
目次
前回のおさらい
今回やりたいこと
タグ機能について
タグ用DBの作成
次回予告
前回のおさらい
前回はこちらの記事でNotionの登録と基本的な使用方法について解説しました。
今回はタグ機能を使ったNotion内の一元管理の方法を紹介したいと思います。
今回やりたいこと
今回は、タグ機能を使用した一元管理を行うことが主な作業になります。前回使用した親ページと子ページを作成して情報を整理する方法がNotionの主な使い方だと思います。しかししばらく使っていると子ページの下にどんどん階層を作ってしまい、結局どこに何を書いているのかがわからなくなってしまう…といった事態に陥ってしまいました。
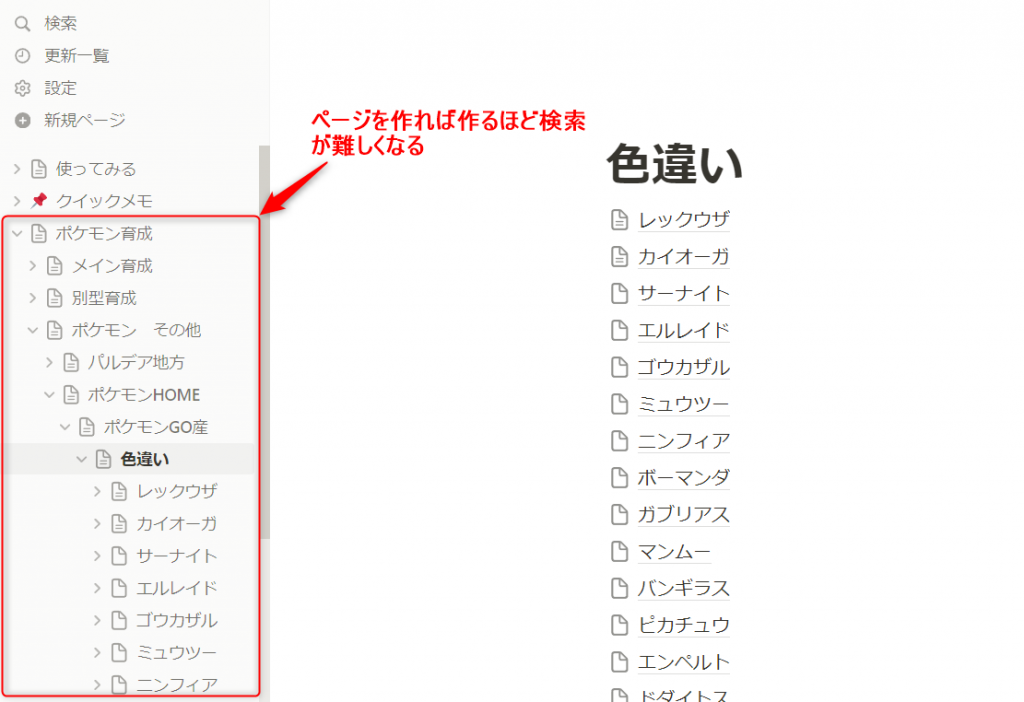
実体験として私は普段ポケモンが好きでランクマッチ(決められたルール・レベルでのオンラインでのレート対戦)も度々しているのですが、育てたポケモンの能力等をNotionで管理していました。その際に下記のような形で管理していたのですが、子ページの下に子ページを作り続けてしまい、検索性が悪くなったということがありました。(一応左の赤枠内もしくは右の子ページリンクから検索は可能ですが、視認性・操作性が悪くなります。)

例えば、下記画像のように色違いという子ページまで行こうとすると、
ポケモン育成>ポケモン その他>ポケモンHOME>ポケモンGO産>色違い
まで潜る必要があります。そして、ページを作れば作るほど検索は面倒になってきてしまいます。

そこで別の方法で書き留めた内容を管理できないか探したところ、「タグ」という機能がとても便利で管理もしやすそうだったので、親ページ・子ページの内容をタグで管理するように切り替えていきたいと思います。
今回はタグ用のデータベースの作成を行います。
タグ機能について
それではタグ機能について簡単に説明したいと思います。
タグ機能は文字通り、そのページ情報に関連する項目のタグを作成・紐づけすることによってデータに新たな情報を持たせるという機能になります。
基本的にキーワード(タグ)とページ情報を紐づける形になるので、前回まで使用していた親ページ・子ページの概念は一旦使わず、すべて同じ階層で管理することになります。
タグ用のDBを作成して、そのタグを使用して各ページのリンクを作成したいと思います。
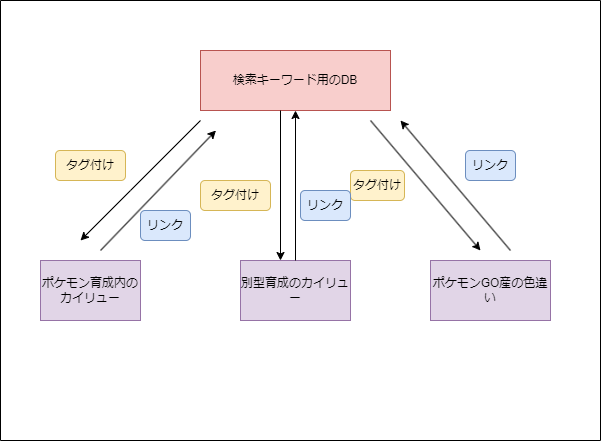
最終的なやりたいイメージとしては、このような形になります。

タグ用DBの作成
では早速タグを保管しておくDBを作成したいと思います。
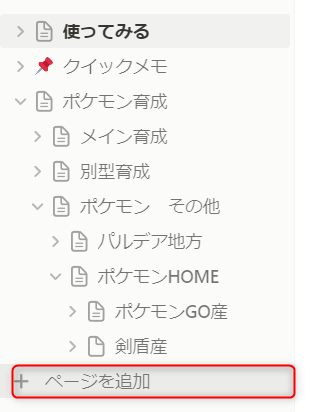
左側のページ一覧から、「ページを追加」をクリックします。

無題のページが作成されるので、今回は「タグ用DB」と名前を付けます。
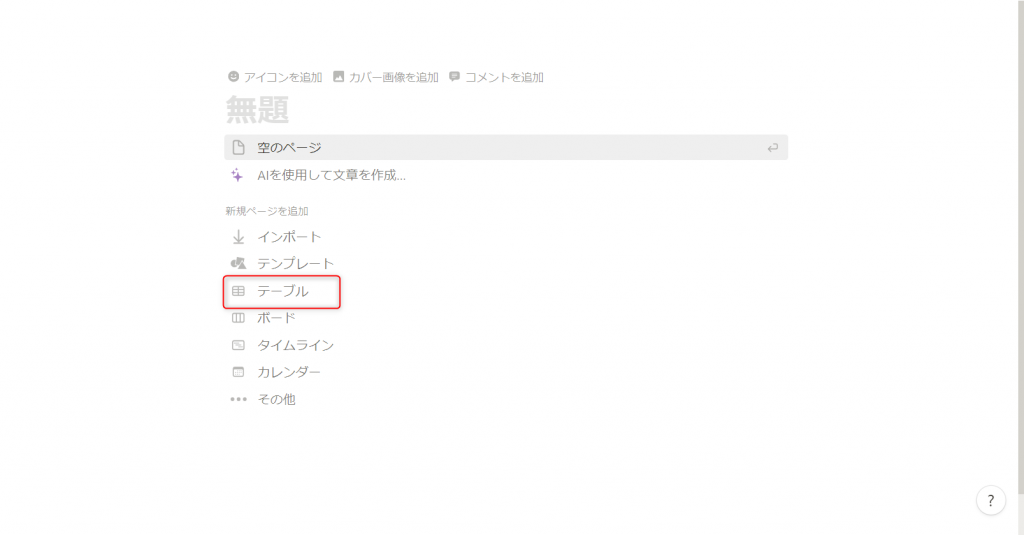
また、新規ページの形式についてですが、今回は「テーブル」を使用します。

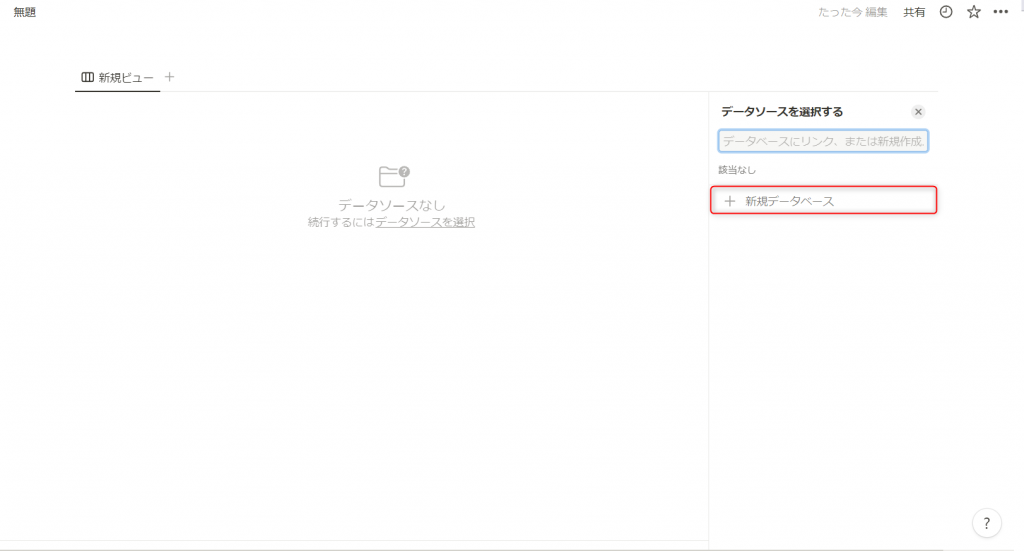
すると、ボードの画面が表示されるので画面右側の「新規データベース」をクリックしてDBを作成します。

このような形になればOKです。
今回は「タグ用DB」という名前にしています。

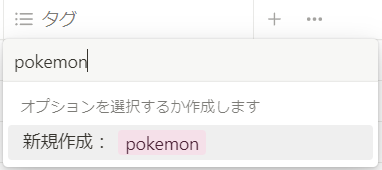
名前とタグにそれぞれ「pokemon」を設定します。
※今回タグ機能の紹介をしているのですが、実際に使うのはタグ部分ではなく名前のほうの情報になります。
名前をタグとして使うので、タグについてはすべて同じ項目を割り当てています。
同ページ内でタグ管理する場合、タグの分類分けはきちんと行ったほうが良いです。
タグは既存のものを選ぶか、新規に登録することもできます。(今回は既存のものがないので、新規に作成しています。)


また、今回はすべてポケモンという項目に関連するものになるので、このポケモンの下に関連する名前を作成していきたいと思います。
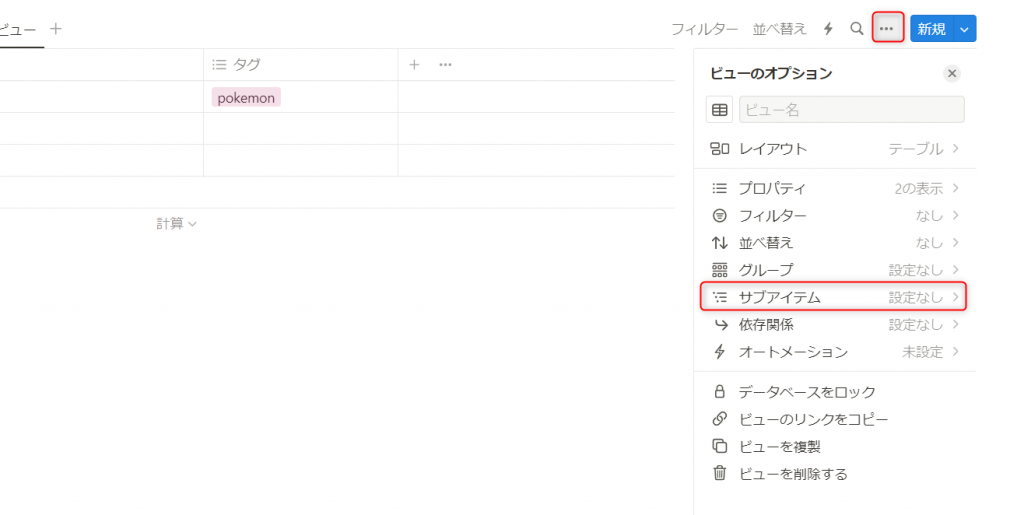
画面右上の「…」をクリックします。その後、「サブアイテム」をクリックします。

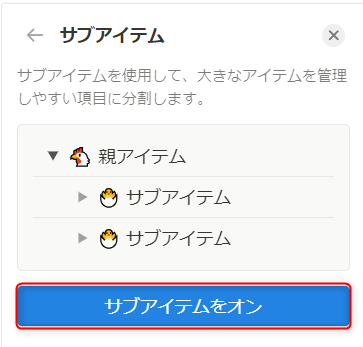
「サブアイテムをオン」をクリック

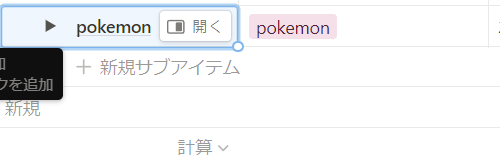
すると先ほど作成した「ポケモン」にトグルボタンが追加されます。
追加された新規サブアイテムというところに、さらに関連するタグを書いていきます。

一通りタグを追加し終わったものがこちらになります。
名前とタグだけだと少し寂しいので、説明という欄を追加しました。

これでタグの作成は完了です。
次回予告
今回はタグ格納用のデータベースの作成を行いました。
次回は実際にタグの紐づけを行っていきたいと思います。






