
目次
物理的な表現
前回、マテリアルデザインのざっくりとした概要を調べました。
今回は、マテリアルデザインで表現する物体の物理的な性質について
面白いと感じたガイドラインを見ていきたいと思います。
マテリアルデザイン ガイドライン
物体の厚み、深さ
マテリアルデザインでは光や影などを利用し、フラットでありながら奥行きのある空間が表現できます。
ただ、なんでもかんでも自由に配置しても良いわけではなく、ルールがあります。
その中の一つに、表示する要素の「厚み」や「深さ」があります。
机の上のノートパソコンや紙、辞書など、それぞれ分厚さが異なりますが、
マテリアルデザインではこの『分厚さ』を表現することはできません。
厚さは全て「1dp(px)」で統一する必要があります。
フラットをベースにしているため、そもそも立体感のある厚みが表現されることはありませんし、
影の大小を変えると、一定の厚みのまま、後述の「奥行き」が変わる表現になるので
あまり意識することはないかもしれません。
物理的特性
現実では物が物をすり抜けることはできません。
同じ場所に物を置こうとしてもぶつかるため、上に乗せたり横に置いたりします。
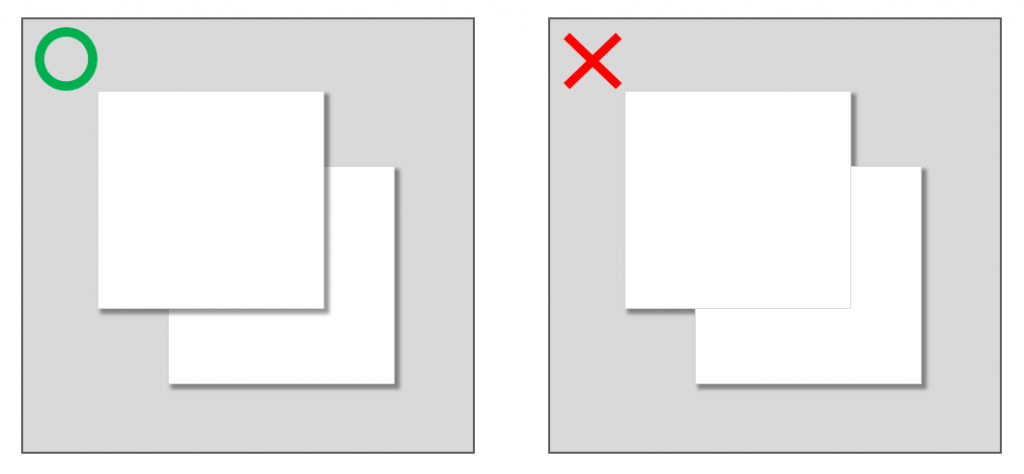
マテリアルデザインでも同様に、表示する要素が別の要素をすり抜けるような動き、
奥行きの同じ場所に配置はしないようにする必要があります。

右のように、別の要素を同じ奥行きの位置に配置するのはNG。
左のように別の位置にあるような表現をする必要がある。
アニメーションで動かす際も他の要素をすり抜けるような動きはしない。
奥行き
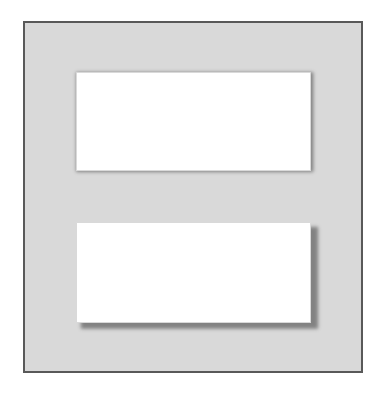
上で記載したように、全てフラットで立体感は出せませんが、
フラットな要素に影を付け、重なっているような奥行きを表現できます。


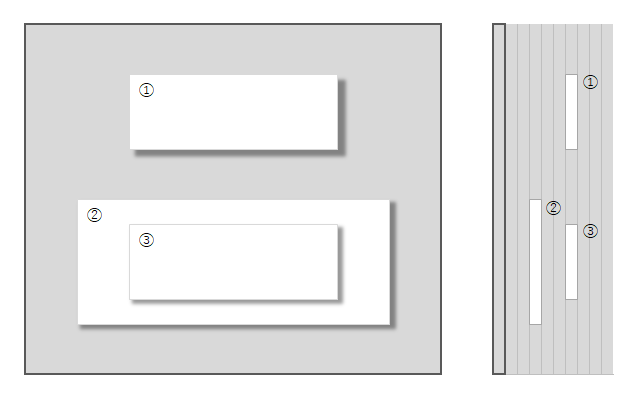
①と③は同じ位置にあるが、②が背後にあるため影の表現が異なる。
奥行きがあることで、三次元の空間として自然と認識し、使い勝手にも影響します。
重要度の高いものほど手前に表示する、など用途によって奥行きを意識する必要があります。
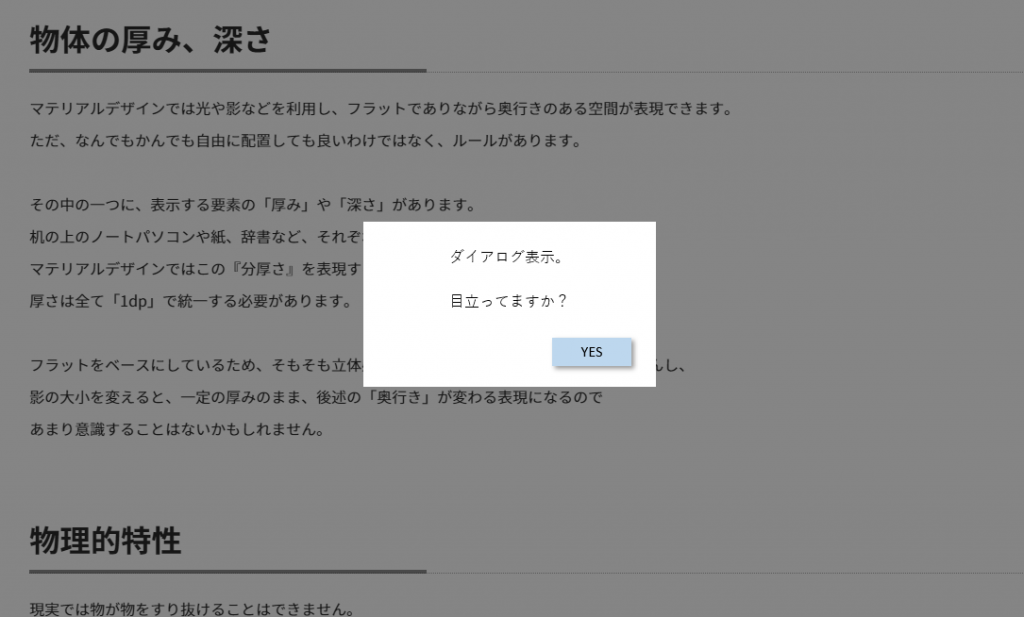
標準だとダイアログが他の要素より手前に表示され、より注意を引きやすくしています。

影だけでなく、透明度や塗りつぶしなど
背景を暗くすることで手前に表示されるように見せる表現は使用可能。
ガイドラインのごく一部ですが「物質として表現する」ために必要な基本的なルールでした。
「マテリアル」デザインの概念に基づいた表現方法だけでしたが、
UIを認識させる、ユーザビリティを向上するためのルールがまだまだ存在しています。
ガイドラインを読み込んでいくと、
表面だけを理解しても見た目だけで使い勝手が悪い、使い勝手だけで見た目が悪い、
ということになることを認識しました。
次回
レイアウトや色、画面遷移など、ユーザビリティも考慮したルールを見ていきます。
その後、実際にガイドラインに沿って実装していければと思います。




