
目次
はじめに
開発者ツールを使って要素を特定
プロジェクト作成
コーディング
終わり
はじめに
最近C#でSeleniumを使ってブラウザの自動操作をやってみたので、その内容を記事にしようと思います。
この記事での目標は「ブラウザの立ち上げ~Googleアカウントでログインするまでを自動化してみる」です。
環境
Windows10
Visual Studio 2019 (C#)
Google Chrome
Selenium WebDriver
開発者ツールを使って要素を特定
今回のGoogleアカウントのログインの流れは
ログインページ→メールアドレス入力→パスワード入力→ログイン
の順に行います。
プログラムで行う操作を整理すると
・ログインページへ遷移する
・「メールアドレス」を入力してクリックする
・「パスワード」を入力してクリックする
です。
太字は動作を表しているつもりで、その動作の対象となる項目を鍵括弧で囲っています。
動作については行うことが決まっていれば書き方は決まっていますが、動作の対象は自分で調査する必要があります。
そのため開発者ツールと呼ばれるものを使って鍵括弧の項目を調べていきます。
まずGoogleアカウントでログインされている場合はいったんログアウトして、以下のURLをクリックします。
https://www.google.com/accounts/Login?hl=ja
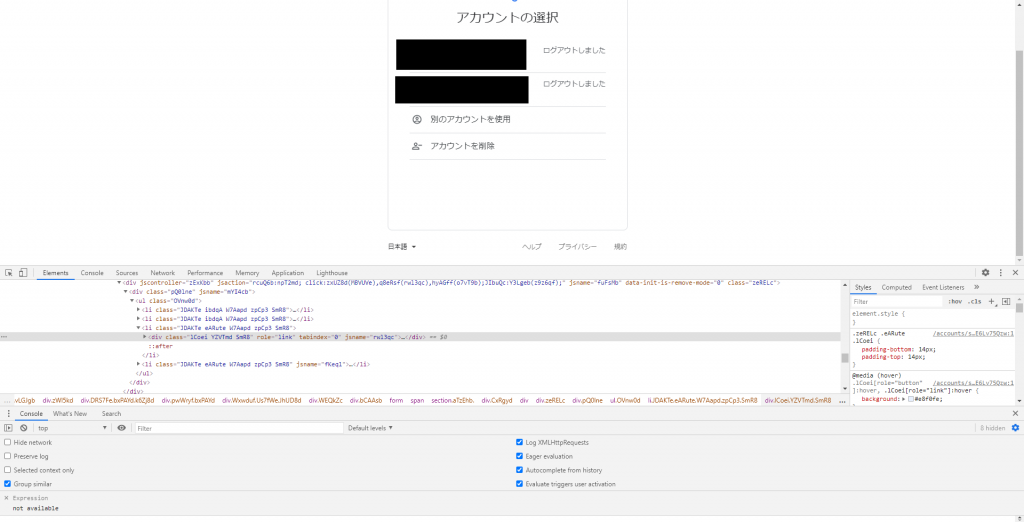
そうすると今までログインしたログインアカウントが一覧で表示されるので、「別のアカウントを使用」をクリックします。
メールアドレスを入力する画面が表示されたらキーボードのF12を押します。
そうすると開発者ツールと呼ばれるウィンドウが表示されます。

この開発者ツールを使って必要なHTMLタグを調べていきます。
ログインページへ遷移後に行う操作は
「メールアドレス」を入力してクリックする
なので、
「メールアドレス」の入力欄のHTMLタグを調べます。
開発者ツールの左上にある四角とマウスポインタ―のアイコンをクリックします。
そうするとブラウザ上でマウスを合わせた箇所にHTML情報が表示されます。

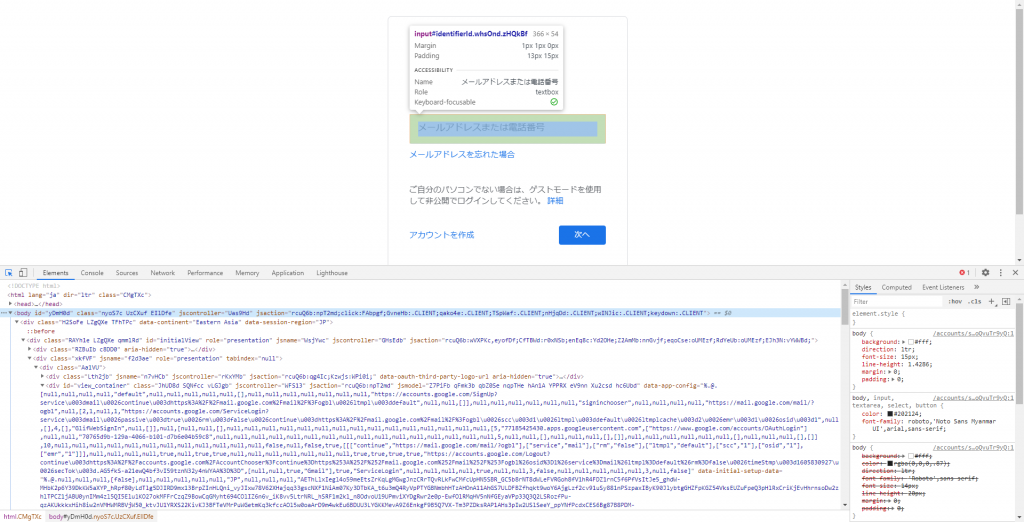
この状態で「メールアドレス」の入力欄にマウスを合わせ、クリックします。
そうすると開発者ツールのウィンドウの中が移動し、「メールアドレス」の入力欄のHTMLが表示されます。
ここで取得できるHTMLは以下です。
次の操作は
「パスワード」を入力してクリックする
なので、
「メールアドレス」を入力して「次へ」をクリックし、「パスワード」の入力欄を表示します。
そうしたら先ほどと同じ作業をすると以下のHTMLが取得できます。
プロジェクト作成
ページのURLと対象となる要素が見つかったので、これからコーディングを始めていきます。
まずVisual Studioを起動して「新しいプロジェクトの作成」→「コンソールアプリ(.Net Core)」をクリックします。
次のプロジェクト名や場所は任意で入力いただいて「作成」をクリックします。
そうするとプロジェクトが作成され、コーディング画面が表示されます。
次にSeleniumを使うためのライブラリをインストールしていきます。
インストールといってもVisual Studio上で完結するので、ブラウザであるページに行ってダウンロードのようなことは不要です。
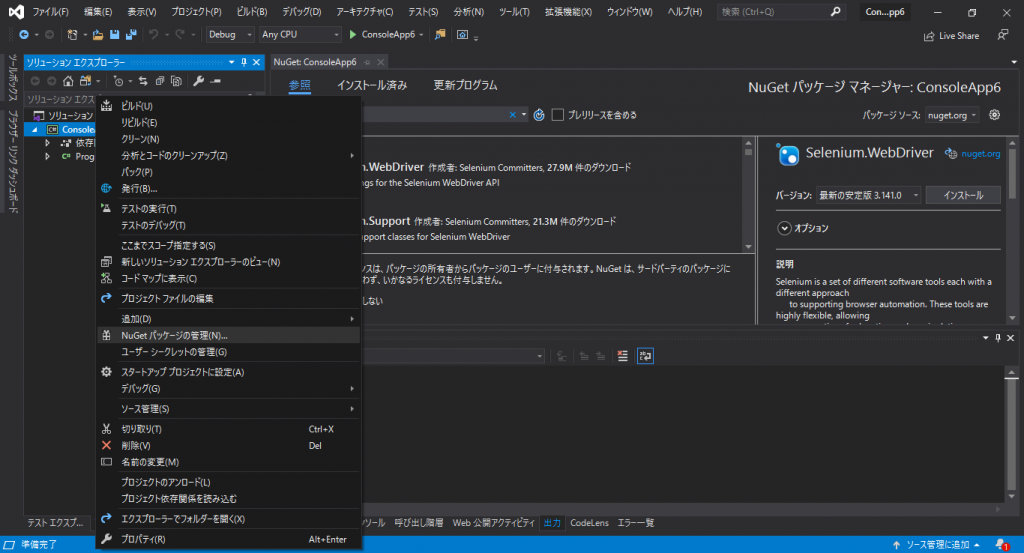
ソリューションエクスプローラの中にあるプロジェクトを右クリック→「Nugetパッケージの管理」をクリック。

そうするとNuget経由でインストールしたライブラリが表示されますので、「参照」タブをクリック→検索窓に「Selenium」と入れて「Selenium.WebDriver」をインストールします。
次に「Selenium Chrome」と入れて「 Selenium.Chrome.WebDriver」をインストールします。
コーディング
では実際のコーディングに移ります。
Program.csを下記のように修正します。
using System;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using OpenQA.Selenium.Support.UI;
namespace ConsoleApp6
{
class Program
{
static void Main(string[] args)
{
string mailAddress = "自分のログインメールアドレスをここに入力";
string password = "自分のパスワードをここに入力";
// Seleniumが操作するWebDriverを宣言
var options = new ChromeOptions();
IWebDriver driver = new ChromeDriver(options);
// Googleログイン画面へ
driver.Url = "https://www.google.com/accounts?hl=ja-JP";
// 要素が見つかるまで待機するための準備
var wait = new WebDriverWait(driver, TimeSpan.FromSeconds(30));
// メールアドレスの入力欄を探す
var mailAddressElement = wait.Until( drv => drv.FindElement( By.XPath("//input[@id='identifierId']") ) );
// メールアドレスを入力
mailAddressElement.SendKeys(mailAddress);
mailAddressElement.SendKeys(Keys.Enter);
// 画面が変わるまで時間がかかるので、2000ミリ秒(=2秒)待ち
System.Threading.Thread.Sleep(2000);
// パスワードの入力欄を探す
var passwordElement = wait.Until(drv => drv.FindElement(By.XPath("//input[@type='password']")));
// パスワードを入力
passwordElement.SendKeys(password);
passwordElement.SendKeys(Keys.Enter);
}
}
}
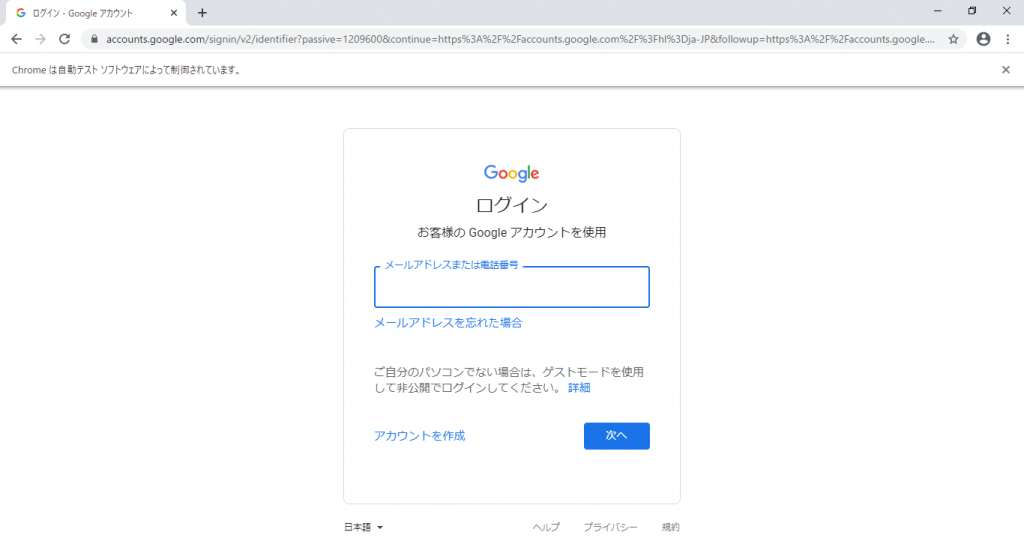
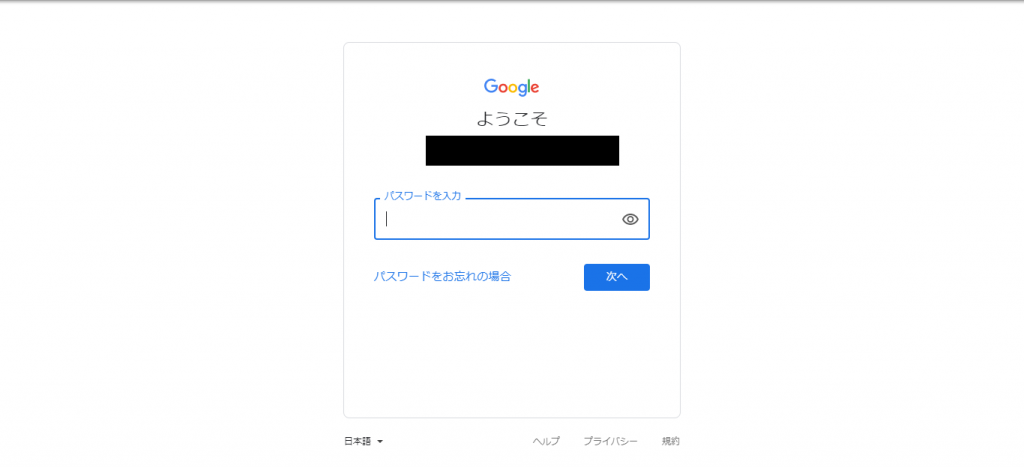
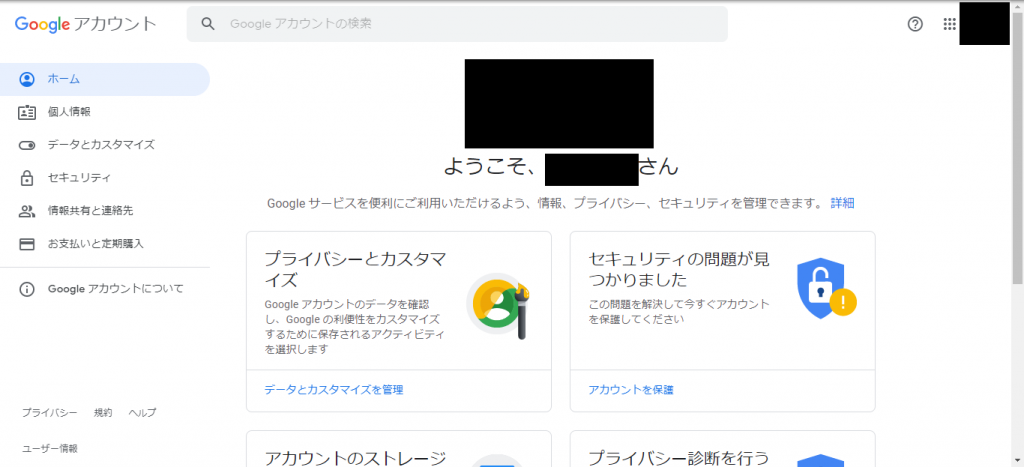
このプログラムを動作するとブラウザが立ち上がり、以下の画面を順に進んでいきます。



このコードで変数mailAddress、passwordへ渡す値は自身のメールアドレス、パスワードに変更すればログインまで自動でできます。
// Seleniumが操作するWebDriverを宣言
var options = new ChromeOptions();
IWebDriver driver = new ChromeDriver(options);
// Googleログイン画面へ
driver.Url = "https://www.google.com/accounts?hl=ja-JP";
このコードでSeleniumで操作するWebDriverを宣言しています。
ここではChromeを操作するためChromeDriverにしていますが、他のブラウザを操作したい場合は
NugetでそのブラウザのWebDriverのライブラリをインストールした後、このコードを書き換えれば大丈夫です。
その後最初のページのURLを渡します。
// 要素が見つかるまで待機するための準備
var wait = new WebDriverWait(driver, TimeSpan.FromSeconds(30));
次の操作は入力欄を指定し、その入力欄にメールアドレスを入力します。
ただ前のコードでURLを指定してページ遷移を行いましたが、ページ遷移が終わるまで1秒以上時間がかかります。
プログラムの処理はミリ秒単位で次の処理に進むので、ぺージ遷移前に指定した入力欄を探そうとし、
ぺージ遷移が終わっていないので、要素が存在せずエラーとなってしまいます。
そのため、指定した時間の間、要素を探してもらうようにします。
それが上のコードです。
// メールアドレスの入力欄を探す
var mailAddressElement = wait.Until( drv => drv.FindElement( By.XPath("//input[@id='identifierId']") ) );
// メールアドレスを入力
mailAddressElement.SendKeys(mailAddress);
mailAddressElement.SendKeys(Keys.Enter);
次に入力欄を探してメールアドレスを入力する処理を書いてます。
ここではFindElementメソッドの引数に入力欄のHTML情報を渡します。
XPathについては省略しますので、Seleniumの公式ドキュメントや解説サイトをご確認ください。
引数のHTML情報は先ほど開発者ツールで調べたHTMLを使用します。
メールアドレスの入力欄のHTMLは以下の通りでした。
ここではHTMLのタグが「input」で、idが「identifierId」となっているので、引数にはinput[@id=’identifierId’]と指定します。
要素が見つかったら、SendKeysメソッドの引数に入力したい値を渡します。
次の画面が変わるまで待つ処理とパスワードの入力も同様なので、これでログインができるようになりました。
終わり
ブラウザの自動操作は意外と簡単にでき、処理時間もそこまでかからないです。
ただ通信先は企業や別の人のサーバーなので、短時間で何百回、何千回とやるとサーバー攻撃とみなされますのでご注意を。
利用規約で自動操作を禁止しているサイトもあるので、よく確認してから行いましょう。






