目次
はじめに
WEBとファッションにおける特徴比較
WEBは 「見る人ありき」のもの
明度差をつけることで文字を読みやすく
見せたい部分や強調したい部分は誘目性を利用した配色に
色が持つイメージを考慮する
今回の執筆や実践通して感じたこと
はじめに
毎日使う財布は自分の好きな色に。
訪問時に使うスーツは明るい色で。
明日は特別な日だからこの色の服にしよう。
普段、生活する中で色を取捨選択している私達ですが、
自分の身の回りの物は個人の好みで決定しているのではないでしょうか。
しかし、ホームページのようなWEB上になるとどうでしょう?
自分が好きな色一択のみで決められるかというとそうではない気がします。
そんなことを思ったので、
今回はWEBとファッションの特徴をまず比較し、そこからWEBとファッションの
色彩の取捨選択について考え、WEB上で考えるべき色彩法則をまとめていこうと思います。
WEBとファッションにおける特徴比較
それぞれの特徴をわたしなりに洗い出して比較してみました。
今回の比較では
WEB =法人企業サイト
ファッション=社会人女性ファッション(会社はオフィスカジュアル) をイメージしています。
| WEB(法人サイト) | ファッション | |
| 目的 | 商品販促、情報提供、安心感の提供 | マナー、個人の表現 |
| 変更のタイミング | 一定期間は変わらない | 毎日変わる |
| 視点 | 「第三者に見られる」ことが大前提 | 話すとき目に入る。※話す機会がないと見ない。 |
| 見られる時間 | 一定時間。訪問すれば見るの一択となる。 | すれ違う瞬間、対話している間。 |
| コミュニケーション | 一方通行、訪問者の連絡待ち。 | 直接対面 or WEB会議で 話す |
| 休日 | なし(休日もサイトは表示し続ける) | あり(自分の好きな服、色を思い切り使える) |
| 観 | 客観 | 主観(+客観) |
ざっくりですがこのような感じでしょうか。
ファッションはTPOを守った上で個人の好みで色を取捨選択できますし、
休みの日には自分の好きな服、好きな色を思い切り!!使うことができます。
一方でWEBページは何らかの目的をもって検索され、そのページにたどり着き、
一定時間そのページに滞在し、閲覧されます。
ファッションにおいては、色が原因で、打ち合わせを離席されてしまう、ということはまずないと思いますが、
WEBにおいては、見にくい配色、目が疲れる配色をすると「見づらい」とページを離れる原因にもなってしまいます。
また、WEBは休日だからといって色もデザインは変わりませんし、
いつも情報「発信」の一方通行で、閲覧者が問い合わせ等のアクションを起こさない限り、閲覧者とはやり取りできません。
WEBは 「見る人ありき」のもの
上記を比較すると、
WEBは
・いつ何時でも「見る人ありき」で存在する。
・一方通行の発信ゆえ、話さなくてもイメージが伝わるように
と、「見る人が読みやすく、一目でイメージも伝わる」ことが大事と改めて認識させられます。
では、WEB上で色の選択をどのようにすれば、
どのような配色にすれば、訪問者の方が見やすく、訪問者の方に優しいページになるでしょうか。
基本的な法則をまとめて自分でも実践してみました。
明度差をつけることで文字を読みやすく
明度は色の明るさのことです。
最も明るい色=白
最も暗い色=黒、
とされ、その他の色はすべてこの2色間の明度ということになります。
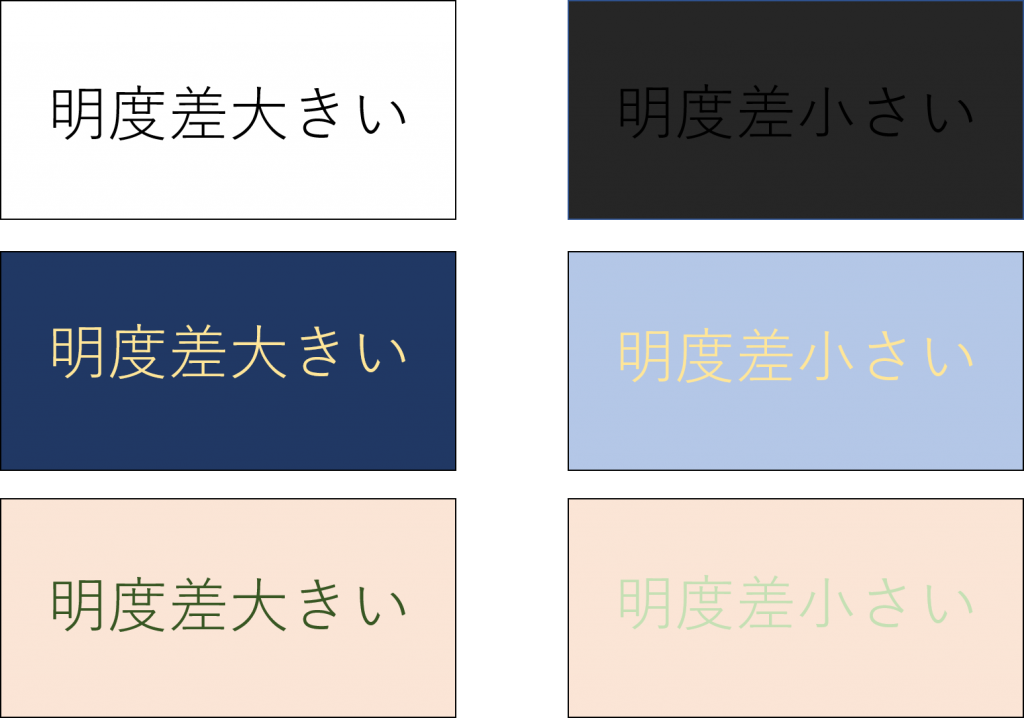
明度差の小さい組み合わせは文字や図が読みづらく、明度差が大きい組み合わせは文字や図が読みやすくなります。
白背景、黒字のサイトが多いと思いますが、
極論、明度差が大きければ、白でなくても可、ということになります。
参考までに有彩色でも作ってみました。
左列が明度差を大きいパターン、右列が明度差を小さいパターンですが、
なるほど、確かに明度差をつけていると有彩色でも見やすいですね。

見せたい部分や強調したい部分は誘目性を利用した配色に
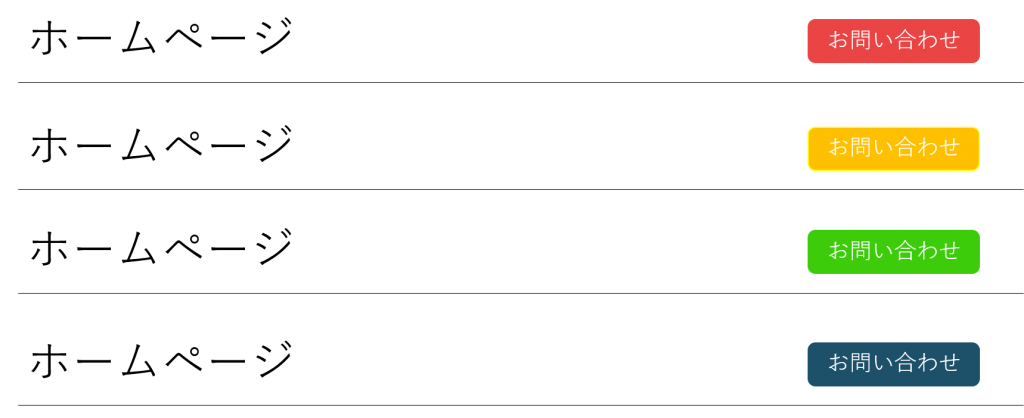
誘目性とは、色が人をひきつける性質のことです。
彩度(鮮やかさ)が高くかつ暖色系であることが基本です。
「派手」をイメージするとわかりやすいでしょうか。
例えば、明度差が一番大きい白と黒の配色は「文字が際立ち見やすい」としても、決して派手ではなく、
目を引く要素にはなりえません。
派手はあくまで、有彩色(白、グレー、黒以外の色)かつ高彩度であることが前提となります。
高彩度の緑、青、紫系統の色も暖色系には劣りますが、組み合わせ次第では目立たせることが可能らしいです。
ということでかなり一部分で作ってみましたが、
これをサイト全体で考慮していくと、全体の色との兼ね合いも出てきてぐっと難しくなりそうです。。
全体のバランスも考えながら、目を引き付けさせたいところは引き付けて…と
複数のことを考えながら配色する必要があります。

色が持つイメージを考慮する
「緑」「青」「黄」
それぞれの色から連想される単語はありますか?
緑=自然、安全
青=空、海、知性、清潔
黄=レモン、躍動、注意 …
上にあげた他にも様々あると思いますが、
このように色が一般的に持っているイメージというのがあります。
連想されたイメージが人々に受け入れられ社会の中で固定化されたものが「色の象徴」と呼ばれており、それは言語によらないコミュニケーションの重要な部分をになっています。
例えば、今コロナ禍で病院を検索する機会も全国的に増えているのかと思いますが、
検索するときに抱えているのは「ちゃんと見てくれるかな」「大丈夫かな」という不安ではないでしょうか。
病院や医療サイトでは、患者さんが安心して来られるように、暗い思いにさせないようにということが
重要とされ、それを意識した清潔感のある色や、淡い配色が多く用いられます。
また、赤は医療では血液を連想させるため、赤十字を除いて使われることは避けられます。
※余談ですが病院や薬局のサイトで赤十字を使用すると罰則となります。
詳しくはこちら
私も病院やお医者さんのサイトを調べてみたところ、
淡いやわらかい配色や、青色で清潔感であったり、笑顔のバナー写真が多く見られたのも印象的でした。
北須磨総合医療センター
http://www.kitahari-mc.jp/
兵庫あおの病院
https://hyogoaono.hosp.go.jp/
神戸医療センター
https://kobe.hosp.go.jp/
今回の執筆や実践を通して感じたこと
今回、ファッションとの対比を通して、
「WEBページは見やすく」という当たり前のことがなぜ必要なのか、ということを
深堀、再認識し、配色法則を実践、整理する時間となり、
下記2点の気づきを得ました。
・法則 を逸脱 すると「見やすい」サイトとしてなりたたなくなるということ
・一部分の「見やすさ」だけではなく全体の「見やすさ」を考える必要があり、同時にサイトイメージも損なわれていないかも考える必要がある。
不定期の掲載にはなりますが、今回言及できなかった配色の法則についてもまた触れられたらと思います。
※参考文献
1:坂本邦夫(2013), 「ウェブ配色 決める!チカラ」, 株式会社ワークスコーポレーション p204
2:東京商工会議所(2010), 「カラーコーディネーションの基礎第3版」 , 東京商工会議所 p26,30,32





