
目次
ニューモーフィズム?
ボタンを1から作ってみる
背景色
光と影
微調整
動き
最後に
ニューモーフィズム?
「ニューモーフィズム(Neumorphism)」とは、フラットデザインやマテリアルデザインのような
デザイン手法の一つです。
下記のように背景から突き出させたり、逆に窪んだりした見た目を表現します。

ボタンを1から作ってみる
今回は、どのようなスタイルが必要になるのか理解するため、
スタイルを全く設定していない状態からニューモーフィズムなボタンを作っていきたいと思います。
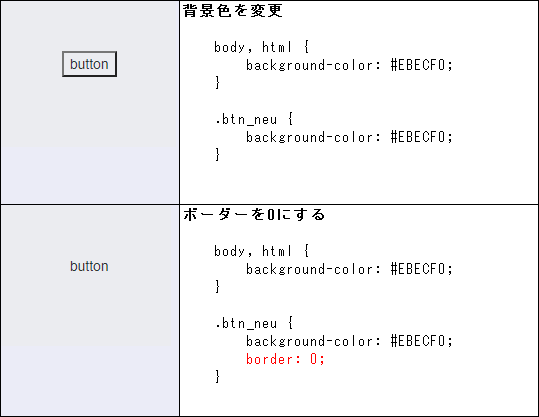
スタイルを設定していない左の状態から、右のボタンになるようスタイルを設定します。

背景色
ニューモーフィズムでは、壁の一部に凹凸があるようなイメージで
背景と、ボタン等は同じ色となります。
また、左上から光が当たっているような表現に明るい色を使用するため、
背景色は真っ白ではなく少し暗めの色にする必要があります。
まずは、全体の背景とボタンの背景色を変更します。

光と影
次は、左上から光が当たり、右下に影が出来ているような表現を実装します。
光も影も「box-shadow」プロパティを使用します。
「box-shadow」プロパティでは、4つの値を指定します。
1つ目:水平位置(値を大きくすると右に、値を小さくすると左に移動します)
2つ目:垂直位置(値を大きくすると下に、値を小さくすると上に移動します)
3つ目:ぼかし距離
4つ目:色
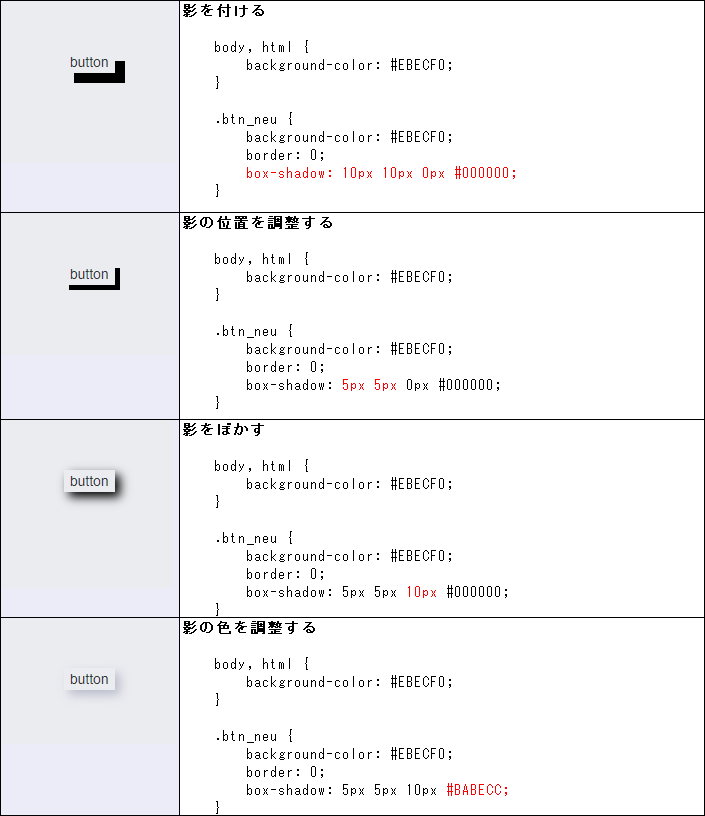
影を実装してみます。

1つ目、2つ目の値を小さくし影を近づけ、3つ目の値を設定しぼかす、
4つ目の値で色味を変更しています。
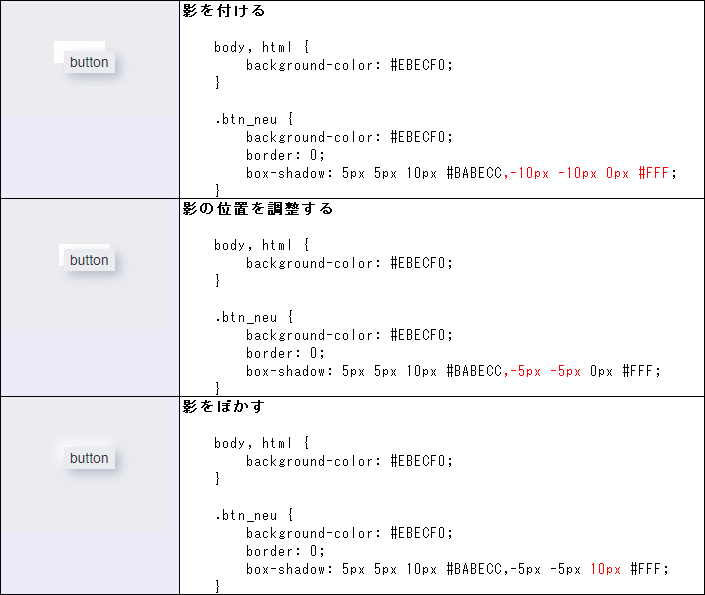
光も同様に設定します。
「box-shadow」プロパティはカンマ(,)区切りで複数の影を付けることができます。
今度は左上に白のshadowを表示します。

この時点でほぼ完成です。
既に突き出たような見た目になっています。
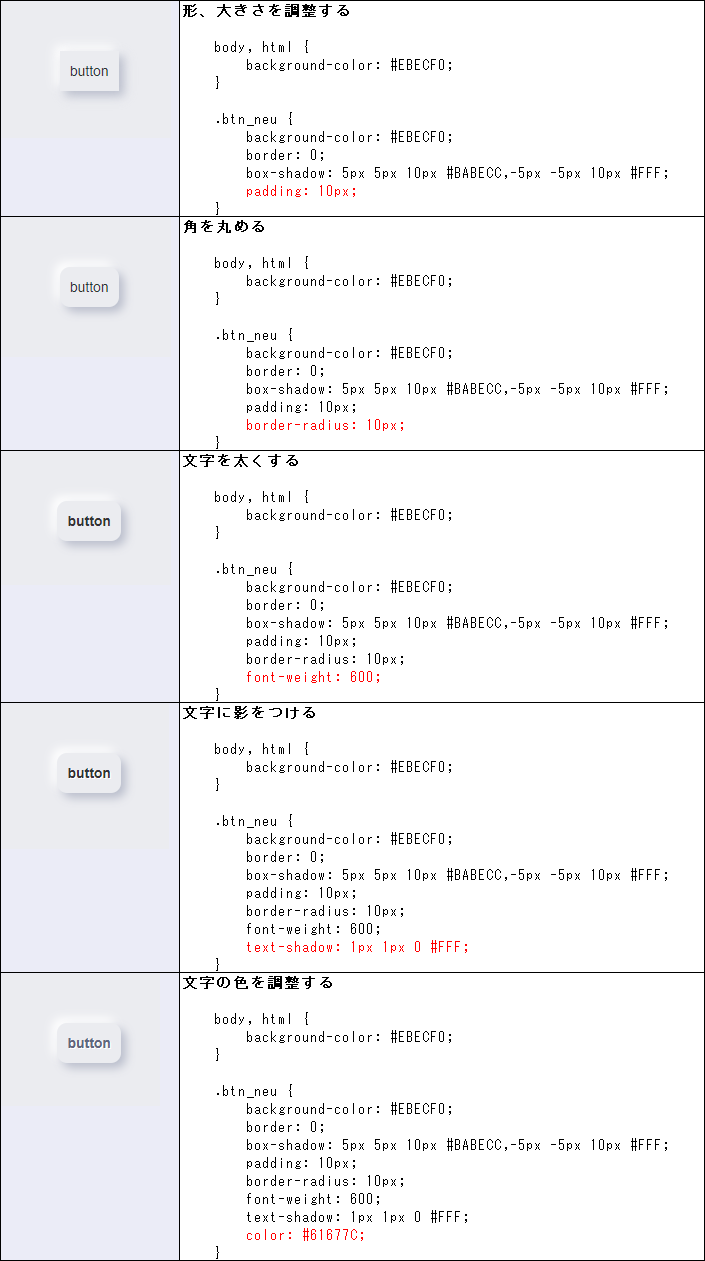
微調整
後は形や大きさ、文字などを調整します。
「text-shadow」で文字にも影を付け、立体感を出します。

これでボタンの外観は完成です!
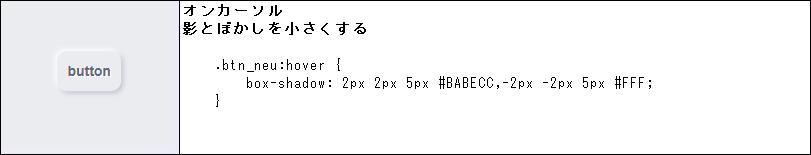
動き
カーソルを乗せた状態、クリックした状態で、突き出し具合を変更し
ボタンを押した感じを表現します。

カーソルを乗せた際のスタイルで、影とぼかしを小さくし、少し押し込んだような見た目にしています。

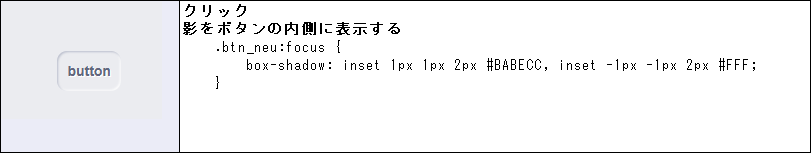
クリック時は、「box-shadow」に「inset」を付け、内側に影を表示させています。
内側に影を表示し、左上と右下の影の色を逆にすることで凹んだような表現をします。
最後に
これで一通りの設定が完成です。
ほとんど「box-shadow」だけで表現されています。
一つのスタイルで色々な表現が出来ますので、ぜひ色々と試してみてください。
