目次
はじめに
検証環境
Node.jsのインストール
npm(Node Package Manager)のインストール
各フレームワークの事前準備
Visual Studio Codeのインストール
次回予告
はじめに
本テーマでは数回にわたって、フロントエンド開発で使用するReact, Vue.js, Angularのそれぞれの特徴、および同じ実装を行った場合の比較を考察していきたいと思います。なおフレームワークの比較を行うにあたり、Visual Studio Codeを使用して検証していきます。
仕様等については都度、説明を挟んでいきたいと思いますが、React,Vue.js,Anglarは、Javascriptのフレームワークです。それぞれ、ReactはFacebook社、AngularはGoogle社、vue.jsはAngularの開発に携わった担当者によって作られました。 オープンソース、かつその扱いやすさから、使用事例も増えています。
検証環境
- Windows10
- Node.js v10.15.0
- npm v6.4.1
- Visual Studio Code v1.30.2
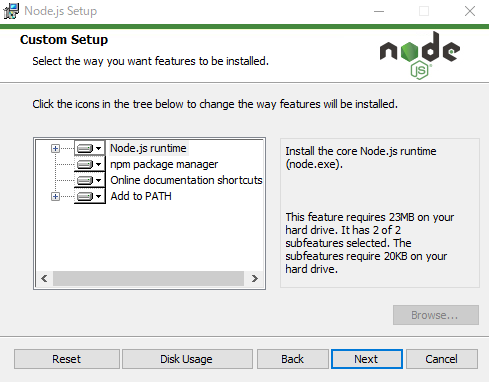
Node.jsのインストール
サーバーサイドJavascriptの実行環境です。
各フレームワークの環境構築のため、Node.jsに備わっているnpm(Node Package Manager) が必要になります。
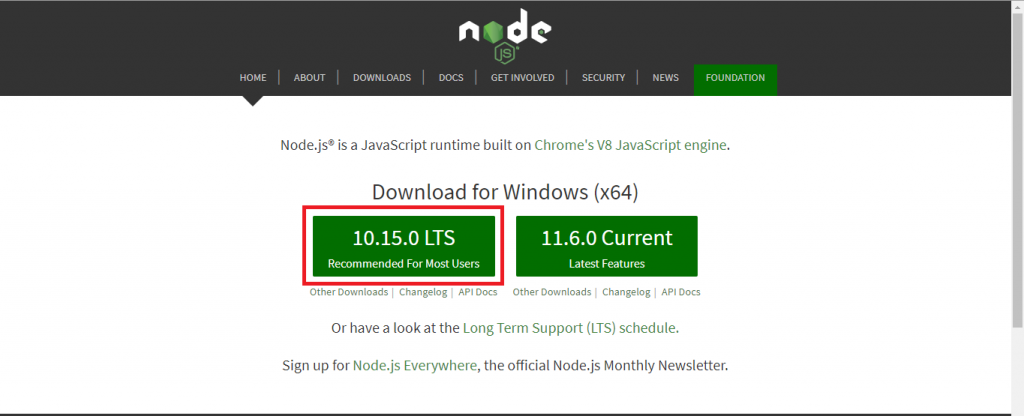
以下のURLからインストーラーをダウンロード。
https://nodejs.org/en/

npm(Node Package Manager)インストール
Node.jsのライブラリやパッケージを管理することができるツールです。
npmはNode.jsをインストールすると同時にインストールされます。
下記のコマンド実行でバージョンの確認ができます。
//Node.jsのバージョン確認
node --version
v10.15.0
//npmのバージョン確認
npm --version
6.4.1
各フレームワークの事前準備
【React】create-react-appのインストールと雛形プロジェクト作成
create-react-appとは、Reactの環境を構築するためのツールです
//create-react-appのインストール
npm install -g create-react-app
create-react-app react-app // カレントディレクトリにreact-appというプロジェクトが作成されます
//react-appが作成されたディレクトリに移動し、ローカルサーバを起動して動作確認
cd (親ディレクトリ)\react-app
npm start
//下記が表示されたら、ブラウザで「 http://localhost:3000/」を表示してください
Starting the development server...
Compiled successfully!
You can now view react-app in the browser.
Local: http://localhost:3000/
【Vue.js】Vue CLIのインストールと雛形プロジェクト 作成
Vue CLIとは、Vue.jsの環境構築を行うためのコマンドラインツールです
//Vue CLIのインストール
npm install -g @vue/cli
vue create vue-app // カレントディレクトリにvue-appというプロジェクトを作成します
//以下、デフォルト設定か手動設定かを選択できます。今回はデフォルトで設定していきます
? Please pick a preset: (Use arrow keys)
default (babel, eslint)
Manually select features
//下記が表示されたら作成完了です
・・ Successfully created project vue-app.
//vue-appが作成されたディレクトリに移動し、ローカルサーバを起動して動作確認
cd (親ディレクトリ)\vue-app
npm run serve
//下記が表示されたら、ブラウザで「http://localhost:8080/」を表示してください
DONE Compiled successfully
App running at:
- Local: http://localhost:8080/
【 Angular 】Angular CLIのインストールと雛形プロジェクト 作成
Angular CLIとは、Angularの環境構築を行うためのコマンドラインツールです
//Angular CLIのインストール
npm install -g @angular/cli
ng new angular-app // カレントディレクトリにangular-appというプロジェクトを作成します
プロジェクト作成中に以下を選択できますが、今回はデフォルト設定とします
Would you like to add Angular routing?(y/N) Yes
Which stylesheet format would you like to use? CSS
※SASS(SCSS) を使用したい場合は上記で設定できます
//angular-appが作成されたディレクトリに移動し、ローカルサーバを起動して動作確認
cd (親ディレクトリ)\angular-app
ng serve --open
–openを指定することで、自動的にブラウザが切り替わります。
Visual Studio Codeのインストール
Microsoft社が開発したオープンソースのテキストエディタです。
フレームワークの比較を行うにあたり、Visual Studio Codeを使用して検証していきます。
以下のURLからインストーラーをダウンロード。
https://www.visualstudio.com/products/code-vs.aspx
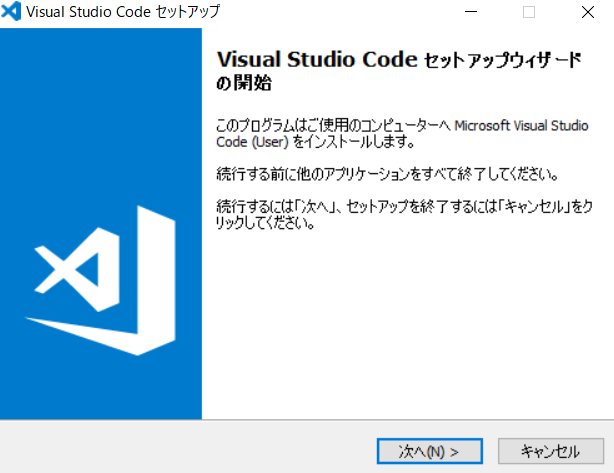
Visual Studio Code セットアップウィザードの開始
>次へ
使用許諾契約書の同意
>同意するをチェック後、次へ
インストール先の指定
>特に問題なければ、デフォルトのまま次へ
プログラムグループの指定
>特に問題なければ、デフォルトのまま次へ
追加タスクの選択
>特に問題なければ、デフォルトのまま次へ
インストール準備完了
>特に問題なければ、インストール
次回予告
今回はReact, Vue.js, Angularの比較を行う事前準備として環境構築を行いました。
次回は作成したそれぞれの雛形プロジェクトをもとに、同じ実装をした場合の比較を行っていきたいと思います。