目次
はじめに
Googleフォームの作成
Slackに通知
GASの設定
次回予告
はじめに
Googleフォームがさまざまな特性を持っており、多様な用途で活用できるというのは下記の記事で紹介させていただきました。
今回はそのGoogleフォームとSlackを使って、簡易ワークフローを構築する方法をお伝えしたいと思います。
ワークフローといっても複雑なものではなく、残業申請したら、Slackに通知がきて、承認者が承認できるという
シンプルなものです。
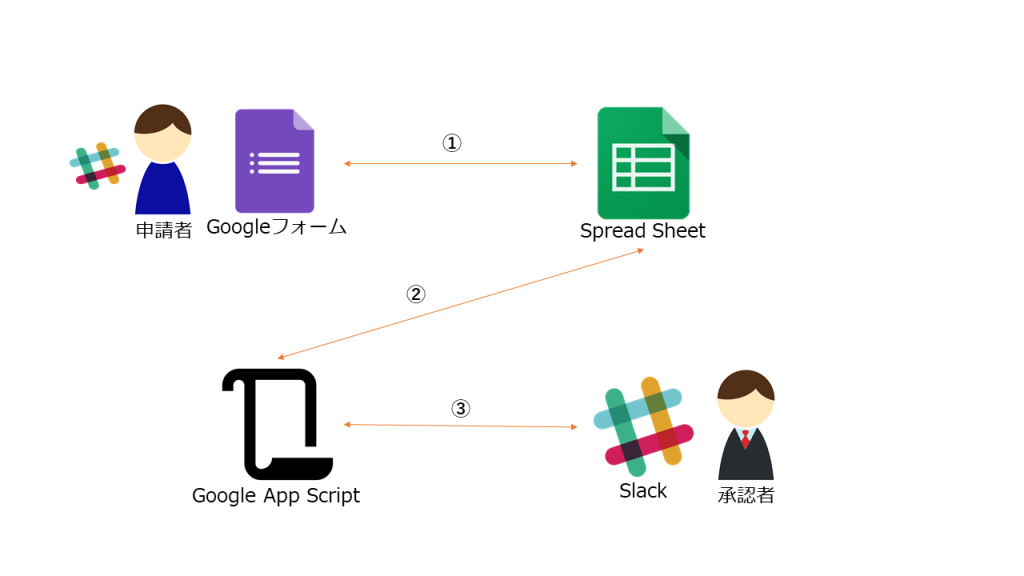
構成イメージは下記の図の通りです。

処理内容は簡単に下記の4つの操作に分かれます。
- 申請者がGoogleフォームにて、残業を申請。
- フォーム送信をトリガーにして、Google App Script(GAS)の処理が実行される
- GASからSlackに承認ボタン付きの申請内容のメッセージが通知
- 承認者が承認or拒否すると、Spread Sheetへの書き込みを行い、申請者に結果をSlack通知
構築に使用するツールは下記の通りです。
- Slack
- Googleフォーム
- Google App Script
- Google Spread Sheet
- Googleデータポータル
※上記ツールを使用する上で、SlackとGoogleのアカウントが必要になります。(無償版で構築可能です)
Googleフォームの作成
Googleフォームの作成方法に関しては、前段でご紹介した記事を参考に作成していただければと思います。
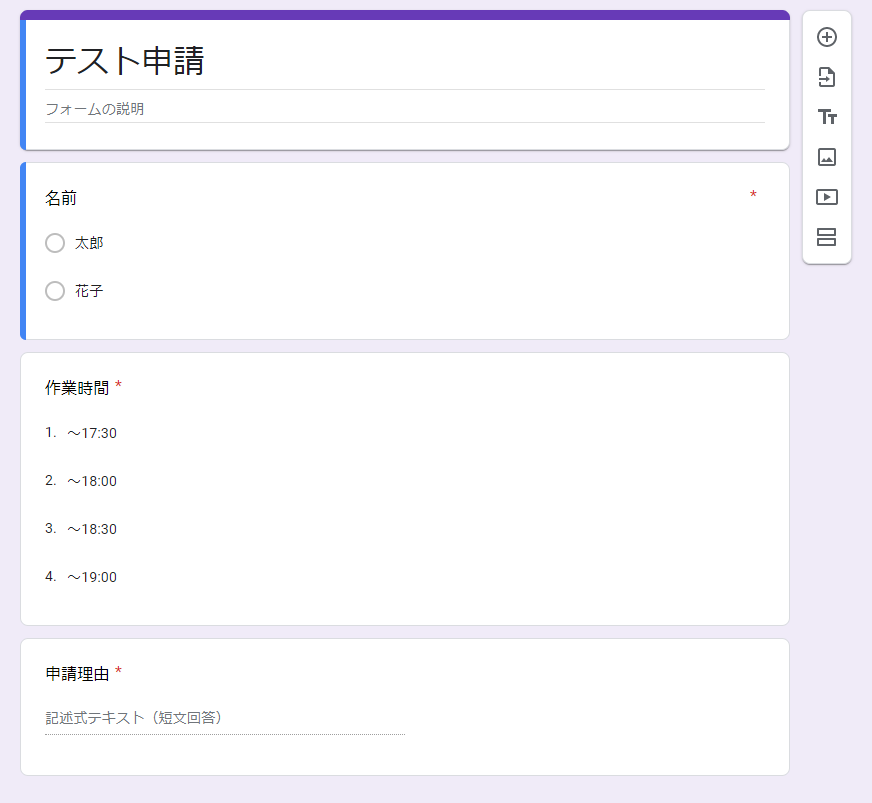
ここでは今回使用するフォームについて簡単に説明いたします。

項目としては、名前、作業時間、申請理由というシンプルな構成にしています。
作業時間はこのままだと、時間の集計を行う際に不便なので後ほど、GASの処理で数値変換を行うようにします。
今回は、二人しかユーザーを作っていないので、特に設定を設けていないですが人数が多い場合は部署やチームのカテゴリーを作成し、それに紐づくユーザーを表示させるなどとすると入力の際、見やすいかもしれません。
Slackアプリの作成
今回の機能は、GASとSlackが双方向にやりとりする必要があるのでSlackのアプリを作成する必要があります。
それでは、さっそくSlackアプリを作成していきましょう。
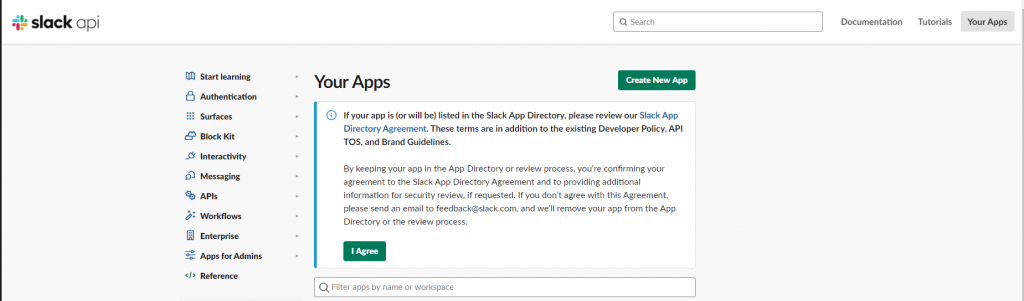
こちらのURLにアクセスをして、ログインを行います。

上記の画面になるので、「Create New App」のボタンをクリックします。

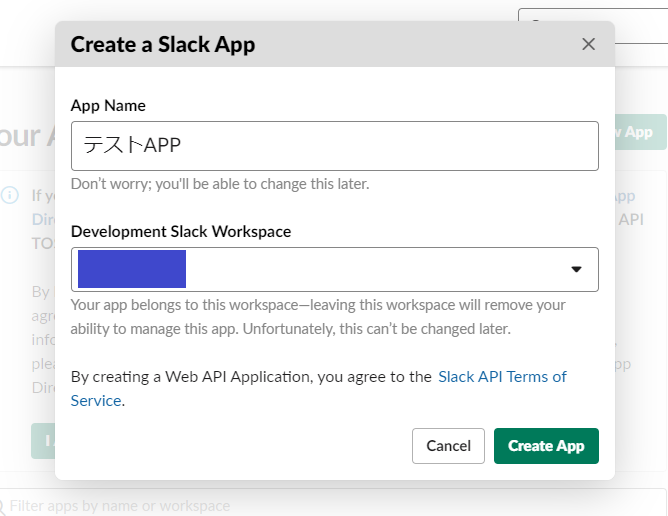
Appの名前とどのワークスペースにアプリを作成するかを選択します。
選択したら、「Create App」をクリックするとアプリが作成されます。

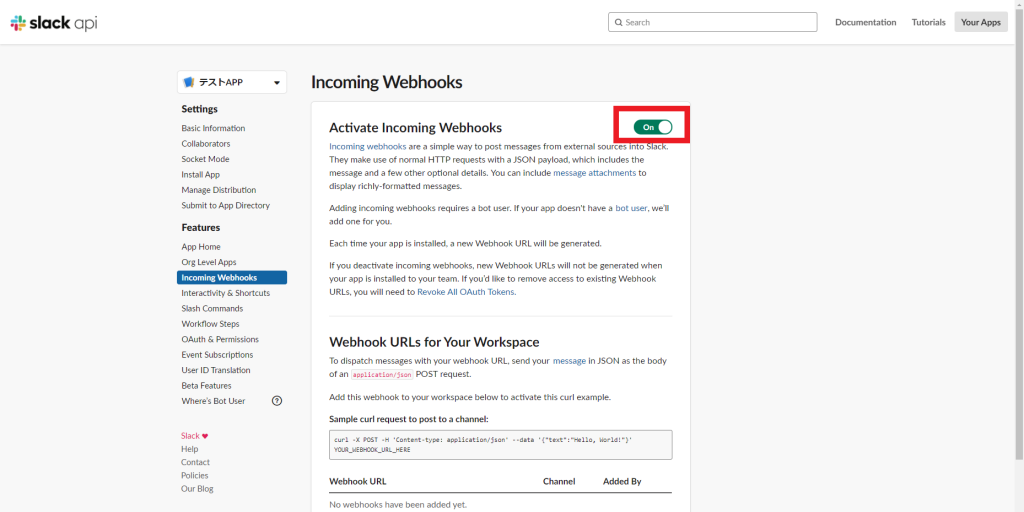
アプリが作成されたら、まず左のメニューから「Incoming Webhooks」を選択します。
選択すると、上記画面が出てきますので、赤枠で示しているOn・Offの切り替えボタンをOnにします。
これで、Incoming Webhoooksが有効になります。
この機能を有効化することで、指定したSlackのチャンネルにデータを送ることができます。メッセージテキストはもちろんオプションとして、ボタンなども付けたりできます。
この機能について詳細に知りたい方はこちらをご覧ください。
次は設定が必須な項目ではないですが、通知がきた時のアプリの見栄えを整えておきます。

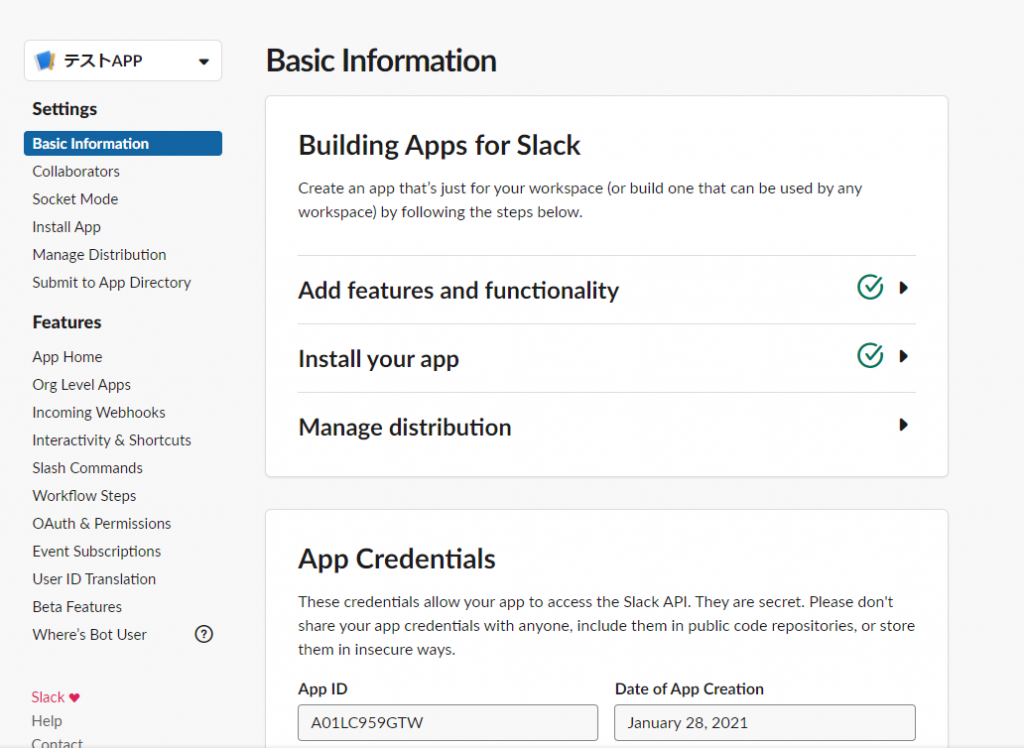
Slackアプリの左メニューの「Basic Information」をクリックします。
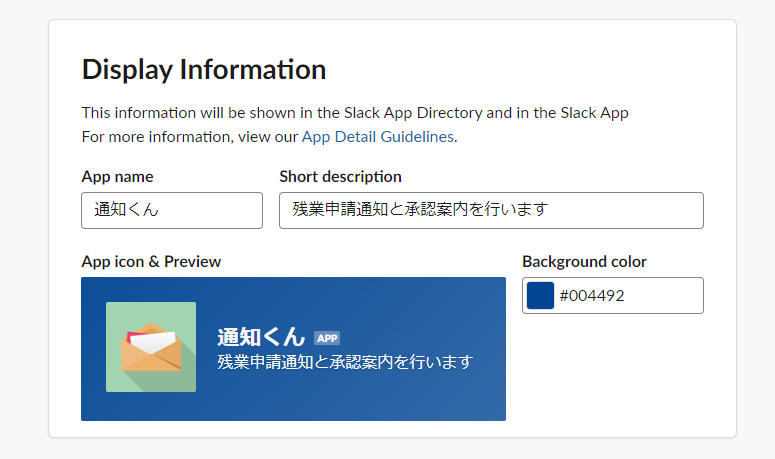
上記画面が表示されるので、さらに下にスクロールすると、「Display Information」という項目がありますので、ここでアプリの表示名やアイコンなどを選択します。
参考までに設定した内容を下記画像で紹介します。

いったんメッセージ通知だけしたら、この設定で問題ないのでアプリを対象のチャンネルに配置します。
配置方法は、Slackアプリ左メニューの「Install App」をクリックします。
表示された画面に「Install to Workspace」という緑色のボタンがあるので、こちらをクリックすると
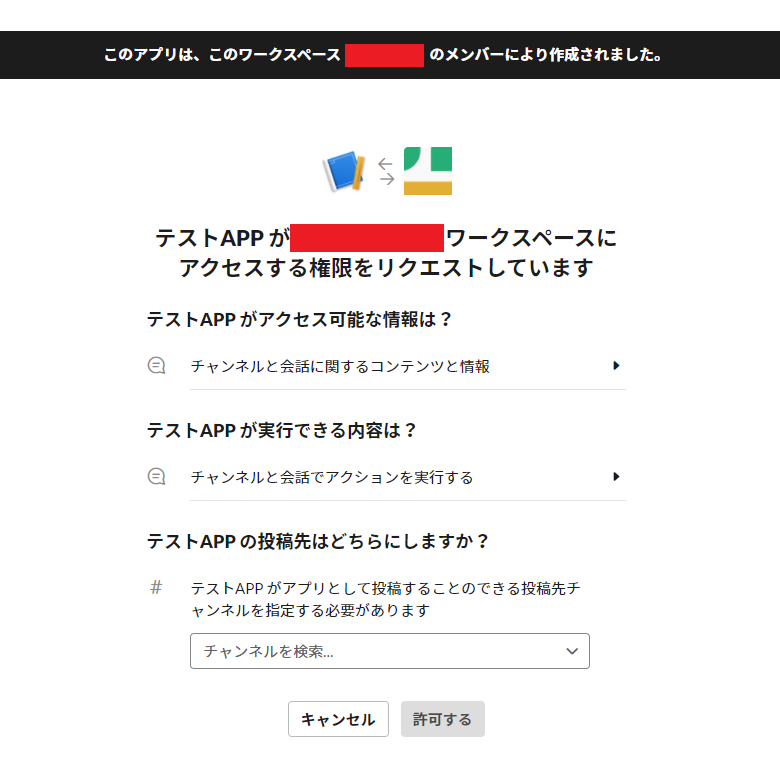
下記の画面が表示されます。

権限などの設定がありますが、ここは後ほど設定するので今は設定なしで進みます。
投稿先を指定したいチャンネルに設定し、許可を押すとアプリが配置されます。
配置されるとSlackの対象のチャンネルに「added an integration to this channel:チャンネル名」
と表示されるので、この文言が出ていれば設定完了です。
設定後、もう一度Slackアプリのメニューに戻り、左メニューの「Incoming Webhooks」をクリックします。
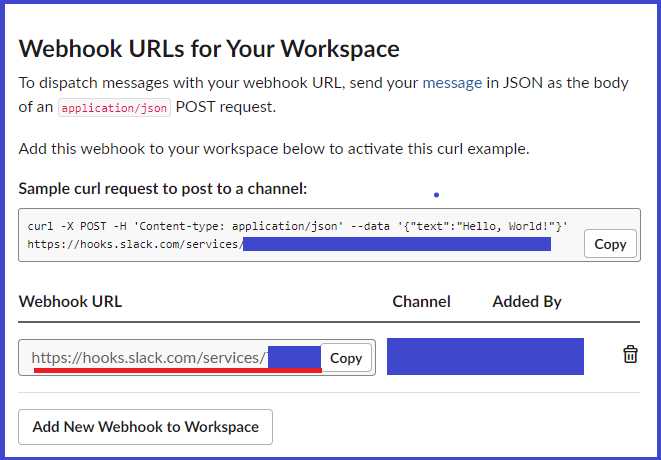
下の方にスクロールすると、下記の項目があります。

この項目の赤線のURLは後でGASのスクリプトで使用するので、コピーしておいてください。
配置するチャンネルを変えるとこのURLも変更になるので、注意が必要です。
GASの設定
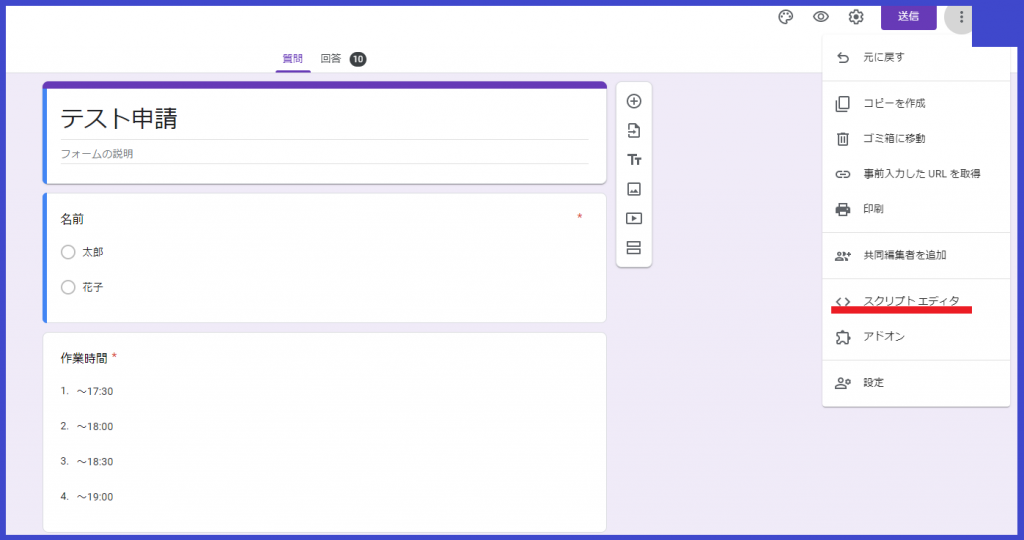
GASはGoogleフォームの画面から「スクリプトエディタ」という項目を選択して、作成画面にいきます。

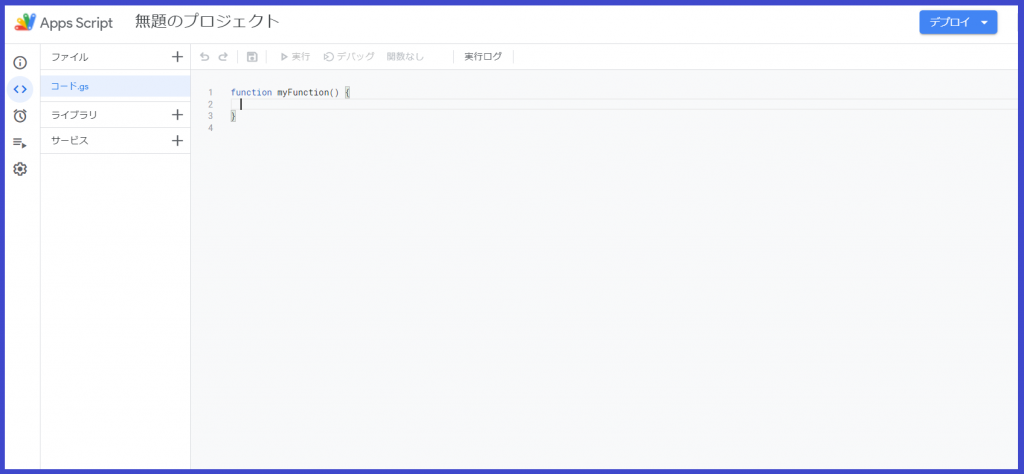
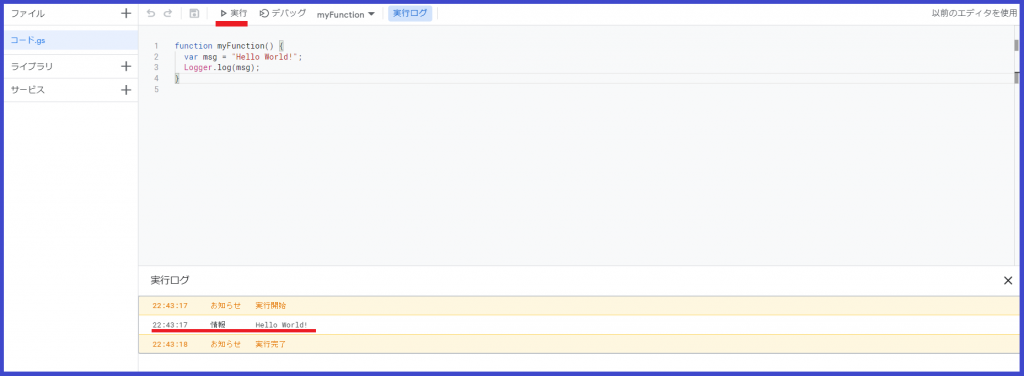
クリックすると、コードエディタが出てくるのこちらで処理を書いていきます。

初回実行時に承認をアカウントの承認を求められるので、簡単なプログラムで動作と承認する際の画面を確認します。
function myFunction() {
var msg = "Hello World!";
Logger.log(msg);
}
非常に簡単なプログラムですが、Logに「Hello World!」を出力するプログラムを記載しました。
実際にGASのスクリプトエディタに記載して動きを確かめてみます。

コードの上にある「▶実行」ボタンをクリックすると、処理が走ります。
プログラムを動かすと、下の実行ログに「Hello World!」が表示されていることが確認できます。
プログラムの確認は終わりですが、このプログラムを実行した際に、下記のダイアログが表示されたと思います。

アクセス権限の問題で一度権限確認を行うことが必要なので、「権限を確認」をクリックし、次にGoogleのアカウント選択の画面になるので、権限のあるユーザーを選択することで今後は表示されなくなります。
以上がGASの初期設定です。
次回予告
ワークフローというと少し導入や作成が難しいイメージを持ってしまいますが、
紹介したツール構成(Slack × Googleフォーム)では、すばやく簡単に作成することができます。
この記事では残業申請機能で記載してますが、Googleフォームや後ほど紹介するメッセージ通知の内容を変更することで、さまざまなWFに対応することができます。
今回記事では主に構成に必要な機能の初期設定を行いました。
次回は申請内容と承認ボタンを付けたメッセージを承認者に通知し、承認後の動作まで確認できればと思います。