
目次
はじめに
マテリアルデザインとは?
フラットデザインとの関係性
デザインイメージ
まとめ
次回予告
はじめに
GUIを検討する際に、流行を調べるとフラットデザイン、マテリアルデザイン、という言葉が出てきます。
フラットは分かるけどマテリアルデザインって何?
なんとなくフラットに影を付けたり少し立体感を持たせたような…?
と名前は聞いたことあるけど具体的には理解できていない『マテリアルデザイン』について1から調査。
調査した結果を見ていきます。
マテリアルデザインとは?
そもそも『マテリアルデザイン』とは何か?から見ていきます。
Googleが2014年6月にGoogle I/O conferenceにおいて、新しいユーザーエクスペリエンス設計体系として「マテリアルデザイン」を発表した。
マテリアルデザインは、ユーザーが接する画面にマテリアル(物質)、メタファーの概念を用いて一貫性のある世界をつくりつつ、ユーザーの操作を補助するものである。
引用:ウィキペディア
『画面にマテリアル(物質)、メタファーの概念を用いて一貫性のある世界を作る』
マテリアル・・メタファー・・・?
聞き慣れない言葉が並びますが
「デザインの中に現実にある物や、物に対する認識(影や奥行)を表現する」ということかな?
なんとなく概念は分かったような分からなかったような感じです。
『マテリアルデザイン』で調べると『フラットデザイン』も一緒に出てきます。
何か関係ありそうなのでフラットデザインとの関係性について調べてみます。
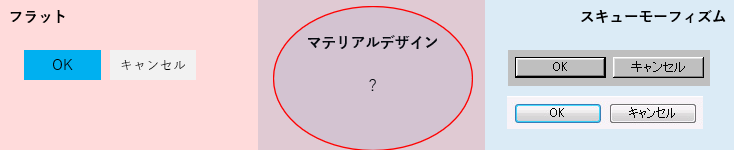
フラットデザインとの関係性
『フラットデザイン』といえば平面的でシンプルなデザインで、
スマートフォンやウェブサイトでもよく見かけます。
『フラットデザイン』について調べてみると
『フラットデザイン』の問題点から『マテリアルデザイン』が生まれた、という記述がありました。
フラットデザインの問題点からの改善
『デザインを簡略化した結果、ボタン等の区別がつきにくくなる』
UIから直感性がなくなり、使いにくくなるという批判、
ユーザビリティに悪影響を与えているという指摘があった。
それに対し、フラットデザインの代わりに、
フラットデザインとスキューモーフィズムの中間にあたるデザインの提案があったようです。
『スキューモーフィズム』は、他の物質に似せるようなデザインや装飾で、
紙製の物や、物が重なったり、動く表現のことです。
馴染みのある外見にすることで、直感的に理解できるようにするために使います。
昔のWindowsのボタン等は立体的で一目で分かるボタンでしたよね。

その後、Googleが『フラットデザイン』に『スキューモーフィズム』を取り入れたもの
を『マテリアルデザイン』 として発表しています。
「フラットデザイン2.0」と呼ばれるようで、『マテリアルデザイン』は『フラットデザイン』の一種ではあるようです。
デザインイメージ
これまでの内容で
『マテリアルデザイン』とは『フラットデザイン』に『スキューモーフィズム』を取り入れたもの
ということが分かりました。
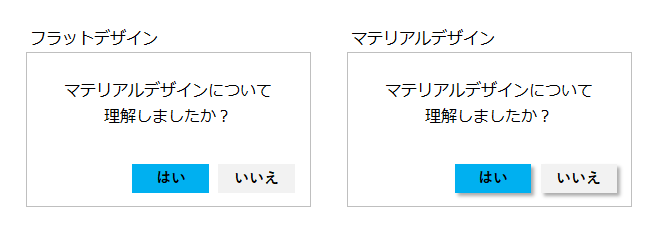
文字だけでは分かりづらいため、簡単なイメージを用意してみました。

フラットをベースに、影を付けて立体感を出すことで、
デザインはそのままにユーザビリティが向上します。
ただ、なんでもかんでも立体感を出せばいいというわけではないようです。
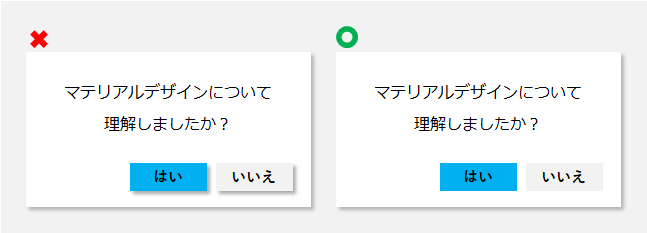
以下にOK,NGの例を挙げてみました。

左のような、浮いたカードの上に、更に浮いたボタン、というものは過剰な表現になるらしく
右のように、浮いたカードの上には、フラットのボタンでないといけないそうです。
Googleのガイドラインに細かい指定があるようですので目を通す必要がありそうです。
https://material.io/design
まとめ
・『フラットデザイン』にはユーザビリティに問題がある
・それを改善するため『フラットデザイン』に『スキューモーフィズム』を取り入れたものが『マテリアルデザイン』
・『マテリアルデザイン』には厳密なルールがあり、ガイドラインに沿って表現する必要がある
ということが分かりました。
ガイドラインをもう少し詳しく調べる必要がありそうです。
次回予告
次回は、ガイドラインを深堀し、
使っていい表現、ダメな表現を調べてみたいと思います。
