
目次
はじめに
今回の目標
ファイルの削除と追加
実装
- indexファイルの変更
- 画面と作業内容の作成
- 削除機能の追加
次回予告
はじめに
前回は、実装の前準備として開発をスムーズに行うための各種設定を紹介しました。
今回からは、第1回で作成した各雛形プロジェクトを元に実際にコーディングを進めていきます。
今回の目標
今回はReact編です。 2回に分けて簡単な日報アプリを作成します。
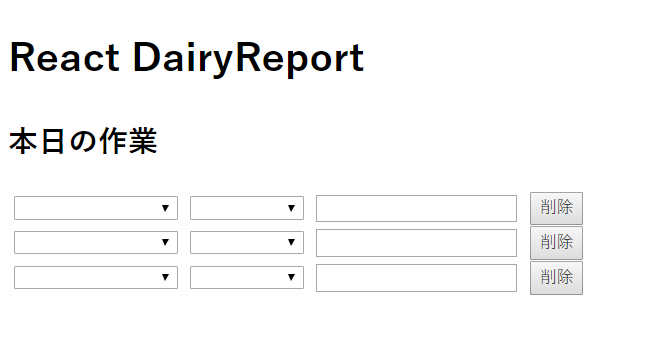
まずはコンポーネントの作成・削除を実装してきます。

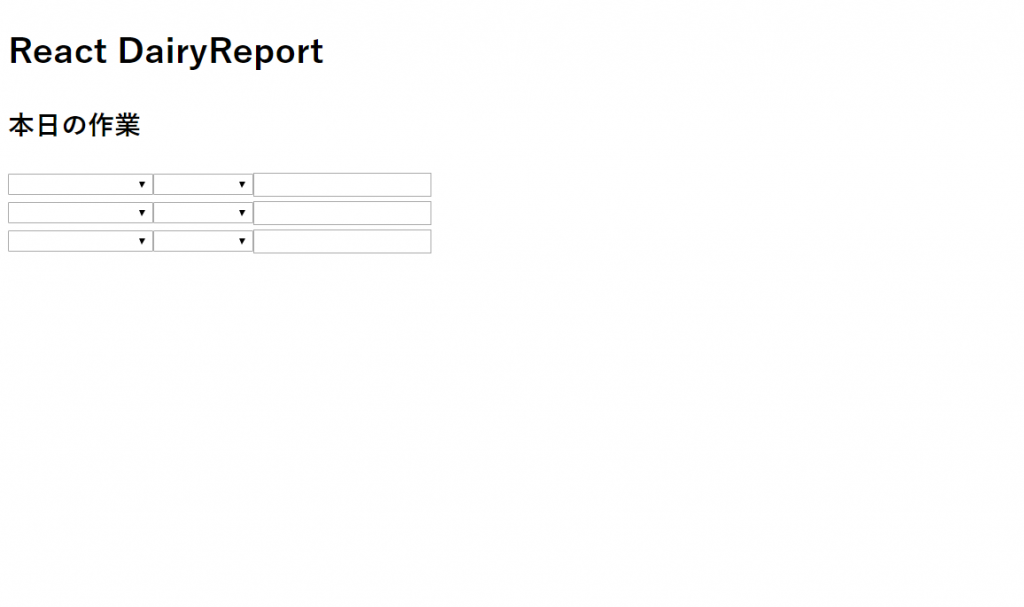
とてもシンプルな画面構成です。
最初に、第1回で準備したReactの雛形ファイルをもとにターミナルを使用して開発環境を起動させます。
開発環境の起動方法の詳細は第2回をご覧ください。

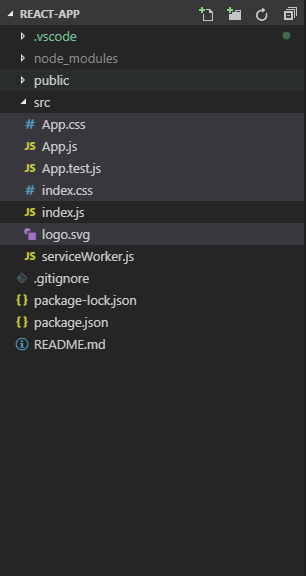
以下が初期のディレクトリになります。これらのファイルを削除、追加、編集していき、日報アプリに近づけていきます。

ワンポイントアドバイス
雛形ファイルの変更する前に、ファイルのどの部分を変更すると画面に反映されるか確認しましょう。
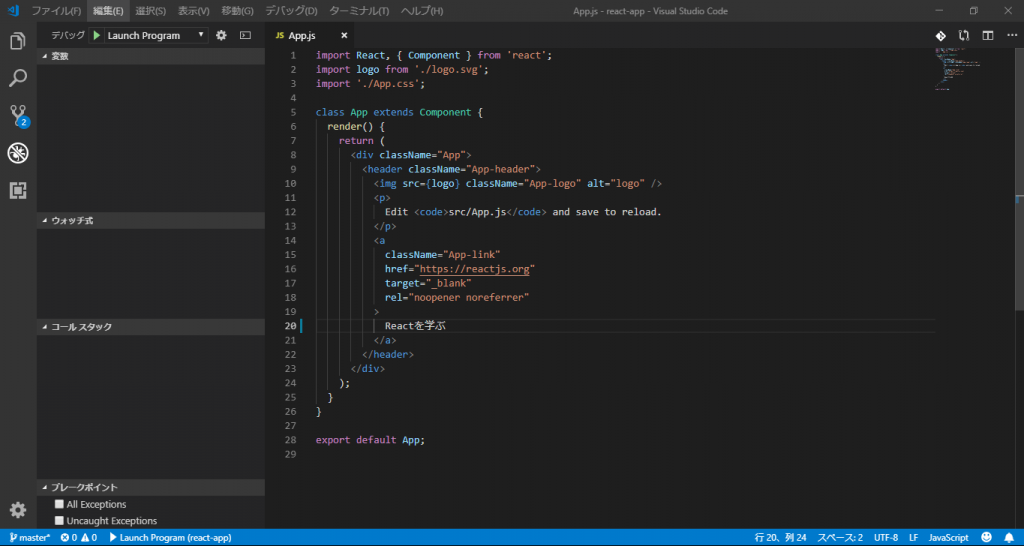
App.jsファイルを開くと、以下のようなコードが表示されます。
試しにApp.js20行目を「Learn React」から「Reactを学ぶ」に変更してみましょう。
その状態で保存すると、ブラウザに即時反映され、文字が「Reactを学ぶ」に変更されたのが確認できます。

「Learn React」から「Reactを学ぶ」に変更してみます

なお、このApp.jsファイルは以後使用しません。
ファイルの削除と追加
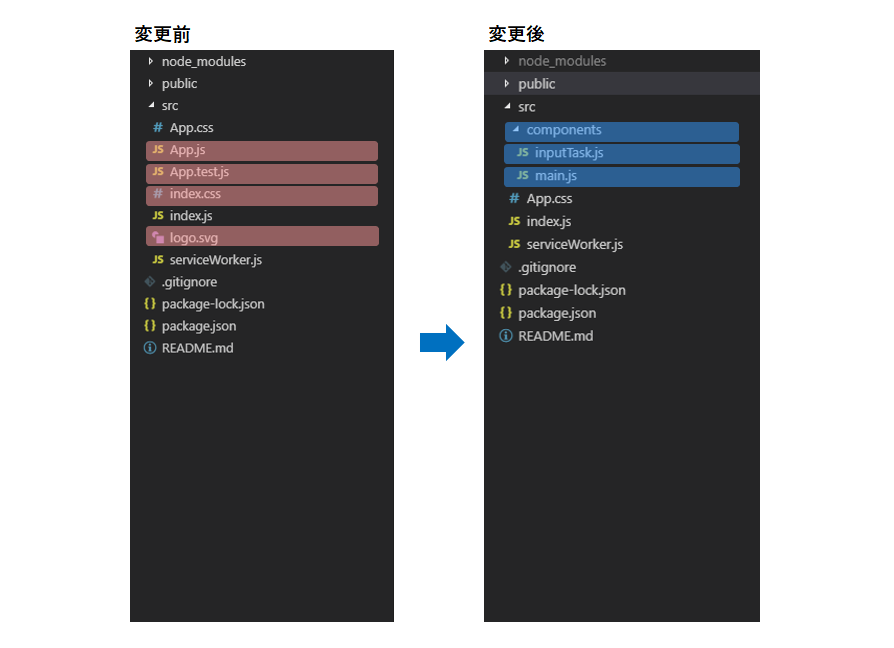
雛形プロジェクトのなかで不要なファイルを削除しましょう。
まずApp.js、App.test.js、index.css、logo.svgの4ファイルを削除します。
次にsrc配下にcomponentsを作成し、さらにその配下に main.jsとinputTask.jsを追加します。
main.jsは画面全体を構成するコンポーネント、inputTask.jsファイルは作業内容を構成するコンポ―ネントとして使用します。

実装
ファイル整理後は、実際にコードを変更していきます 。
今回の各ソースは画像で載せていますが、React.jsは2回に分けての実装を予定していますので、
次回、完成後の各ファイルごとのソースをまとめて掲載したいと思います。
indexファイルの変更
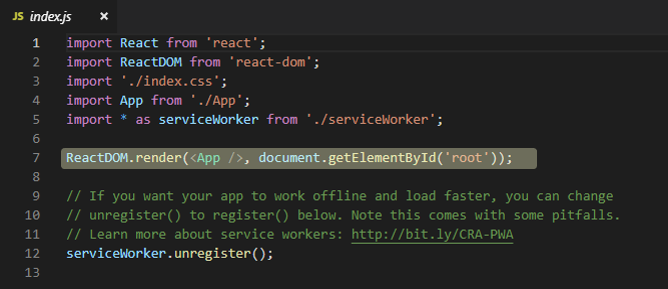
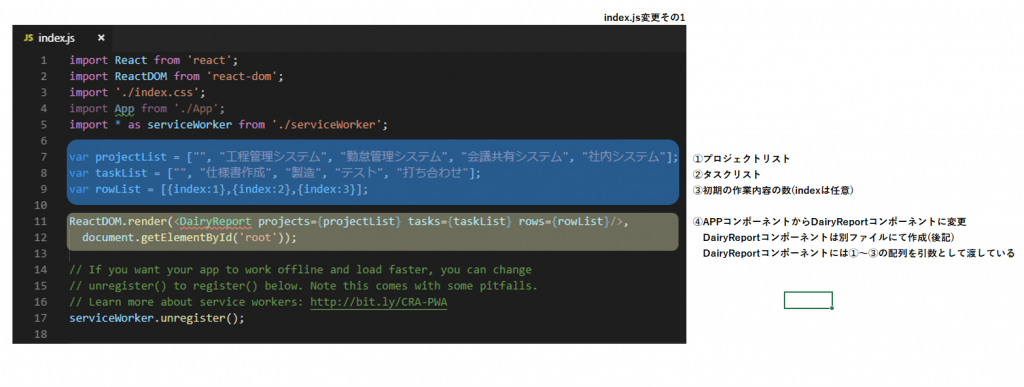
index.jsでは主に必要ファイルを読み込み、最終的にHTMLにコンポーネントを挿入しています。
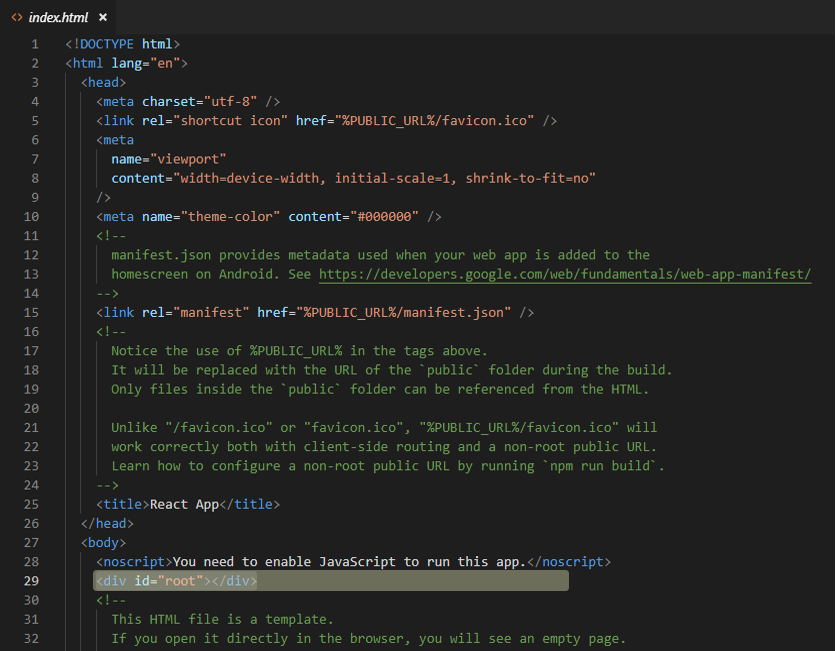
具体的には、public配下のindex.htmlのdivタグ(id=”root”)にAppコンポーネントを挿入しており、index.htmlの画面をブラウザに表示する仕組みになっています。


まずはコンポーネントを変更していきます
初期ではAPPコンポーネントが挿入されていますが、日報アプリ用のDairyReportコンポーネントを作成したいと思います。
このDairyReportを画面全体を構成する親コンポーネントとしていきます。
加えて、今回はこのファイルに画面上で使用するドロップダウンリストの項目を定義しています。
以下のようにindex.jsを書き換えていきます。

11~12行目でDairyRepotyコンポーネントを挿入するように変更した
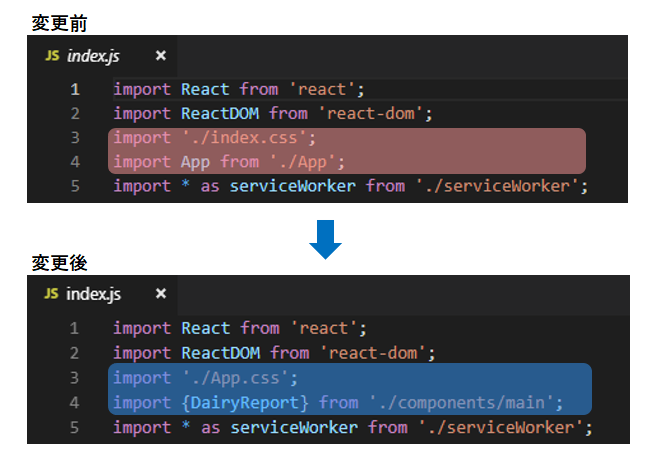
しかし今の状態だと、削除したファイルを読み込んだままとなっていたり、DairyReportコンポーネントが読み込まれていなかったりしているため、この状態でソースを保存すると画面上でコンパイルエラーになってしまいます 。
ここでは、削除したファイルを読み込んだ部分を削除し、逆に追加したファイルを読み込むように書き換えます。

また3行目はドロップダウンリストなど項目間の幅調整用に後ほど追記します。
画面と作業内容の作成
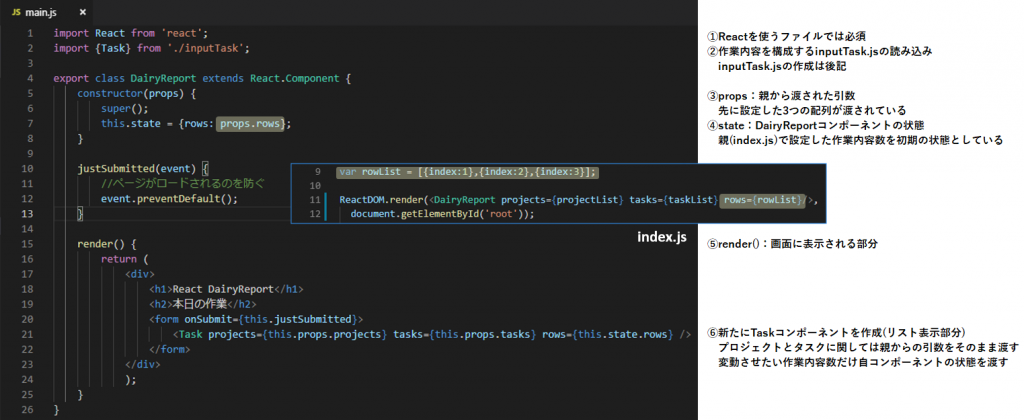
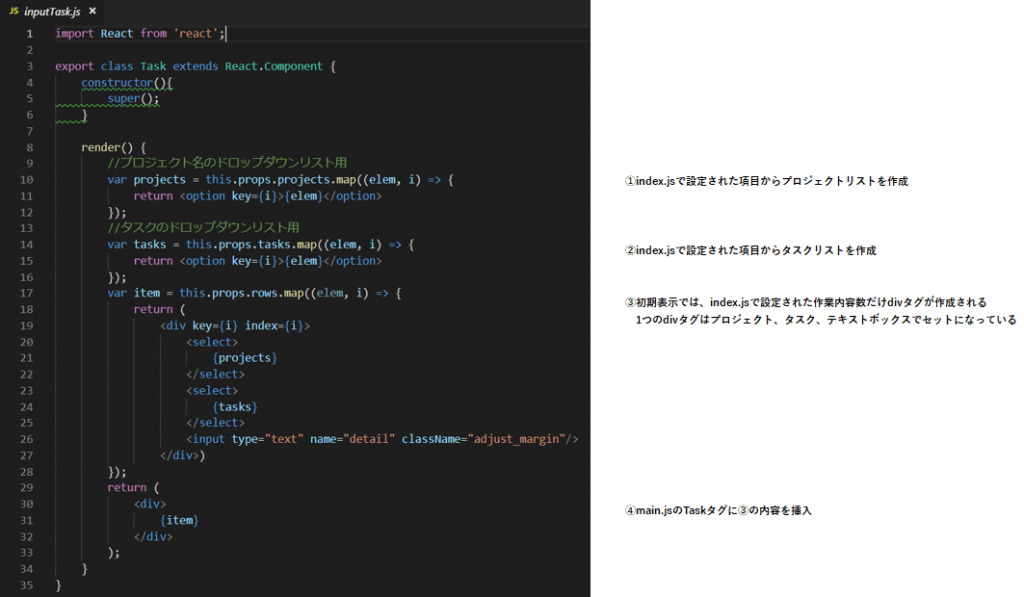
次に画面を構成するmain.jsと作業内容を構成するinputTask.jsを変更していきます。
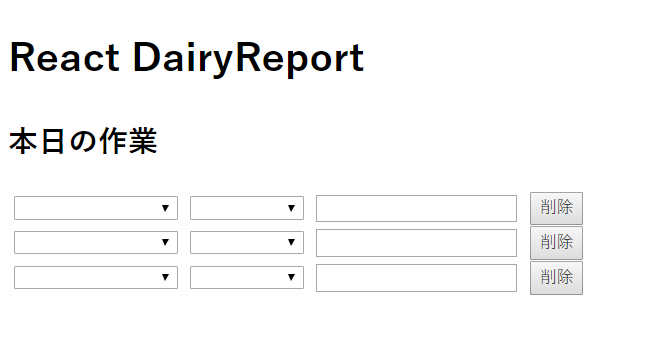
以下でタイトルと入力フォームのみの画面を作成しています。

親コンポーネント(DairyReport)から子コンポーネント(Task)へ情報を渡してあげるにはpropsを使用します。
逆に子コンポーネントから親コンポーネントの状態を書き換えるにはstateを変更することで実現できます。
stateの変更に関しては、後記の削除処理にて紹介します。

上記のようにmain.jsとinputTaskを変更して保存すると、ブラウザで画面が確認できるようになります。

せめてボタンを配置したい。
削除ボタンの追加
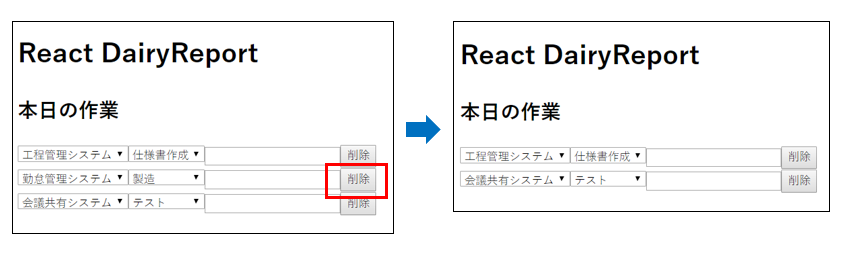
次にそれぞれの作業ごとに削除ボタンを設置して、項目を削除できるようにしていきましょう。
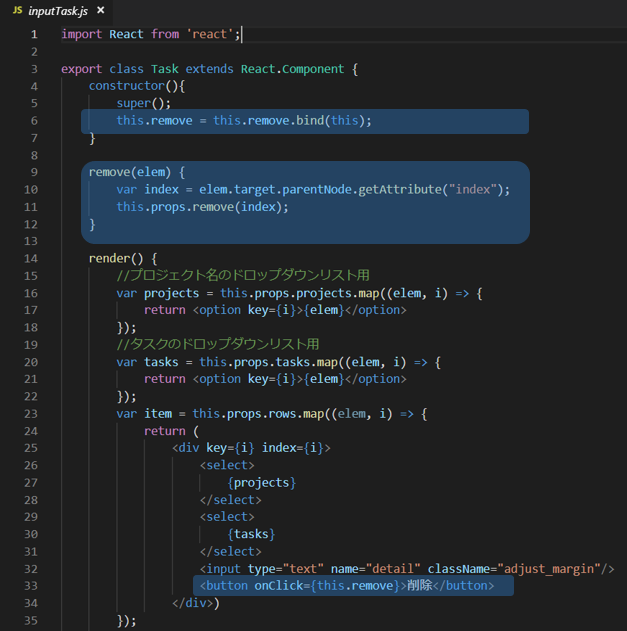
main.jsとinputTask.jsに削除処理を追加していきます。
以下、青枠が追加部分となります。

33行目で削除ボタンを追加し、onClickイベントを設定しています。
9行目~12行目で削除メソッドを作成し、6行目で削除メソッドremoveをthisにバインドしています。
削除ボタンが押された作業内容のindexを取得し、11行目で今度は親コンポーネント(DailyReport)の削除メソッドが実行されるようにしています。
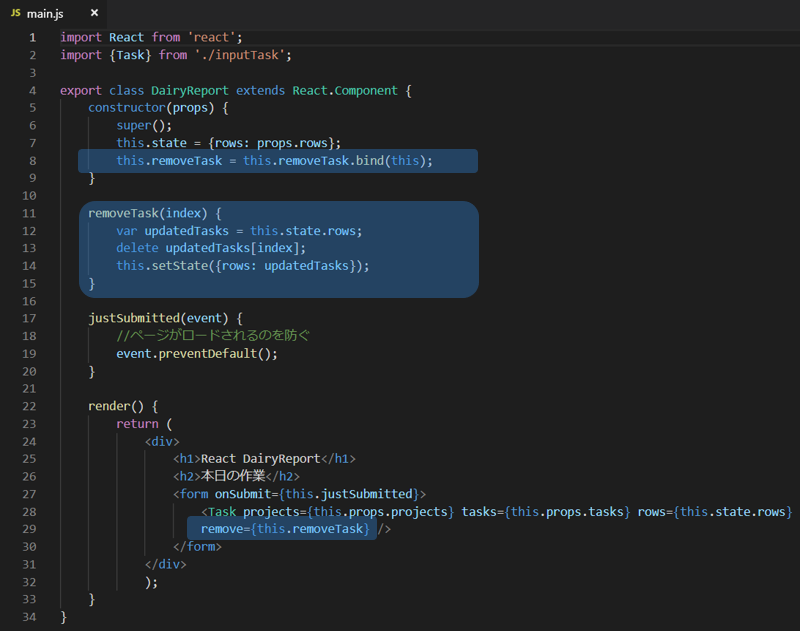
では、main.jsのDailyReportを見てみましょう。

29行目でDailyReportコンポーネントの削除メソッドremoveTaskをTaskコンポーネントに引き渡しています。
これによって、Taskコンポーネントで削除ボタンが押された際に、removeTaskメソッドが実行されるようになります 。
removeTaskメソッドにてTaskコンポーネントから渡ってきたindexの作業内容の1セットが削除され、削除された状態が新たな作業内容のstateとしてセットされます。

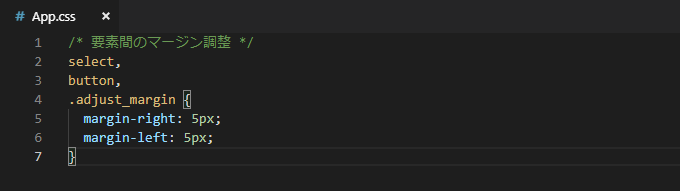
最後に、項目がくっついている状態なので、調整しておきます。
既存のApp.cssファイルのコードを一度すべて削除して、今回は以下のように記載しています。

既にinputTast.jsにて設定しています(32行目)。

次回予告
今回は日報アプリをReactで実装した場合の実装を行いました。
項目の変更、削除ができるようになりましたので、次は項目の追加など機能を増やして紹介していく予定です。
