画像パス情報をセットします。
セットしたGameViewModelを対応するViewに渡すことで画面に情報を渡すことができるようになりました。
Viewの作成
最後に画面を表示するためのViewを作成します。
Start.cshtmlを作成し、下記を記載します。
@using HighAndLow.Models.ViewModels;
@model GameViewModel
<div class="player-possition">
<div class="card-possition">
@foreach (var card in Model.Player)
{
var selectCard = $"select-card-{card.GetHashCode()}";
<input id="@selectCard" type="radio" value="@card" name="playerSelectCard">
<label for="@selectCard"><img class="player-card" src="@card" alt="Card Image" /></label>
}
</div>
</div>
@using HighAndLow.Models.ViewModels; @model GameViewModel
最初に「@model GameViewModel」で先ほどControllerで作成しGameViewModelに格納した情報を受け取ることができるようにします。
@foreach (var card in Model.Player)
GameViewModelのPlayerプロパティに格納したカード情報をループで取得し、表示していきます。
var selectCard = $"select-card-{card.GetHashCode()}";
<input id="@selectCard" type="radio" value="@card" name="playerSelectCard">
inputでプレイヤーの手札情報をラジオボタンで表示できるようにしていきます。
手札を選択できるようにするためにラジオボタンでの表示とし、選択されたカードが何かわかるように一意のIDを持たせるようにしています。
<label for="@selectCard"><img class="player-card" src="@card" alt="Card Image" /></label>
labelでカードの画像を表示しています。
おわりに
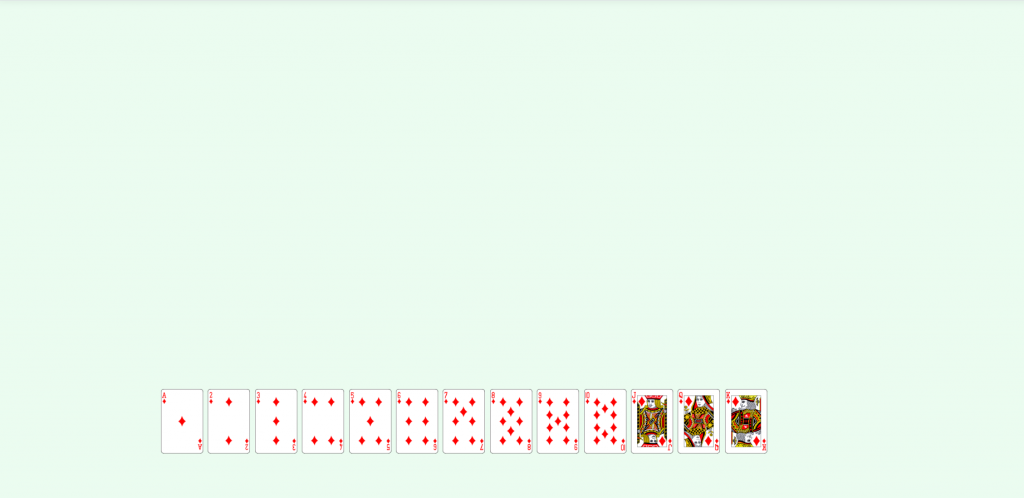
ここまでの内容によって下記のような画面を表示することができるようになりました!

CSSでお好みの背景色やカードの表示位置は設定していただけたらと思います。
今回の目的であったプレイヤーの手札を画面上に表示させることができました。
次回は対戦相手のカードを画面上に表示ができるようにしたいと思います!
