
目次
はじめに
MAMPのダウンロード・初期設定
データベースの作成
WordPressのインストール
最後に
はじめに
WordPressはWeb上で記事を管理できるというとても便利な点があるのですが、テーマを変えた場合や表示する文言の変更などをする際、確認するときにWeb上に公開してしまったり作成途中のコンテンツを公開してしまったりなどが起こりえます。
そこで、今回は「MAMP」というローカルに擬似的なサーバーを作ることができるフリーソフトを使い、ローカル環境にWordPressを構築していきます。
「MAMP」は、MacOSでもWindowsOSでも使用することができるのですが、今回はMacOS環境のローカル環境にWordPressを構築してみましょう。
今回の使用するツールと環境は以下になります。
・macOS Catalina10.15.5
・MAMP5.7(ローカルの環境構築)
・WordPress5.4.2
MAMPのダウンロード・初期設定
では早速、ローカルの環境構築として「MAMP」をダウンロードしていきます。「MAMP」は、「Macintosh」、「Apache」、「MySQL」、「PHP」の頭文字を取ったもので、「MAMP」をダウンロードするだけで簡単にローカルの開発環境が作れます。
まず、こちらの公式サイトから「MAMP」をダウンロードします。
公式サイトの「無料ダウンロード」をクリックします。

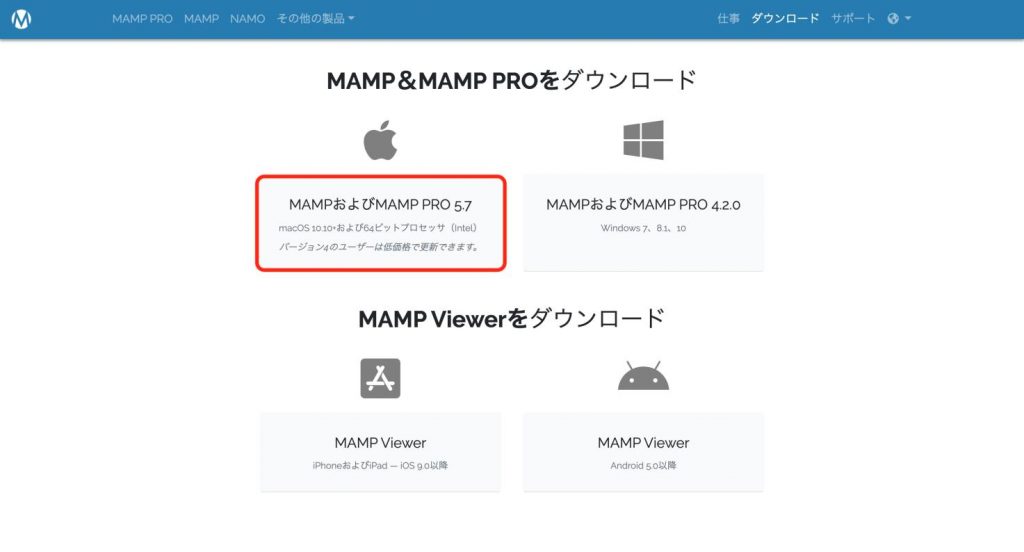
その後、以下のダウンロードページが表示されるので「MAMPおよびMAMP PRO 5.7」をクリックします。クリックするとダウンロードが始まります。

MAMPのダウンロードが完了したらMAMPを起動します。
起動後は、ウィザードに従いMAMPをインストールしていきます。
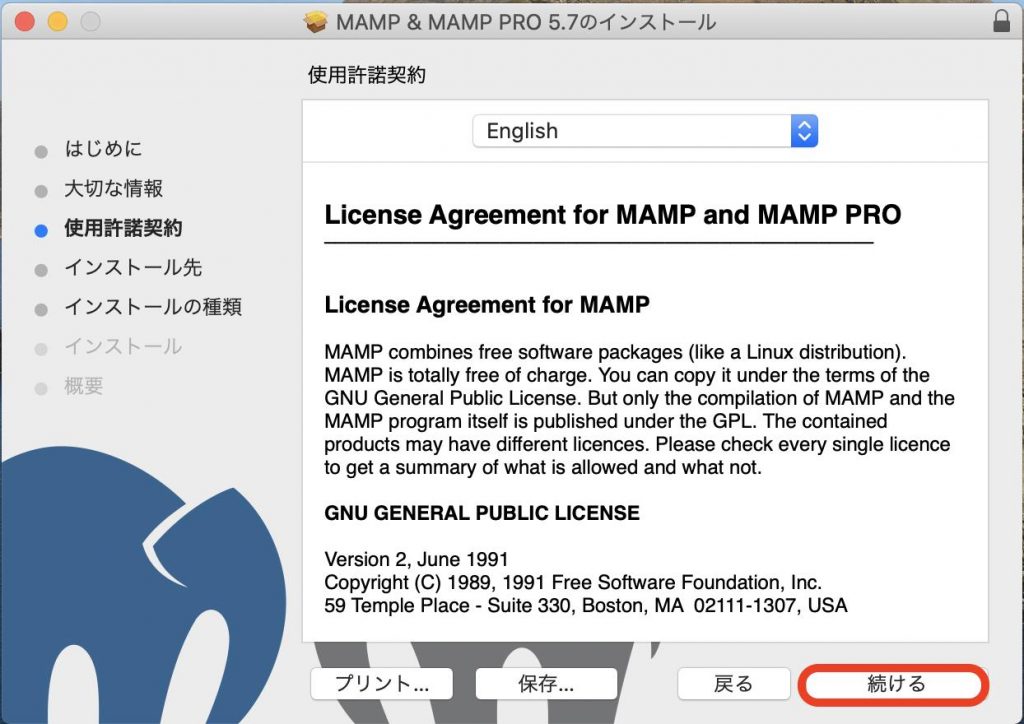
下記画面が表示されたら、「続ける」をクリックします。

「続ける」をクリックします。

「続ける」をクリックします。

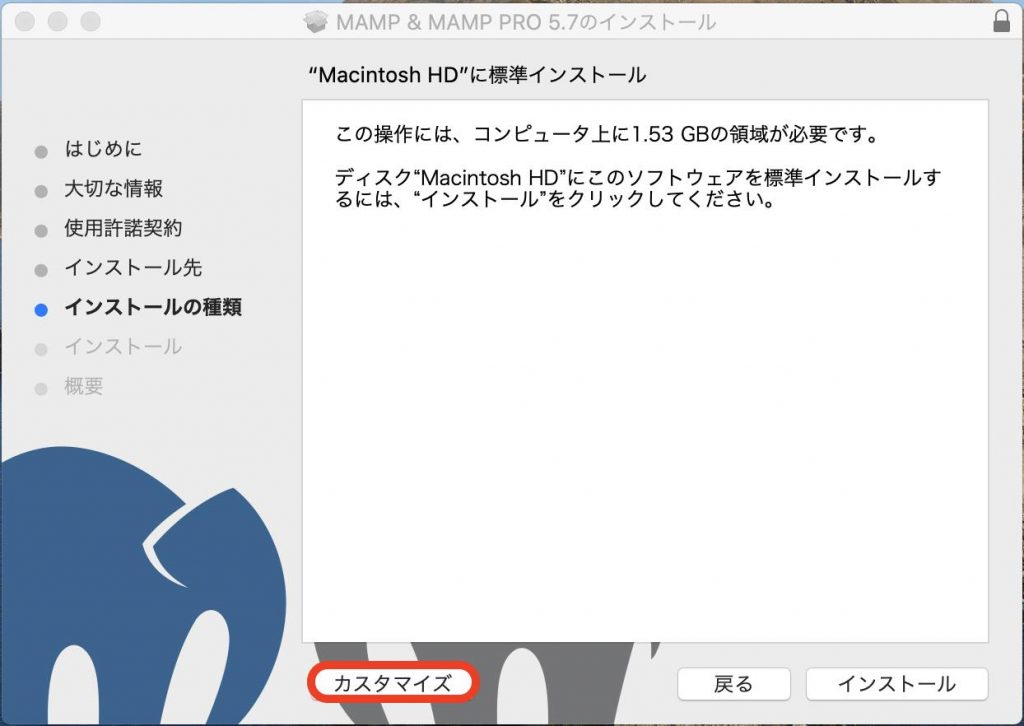
今回は無料版のみを使用するので、下記画面で「カスタマイズ」を選択します。

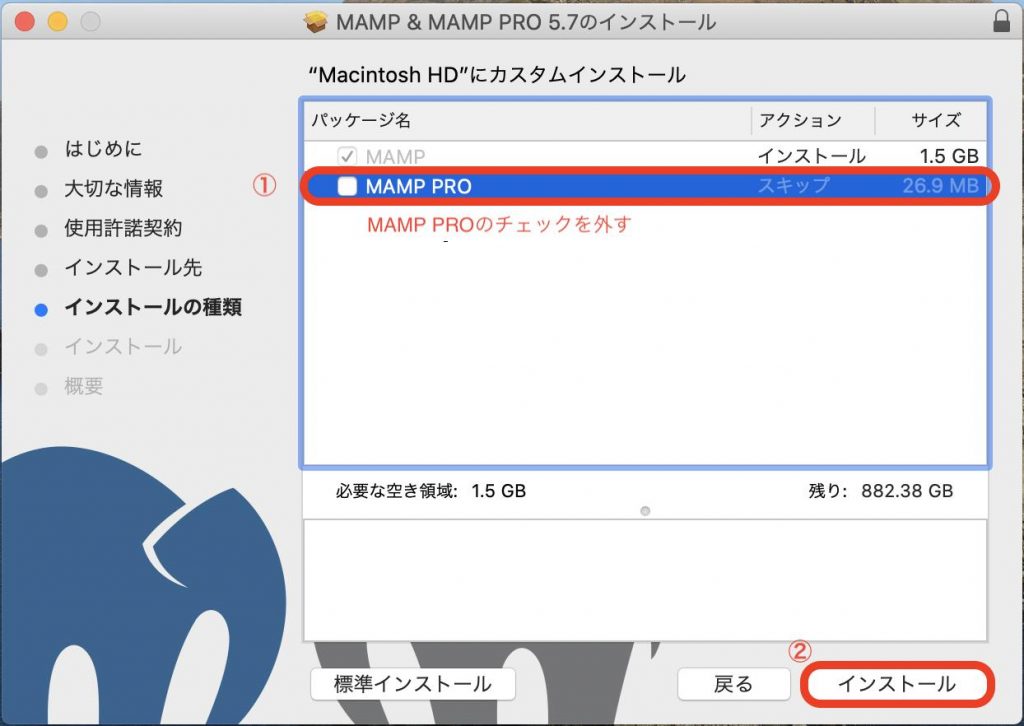
その後、インストールするものを選択できる画面が表示されるので、「MAMP PRO」についているチェックを外します。その後「インストール」を押下すると、インストールが始まります。
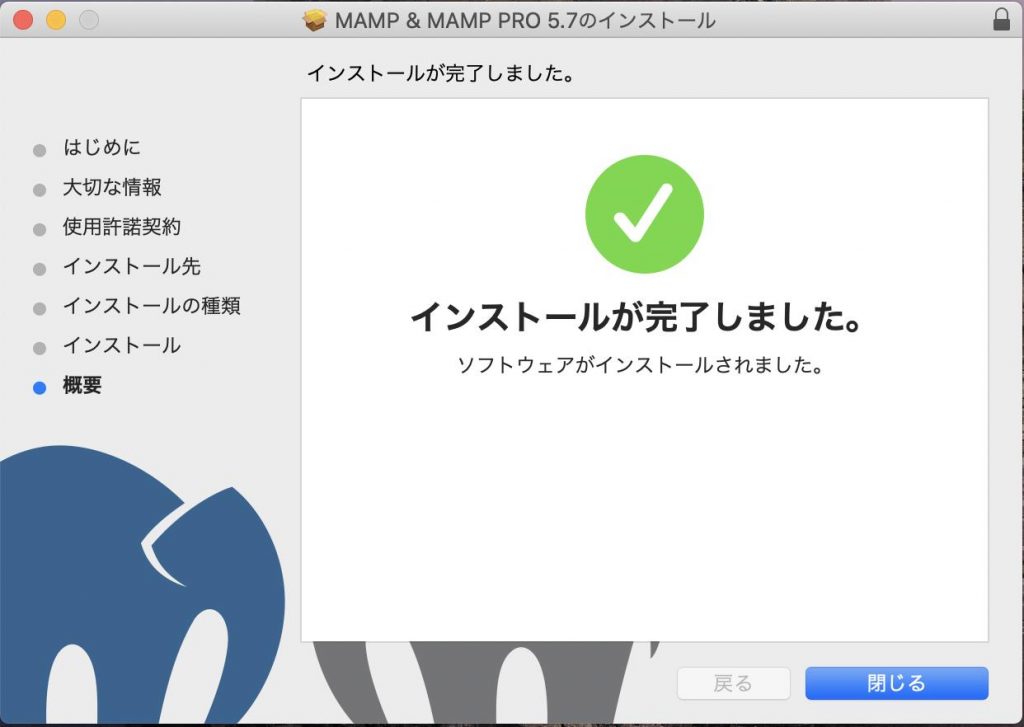
インストール完了後、「インストールが完了しました。」の画面が表示されると、インストール完了となります。


続いて、MAMPの初期設定を行います。まずはMAMPを起動します。
起動すると以下の画面が表示されます。

MAMPを起動後、画面左上のMAMP内の、Preferences…をクリックします。

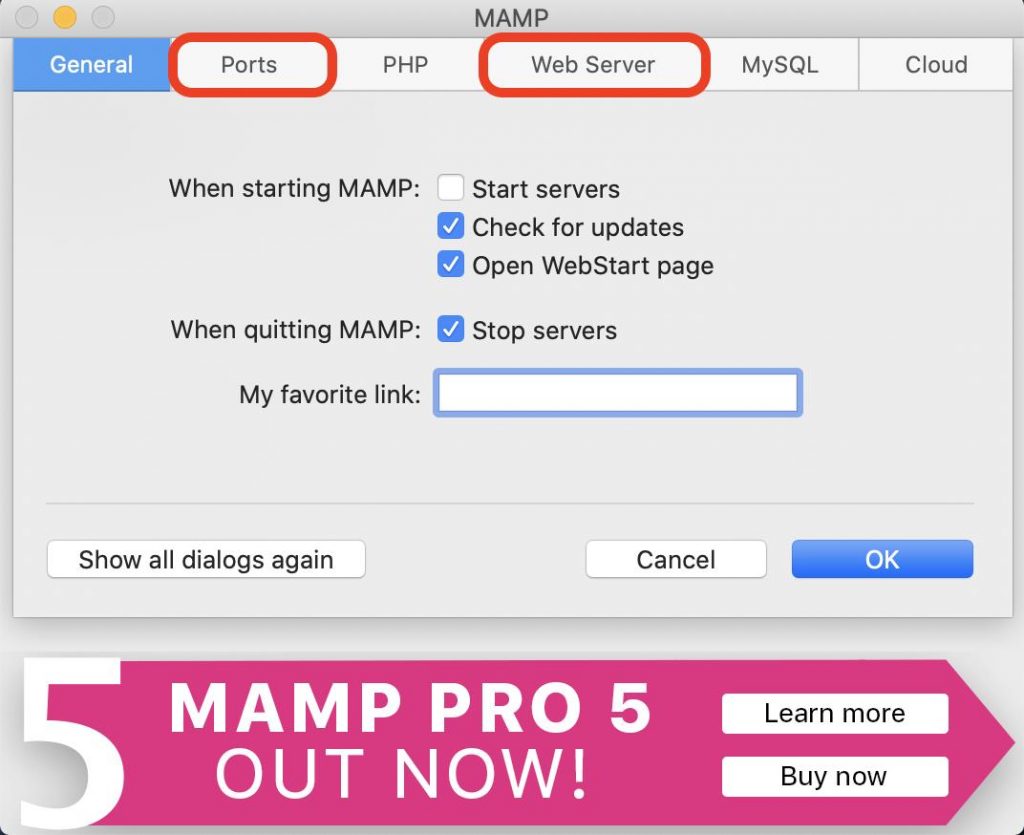
すると、設定画面が開くので今回は初期設定で変更する「Ports」、「Web Server」についてのみ説明をします。(Web serverについては、今回は説明はしますがデフォルトのままで進めます)

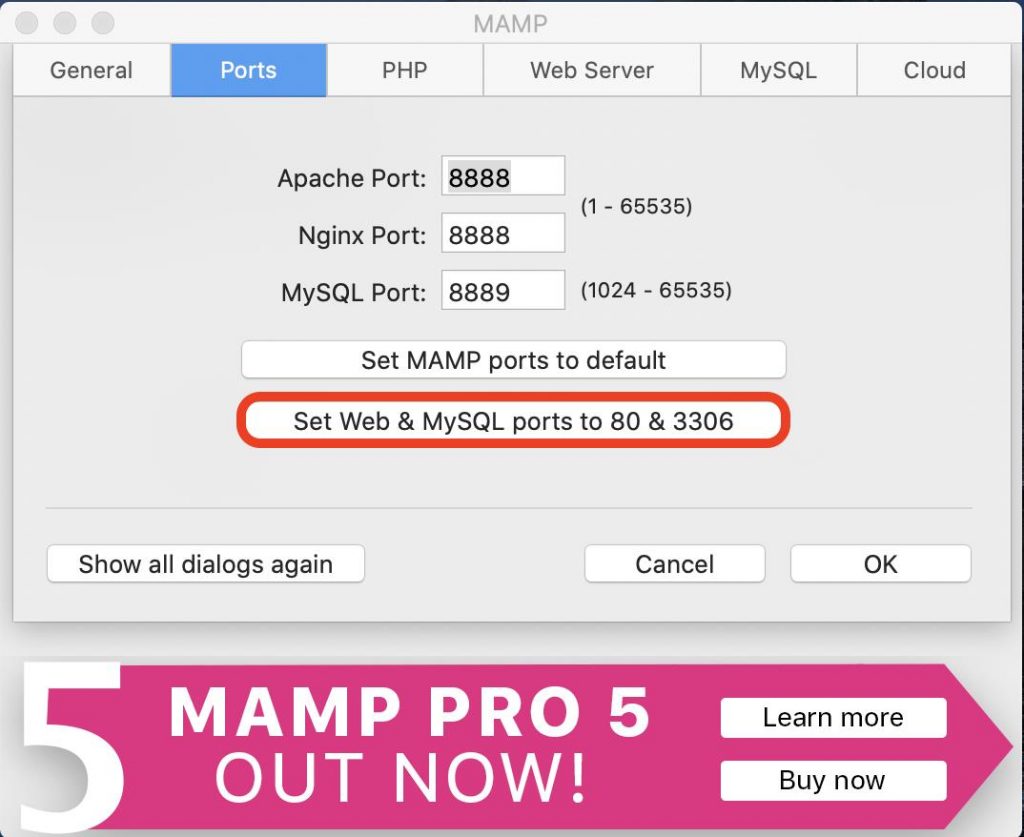
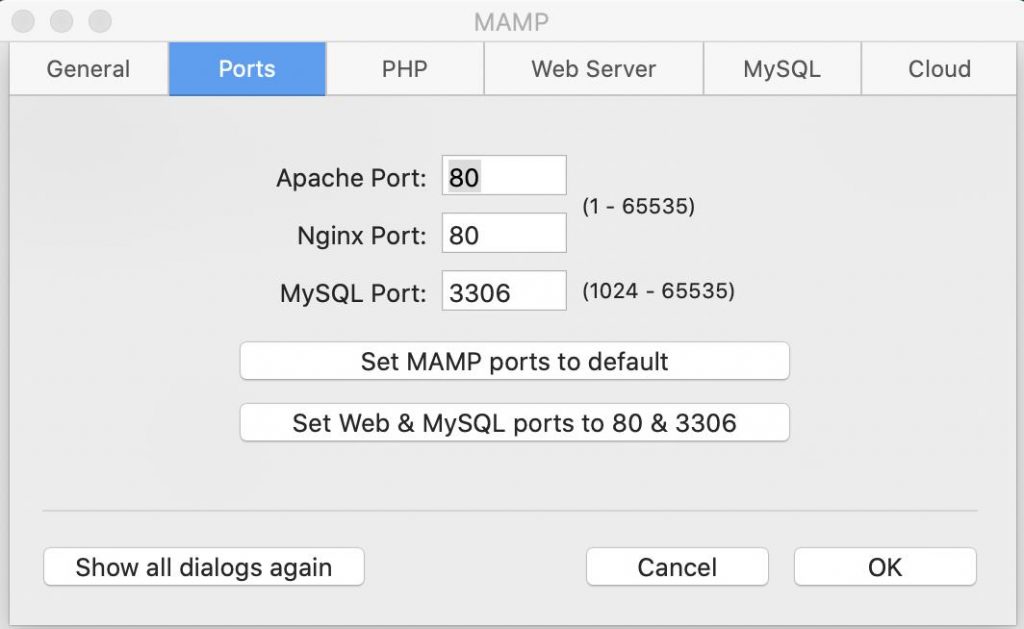
まず、「Ports」について解説します。
デフォルトでは、Apache Portが「8888」になっているのでこちらを「80」に変更します。
実際は、デフォルトでも問題なく使うことができるのですが、「80」に変えることでApacheにアクセスする際に、ポートの指定をせずにアクセスすることができます。
(例)
「8888」の場合:http://localhost:8888/
「80」の場合:http://localhost/
こちらを変更するには、「Posts」画面の、「Set Web & MySQL ports to 80 & 3306」をクリックすることで変更できます。
変更前と変更後の画像は以下になります。


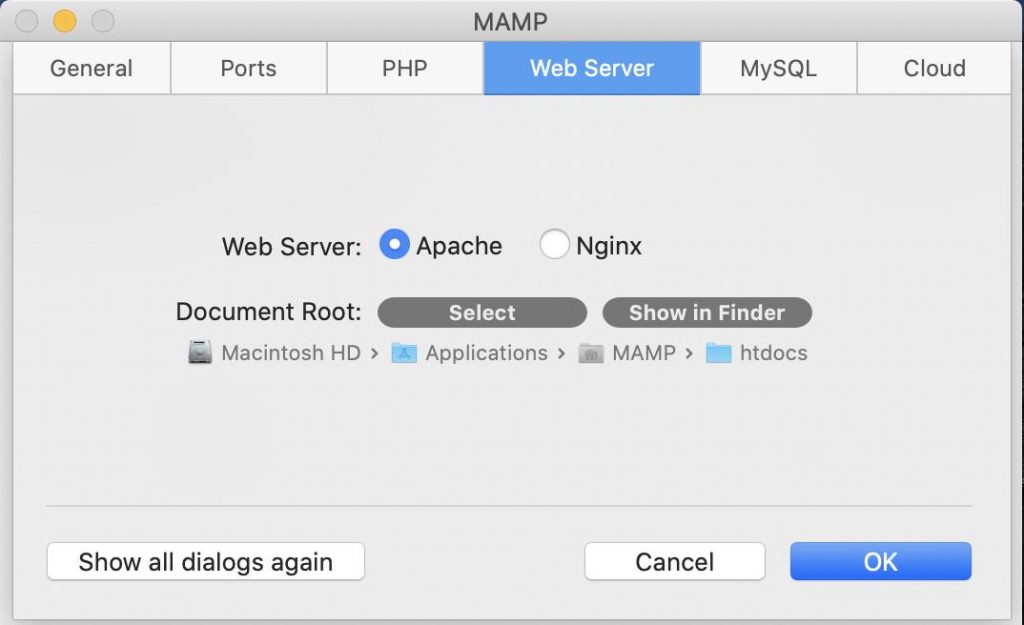
続いて、「Web Server」の変更場所について説明をします。
Web Serverは「Apache」と「NginX」を選択できます。ご使用の環境に合わせて選択してください。今回は「Apache」で進めます。
Document Rootは、公開するWebサーバー上のルートディレクトリのことです。つまり、先ほど「Ports」で指定したポートで表示するディレクトリのことになります。MAMPの場合、デフォルトではアプリケーションのMAMPフォルダ内の「htdocs」がDocument Rootになっています。
保存先に指定したい場所があれば、「Select」や「Show in Finder」から任意の場所を設定することができます。
今回はデフォルトのままで進めます。

これで、MAMPの初期設定は終わりです。
データベースの作成
次はMAMP内にデータベースを作成します。
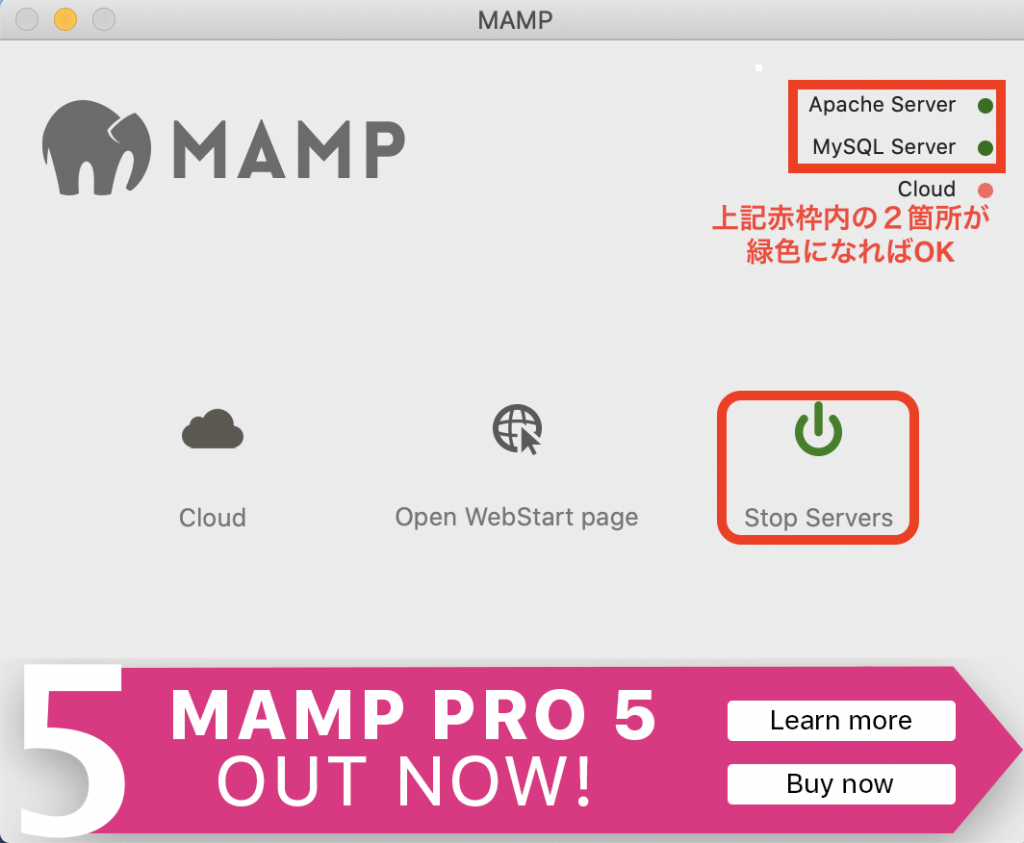
まず、MAMPの初期画面の「Start Servers」をクリックします。クリック後画面右上の「Apache Server」と「MySQL Server」の右側が緑色になれば正しく起動しています。

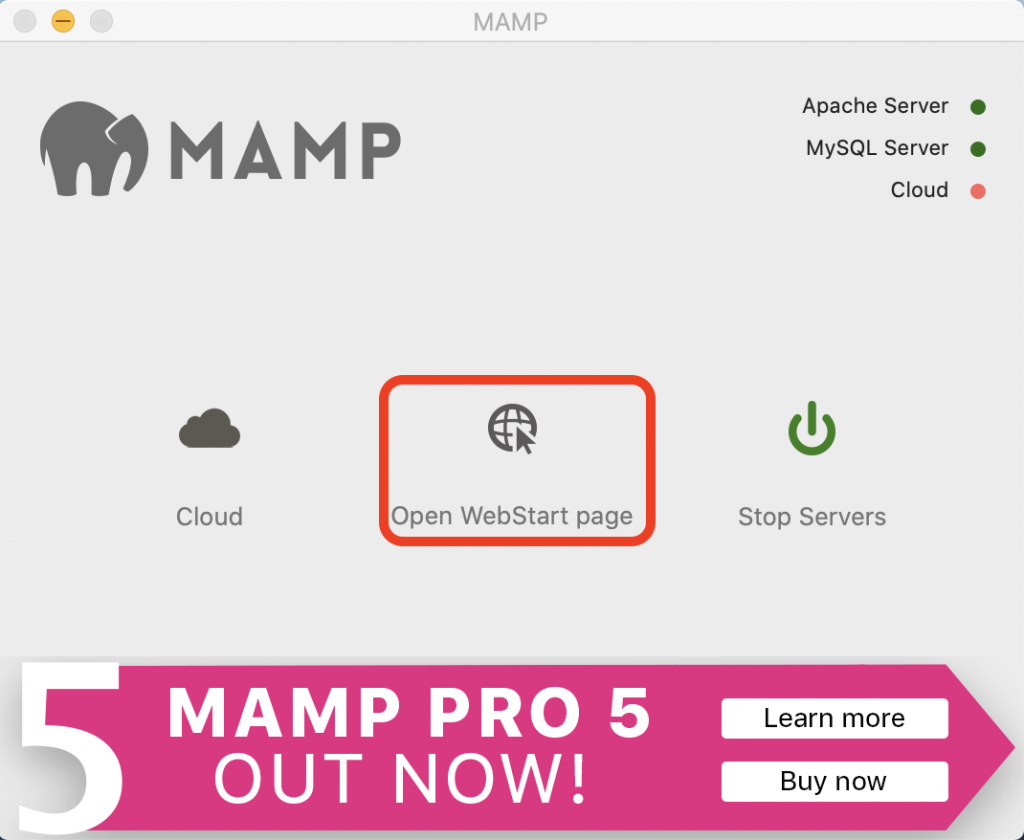
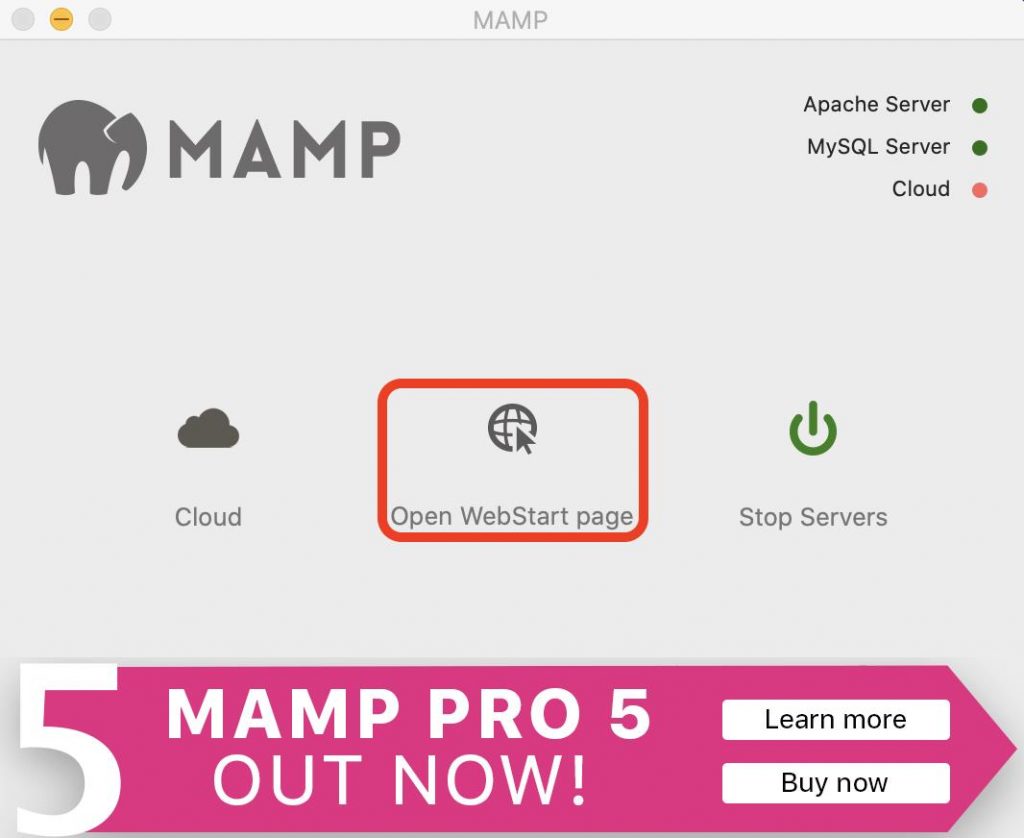
起動したら、「Open WebStart page」をクリックします。
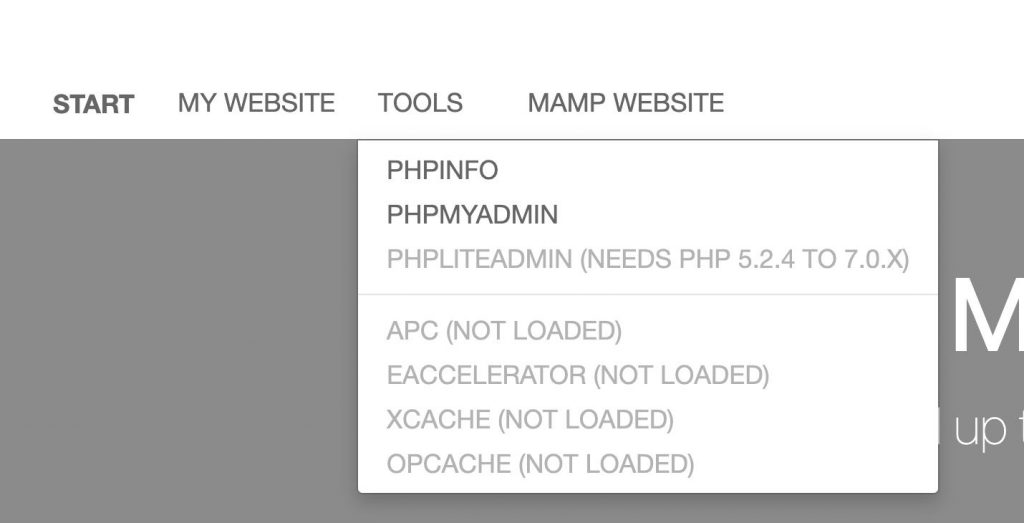
MAMPのWebページが開くので、画面上部のタブの中の「TOOLS」をクリックし、さらにその中の「PHPMYADMIN」をクリックします。


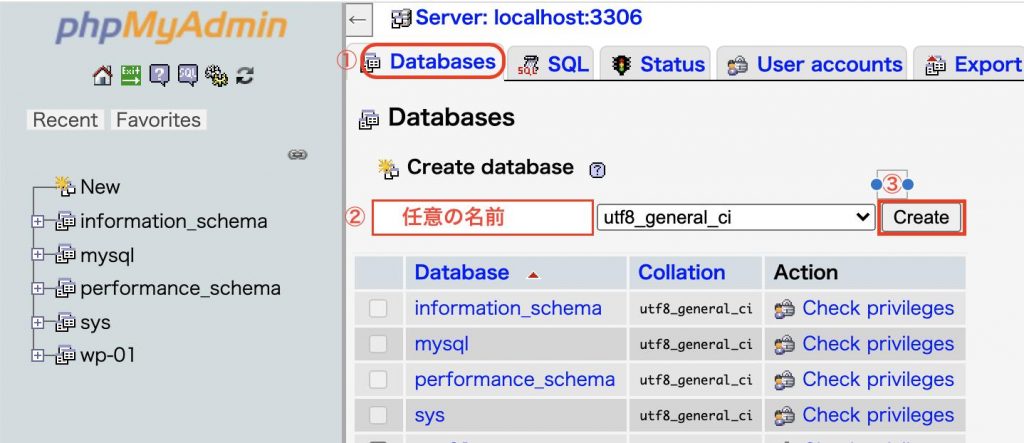
phpMyAdminのページが表示されるので、「Databases」タブをクリックし、「Database name」を入力し「Create」を押下しデータベースを作成します。
これで、データベースの作成が完了しました。
今回は、例として「wp-01」という名前でデータベースを作成しました。

WordPressのインストール
最後に、「WordPress」をインストールします。
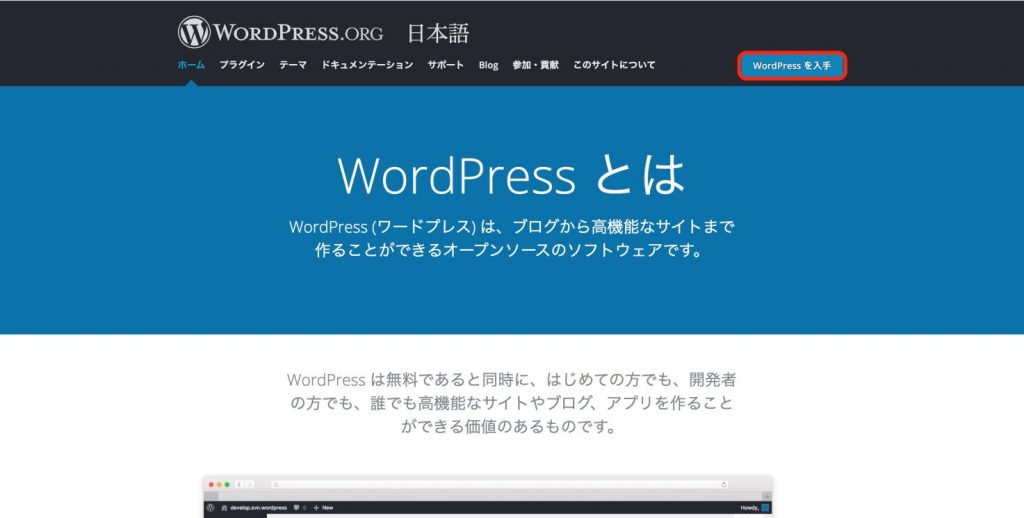
まず、WordPressの公式サイトからWordPressをダウンロードします。
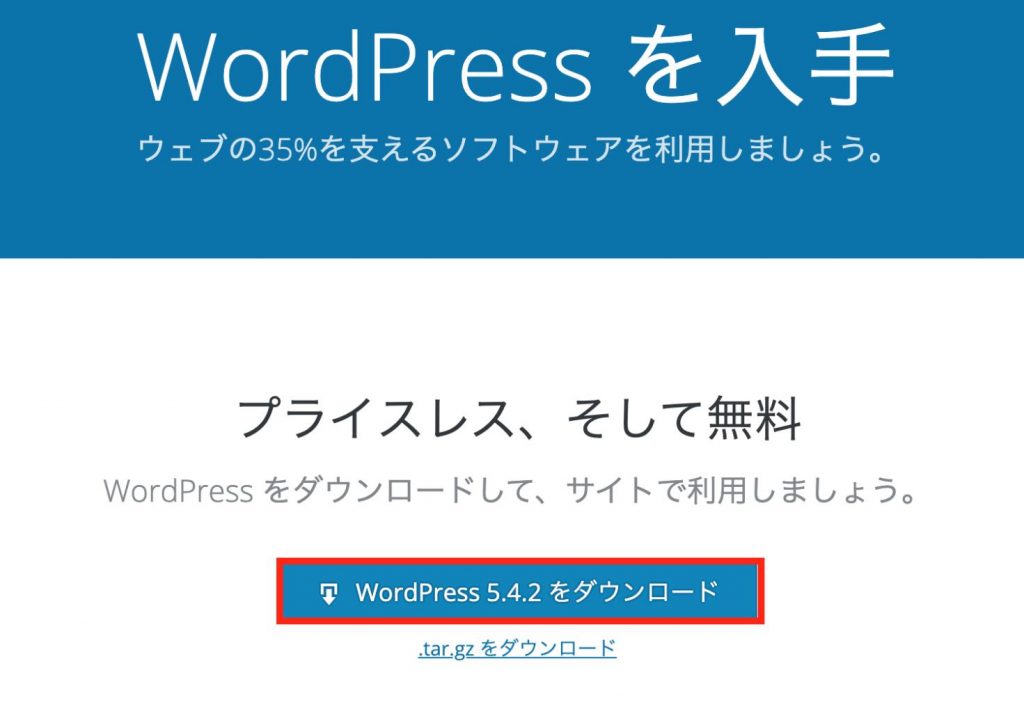
公式サイトの画面右上に「WordPressを入手」をクリックし、その後、「WordPress5.4.2をダウンロード」をクリックします。(今回は現段階で最新版であるWordPress5.4.2をダウンロードしておりますが、公式サイトのダウンロードページではその時点での最新版をダウンロードする形になるかと思います。バージョンが違う場合でもそのまま最新版をダウンロードして問題ないかと思います。)


ダウンロード完了後、圧縮ファイルを解凍し「MAMP」の初期設定時の「Web Server」で指定したDocument rootへ「wordpress」フォルダを移動します。

フォルダを指定したDocument rootに移動した後、「MAMP」の起動画面に戻ります。
画面中央の「Open WebStart page」をクリックします。

「MAMP」のWebサイトが表示されるので「MY WEBSITE」をクリックします。
その後、下記の画面が表示されるので「wordpress/」をクリックします。

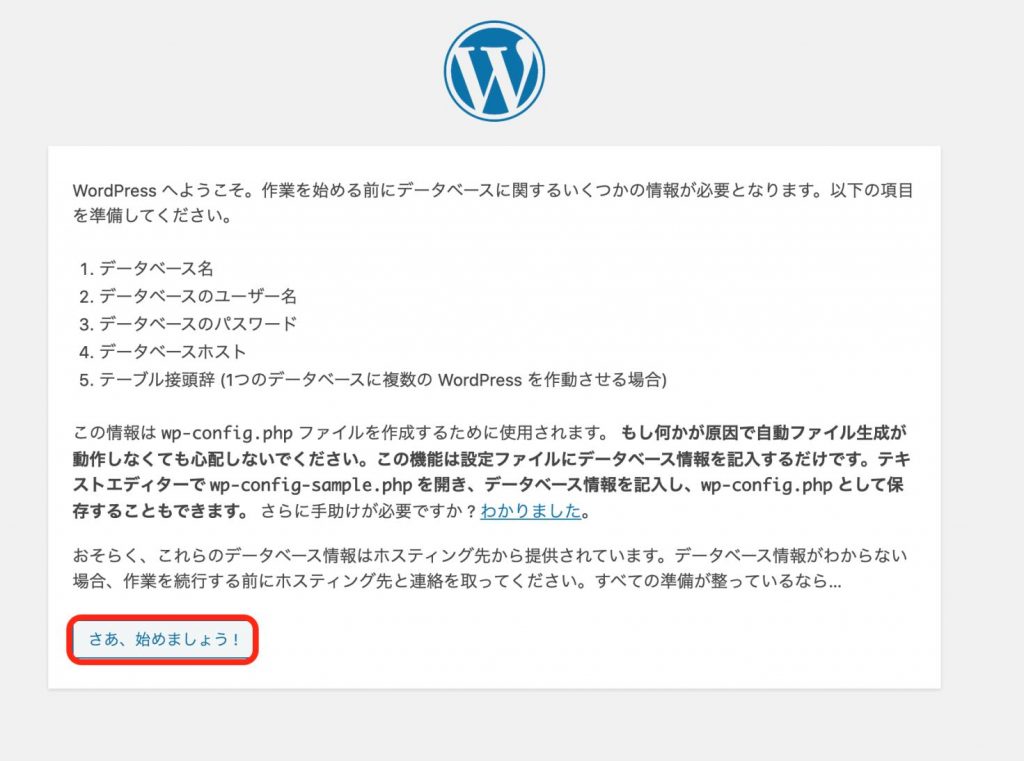
WordPressの画面が表示されます。
「さあ、始めましょう!」をクリックします。

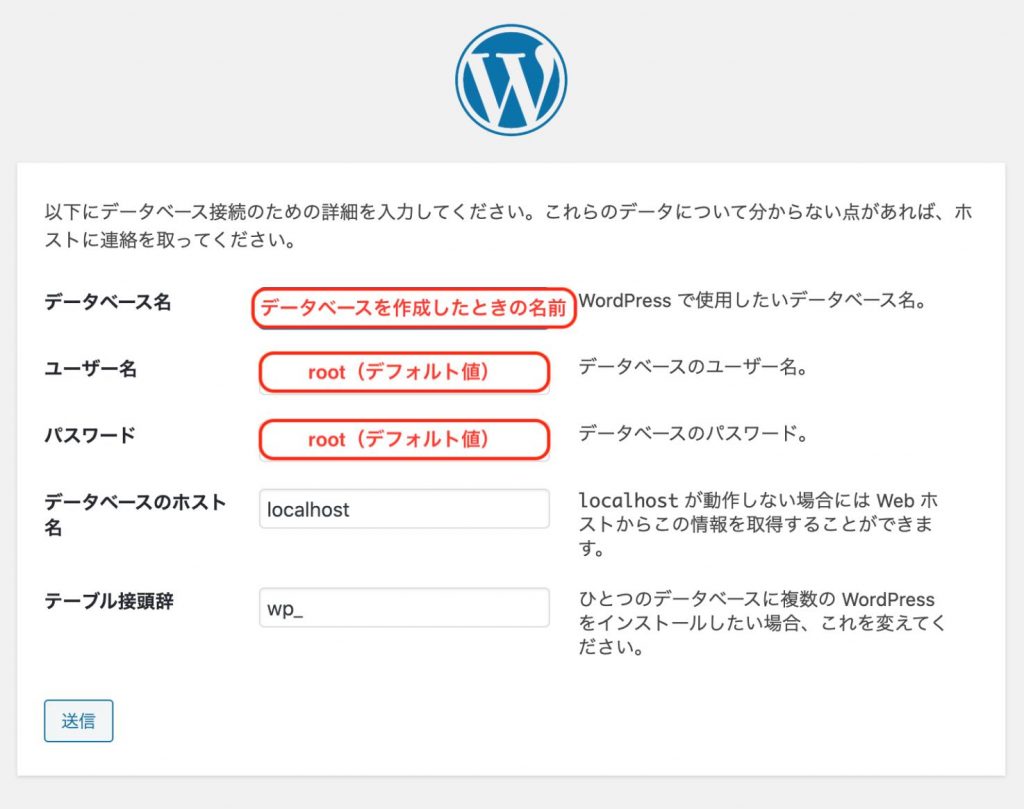
次にデータベースの情報を求められるので、下記画像の様に入力をします。
テーブルの接頭辞については、任意の文字になります。今回はデフォルトのままの「wp_」で進めます。
入力完了後、「送信」をクリックします。

送信ボタンを押すと、下記画面が出てくるので「インストール実行」をクリックします。

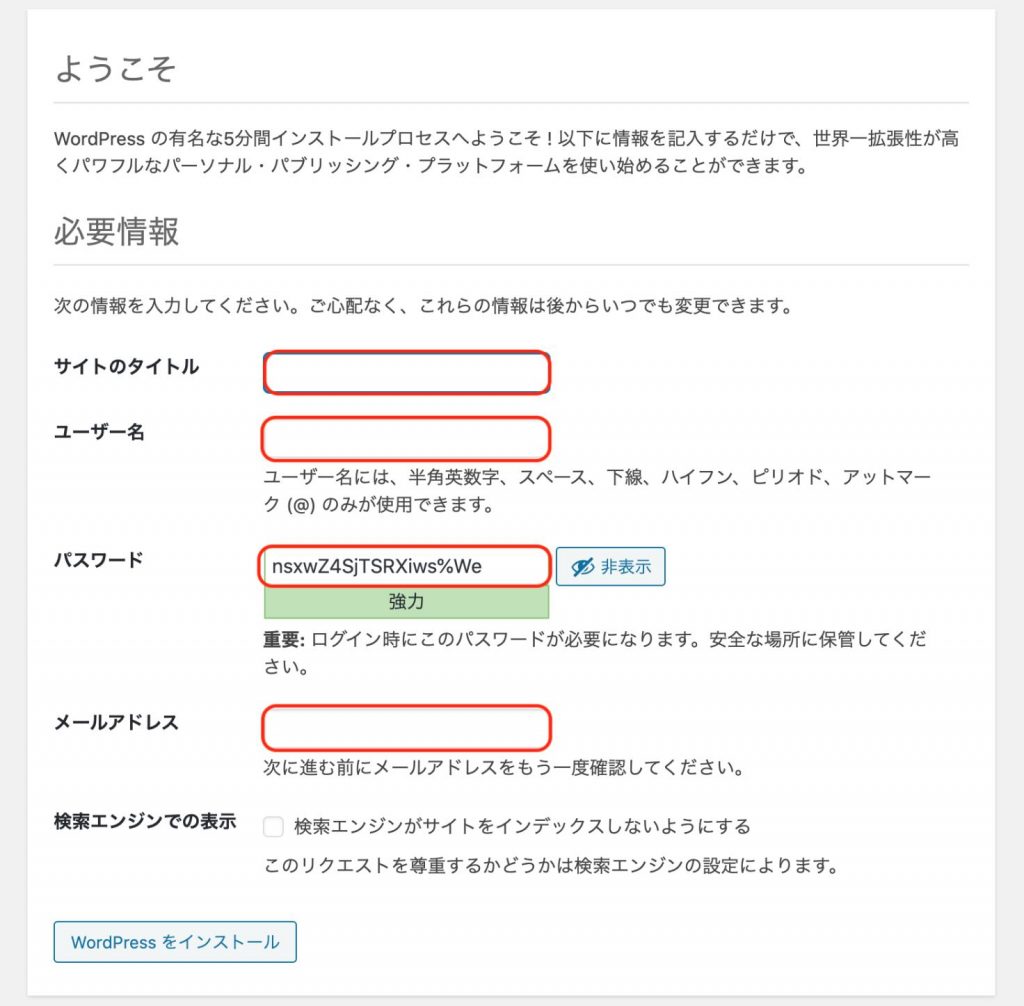
その後、サイトのタイトル名やユーザー名などの情報の入力画面が表示されるので、赤枠で囲んでいる部分にそれぞれ任意の情報を入力します。
また、パスワードについては忘れない様にどこかにメモを取っておくことをお勧めします。
必要な情報を入力後、「WordPressをインストール」をクリックします。

「成功しました!」という画面が出たらインストール完了となります。

これで、ローカル環境にWordPressを構築できました。
最後に
今回は「MAMP」を使った WordPressをローカル環境に構築する方法を説明しました。
手順は多いですが作業自体は単純な作業ばかりなので、この記事がWordPressのテスト環境を作りたい方の役に立てれば幸いです。






