目次
はじめに
オブジェクトの色付け
アセットストアへのアクセス
アセットのダウンロード・インポート
次回予告
はじめに
前回は、スムーズな玉の移動、カメラワーク等でこの連載で一番うまく動作した回でしたが、今回はオブジェクトの色付けの紹介と以前お伝えしていたAsset Storeの紹介をしていきたいと思います。
オブジェクトの色付け
前回記事でこそっと色を付けてみたのですが、はじめどこで色をつけたらいいのか分からなかったので、私の悩んだ経験も踏まえて紹介します。作業自体は非常にシンプルで簡単です。

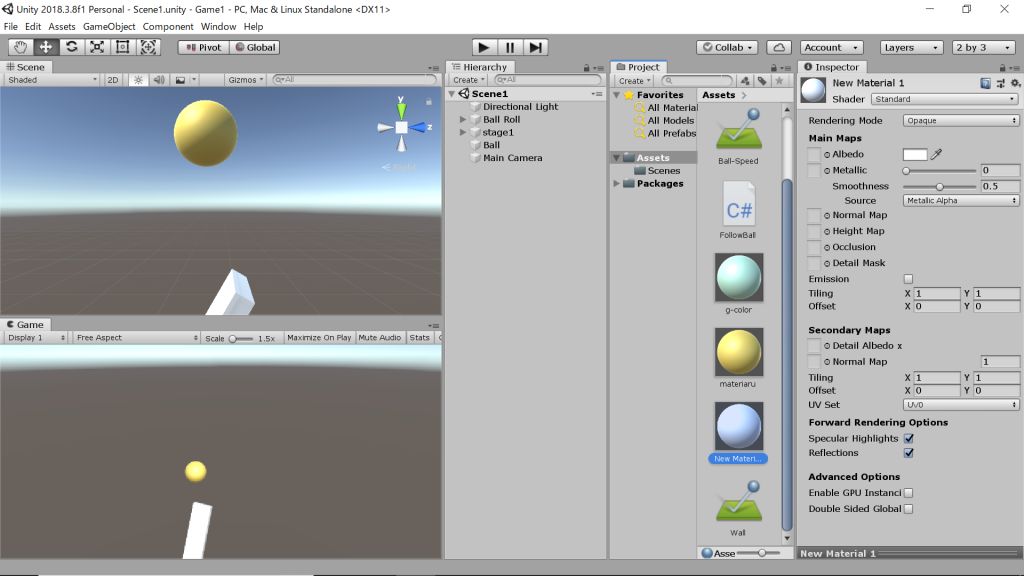
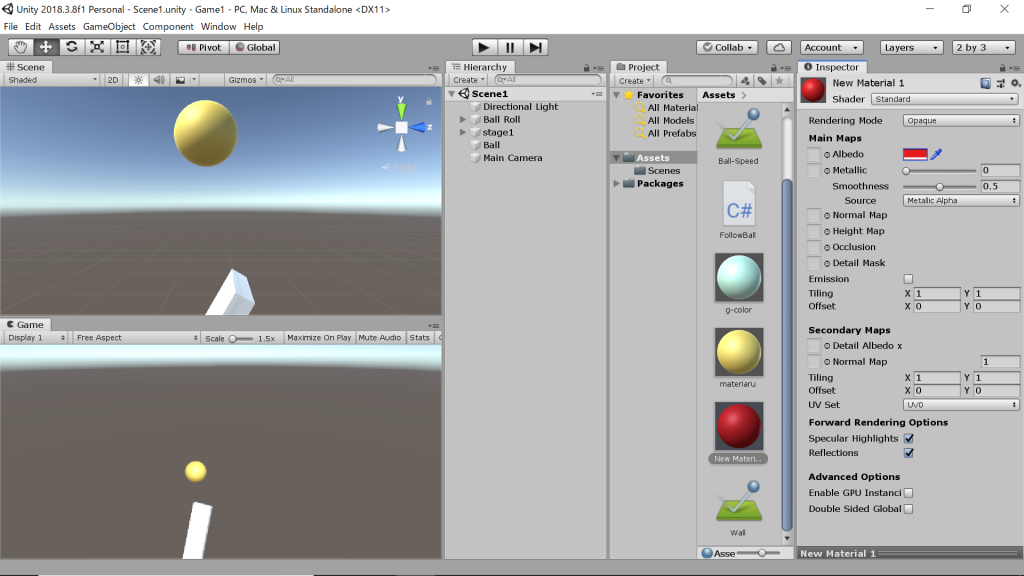
まず、Project→Materialを選択してクリックします。

クリックすると、New Materialというオブジェクトが作成されます。これに色の設定をしていきます。

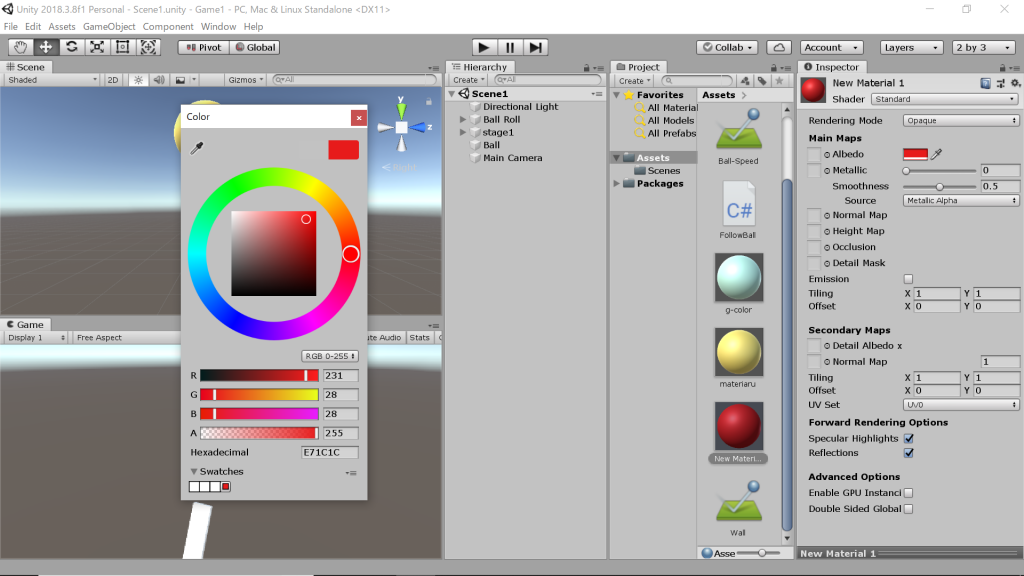
New Materialの要素の中のMain MapsのAlbedoの横に色を選択できる箇所があります(スポイドみたいな絵が目印です)。ここをクリックすると、画面左に出ているような色を選択できる画面が出てきます。ここで色を選択すると、New Materialの色が変化します。今回は赤色にしてみました。

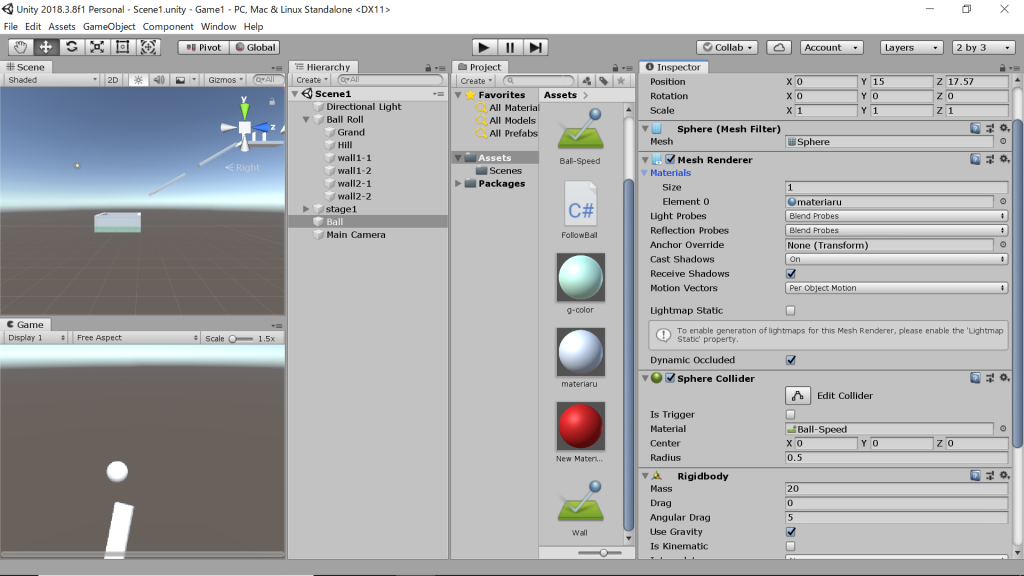
次にこの設定を対象のオブジェクトに反映します。今回はBallに反映させます。

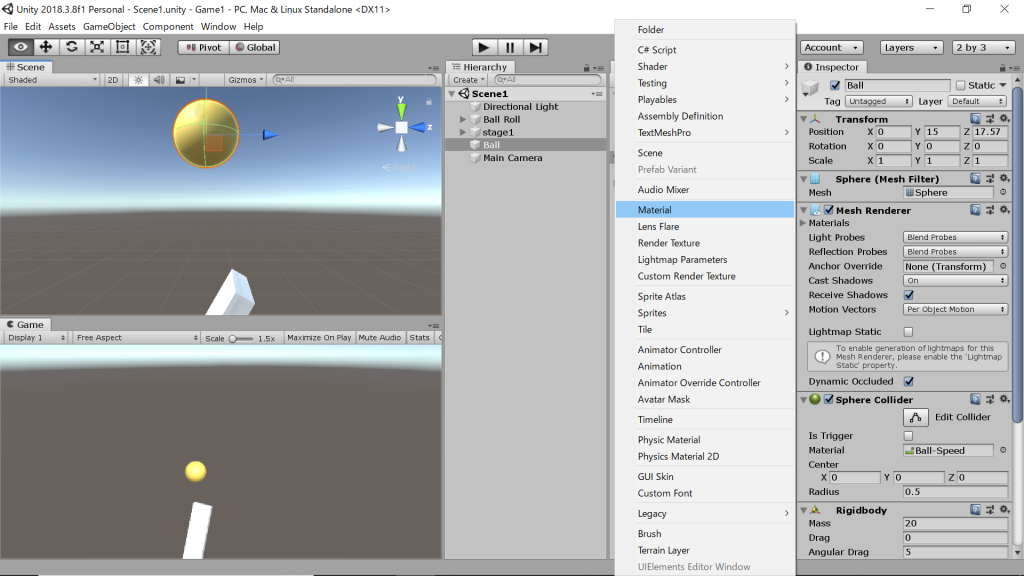
BallオブジェクトのComponentを開き、Mesh Rendererの横に▽があるので、それを押すとElement()が表示されます。ここをクリックすると下の画面が表示されます。(黄色に設定していたBallも一旦設定を解除しています)。

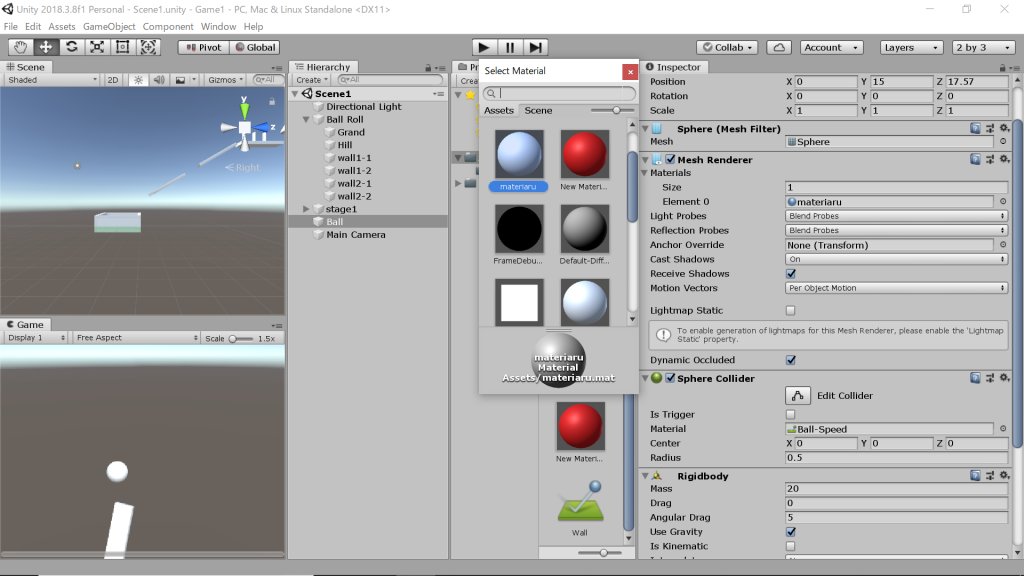
作成したNew Materialを選択できるので、これをクリックすれば設定完了です。

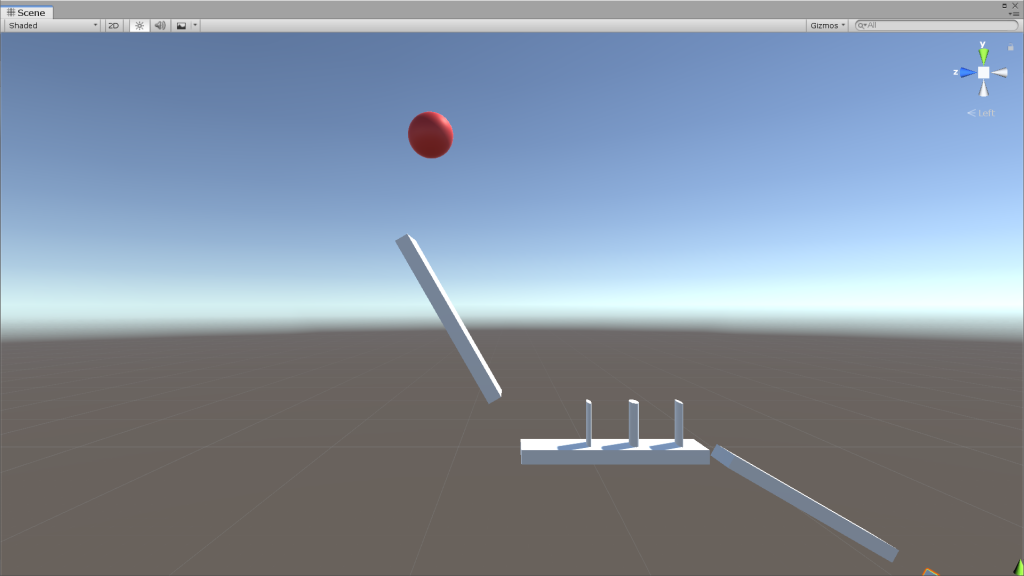
設定した色が反映されているのが確認できました。簡単ではありますが、これで色の設定は完了です。
アセットストアへのアクセス
さて、話題は変わりまして、アセットストアの利用の仕方に関して紹介していきます。アセットストアは第一回記事でお伝えしましたが、作業効率を上げたり、自分ではなかなか作成するのが難しいオブジェクトや開発ツールなどが無料~有料のものまで幅広く揃っています。今回は少し見栄えに変化が欲しいなと思ったので,Asset Storeを利用してみます。

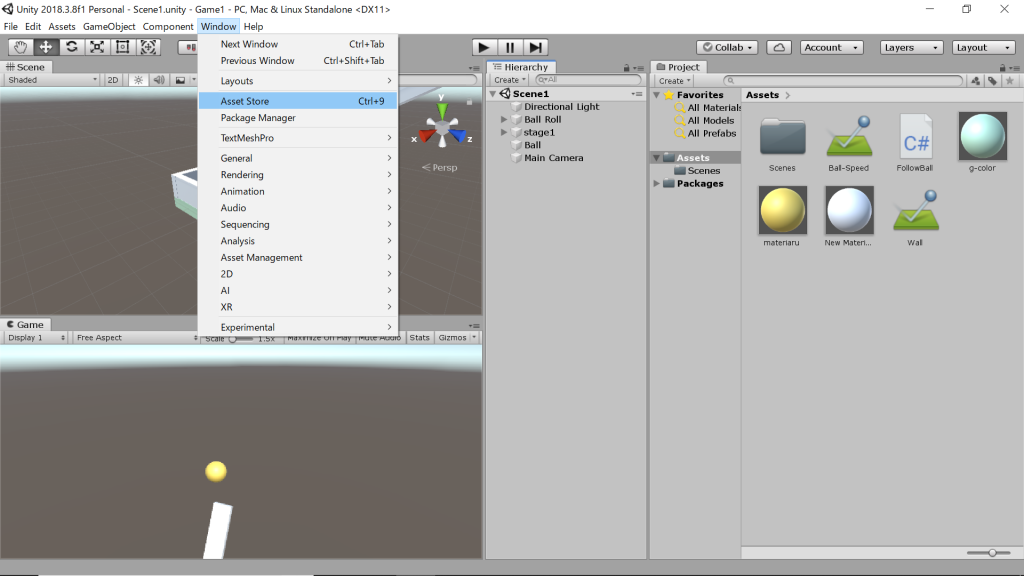
まずUnityのメニューバーのWindow→Asset Storeをクリックします。ブラウザから利用するイメージでしたので、便利で利用しやすい!と思いました。

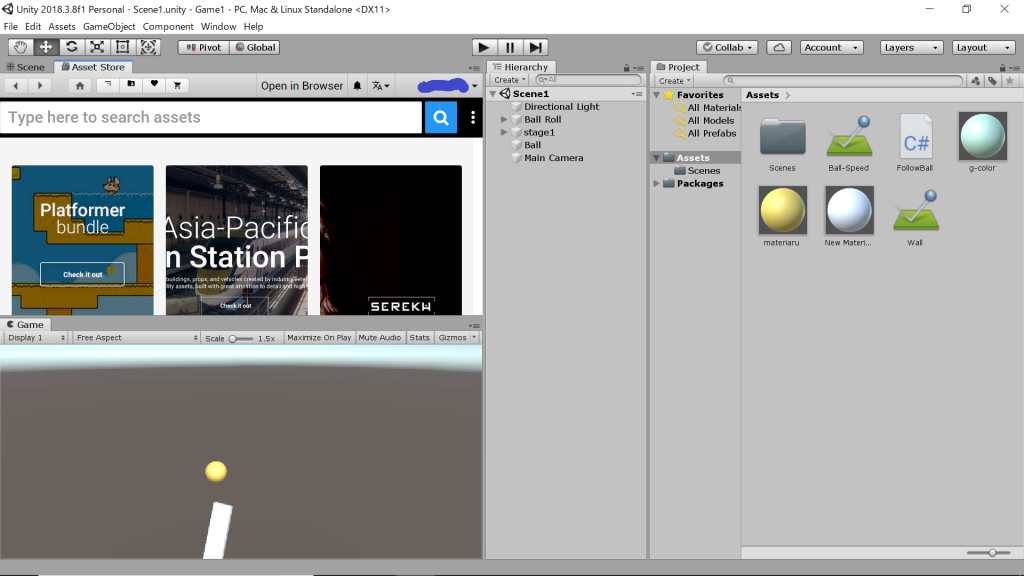
左上の画面にAsset Storeの画面が出てきました。検索欄とピックアップされたAssetが見えます。

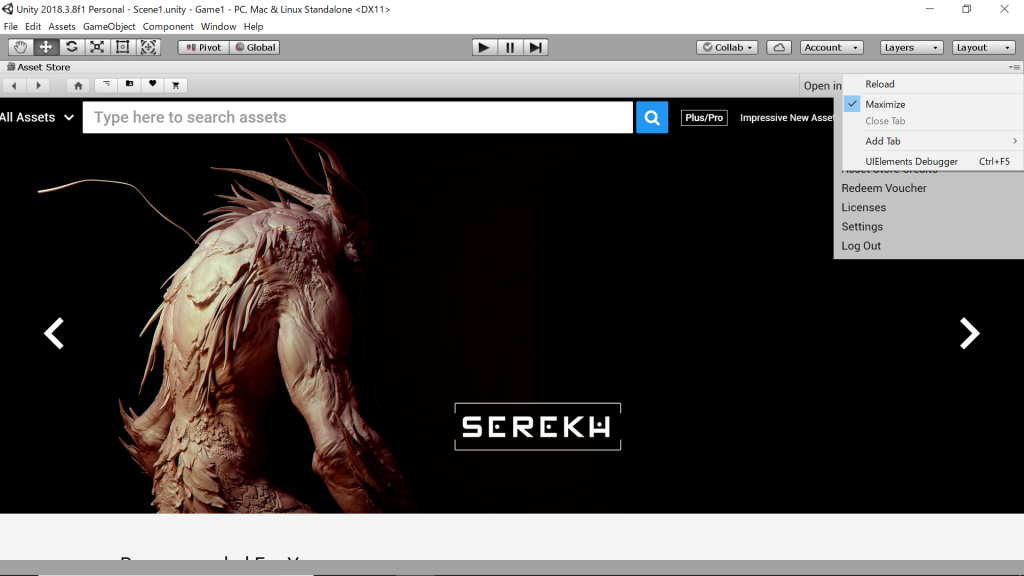
画面が小さくて見えづらかったので、Asset Store画面の右上に▽のようなマークがあるので、そこを押すと画面の最小化・最大化・閉じるなどの設定が行えます。

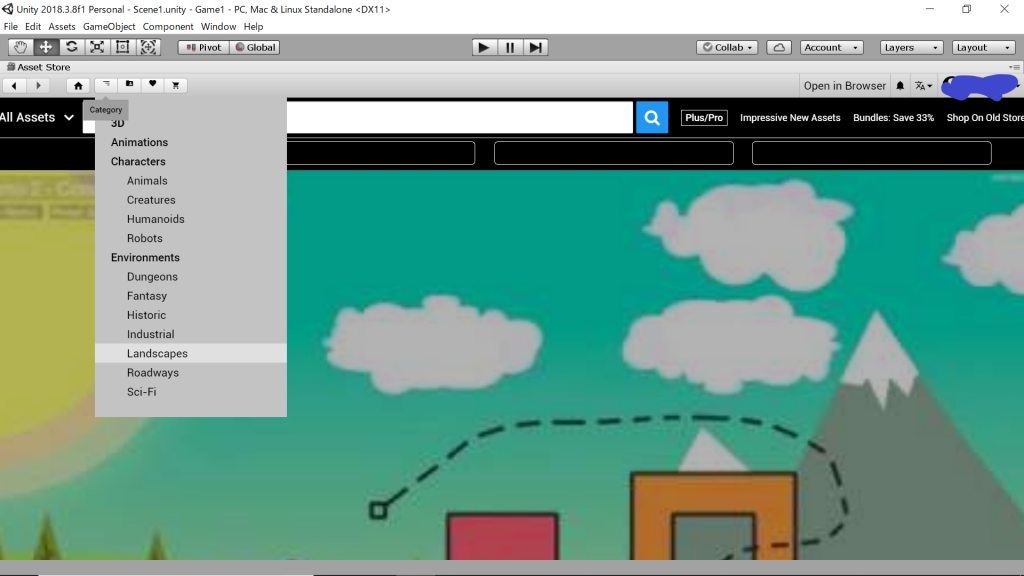
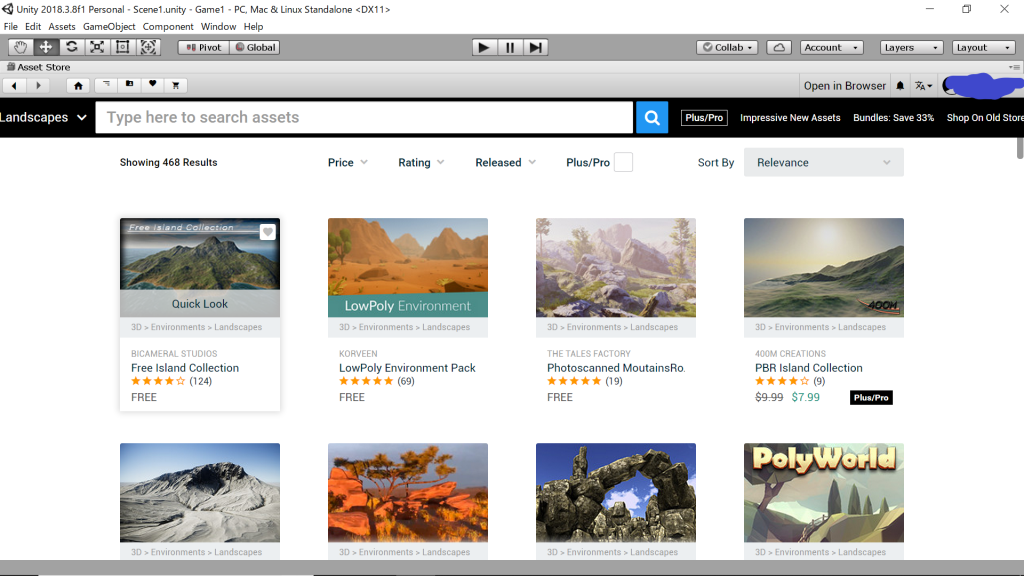
さて、実際にAssetを探していきましょう。フリーワードで検索できるのと、カテゴリーでも検索できるみたいなので、今回はカテゴリーから検索してみます。様々なカテゴリーがありますが、見栄え上、一番効果のある風景を入れたいと思ったので、上部のカテゴリー→Landscapesをクリックします。

検索してみるときれいな景色がたくさん並んでいます。どれにしようかとても迷いますが、今回は無料のものを使いたいのと、左上のAssetに目を惹かれたので、こちらを選択します
アセットのダウンロード・インポート

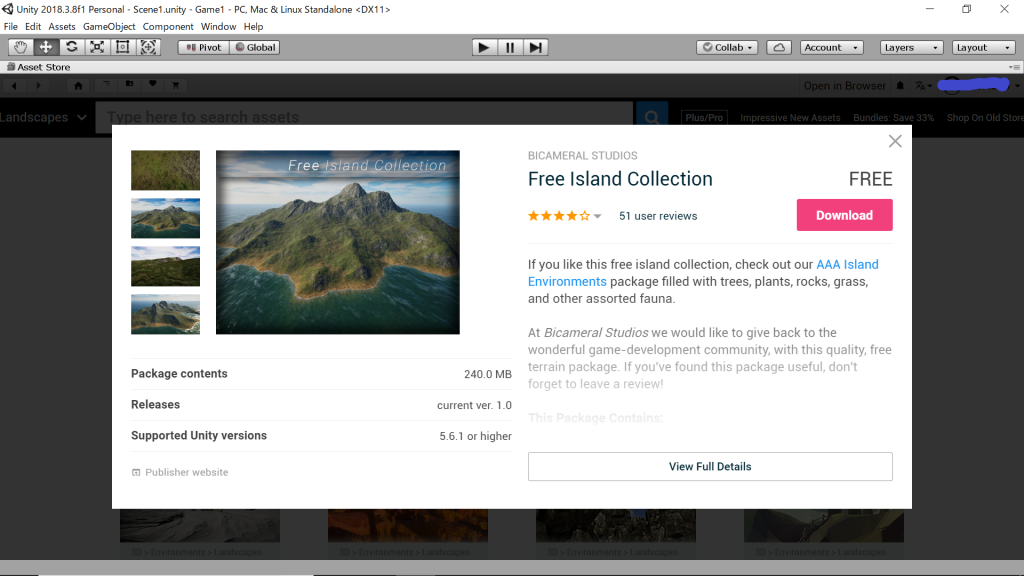
クリックすると、対象のAssetがポップアップするので、この画面のDownloadを押すとダウンロードが開始します。

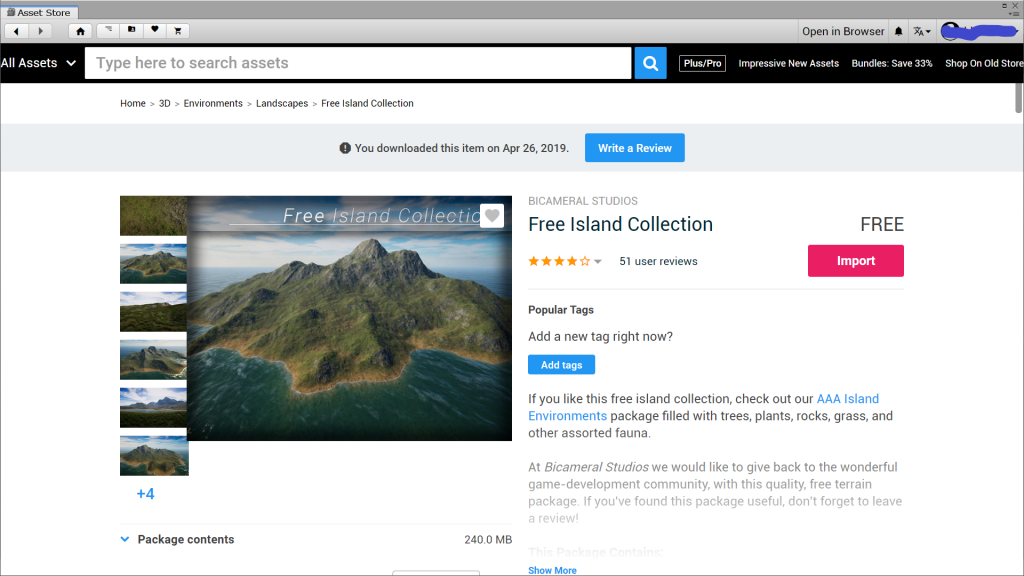
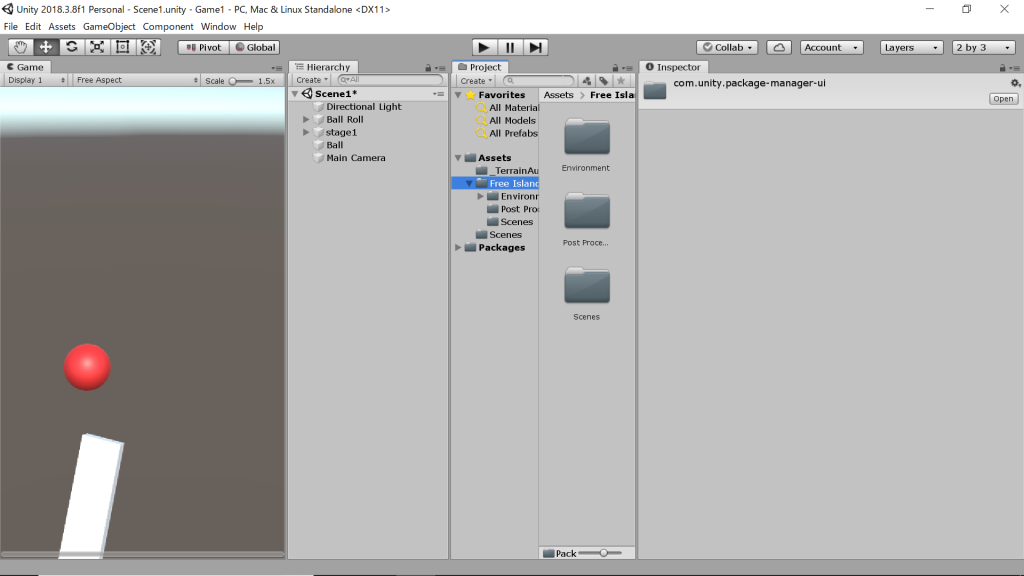
ダウンロードが完了すると、DownloadがImportに変わります。クリックして、Assetを取り込みます。インポートが完了すると下記画面のようにProject/Assets/Free Islandに配置されました(Free Islandが今回ダウンロードしたものです)。

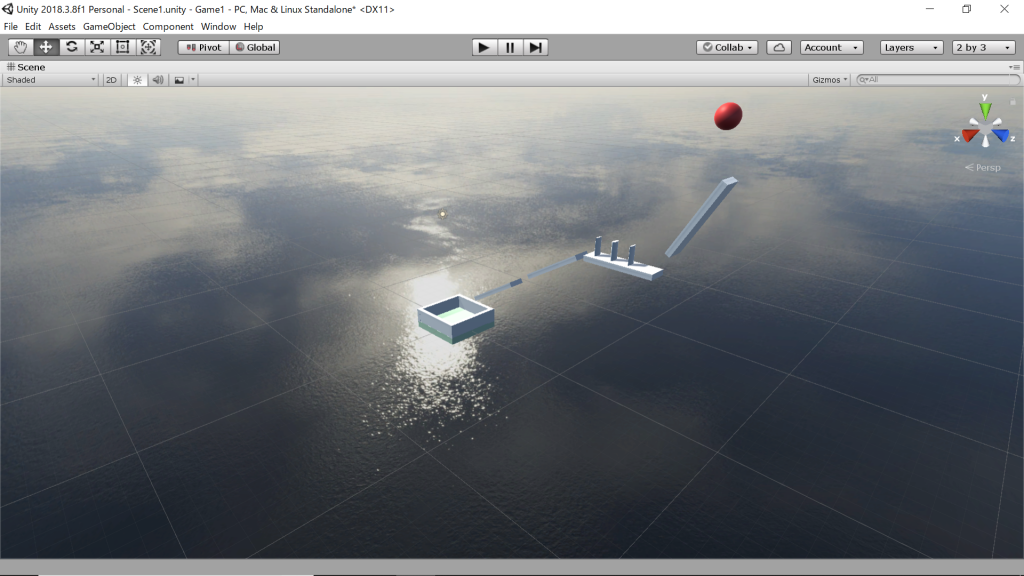
このフォルダ配下にきれいな景色が色々入っていましたが、一目見て下記の風景が気に入ったので、取り入れました。設定の仕方は、オブジェクトをSceneビューにドラッグするだけです。

幻想的な雰囲気になり、見栄えが良くなりました。気に入ったので、次回以降もこの風景で作成をしていこうと思います。もっと面白い機能やオブジェクトなど幅広くAsset Storeに置いてあるので、今後も色々使用していきたいと思います。
次回予告
今回は作成物の進捗はあまりできず、気になった機能の紹介といった番外編のような感じになってしまいました。次回以降はピタゴラスイッチのようなコースを目指して引き続き作成の状況をお伝えできたらと思います。