
目次
前回のおさらい
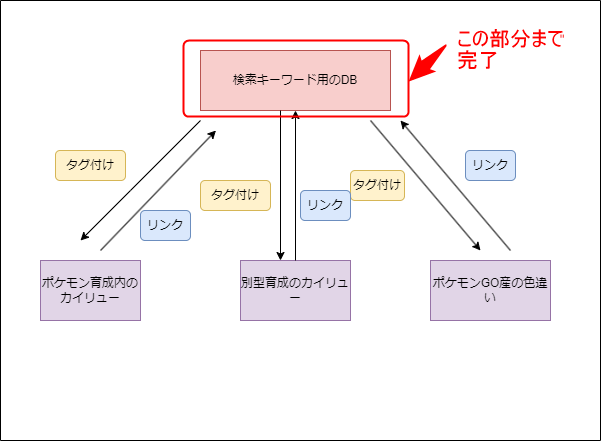
前回はタグ付け用のDBの作成を行いました。

今回は実際にタグの紐づけを行っていきたいと思います。
タグを紐づけてみる
次に、実際にタグの紐づけを行います。
まずは既に作成してある各ページを一つのページにDBとして格納したいと思います。
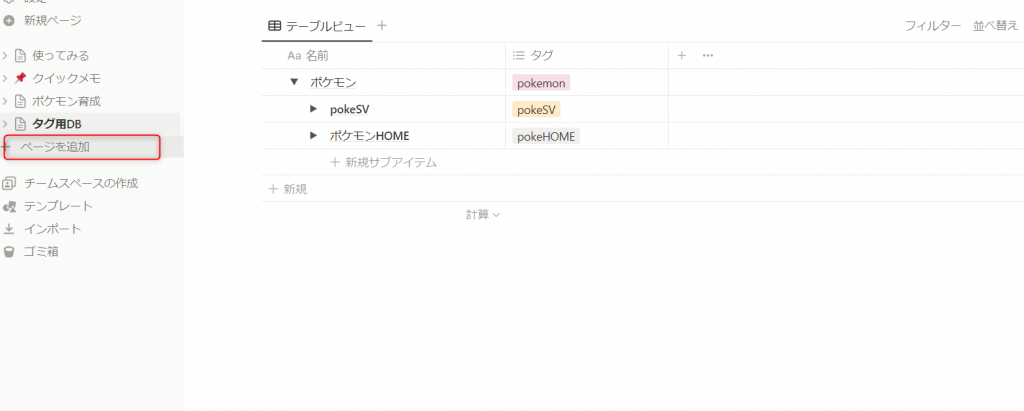
新規ページを作成します。

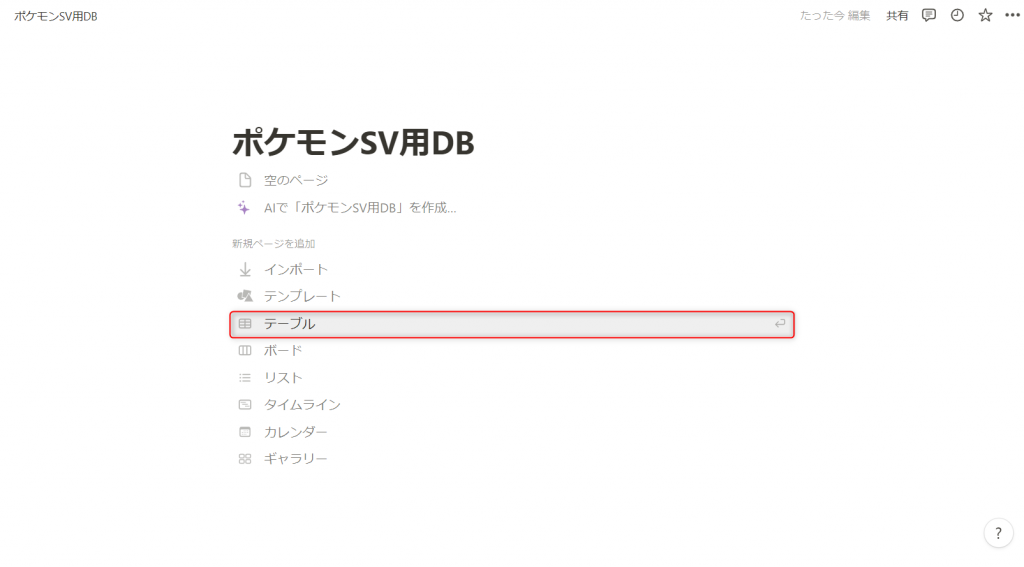
今回はデータベース名を「ポケモンSV用DB」とします。タグ用DB作成時と同じくテーブルを選択し、データベースの選択も新規データベースを選択します。


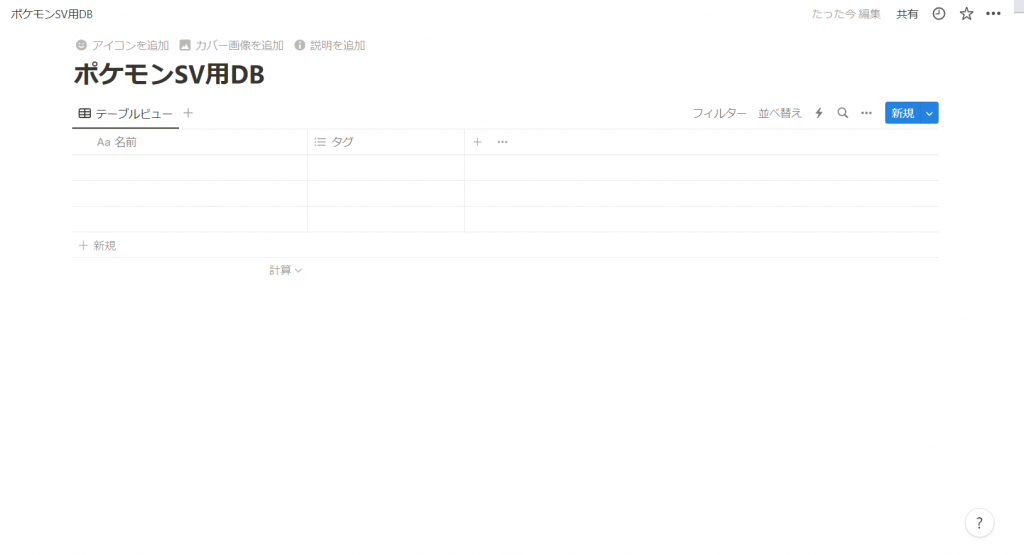
これで先ほど作成したものと同じ形のページの作成ができました。
新しく作成したページに先ほど作成したタグ用DBを紐づけしていきます。
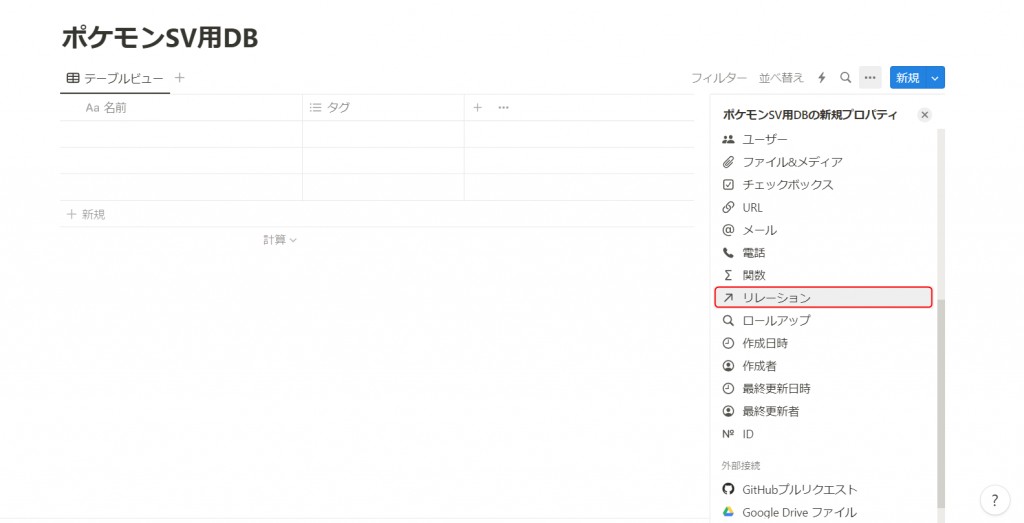
テーブルの右にある「+」をクリックし、リレーションをクリックします。

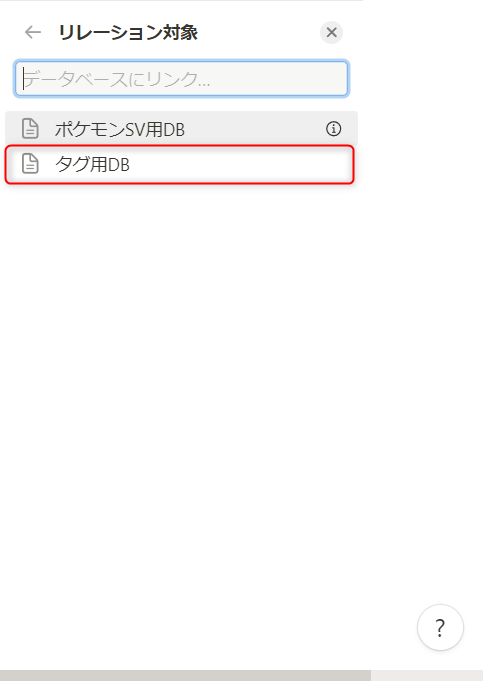
その後、リレーション対象の選択が出てくるので、タグ用DBを選択します。
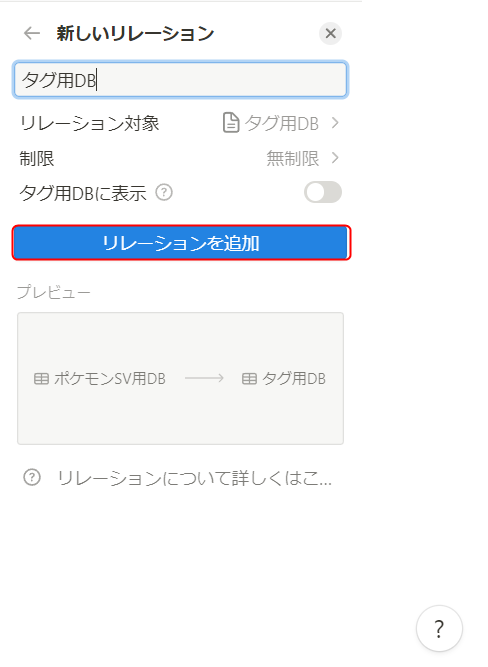
先ほど作成したタグ用DBを選択し「リレーションを追加」をクリックします。


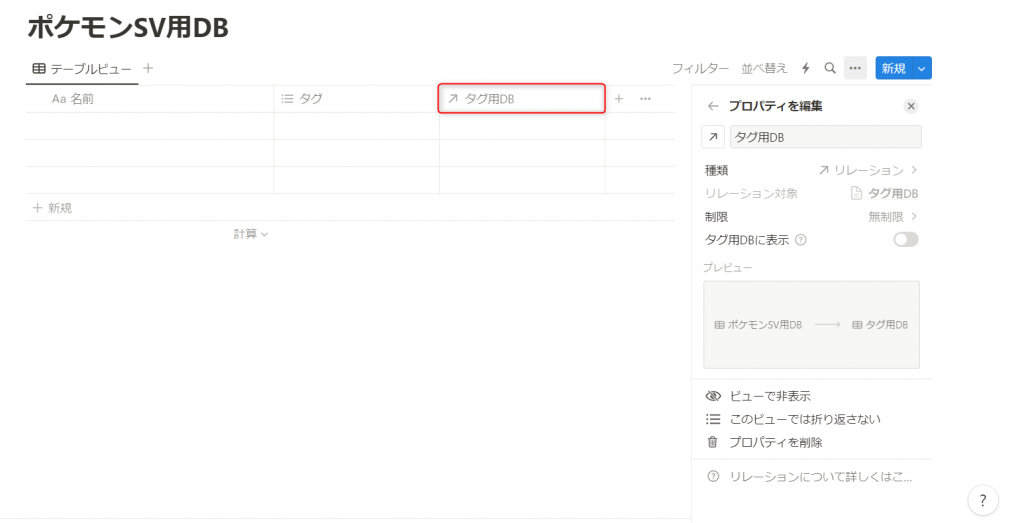
追加したものがテーブルに追加されていればOKです。

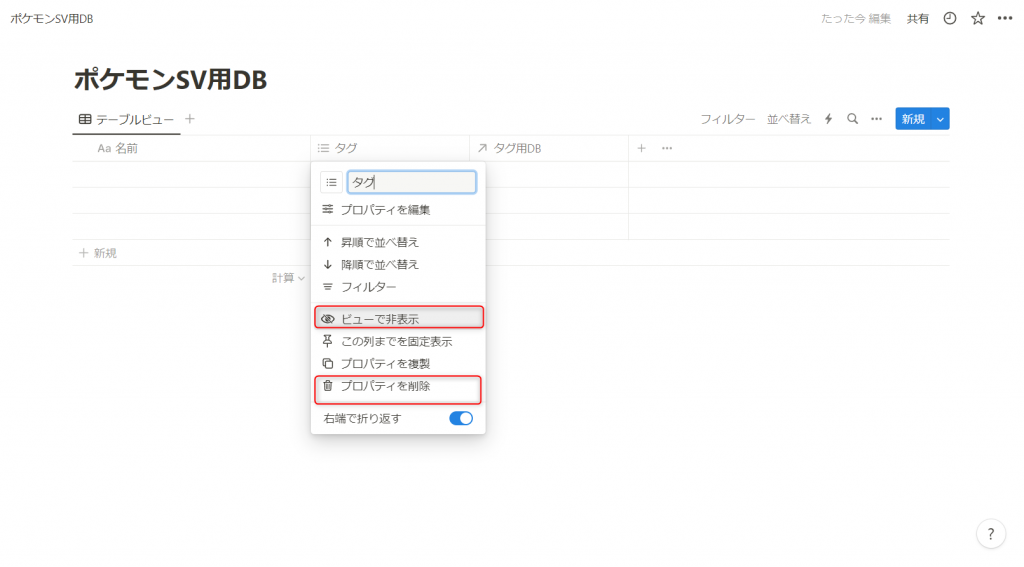
ポケモンSV用DBの中のタグについては使用しないので、タグを右クリックしビューの非表示かプロパティの削除をクリックします。


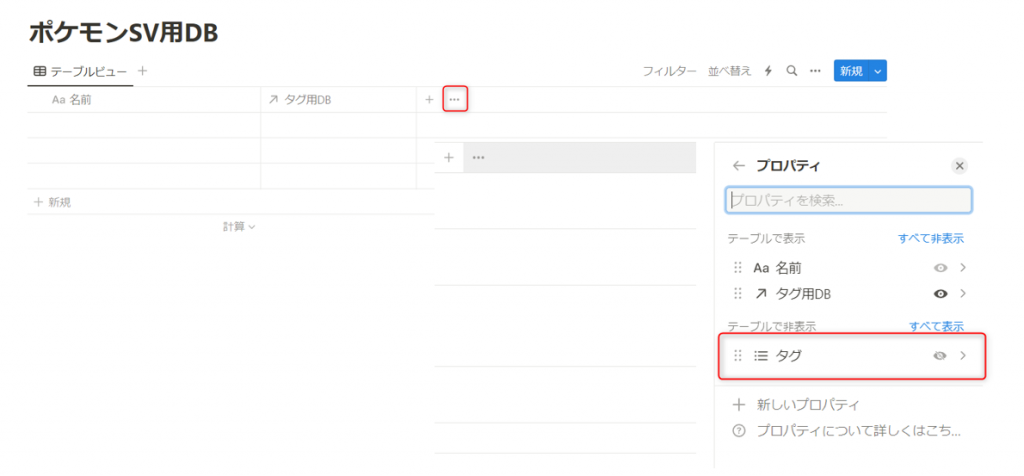
もし非表示にした項目を戻したい場合は、項目名の右側にある「・・・」をクリックし、再表示したい項目を選択します。テーブルで表示の場所にドラッグアンドドロップすることで再表示可能です。(削除は復元できないので注意してください。)

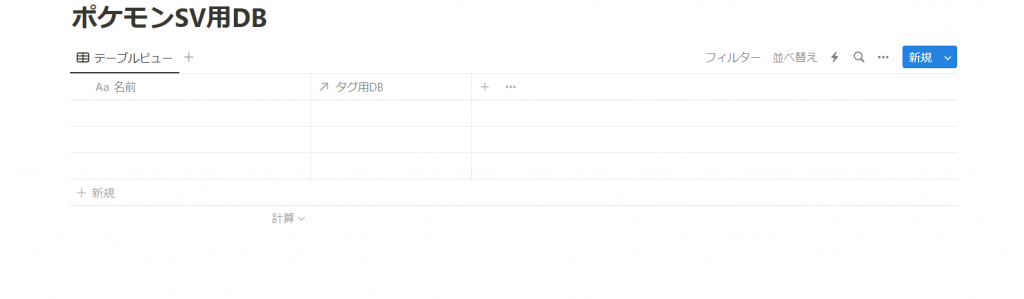
これでテーブルの作成は完了です。
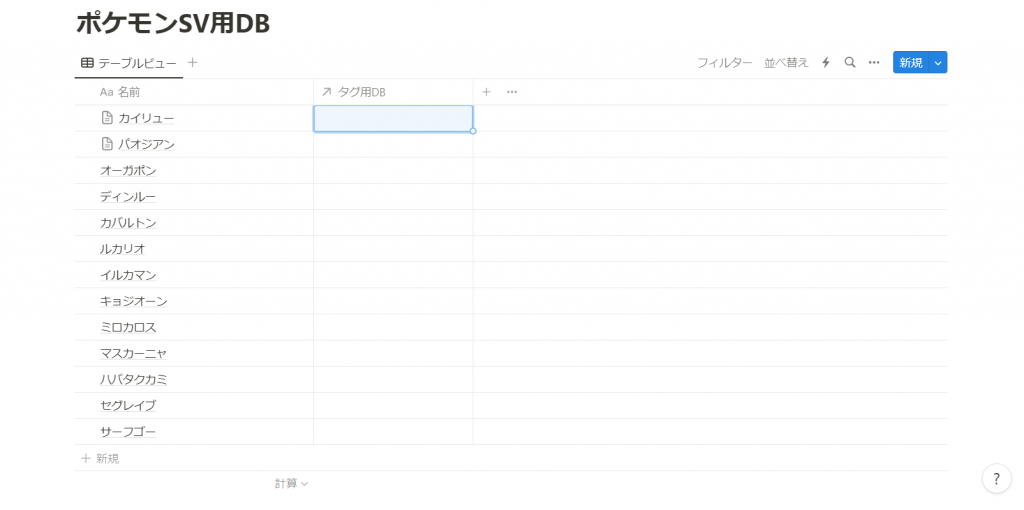
次は最初にあったページをすべてこちらのテーブルに移動させます。
移動はドラッグアンドドロップで行うことができます。
とりあえずメイン育成内に入っているものを移動しました。
次にタグ付けをします。
該当の行のタグ用DB内をクリックします。

ここで、該当するタグ(タグ用DB内の名前で設定したもの)を選択します。(複数選択可能です。)

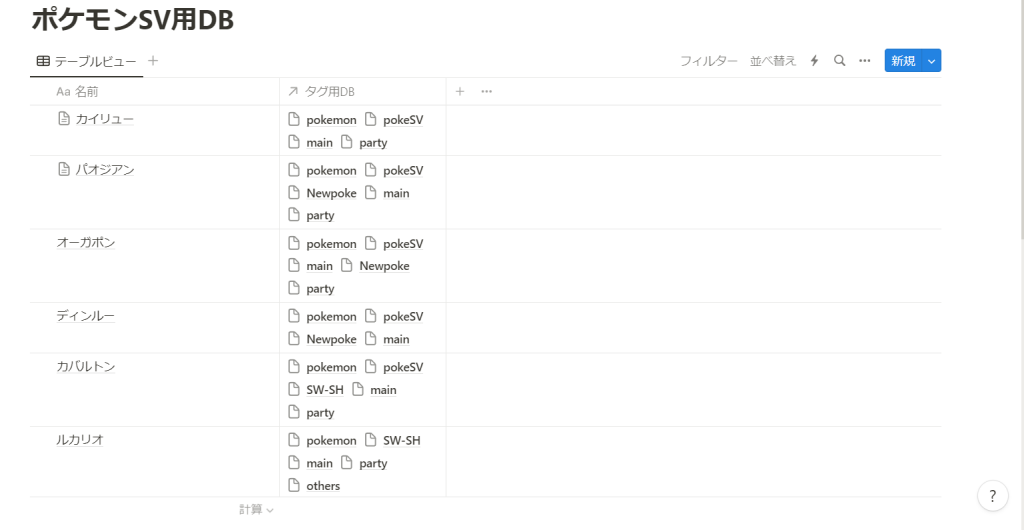
下記のように紐づけを行いました。

これでDBの作成は完了です。
検索してみる
最後に簡単に検索を行います。
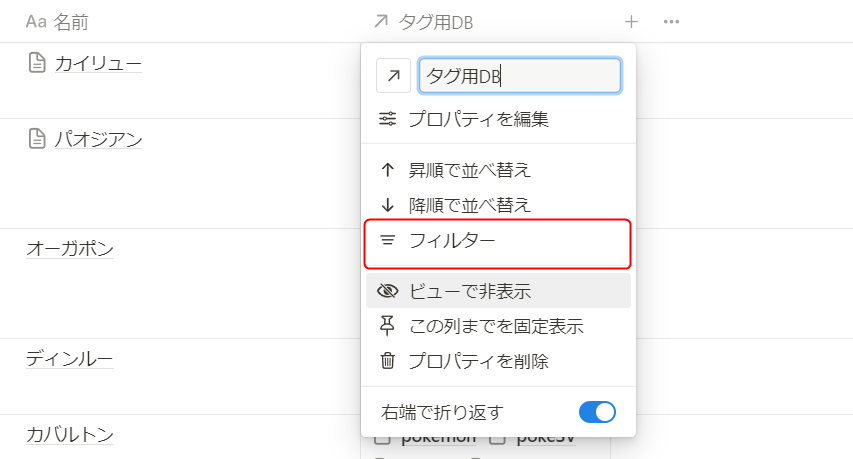
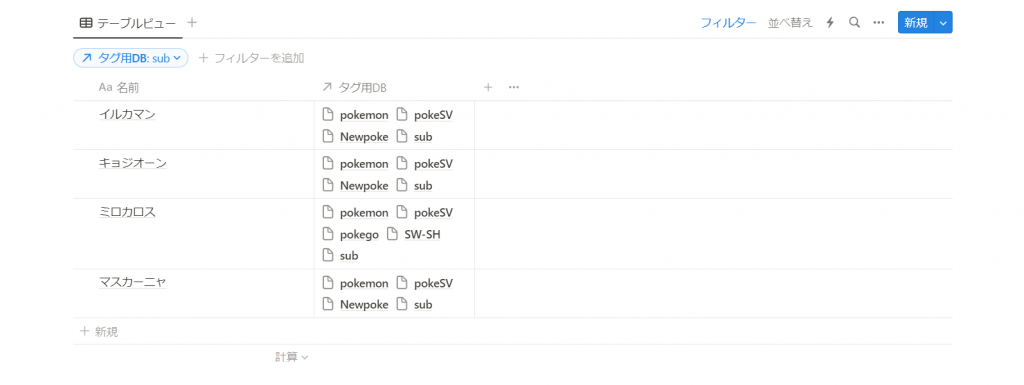
タグ用DBをクリックし、フィルターを選択します。

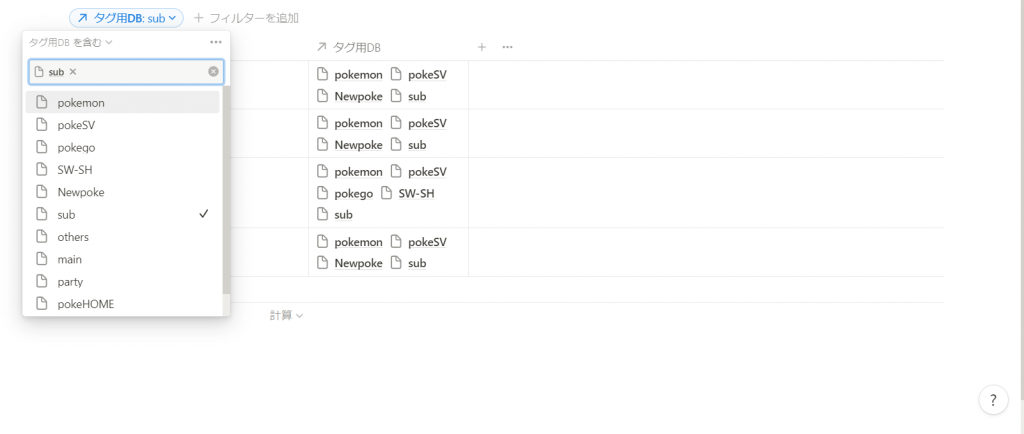
フィルターを選択すると下記画面が出てくるので、今回は「sub」で検索をかけます。

「sub」という項目を含むものだけをとってこれていますね!

次回予告
今回はタグを使った管理方法を紹介しました。(厳密にはタグではないですが…)
今回は「ポケモン」というジャンルにしぼっての紹介となりましたが、実際は扱う項目が増えれば増えるほどタグ機能の真価が実感できると思います。ぜひ機会があれば使ってみてください。
次回はテンプレート機能とその他の便利機能を紹介させていただきたいと思います。






