
目次
はじめに
Watson Assistantのインストール
チャットボットの導入設定
次回予告
はじめに
前回はIBM Cloudの登録からチャットボットの作成までを行いました。
第一回についてはこちらになります。
今回は実際にWordPressにチャットボットを導入するまでの設定を解説します。
また、今回はWordPressの環境構築については省略させていただきます。
Watson Assistantのインストール
まず、WordPress側で「Chatbot with IBM Watson(Watson Assistantを使用するためのプラグイン)」のインストール・有効化を行います。
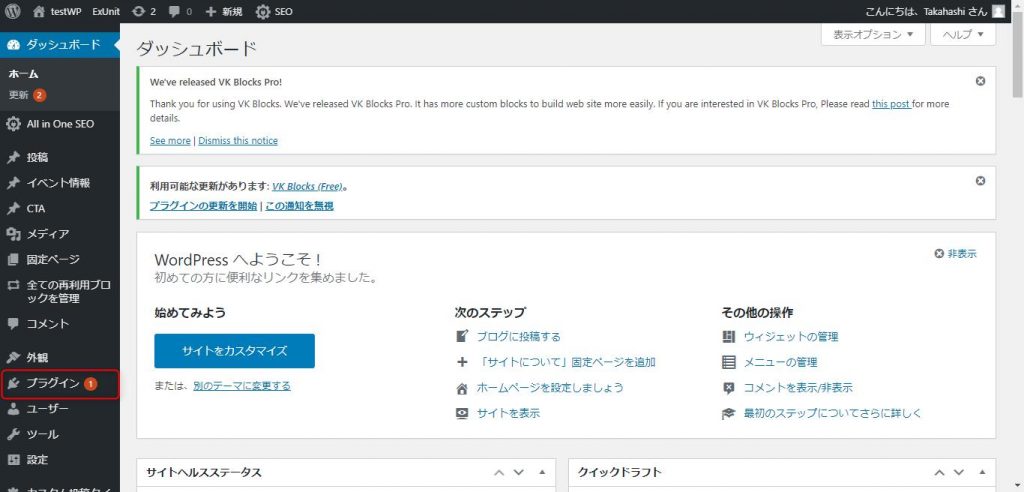
WordPressのサイトに管理者権限でログインします。ログイン後、ダッシュボード画面を開き、「プラグイン」をクリックします。

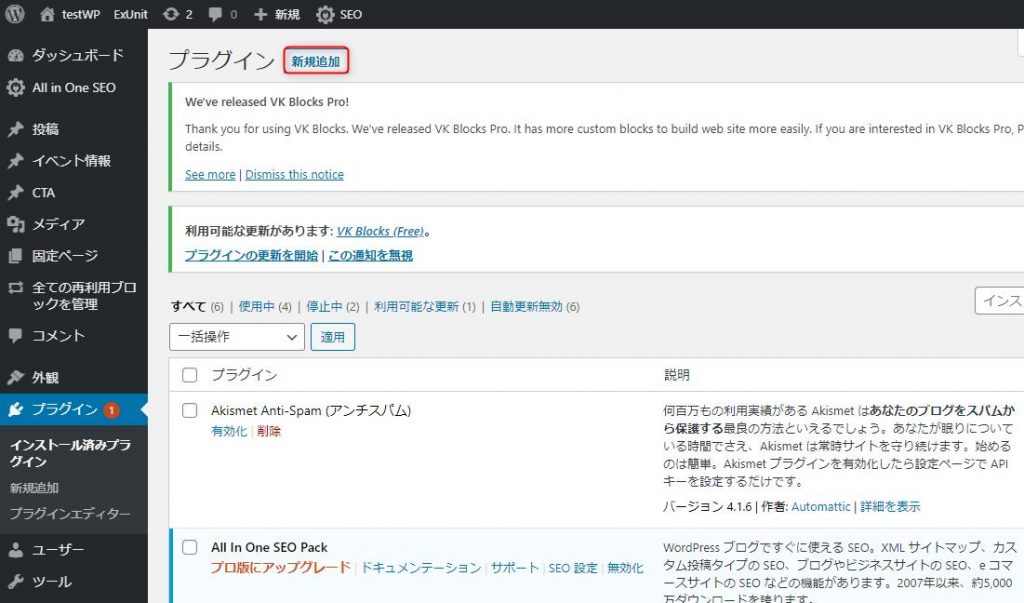
「プラグイン」という画面に遷移後、画面上部の「新規追加」ボタンをクリックします。

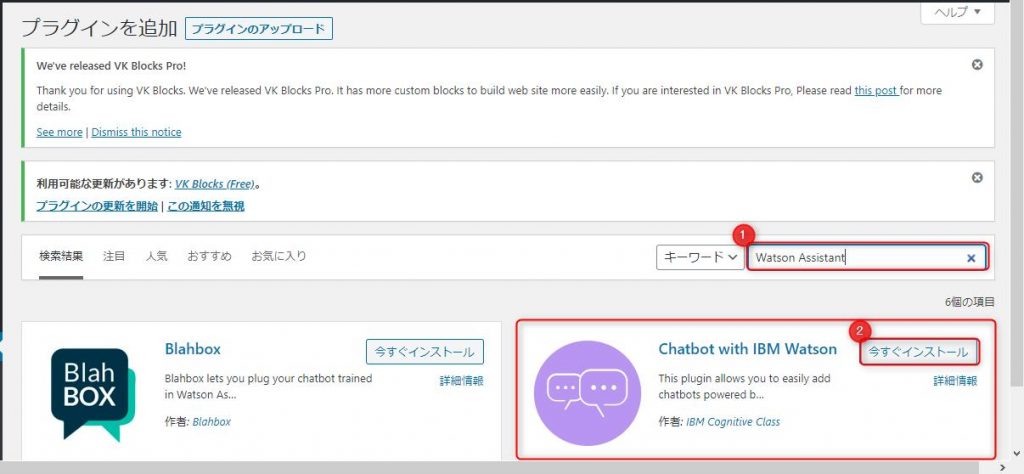
「プラグインを追加」という画面に遷移します。検索バーがあるので「WatsonAssistant」と入力します。すると検索結果の上部に「Chatbot with IBM Watson」というプラグインが出てくるので、「今すぐインストール」をクリックします。(インストール完了後、「今すぐ有効化」をクリックしておきます。)

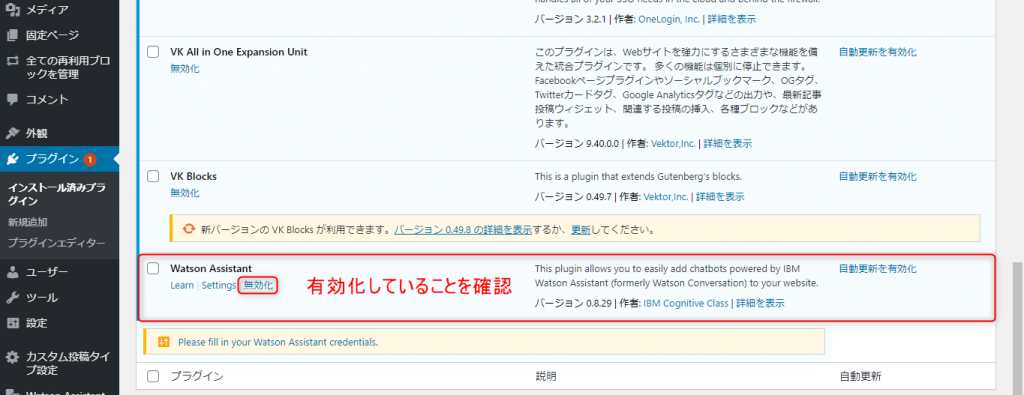
ダッシュボードのプラグインを再度クリックし、インストール済みのプラグインの中から、「WatsonAssistant」というプラグインを確認します。こちらが有効化していることを確認します。(下記画面の赤枠内が「無効化」となっていれば有効化されている)
これで「WatsonAssistant」のインストールは完了です。

チャットボットの導入設定
続けて、WordPressにチャットボットを導入するための設定を行います。
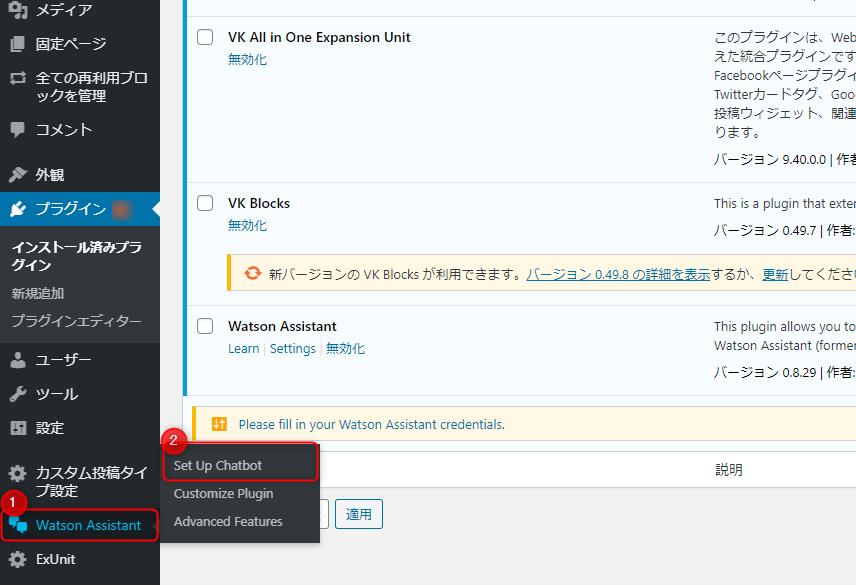
ダッシュボードの「WatsonAssistant」にカーソルを合わせると、右側にさらに選択する項目が現れるのでその中の「Set Up Chatbot」をクリックします。

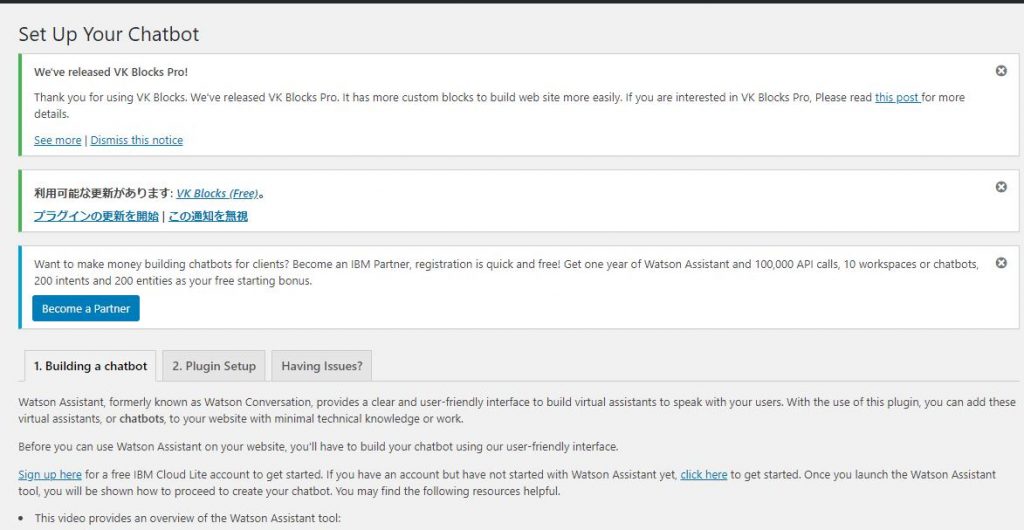
チャットボットの設定画面に遷移します。
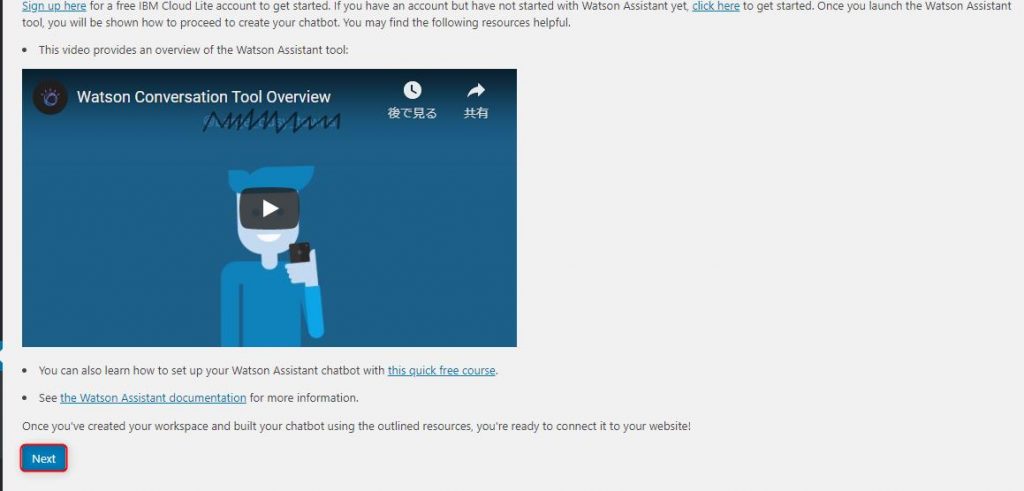
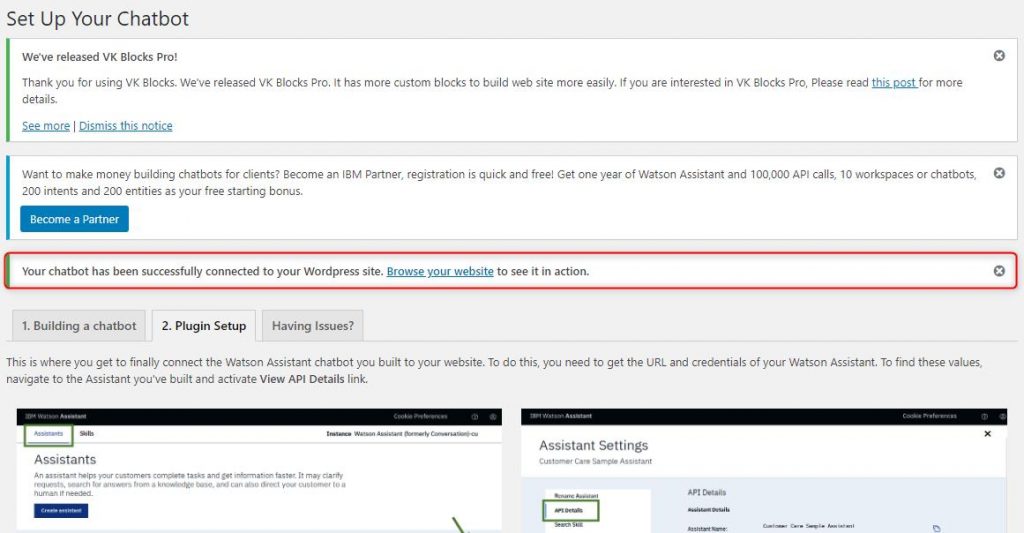
こちらで設定が必要なのは「Plugin Setup」という部分のみになるため、「2. Plugin Setup」をクリックするか、画面を下にスクロールし「Next」をクリックします。


「2. Plugin Setup」の画面に遷移するので画面を下にスクロールします。
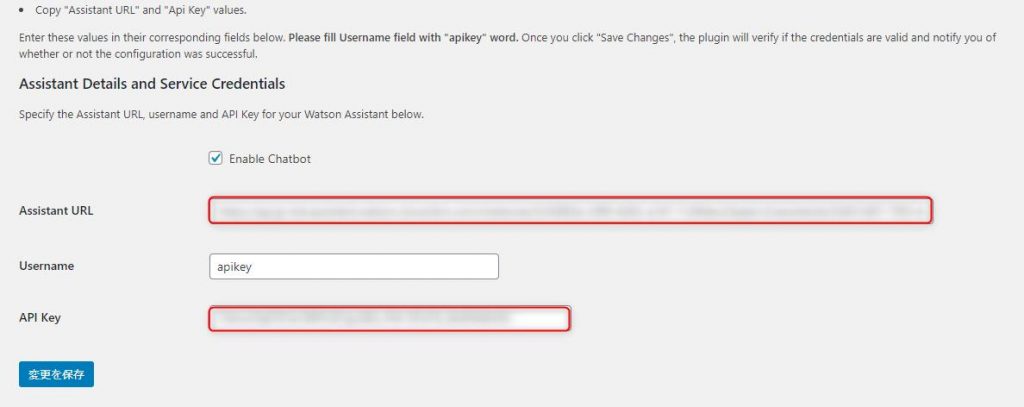
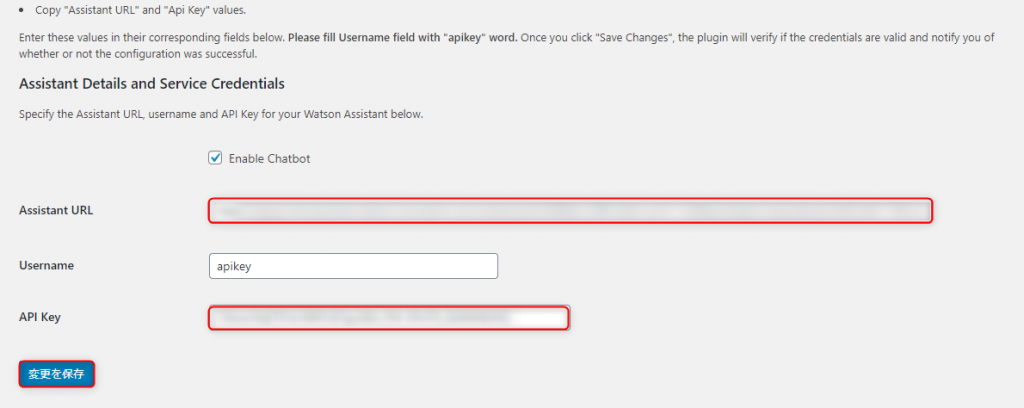
Assistant URL、Username(こちらについては今回はデフォルトのapikeyのため入力の必要なし)、API Keyをそれぞれ入力するテキストボックスがあるのでそれぞれ入力していきます。

こちらの情報については、第一回で登録・設定を行ったIBM Cloudの情報を使用します。
作成したIBM Cloudのアカウントにログインします。IBM Cloudのサイトはこちらになります。
登録しているメールアドレス、パスワードを入力してログインします。


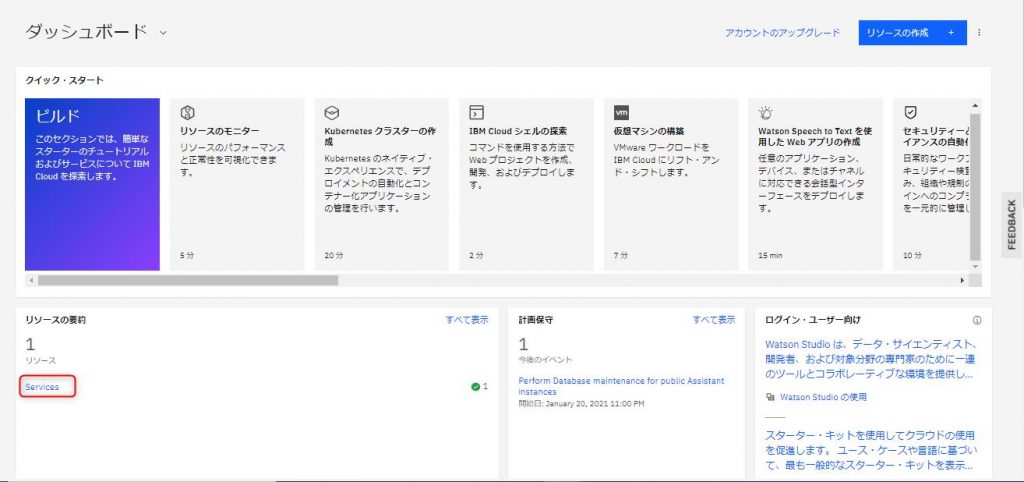
ログイン後、ダッシュボード画面が表示されます。
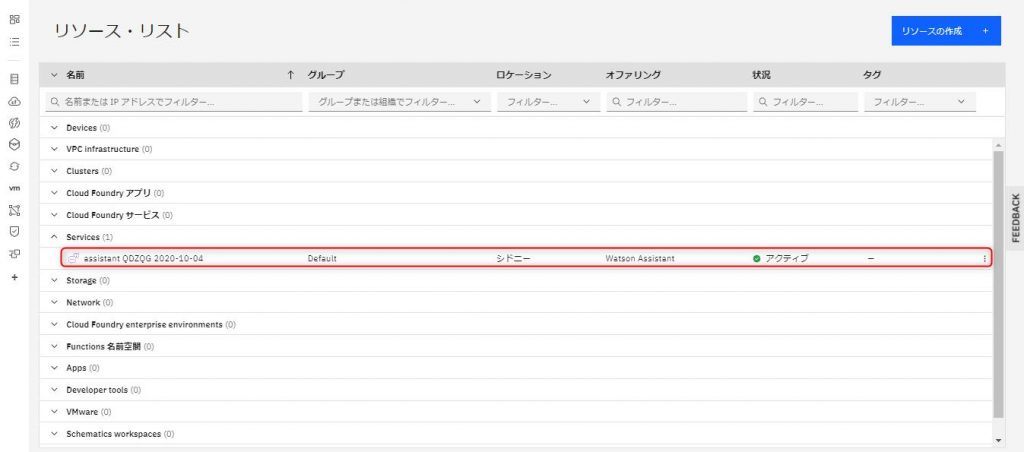
リソースの要約の中の「Services」をクリックします。

リソース・リストの画面から、「Services」の中の自分で作成したものをクリックします。

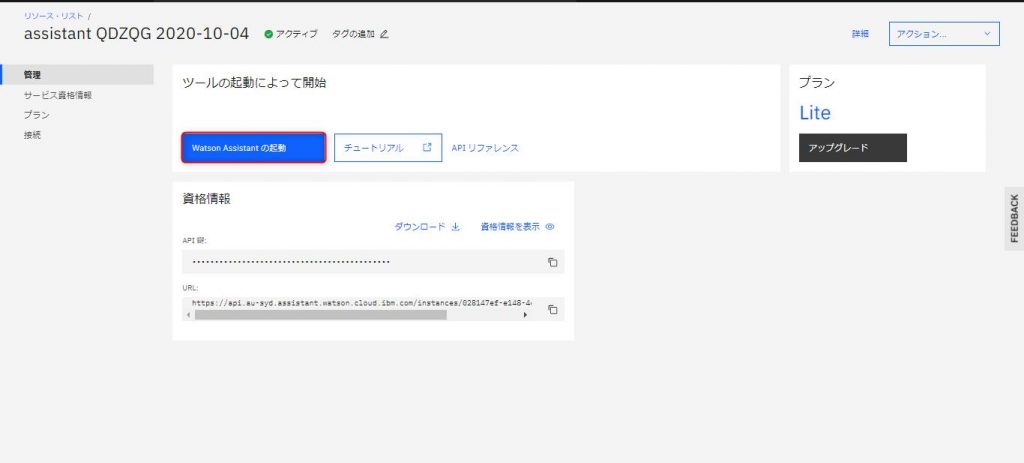
下記画面が表示されるので、「Watson Assistantの起動」をクリックします。

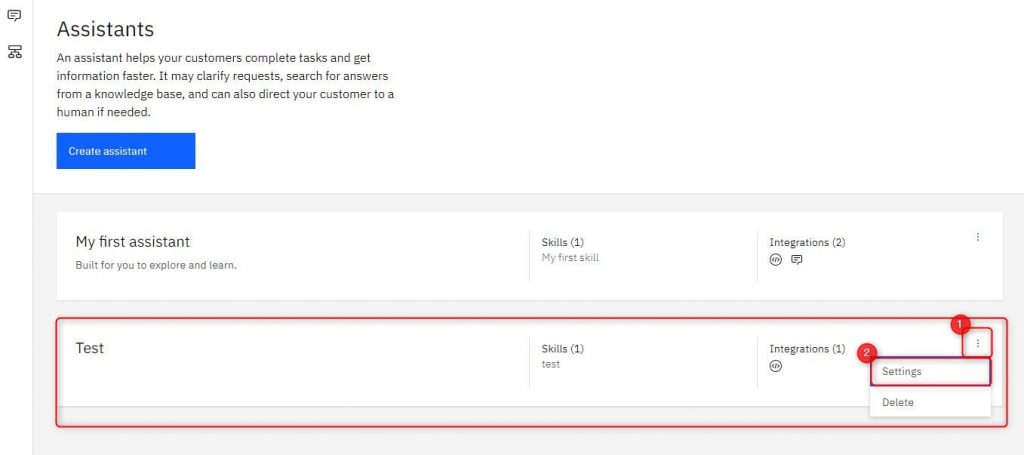
Assistantsの画面に遷移します。
自分で登録したものとデフォルトで入っている「My first assistant」というAssistantが表示されるので、チャットボットとして使用したいAssistantの設定を確認します。
前回作成したのは「Test」という名前で登録していたので、「Test」を使用します。「Test」の右側の「…」をクリックし、「Setting」をクリックします。

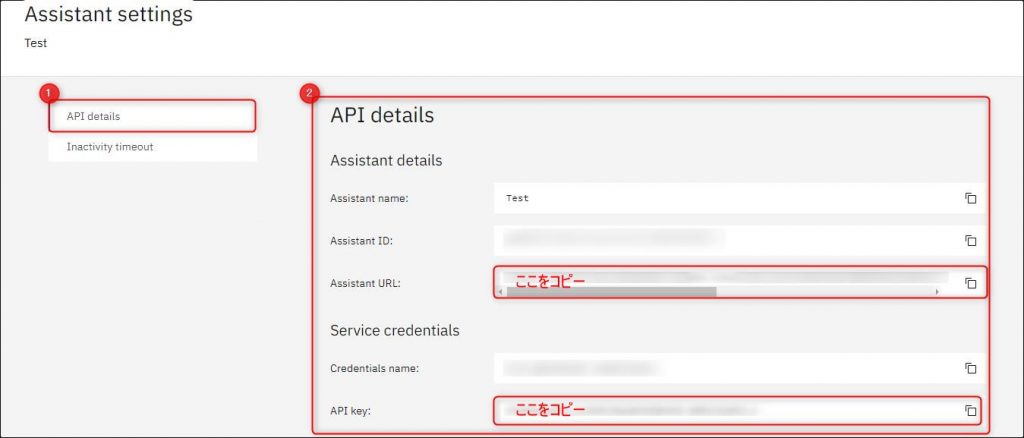
Assistant Settingの画面が表示されます。
画面左側のAPI detailsをクリックすると、設定の詳細画面が表示されます。
この中のAssistant URL、API KeyをそれぞれコピーしてWordPressのWatsonAssistantの設定画面にペーストします。
それぞれ貼り付けが完了した後、「変更を保存」をクリックします。


変更が完了すると、下記画面に遷移します。
赤枠で囲まれている文章が出ていることを確認してください。

最後に細かいチャットボットの表示設定を行います。
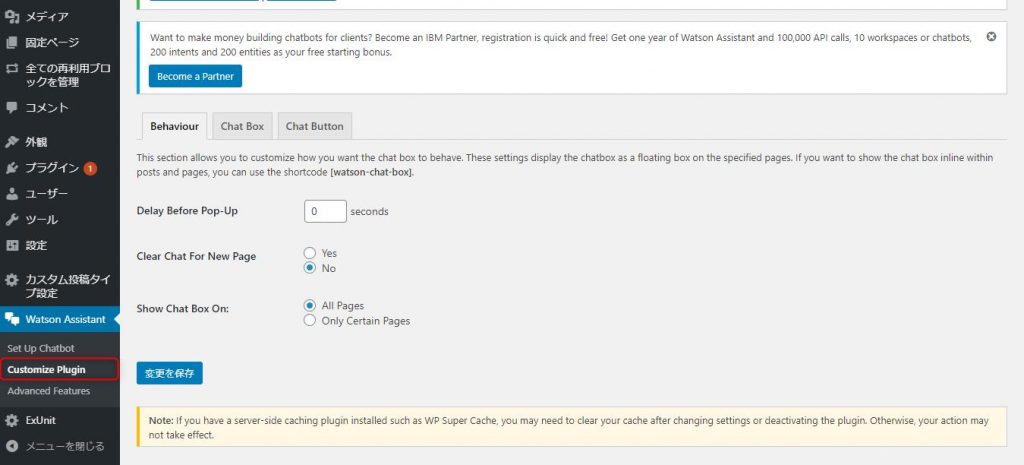
ダッシュボードの「WatsonAssistant」内の「Customize Plugin」をクリックします。
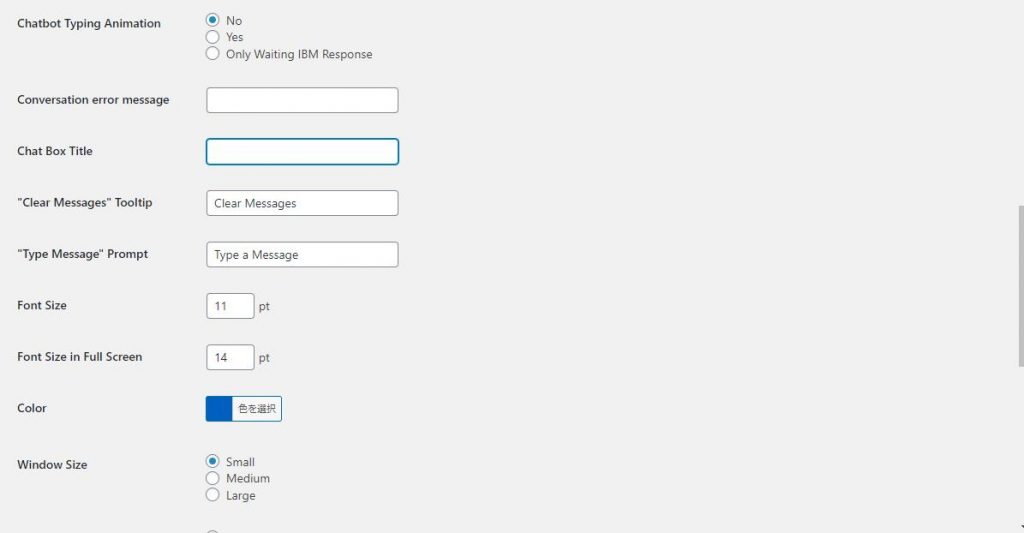
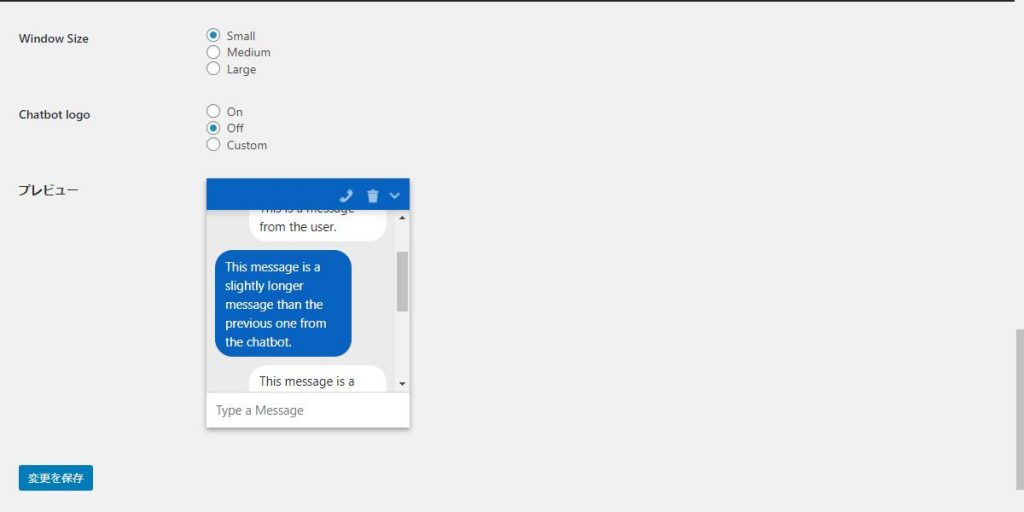
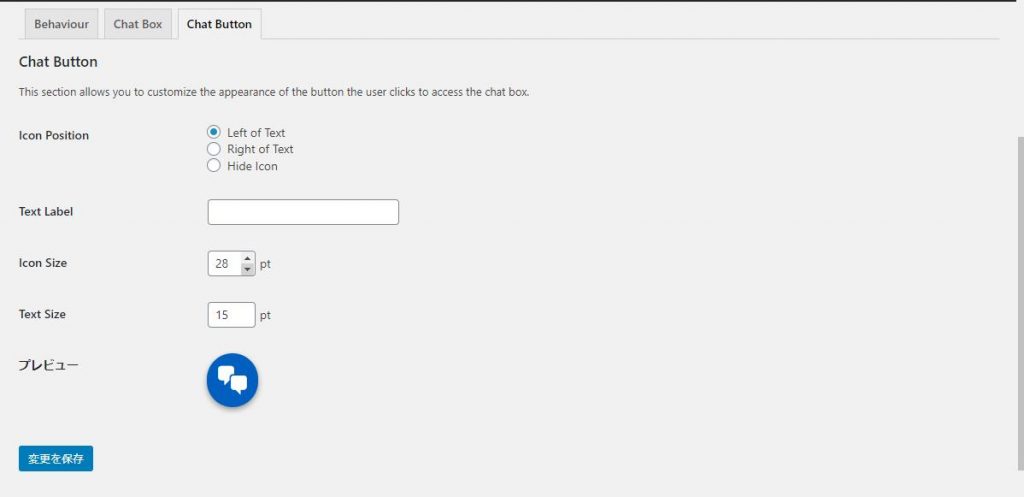
クリック後、「Behaviour(動作)」、「Chat Box(チャットボットの画面)」、「Chat Button(チャットボットのボタン)」の設定が行えます。
動作の設定画面では、チャットボットのポップアップが出るまでの時間設定や、画面遷移時のチャット内容のクリア等の設定が行えます。

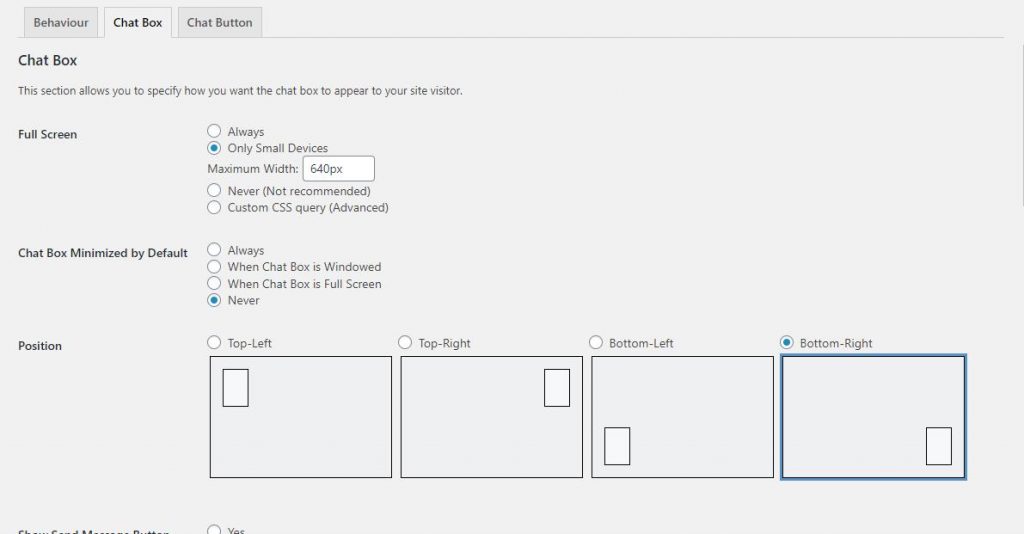
チャットボットの画面設定の画面では、チャットボットの画面の配置や色の変更、タイトル等の設定を行うことができます。



チャットボットのボタンの設定画面ではチャットボットのロゴやラベル、アイコンの設定等を行うことができます。

設定を変更した場合は、それぞれの画面で「変更を保存」を必ずクリックしてください。
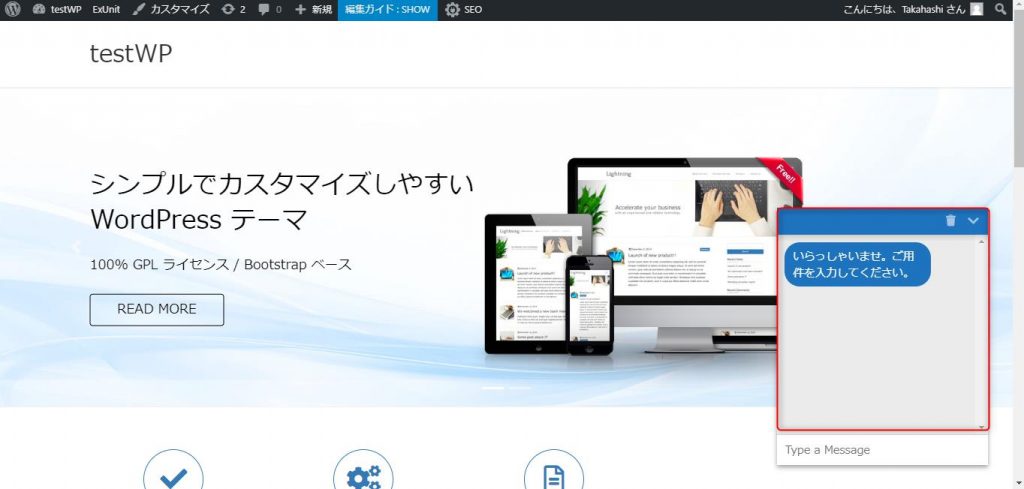
最後にチャットボットが導入されているかを確認します。
WordPressのメイン画面に戻って右下にチャットボットが表示されていれば、導入は完了です。

次回予告
今回メインであるWordPressへのチャットボットの導入が完了しました。
次回はIBM Cloud側でより詳細なチャットボットの設定が可能なのでそちらについて解説をしていきたいと思います。
