
目次
はじめに
Postmanとは
便利な機能① ~環境変数について〜
便利な機能② ~スクリプトについて〜
便利な機能③ ~Team共有について~
まとめ
はじめに
皆さんはシステム開発でAPIを作成したが、まだ画面ができていない。画面ができて結合する前にテストはしておきたい。
そんなときどうしていますでしょうか。
私はPostmanを使用しています。
Postmanには無料枠でも使用できる便利な機能が多々あります。
それを今回はご紹介させていただきます。
Postmanとは
簡単にPostmanの機能について説明させていただきます。
Postman とはURLやRequestの内容、TOKENを設定してAPIにRequestを送り、Responseを確認することができるツールです。
動作の説明のために以下のようなAPIをC#で作成しました。
以下のパラメータがリクエストで送られてきたときには「ログイン成功」、それ以外の場合には「ログイン失敗」と返すAPIです。
- LoginId:test
- Password:pass
public class LoginModel
{
public string LoginId { get; set; }
public string Password { get; set; }
}
public class PostmanTestApiController : ApiController
{
[ActionName("Login")]
public string Post([FromBody] LoginModel model)
{
var returnMessage = "";
if (model.LoginId == "test" && model.Password == "pass")
{
returnMessage = "ログイン成功";
}
else
{
returnMessage = "ログイン失敗";
}
return returnMessage;
}
}
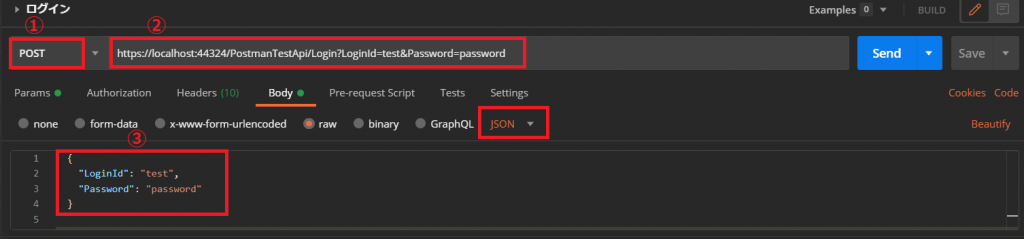
PostmanでAPIにリクエストを送る際には以下の点を設定します。
① PostかGetかを選択
② APIのURLを入力
③ リクエストの内容を入力(今回はJSON形式)

では早速、リクエストを送ってみます。
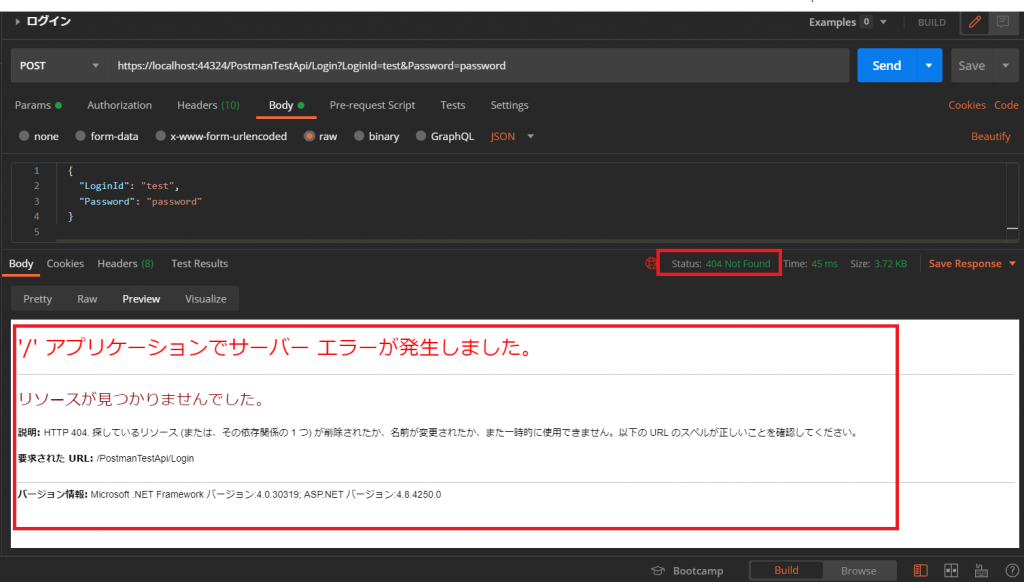
下記の画像の赤で囲った個所がレスポンスの結果になります。

おっと、404エラーが返ってきました。
失礼しました、URLが誤っておりました。
このように誤った内容でリクエストを送るとエラーの内容がレスポンスとして返ってきます。
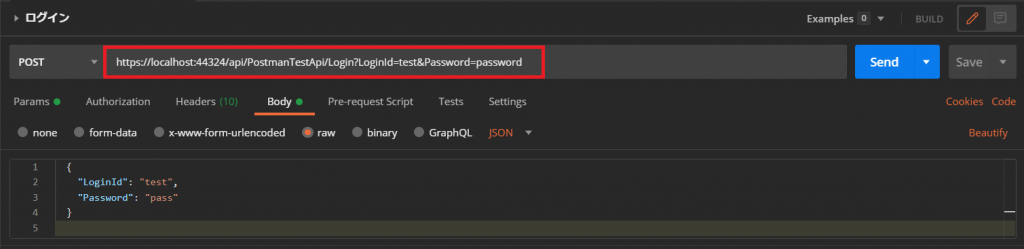
修正したので気を取り直して再度リクエストを送る送ってみます。
誤: https://localhost:44324/PostmanTestApi/Login?LoginId=test&Password=password
正: https://localhost:44324/api/PostmanTestApi/Login?LoginId=test&Password=password

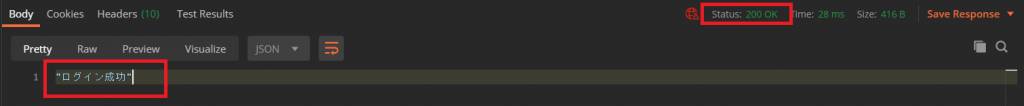
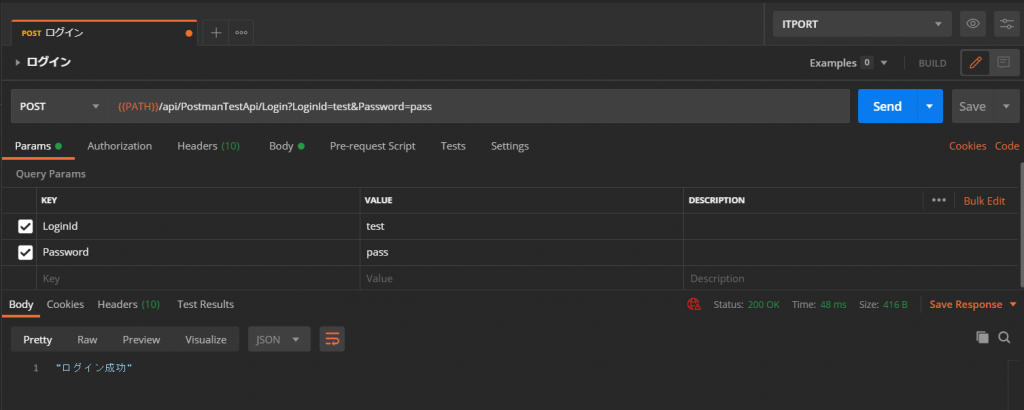
下記の画像の赤枠にStatus:200と表示されました。これが表示されればAPIに送ったリクエストに対して問題なくレスポンスが返ってきたということになります。
また、以下のパラメータでリクエストを送っているのでレスポンスで「ログイン成功」と返ってきました。
- LgoinId:test
- Password:pass

便利な機能① ~環境変数について〜
それではここからは本題に入っていきます。
まず、1つ目便利な機能は「環境変数」です。
Postmanではプログラミング言語と同様に変数を使用することができます。
使用する際には「{{変数名}}」とすることで環境変数をURLやパラメータ等に使用することができます。
URLを以下のようにすることでAPIが複数あった際に、WEBサーバーのIPが変わった際やポート番号が変更になった際に、環境変数の値を変更するだけで対応が完了します。
もし、APIが100個あった際には100個のAPIのURLを変更することになってしまします。
変更前: https://localhost:44324/api/PostmanTestApi/Login?LoginId=test&Password=password
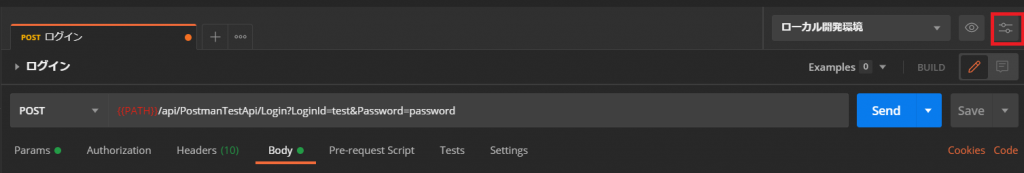
変更後: {{PATH}} /api/PostmanTestApi/Login?LoginId=test&Password=password
設定方法
1、下記画像のボタンを選択します。

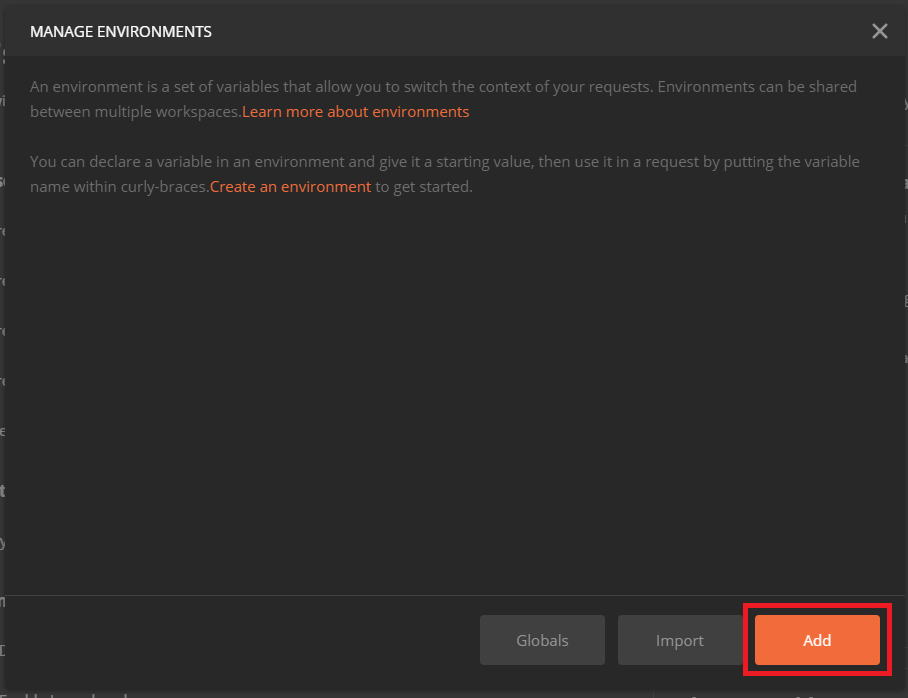
2、以下のウィンドウが表示されます。
Addを選択します。

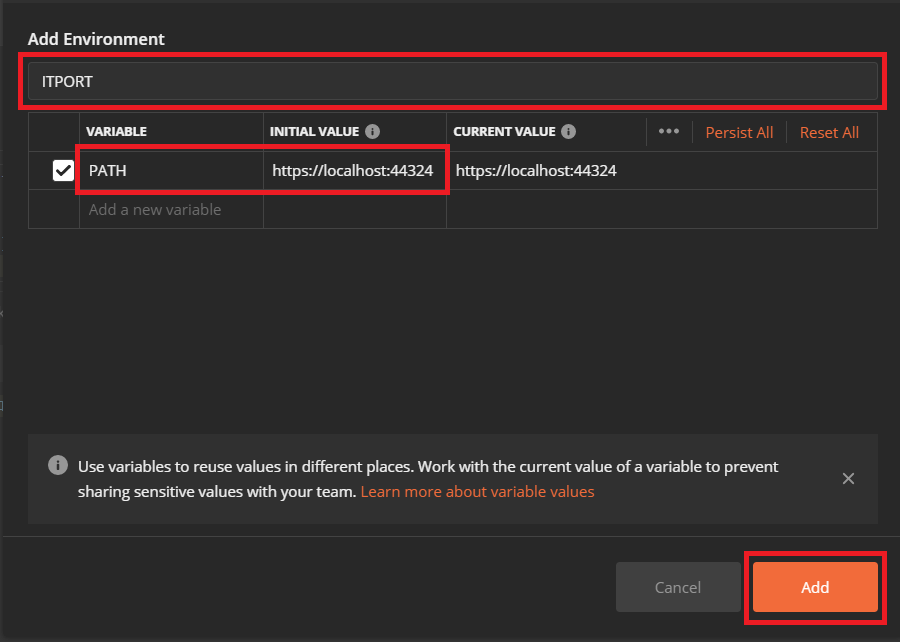
3、以下のウィンドウが表示されます。
以下の内容を入力しAddを選択します。
- Add Environment:任意の環境名
- VARIABLE:変数名
- INITIAL VALUE:値

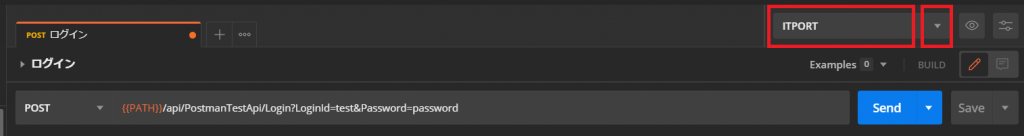
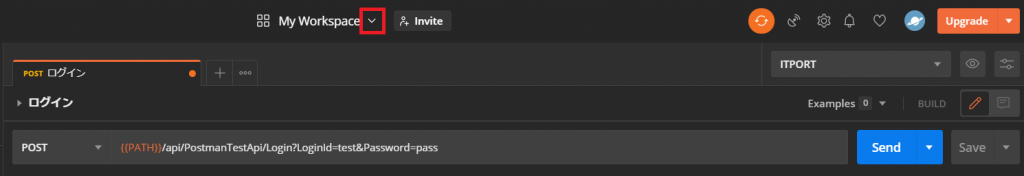
4、下記画像の「▼」ボタンを押して先ほど作成した環境変数を選択します。
これで設定は環境変数を使用する設定は完了になります。

5、実際にAPIにリクエストを送ってみます。
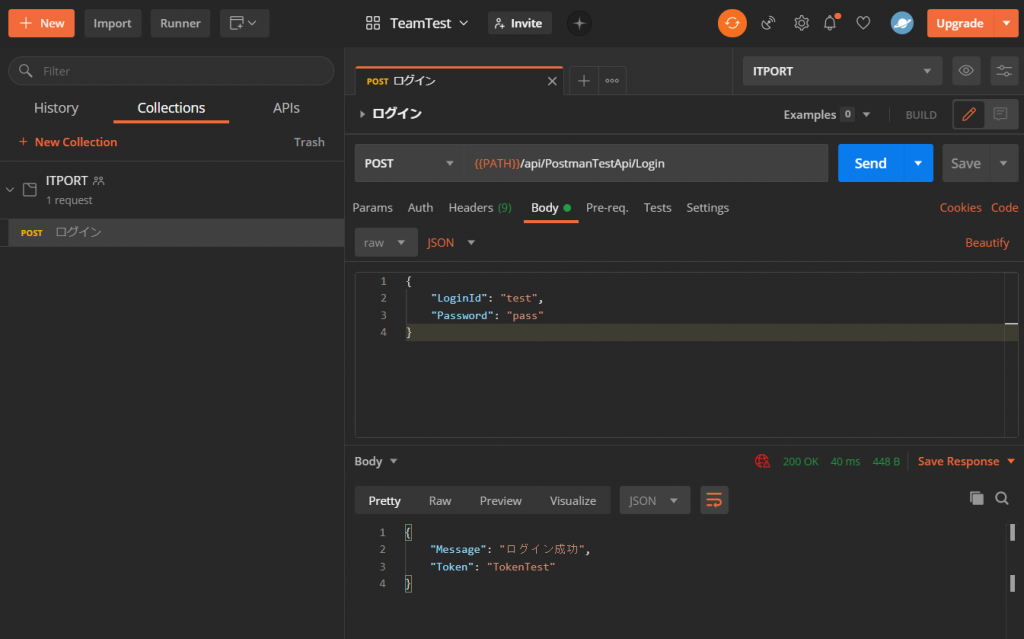
問題なくレスポンスが返ってきたことが確認できました。

便利な機能② ~スクリプトについて〜
次は、APIのレスポンスの値を変数の値を自動で入力する方法について紹介します。
APIのテストをしていて1つ目のAPIレスポンスのある値を次のAPIのパラメータに渡したい時があると思います。
固定の値であれば、変数に固定の値を入れておけばいいですが、可変する場合はそうはいきません。
例えばログイントークンなどがそれにあたると思います。
先ほどのテストプログラムを以下のように変更しました。
レスポンスのモデルを作成し、メッセージとトークンを返すように変更しました。
トークンは今回はただの「TokenTest」という文字列を返します。
public class LoginModel
{
public string LoginId { get; set; }
public string Password { get; set; }
}
public class ResponseModel
{
public string Message { get; set; }
public string Token { get; set; }
}
public class PostmanTestApiController : ApiController
{
[ActionName("Login")]
public ResponseModel Post([FromBody] LoginModel model)
{
var responseModel = new ResponseModel();
if (model.LoginId == "test" && model.Password == "pass")
{
responseModel.Message = "ログイン成功";
responseModel.Token = "TokenTest";
}
else
{
responseModel.Message = "ログイン失敗";
}
return responseModel;
}
}
設定方法
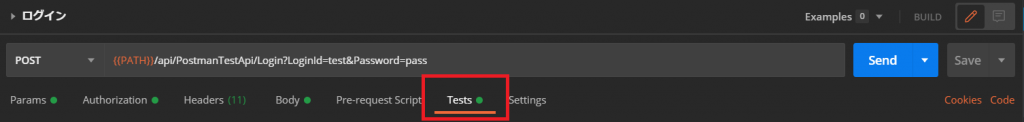
1、Testsタブを選択します。
Testsは、レスポンスがあった際に書いたスクリプトが自動で実行できる機能になっています。

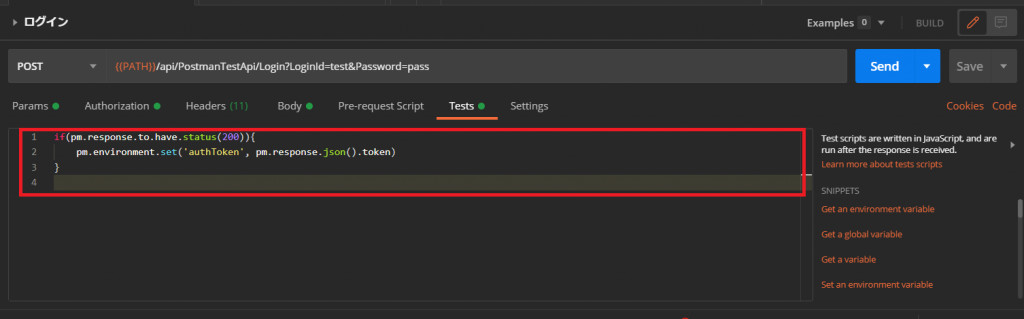
2、実行したいスクリプトを書きます。

書き込んだスクリプトの内容は以下になります。
// レスポンスのStatus:200なら実行
if(pm.response.to.have.status(200)){
// AuthTokenという変数に、レスポンスのTokenというプロパティの値をセット
pm.environment.set('AuthToken', pm.response.json().Token)
}
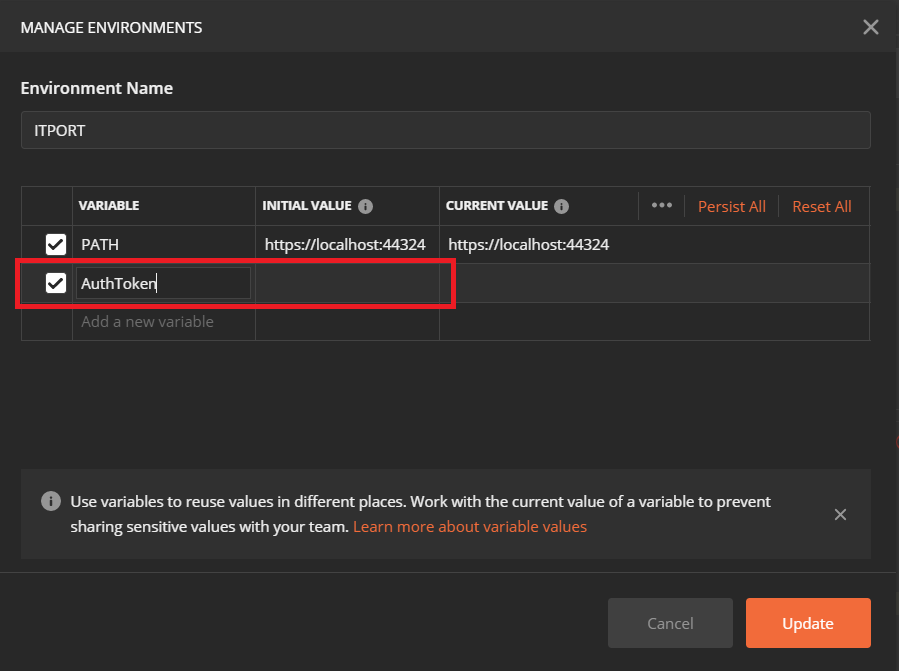
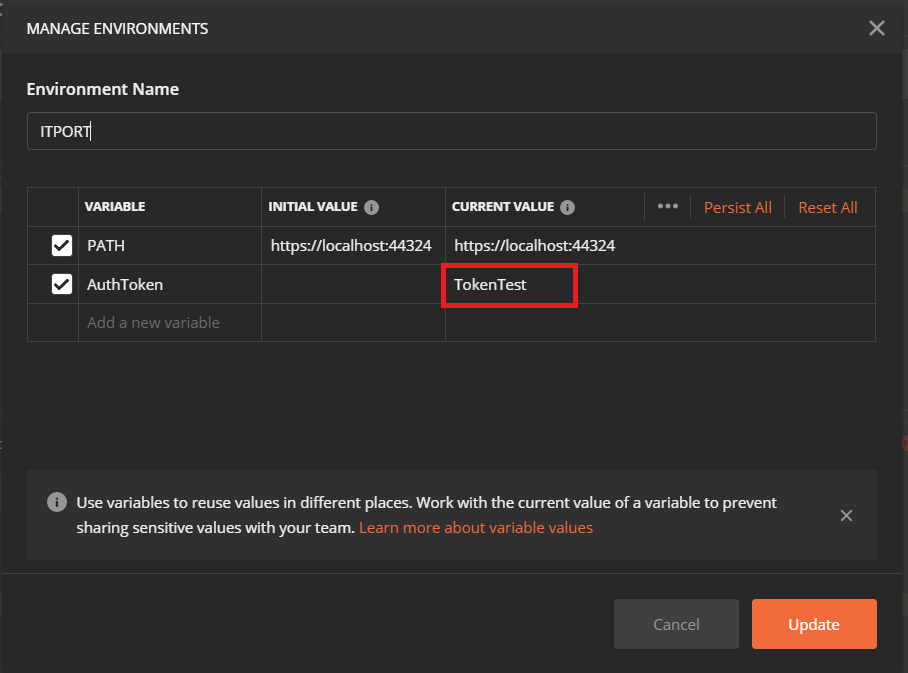
3、「AuthToken」という変数を値なしで宣言します。

4、APIをにリクエストを送ってみます。

5、先ほど作成したAuthTokenという変数に「TokenTest」が入ったのが確認できます。
あとは、この変数をパラメータやTokenに設定するだけになります。
便利な機能③ ~Team共有について~
次はチーム共有について紹介します。
チーム開発をしていると自分が作成したリクエストを他の人にも共有したり、他の人が作成したリクエストを使用したいということが多々あると思います。
では、その方法を紹介したいと思います。
設定方法
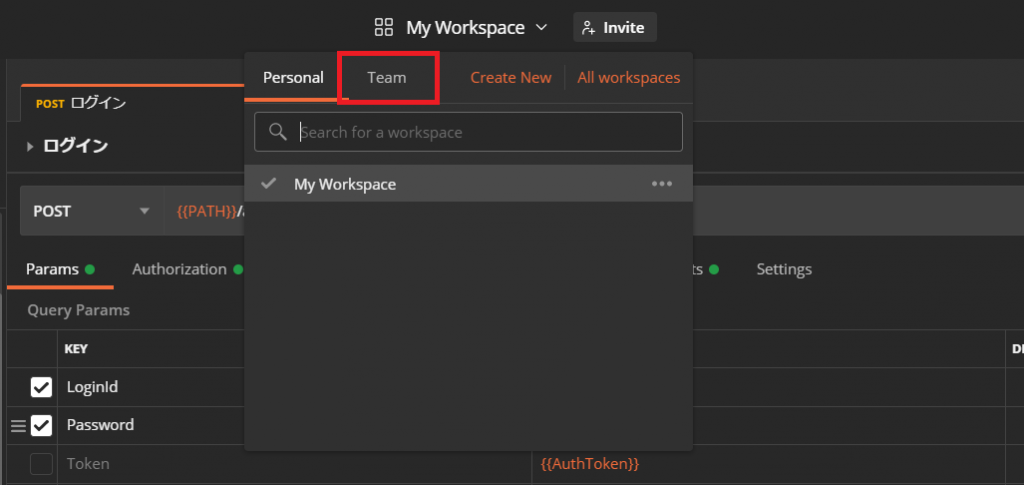
1、下記画像のボタンを選択します。

2、下記画像の「Team」を選択します。

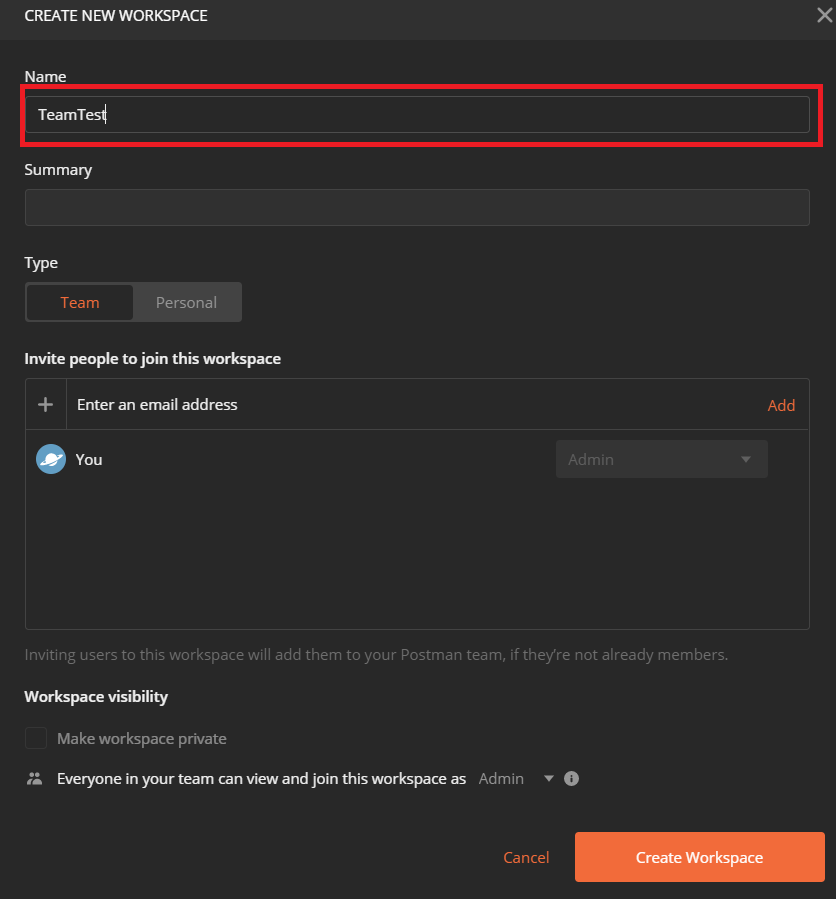
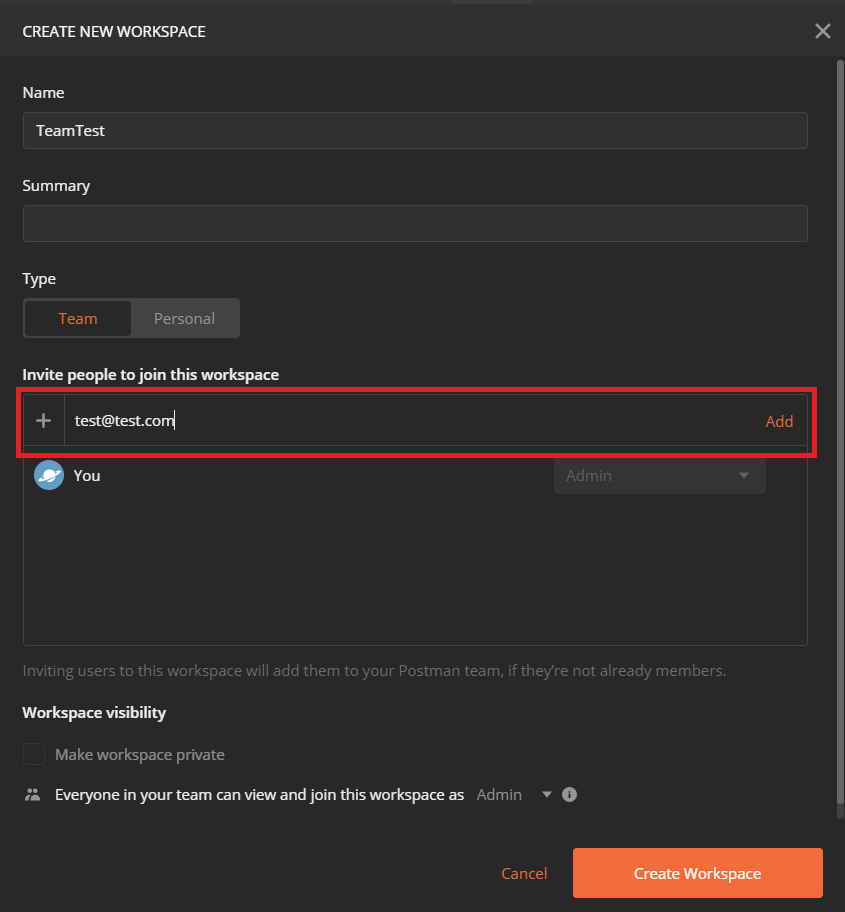
3、任意のチーム名を入力します。

4、共有したいメンバーのメールアドレスを入力し、「Add」ボタンを選択します。
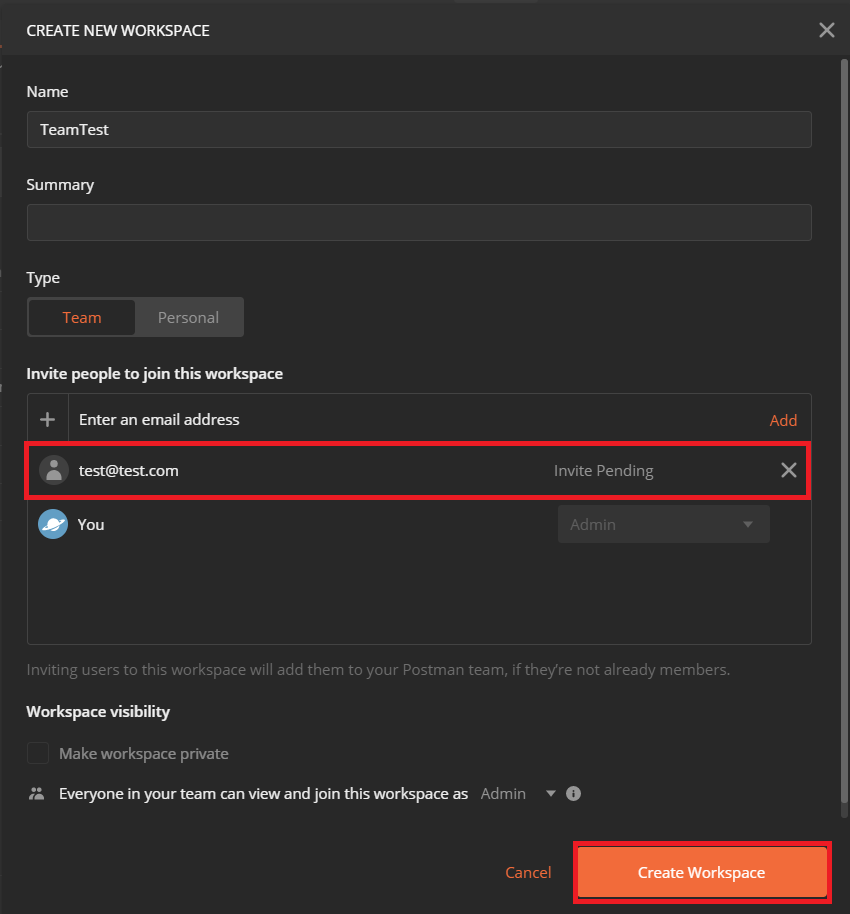
※共有したいメンバー分、入力します。

5、「Create Workspace」を選択します。

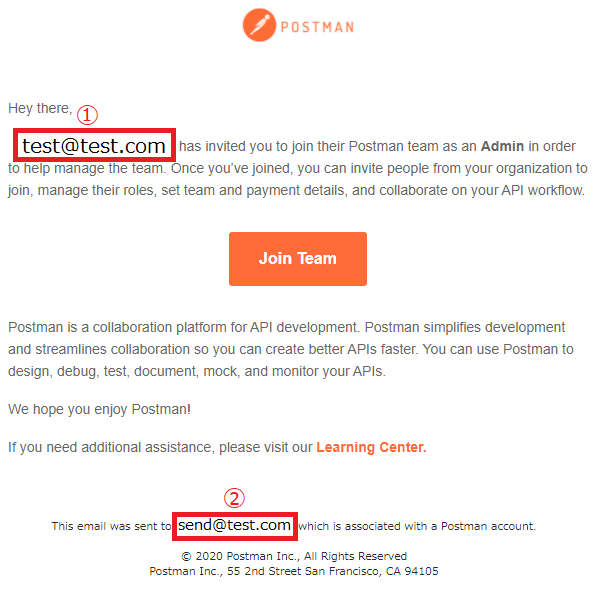
6、上記の4で指定したユーザすべてに以下のメールが送られます。
① 4で選択したアドレス
② Teamを作成したアカウントのメールアドレス

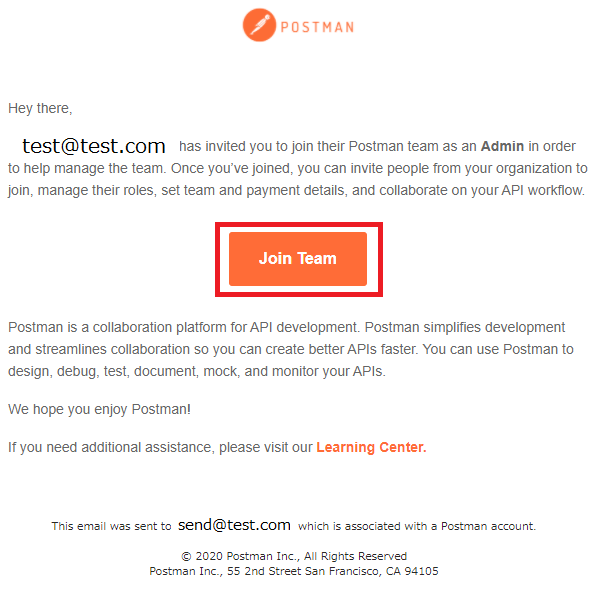
7、「Join Team」を選択します。

8、これでTeam共有が可能になります。
9、実際に共有されたアカウントでログインしてみます。
※共有されたアカウントの画面は白背景にしております。
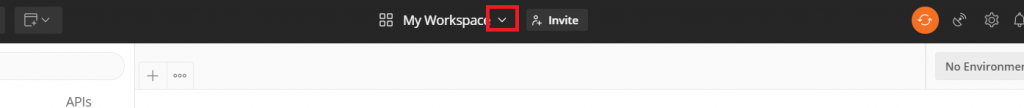
10、画像のボタンを選択します。

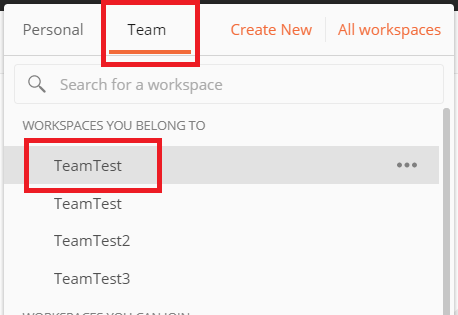
11、開いたウィンドウで「Team」タブを選択し、先ほど共有した「TeamTest」を選択します。

12、下記画面の「▼」ボタンを押して環境変数を先ほど作成した「ITPORT」に変更します。
13、 Collection を作成します。
※リクエストの共有はCollection単位となります。
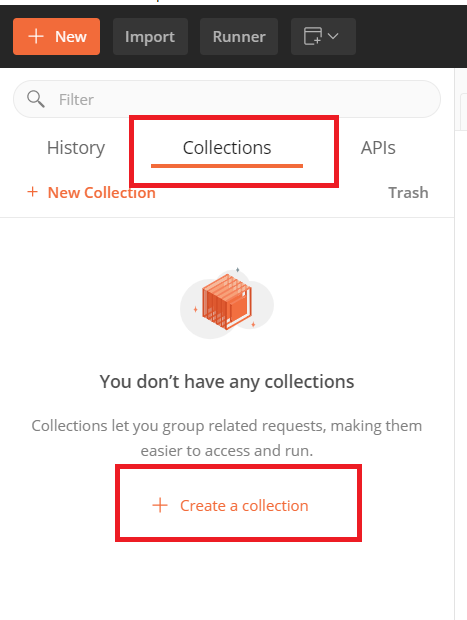
14、Collectionsタブを選択し、「+ Create a collection」を選択します。

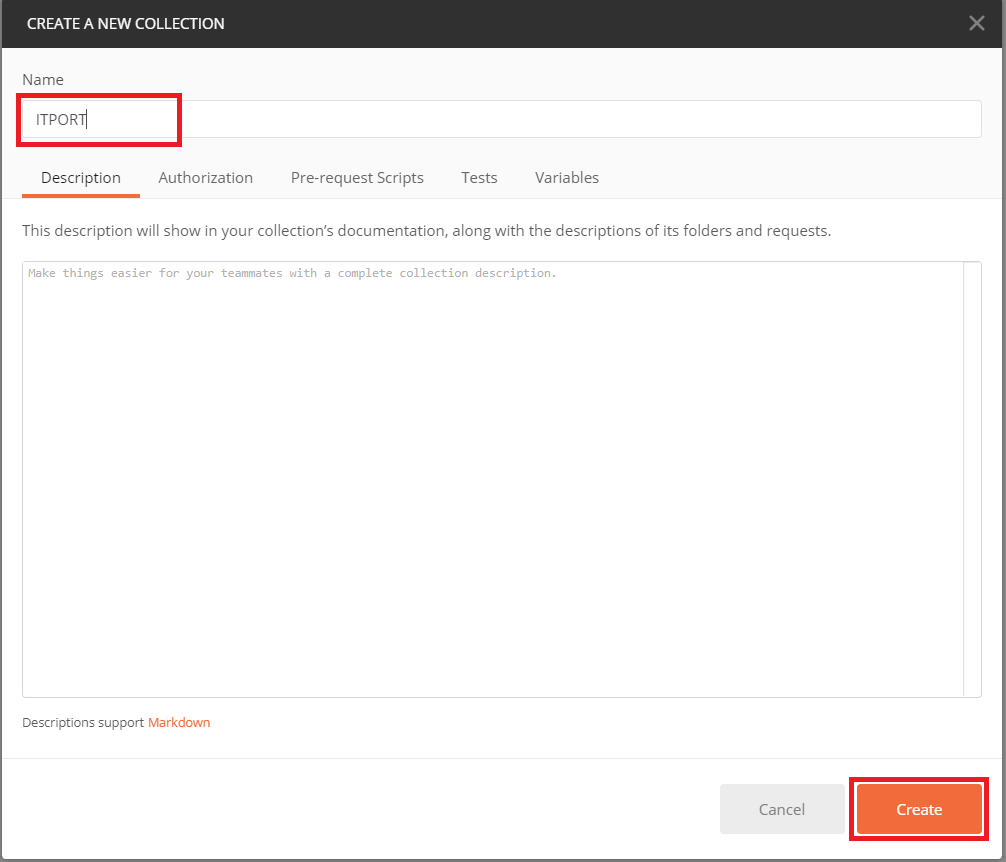
15、任意の名前を付けて「Create」を選択します。
今回は名前を「ITPORT」とします。

16、レフトメニューに作成した Collection が表示されます。
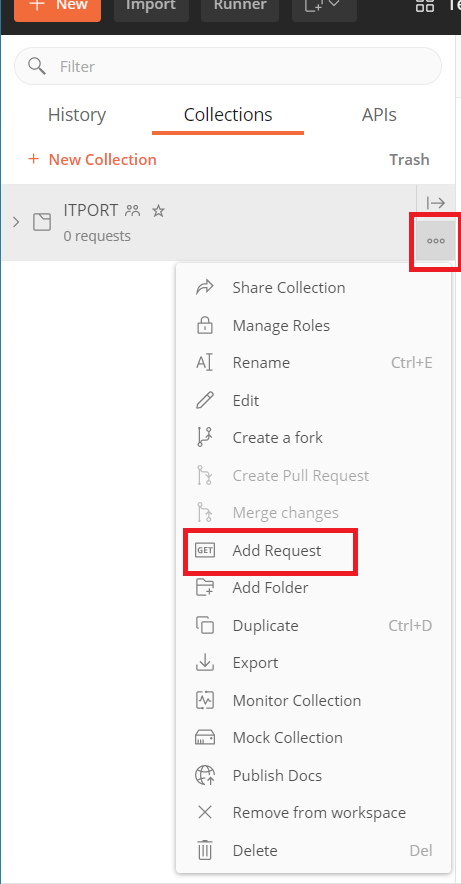
作成した Collection の「○○○」ボタンを選択し、「Add Request」を選択します。

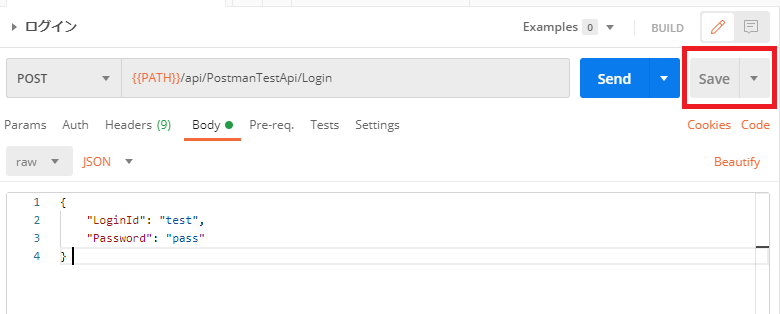
17、以下の設定で「Save」を選択します。

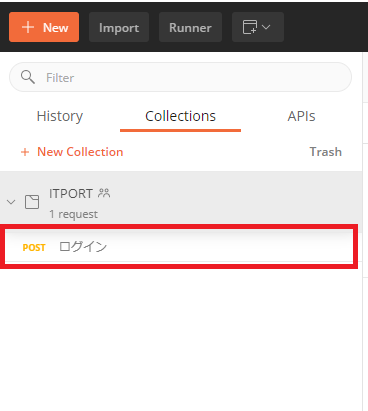
18、レフトメニューの「ITPORT」Collectionにログインリクエストが追加されます。

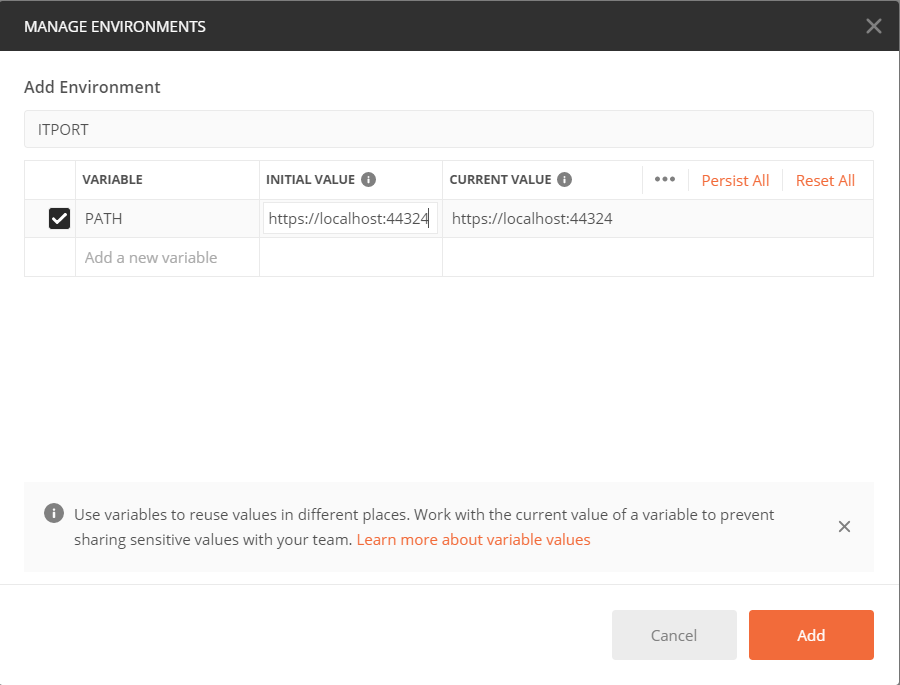
19、環境変数を以下の設定で登録します。

20、共有元ユーザのアカウントに戻り、共有先のアカウントで作成した、環境変数とリクエストをAPIに送り正しくレスポンスが返ってくることを確認します。

まとめ
今回は、Postmanの便利な機能について紹介しました。
ただ、普段何気なく使用している他のツールも実は自分が知らないだけで知っている便利な機能があると思います。
今後もツールや色んなソフトを使用していくと思いますが、機能をフルに活用していきたいと思いました。
また、今後も色々なツールの便利機能についてご紹介させていただければと思います。
