
目次
はじめに
Visual Studio Code の日本語設定
Visual Studio Code で雛形プロジェクトを開く
Visual Studio Code から開発環境を起動させる
git for Windows のインストール
git for Windows の設定
次回予告
はじめに
前回は、フロンドエンド開発で React, Vue.js, Angular 使用するにあたり、開発環境の設定およびそれぞれの雛形プロジェクトを作成するところまで行いました。
今回は、雛形プロジェクトを元に実際にコーディングを進めていく前準備として、開発をスムーズに行うための各種設定を紹介していきます。
Visual Studio Code の日本語設定
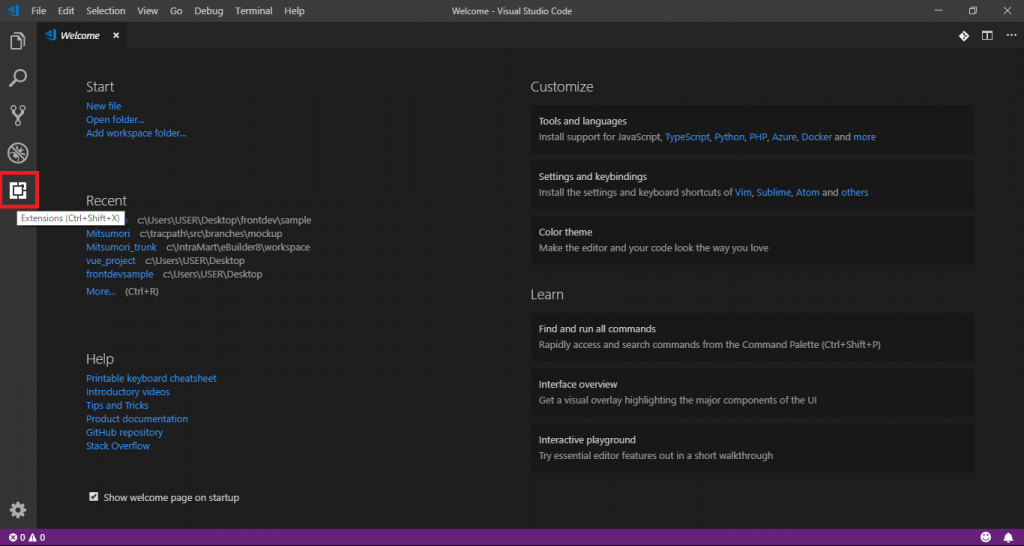
Visual Studio Code をインストールした初期の状態では表示言語が英語になっているため、
まずはVisual Studio Code の日本語設定を行います。


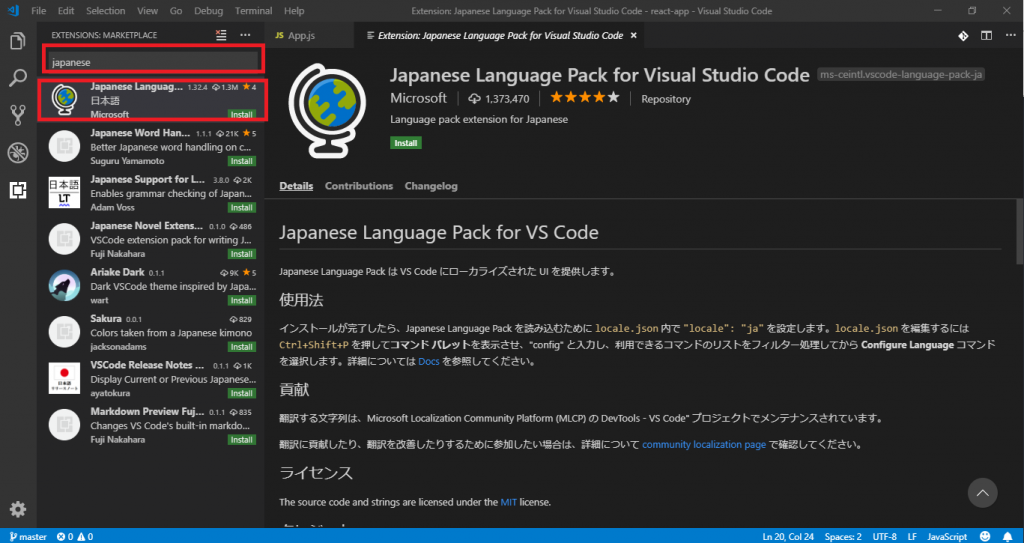
候補に「Japanese Language Pack for Visual Studio Code」が出てくるため、
選択後、緑色のInstallボタンを押します

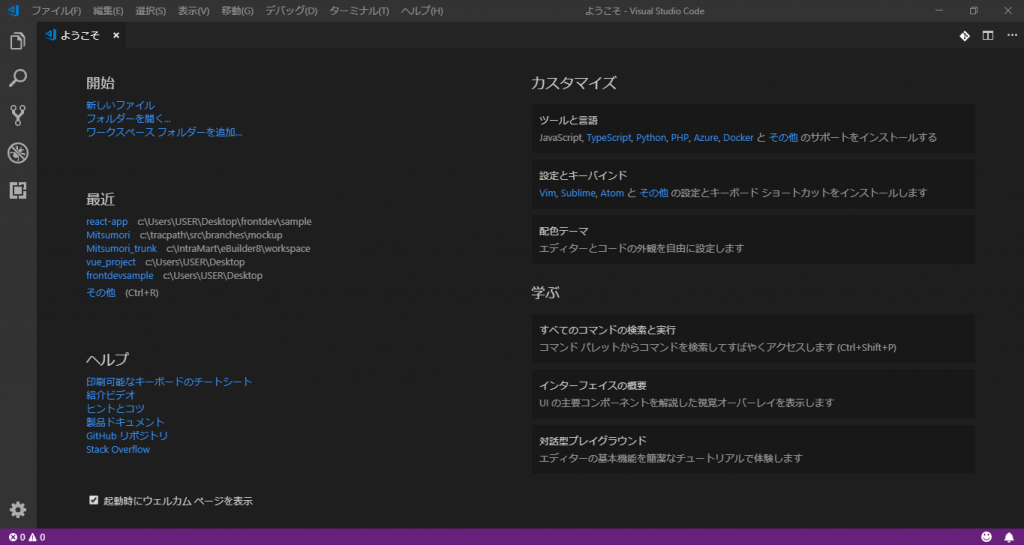
Visual Studio Code で雛形プロジェクトを開く
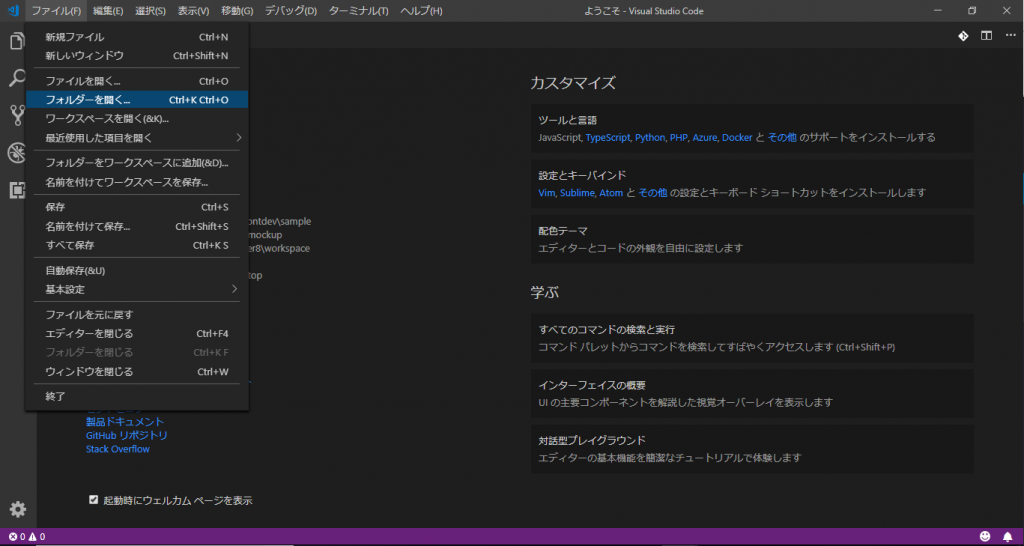
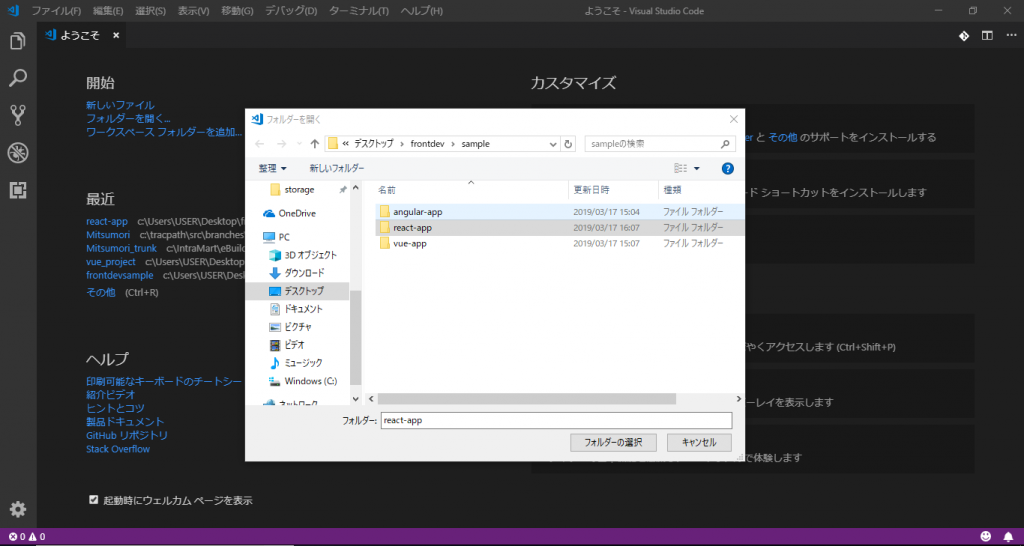
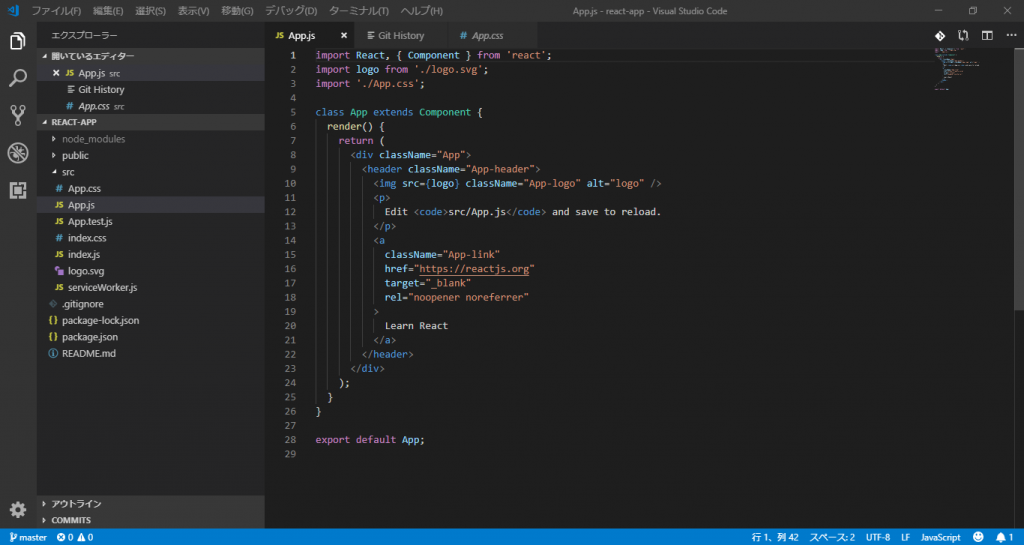
日本語設定後、前回作成した雛形プロジェクトをVisual Studio Codeから開きます。

ファイル選択ダイアログが開くので、フォルダを指定します。
今回は第3回で実装するReactの雛形プロジェクトを選択します。


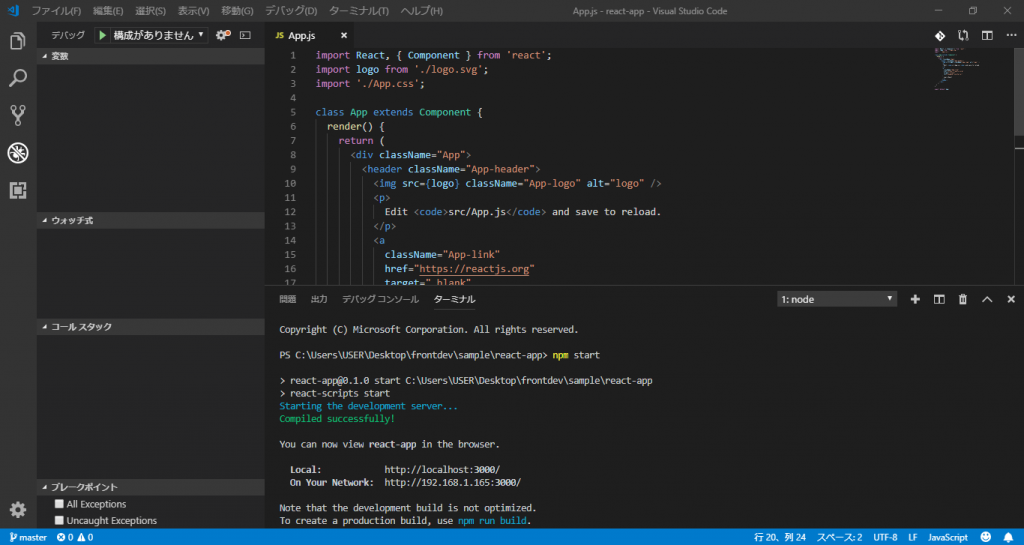
Visual Studio Code から開発環境を起動させる
前回はコマンドプロンプトから開発環境を起動して雛形プロジェクトを確認しましたが、
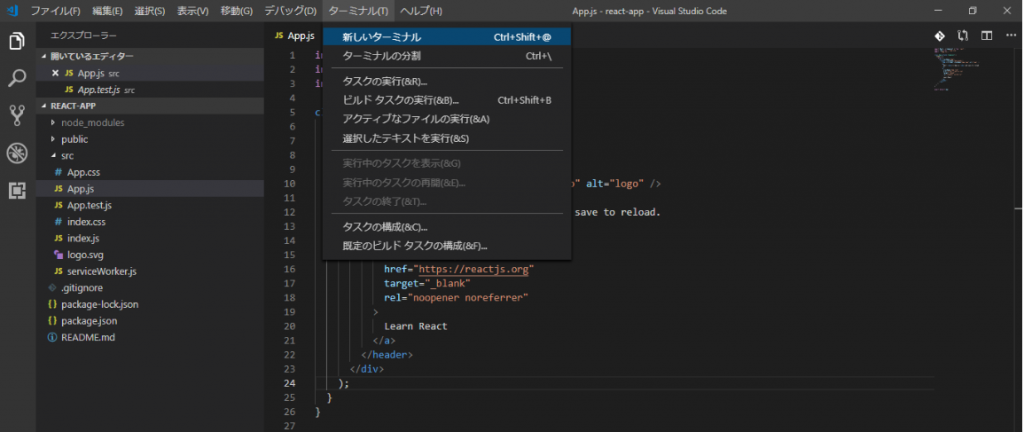
今回はVisual Studio Codeのターミナルを使用して、開発環境を起動させます。

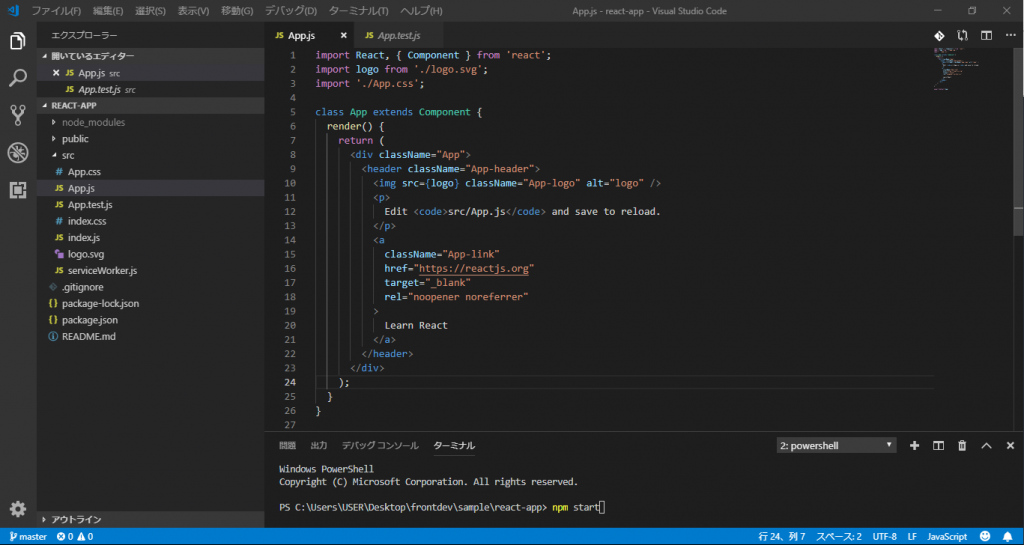
画面下部にターミナルのウィンドウが表示され、
既にreact-appのディレクトリが選択されています。
この状態で前回と同じように「npm start」とコマンドを入力します。



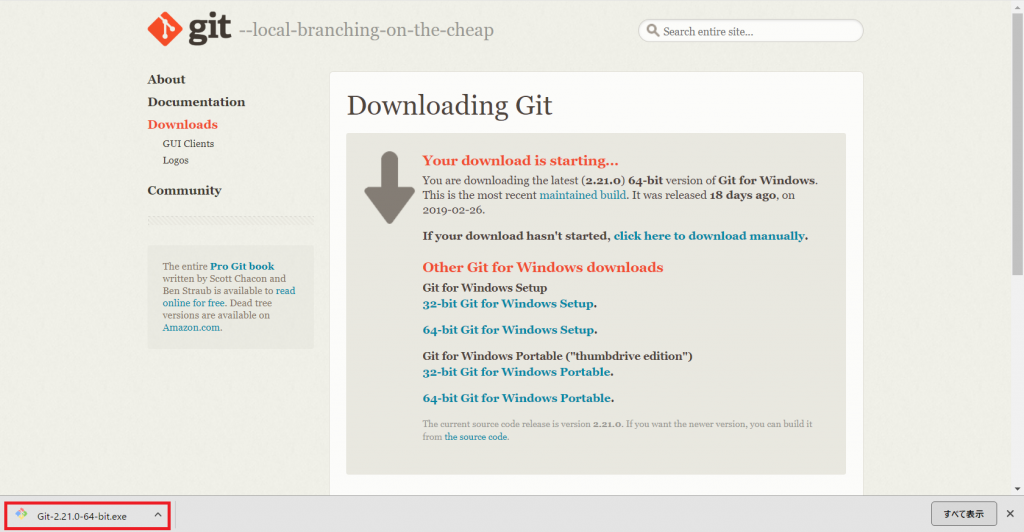
git for Windows のインストール

自動でインストーラーがダウンロードされます。
プロジェクトソースの変更履歴をローカル環境で管理できるようにするため、
Gitの設定を行います。
Gitとは、プログラムコードの変更履歴を自分のパソコンなどローカル環境でも管理できるツールです。
ネットワーク環境がなくてもプログラムの編集作業が出来るようになるので、大変便利なツールです。
今回はWindows OSのGitクライアントソフトウェアである git for Windowsを使います。
以下のURLからインストーラーをダウンロード
https://git-scm.com/download/win
インストールの詳細は以下のサイトをご参考ください。
Git for Windowsの入手とインストール
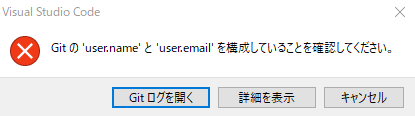
ワンポイントアドバイス
git for Windowsインストール後、Visual Studio Code上でこのままコミットしようとするとエラーが発生してしまいます。
コミットする前準備として、ユーザー情報を登録しなければなりません。
下記のgit for Windows の設定の箇所でこの手順に関して紹介しております。

git for Windows の設定
雛形プロジェクトの初期ソースをコミットする前に、最低限のGit設定を行います。
以下、コマンドプロンプトにて名前とメールアドレスの設定を行います。
git config --global user.name 名前
git config --global user.email メールアドレス
名前とメールアドレスの設定が終わったら、初期ソースのコミットして履歴で管理できるようにします。

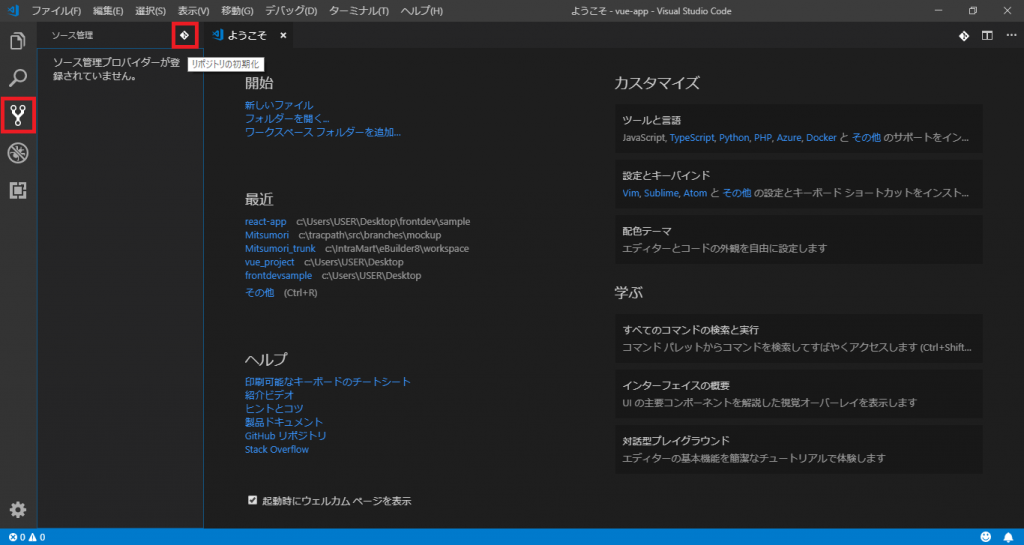
その後、ソース管理ウィンドウの右上にリポジトリの初期化アイコンをクリック。
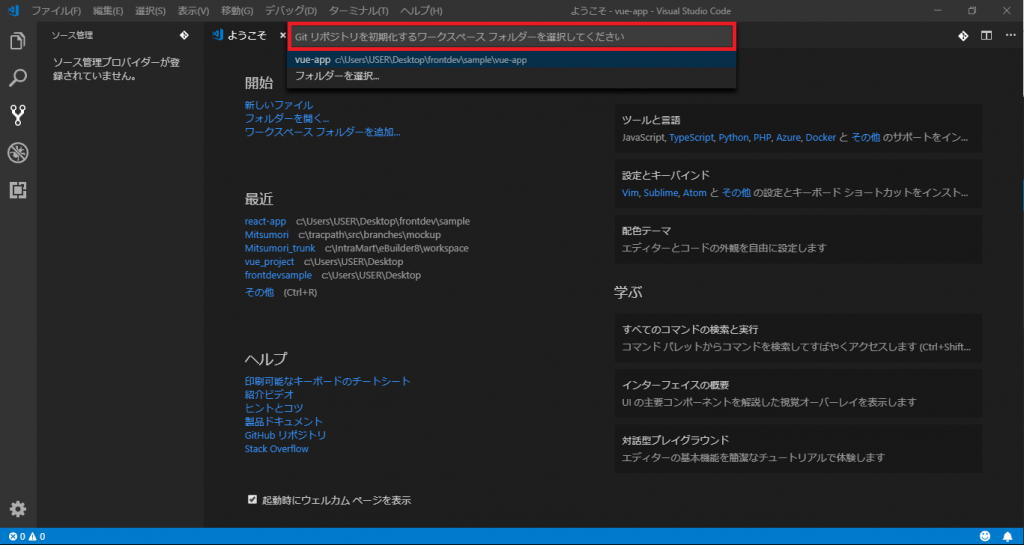
画面上部にフォルダー選択のボックスが表示されるため、フォルダを選択するとリポジトリの初期化が行われます。


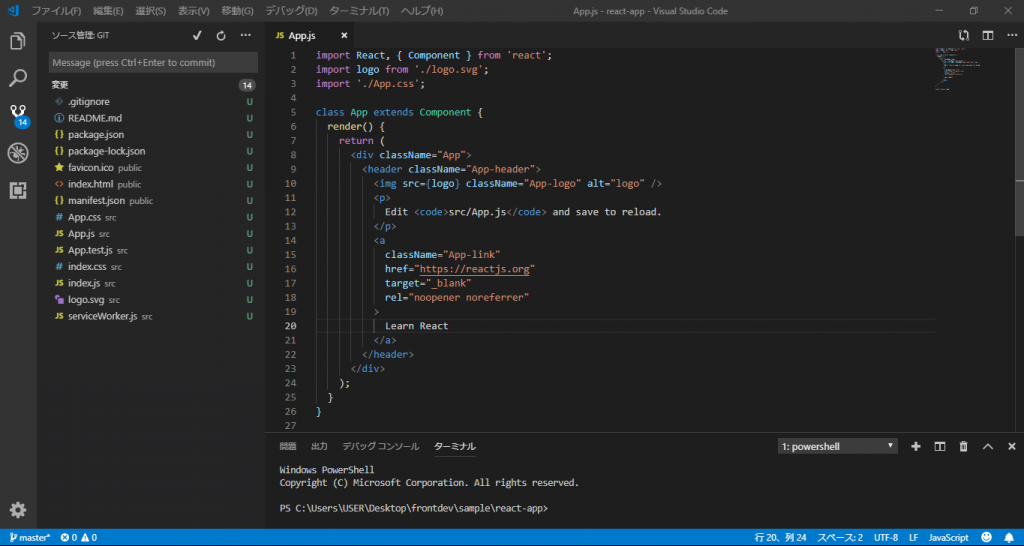
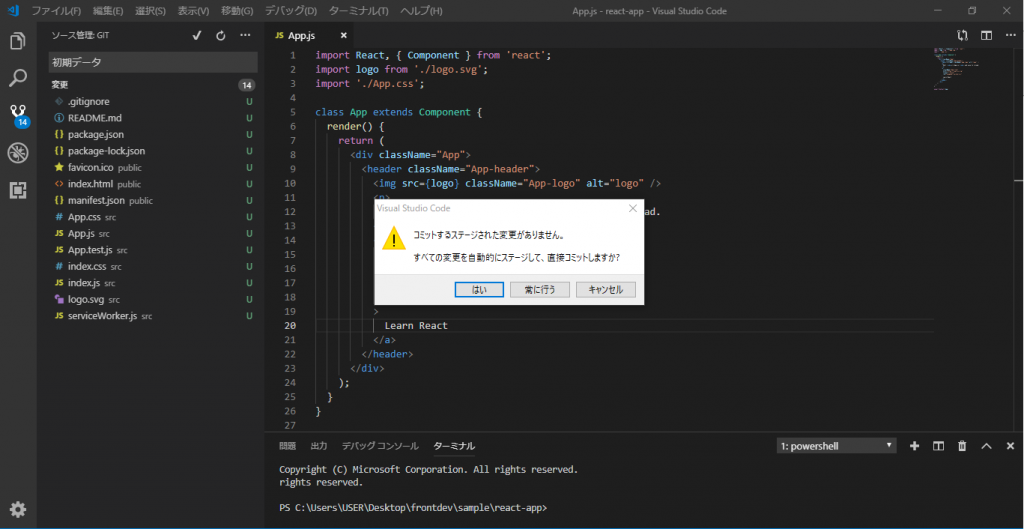
リポジトリの初期化後、コミットを行います。

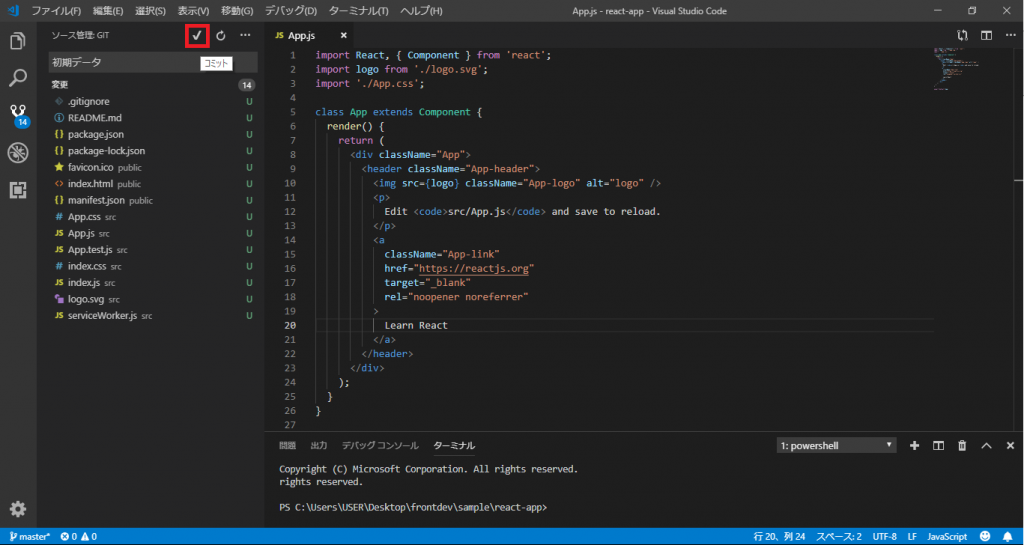
その下のグレーボックスに履歴内容を入力できます。
今回は「初期データ」としています。


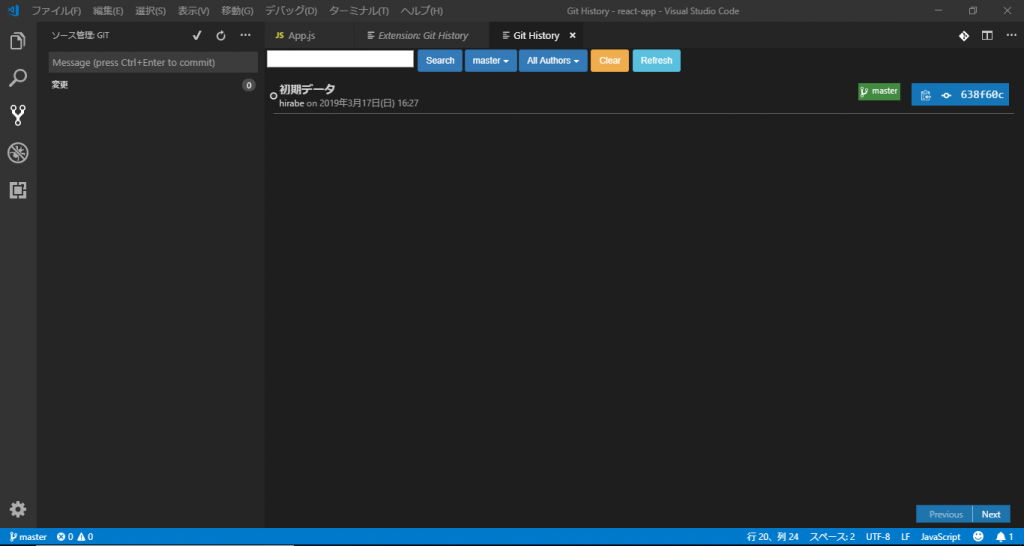
以降は、任意のタイミングでソースコードをコミットし、履歴管理ができるようになります。
次回予告
次回以降は、数回に分けてReact, Vue.js, Angular
それぞれで同じ実装をした場合の検証を行っていきます。
第3回では、Reactでの実装を紹介予定です。






