
目次
はじめに
ラベル(項目タイトル)とテキストボックスの配置
余白
さいごに
はじめに
前回、ユーザビリティとして、ボタンと入力エリアの配置、ボタンの色等、
画面全体のレイアウトについて記載しました。
今回は、入力エリアに絞って、ラベル(項目タイトル)とテキストボックスの配置等について記載していきます。
ラベル(項目タイトル)とテキストボックスの配置
テキストボックスに入力する際、ラベルを見て何の項目かを判断します。
テキストボックスに対して、ラベルのどこに配置されているか、によって
入力し易さ、見易さの違いがあります。
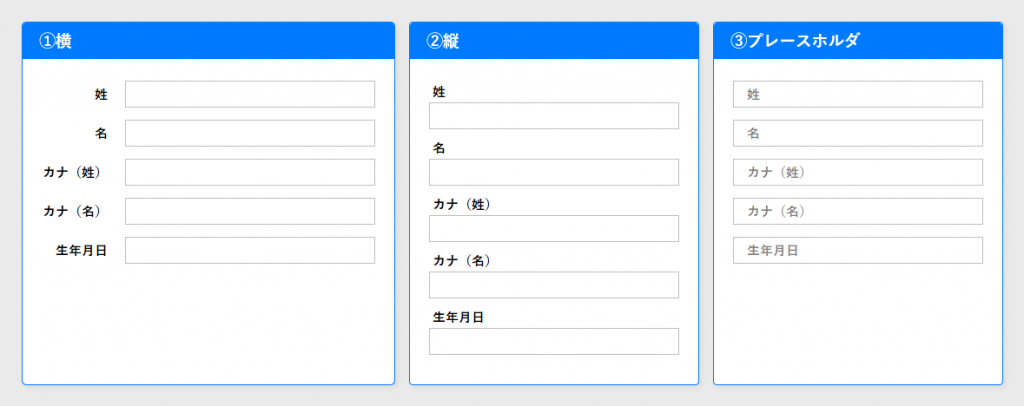
いくつか用意したので比較してみます。

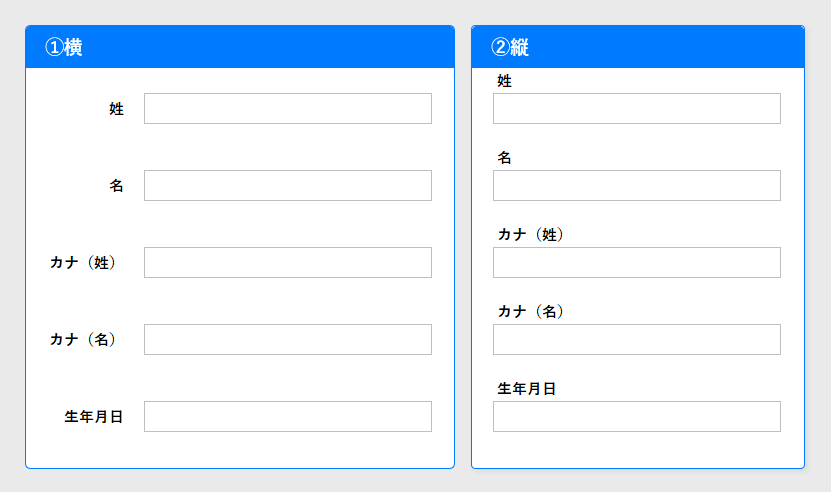
①はテキストボックスの左に配置、
②はテキストボックスの上に配置、
③はプレースホルダーでテキストボックスの中に表示しています。
画面全体を見た印象と、一つ一つ入力していく際の入力し易さを考えるとどれが使い易いでしょうか。
①は全体を見るとまとまっていていますが、項目名を確認する際に左右左右と交互に視線を動かす必要があります。
②は左右への視線移動はないものの、入力しようとすると、直線的な視線の中でラベルとテキストボックスが交互に視界に入ってきます。
③は左右の視線移動はなく、縦の移動でもテキストボックスだけが続いています。
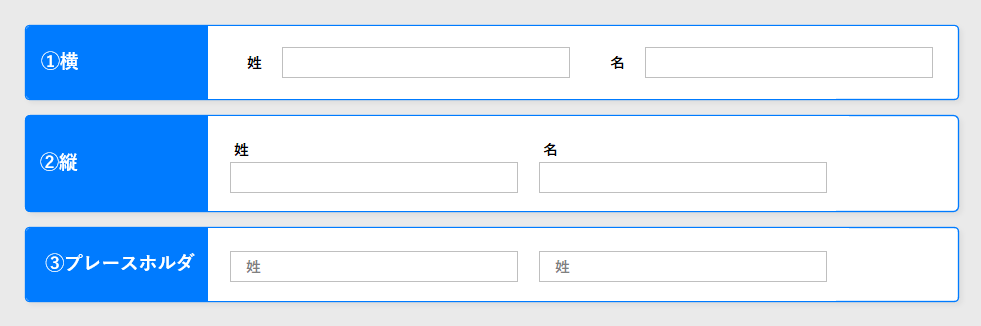
上記は項目自体が縦並びでしたが、項目が横並びだとどのように見えるでしょうか。

先程とは逆転し
①がラベルとテキストボックスが交互に並び、
②がテキストボックスが続く並びになっています。
ラベルとテキストボックスの配置は、どれが入力し易く感じますか?
項目が縦に並んでいる場合は、 
項目が横に並んでいる場合は、
ではないでしょうか?
なんだか矛盾している気がしますね。
視線移動の忙しさを考えると少しでも直線的な方が良いように感じます。
ただ、入力を進めていくと
テキストボックスを中心に見ていることに気が付きます。
何故でしょう?
ラベルとテキストボックスの目的、重要度が違うためです。
入力しようとしているのだから、
これから入力するテキストボックスを見ます。
そのため、目的としているテキストボックス同士が近く、直線状に並んでいる、
項目が縦に並んでいる場合の、①横と③プレースホルダー
項目が横に並んでいる場合の、②縦と③プレースホルダー
の方が直感的に入力し易く感じるのです。
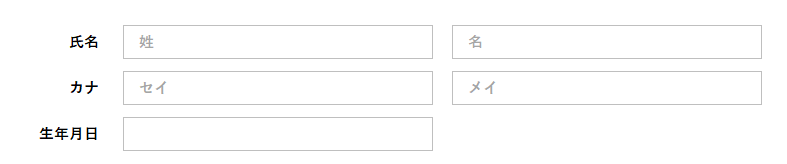
ただ、全体的にラベルは横に配置するように統一してるけど
スペースの関係で、姓・名は横に並べたい、という場合もあるかと思います。
そういった場合は、ラベルは一つにし、プレースホルダで姓・名を記載すると良いようです。
余白
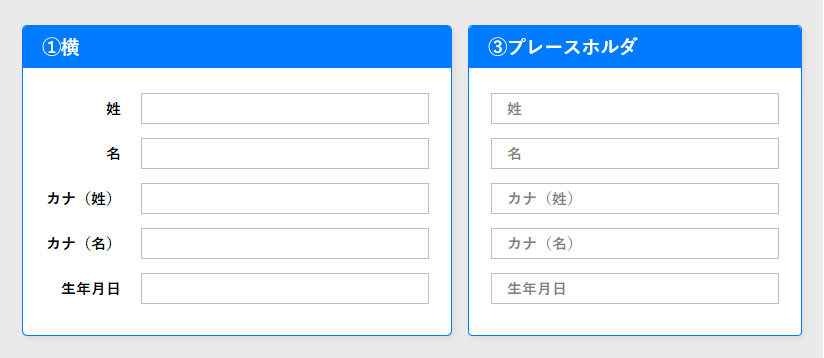
まずはこの画像を見てください。

様子が違いますね。
先程と同じ配置のはずなのに②の方がしっくりきます。
①②ともに項目の間に余白を入れています。
①は極端ですが、②は余白を入れたことで、ラベルとテキストボックスに一体感が出て見やすくなりました。
これなら視線も縦に動かすだけ、かつ直感的に入力が出来ます。
スマートフォンでの入力を考慮するなら、必須です。
横幅が狭く、指でタップするため、ある程度のスペースが必要になります。
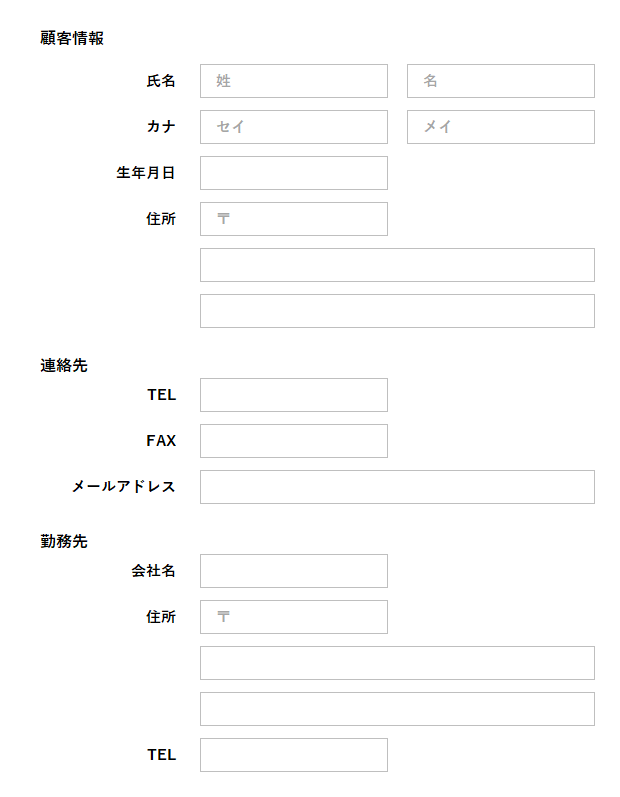
次に、入力項目が多いとゲンナリしますよね。
関連する項目ごとにグループ分けし、ラベル、余白を配置して小休止できるようにしましょう。

さいごに
どうすれば使い易くなるのか、悩みながら画面を作ったものの
お客様の意見でひっくり返ってしまう事も多々ありますが
基礎知識として参考になれば幸いです。



