
目次
はじめに
画面構成 -IM-BloomMaker-
ユーザと申請日の調整
1. 氏名の自動表示
2. 申請日の自動表示
おわりに
はじめに
前回はAccel Studioのシンプルなワークフローを使って、実際に利用できるところまで紹介しました。
今回は、前回Accel Studioで作成したアプリに変更を加え、より実務で利用できるようにしていきたいと思います。
今後複数回に分けて、 Accel Studioで作成したアプリをIM-BloomMakerやLogicDesignerで変更していきたいと思います。
画面構成 -IM-BloomMaker-
まず、前回Accel Studioの業務テンプレート『シンプルなワークフロー』から作成されたアプリがどのような画面構成で自動作成されたか確認します。
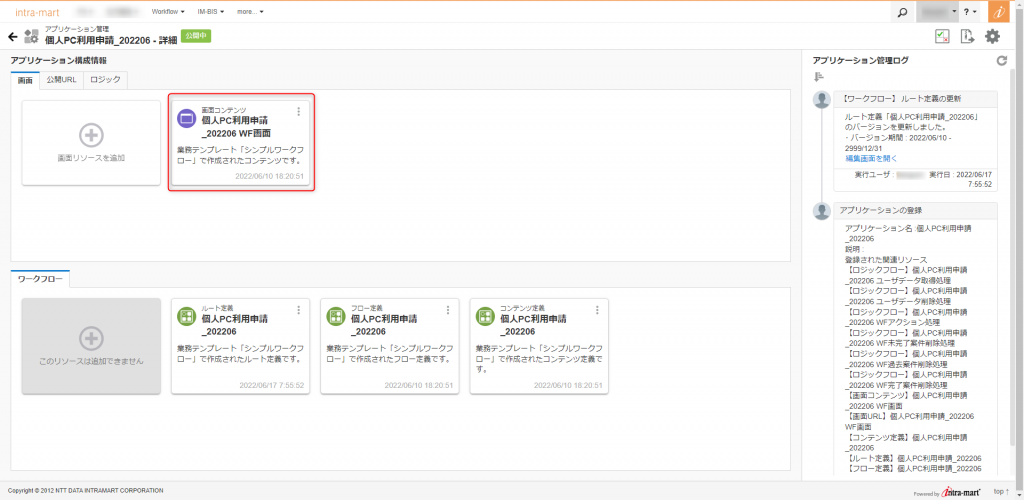
アプリケーション管理 > アプリケーション一覧 より、前回作成した「個人PC利用申請_202206」を選択後、画面タブの画面コンテンツ「個人PC利用申請_202206 WF画面」を選択します。

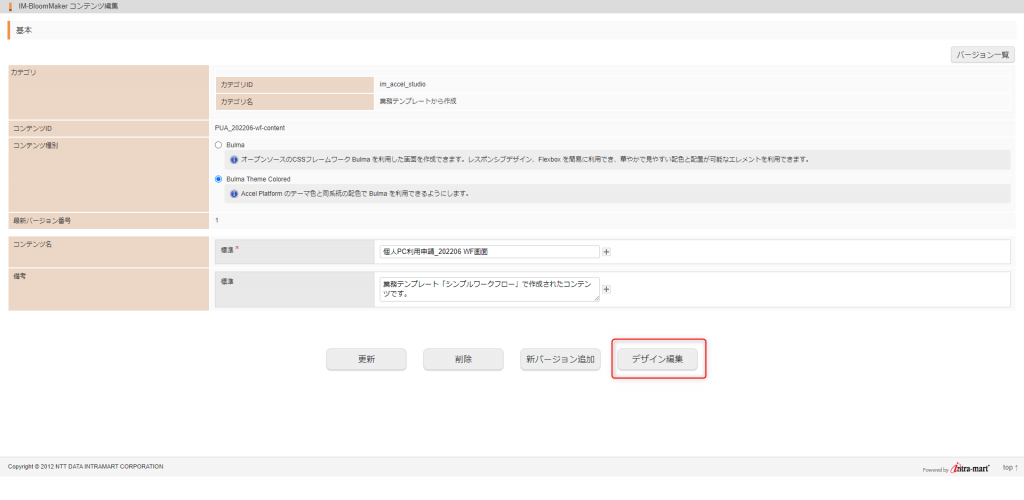
IM-BloomMaker コンテンツ編集画面が開きますので、「デザイン編集」ボタンを選択します。

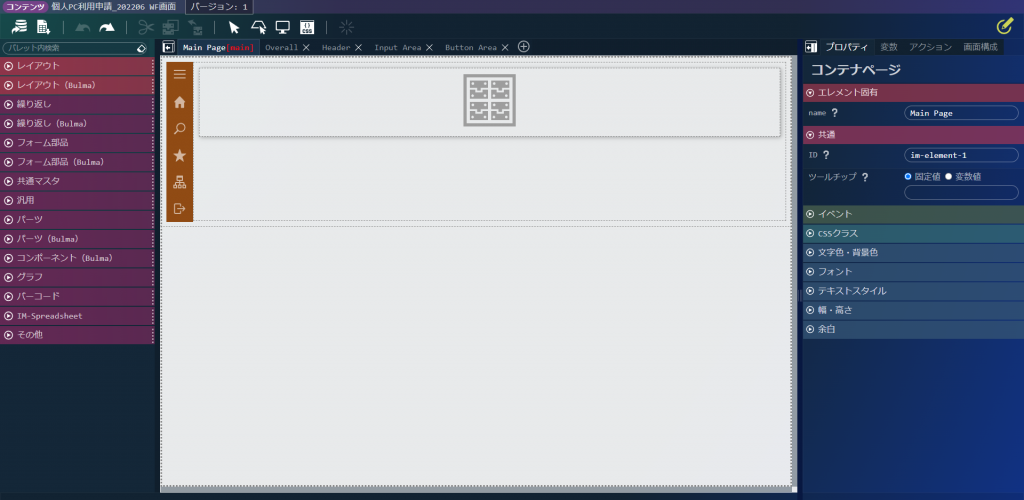
IM-BloomMakerの編集画面では既に複数のページが作成されており、メイン画面にその他のコンテナページが埋め込まれています。

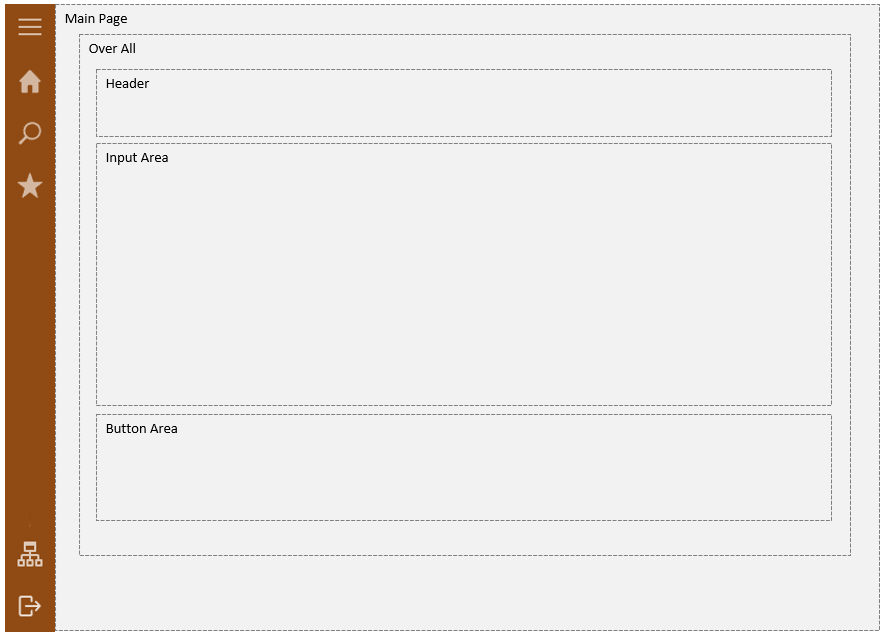
自動で作成されたアプリは、以下のような構成になっています。

Main Page
サイドメニューコンテナの中に、サイドバーとコンテナページ「Over All」が配置されています。
Over All
「Header」と「Input Area」と「Button Area」のコンテナページが配置されています。
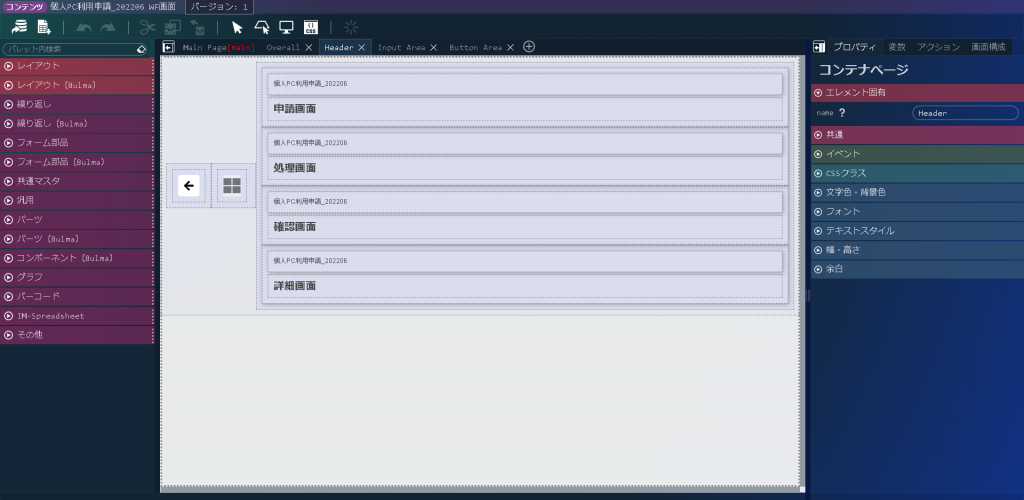
Header
アプリケーション名と画面種別に応じた画面名が表示されます。
申請・処理・確認・詳細の4つが配置されていますが、画面表示時の画面種別(pageType)により、表示/非表示が制御されています。そのため、画面表示時には1つしか表示されないようになっています。

Input Area
Accel Studioで設定した項目が配置されているエリアになります。
画面種別に応じて、デフォルトで表示されるボタンが制御されています。
項目追加の際、特に切り分ける必要がなければこのコンテナに項目を追加していくのがいいでしょう。
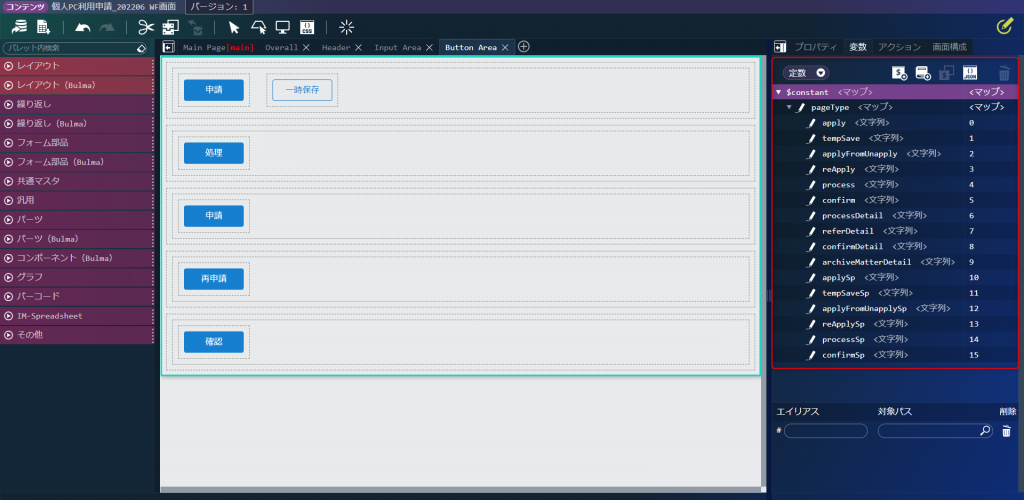
Button Area
画面種別 (pageType) に応じたボタンが表示されるエリアになります。画面種別はデフォルトで定数として設定されています。
それぞれボタンがグループされたエレメントの表示/非表示は、画面種別によって制御されています。
| ボタン名 | 画面種別 |
| 申請/一時保存 | 申請画面、一時保存画面、申請画面(スマートフォン用)、一時保存画面(スマートフォン用) |
| 処理 | 処理画面、処理画面(スマートフォン用) |
| 申請 | 申請(起票案件)画面、申請(起票案件)画面(スマートフォン用) |
| 再申請 | 再申請画面、再申請画面(スマートフォン用) |
| 確認 | 確認画面、確認画面(スマートフォン用) |

ユーザと申請日の調整
アプリの画面項目の追加・変更をしていきたいと思います。
1. 氏名の自動表示
初期表示時、テキストボックスとなっている氏名にログインユーザが自動入力されるように変更します。
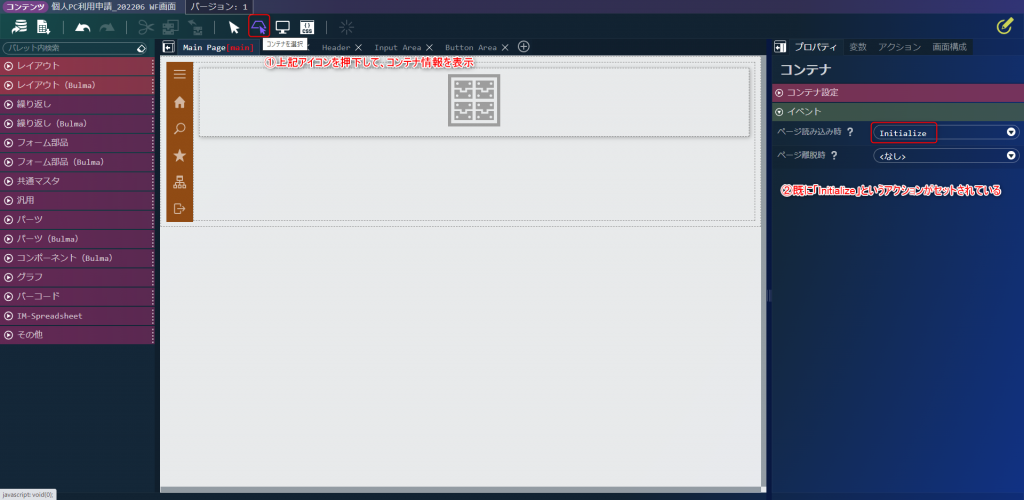
初期表示時の処理は、コンテナのイベント「ページ読み込み時」にアクションを設定することで実行されます。
デフォルトでは既に「Initialize」というアクションが設定されているため、このアクションに処理を追加してみましょう。


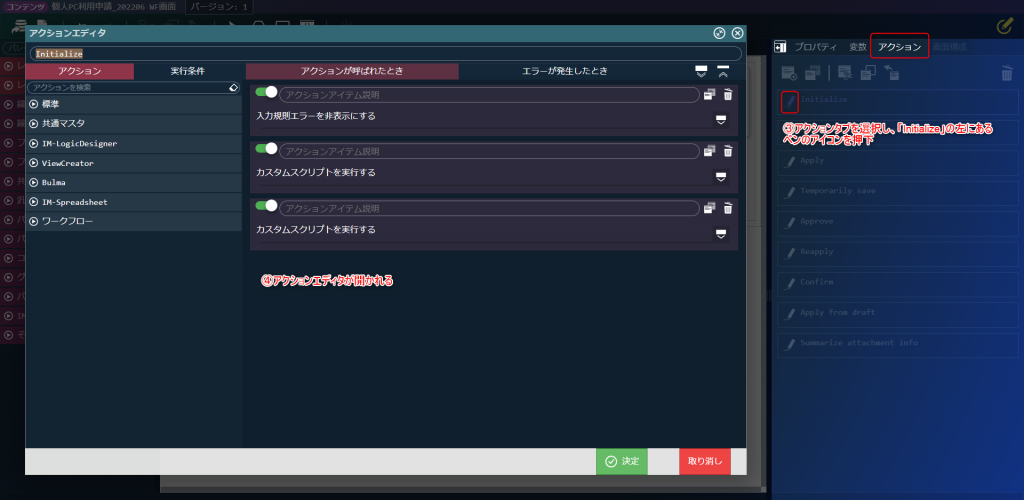
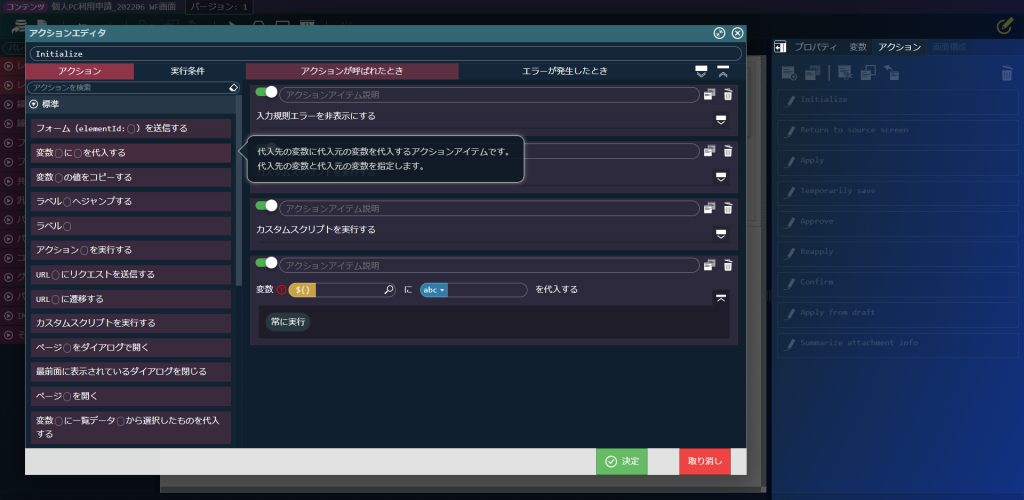
アクションエディタが開かれたら、左側の「アクション」タブから「標準」 – 「変数〇に〇を代入する」を選択し、アクションの最後に追加します。

追加されたアクションの変数を以下のように設定します。
変数 $variable.state.optionalParameter.userParameter.user に$env.userContext.userProfile.userName を代入する
これで氏名(物理名:user)にログインユーザ名が初期表示されるようになります。
ただこの設定のみだと、アクションが「常に実行」となっているため、手入力して保存された内容が初期表示時に上書きされたり、共通マスタでユーザ名が変更された際、申請時の内容が上書きされて変更されてしまうなどが起こりえます。
このような場合、変更条件を変更する必要があります。

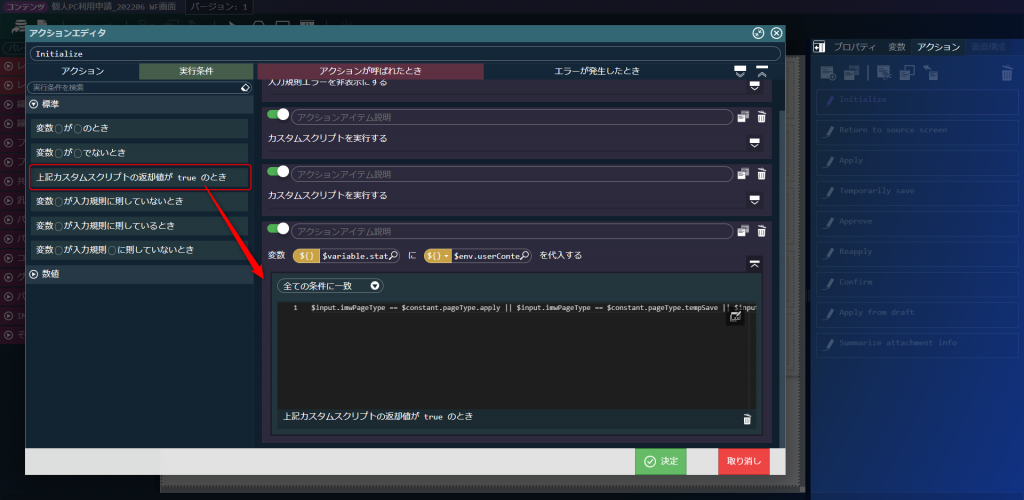
左側の「実行条件」タブから「標準」 – 「上記カスタムスクリプトの返却値がtrueのとき」を、先ほど追加したアクションに対してドラッグ&ドロップします。
今回、実行条件はHeader「申請画面」の表示条件と同じく、画面種別に応じた設定としました。
$input.imwPageType == $constant.pageType.apply || $input.imwPageType == $constant.pageType.tempSave || $input.imwPageType == $constant.pageType.applyFromUnapply || $input.imwPageType == $constant.pageType.reApply || $input.imwPageType == $constant.pageType.applySp || $input.imwPageType == $constant.pageType.tempSaveSp || $input.imwPageType == $constant.pageType.applyFromUnapplySp || $input.imwPageType == $constant.pageType.reApplySp
補足:変数タブについて
変数タブでは、下記のタイプを扱うことができます。
| タイプ | 内容 |
| 変数 ($variable) | $variable として変数を扱うことができます |
| 定数($constant) | $constant として定数を扱うことができます |
| 入力 ($input) | $input としてサーバロジックから取得する値を扱うことができます |
| 多言語 | 複数の言語によって使い分けができる変数です。ロケールに応じた表示が必要な際に利用します |
| 環境 ($env) | $env として実装環境に依存したアカウントコンテキスト、クライアント情報、ユーザコンテキストの情報を扱うことができます |
それぞれの設定などの詳細は、下記をご参照ください。
IM-BloomMaker ユーザ操作ガイド 5.5.変数タブの機能説明
2. 申請日の自動表示
申請日は、申請されたタイミングで当日日付が入るようにします。
ただ、いくつか気をつけないといけない点があるため、今回は下記を加味した設定をしたいと思います。
・申請されたタイミングで保存され、再申請がされた場合には上書きされるようにする
・申請画面の「一時保存」のタイミングでは申請日は設定しない
・画面種別により、表示/非表示を切り替える。具体的には「申請画面」では非表示とする
1)申請日に当日日付を代入するアクション追加
まず画面項目「申請日」に当日日付を代入するアクションを作成します。
右側のアクションタブより、新規作成のアイコンを押下します。
アクションエディタを開き、下記の内容でアクションを作成します。
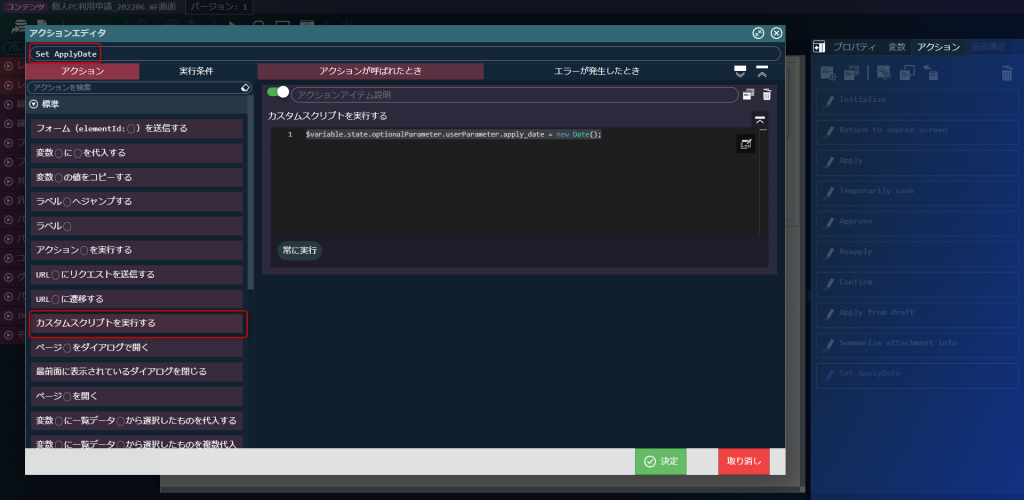
アクション名を任意で設定します。
今回は「Set applyDate」とします。
左側の「アクション」タブから「標準」 – 「カスタムスクリプトを実行する」を選択し、アクションの最後に追加します。 また実行条件は「常に実行」のままとします。
カスタムスクリプトには、下記を入力します。
$variable.state.optionalParameter.userParameter.apply_date = new Date();

2) 申請日追加アクションの呼出設定追加
次に、追加したアクションを別のアクションから呼出できるように設定します。
追加する対象のアクションは以下とします。
それぞれのアクションは、下記対象画面のボタンが押された際にイベント処理として実行されるよう設定済みのため、下記三つのアクションに対して、作成した「Set applyDate」を追加します。
| アクション名 | ボタン名 | 対象画面 |
| Apply | 申請 | 申請画面、一時保存画面、申請画面(スマートフォン用)、一時保存画面(スマートフォン用) |
| Reapply | 再申請 | 再申請画面、再申請画面(スマートフォン用) |
| Apply from draft | 申請 | 申請(起票案件)画面、申請(起票案件)画面(スマートフォン用) |
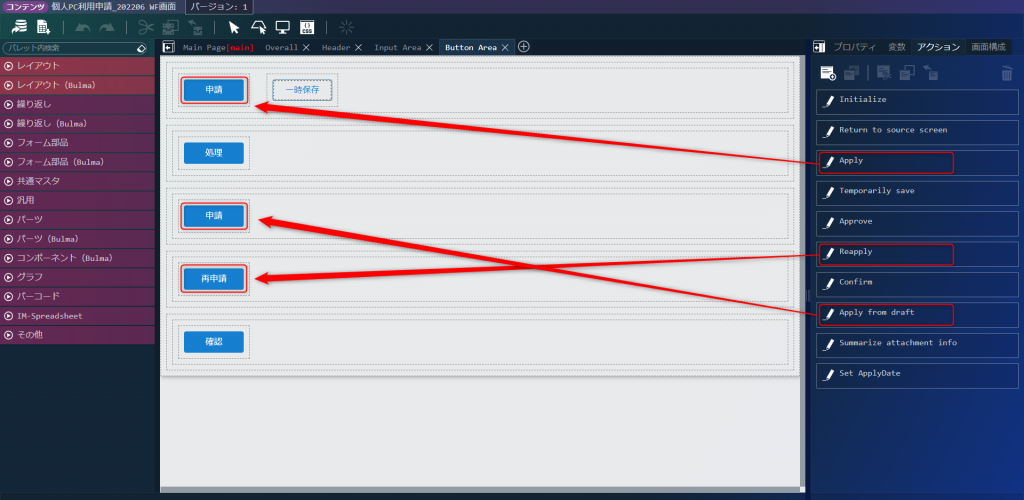
編集画面上での各アクションとボタンの紐づけは以下になっています。

それぞれのボタンを押すと、画面右側のプロパティタブの「イベント」の「クリック時」にアクションが設定されていることが確認できます。
では、アクション「Apply」に「Set applyDate」を追加しましょう。
アクション「Apply」を選択し、アクションエディタを開きます。
左側の「アクション」タブから「標準」 – 「カスタムスクリプトを実行する」を選択し、「申請モーダルを表示する」の直前に追加します。 また実行条件は「常に実行」のままとします。
同様にアクション「Reapply」「Apply from draft」にも「Set applyDate」を追加します。
こちらは「処理モーダルを表示する」の直前に追加します。

ただし、これだけだと以下の問題が出てきます。
・申請/処理モーダルでキャンセルで閉じた場合、申請日に日付がセットされてしまう
そのため、モーダル画面で処理がキャンセルされた場合には、申請日をクリアするという処理が必要になります。
「申請/処理モーダルを表示する」のアクションは、「処理実行によるクローズであるか」という出力値を持っているため、この真偽値を格納する変数をセットすれば、後続アクションで実行条件として利用することができるようになります。
逆にいうと、「申請/処理モーダルを表示する」アクションの後続処理は、モーダル画面が閉じないと実行されないということになりますので注意が必要です。
3) 申請日リセットのアクション追加と、処理実行によるクローズ判別用の変数追加
まずは、モーダル画面で処理がキャンセルされた場合に実行する申請日リセット処理を作成します。
右側のアクションタブより、新規作成のアイコンを押下します。
アクションエディタを開き、下記の内容でアクションを作成します。
アクション名を任意で設定します。
今回は「Reset applyDate」とします。
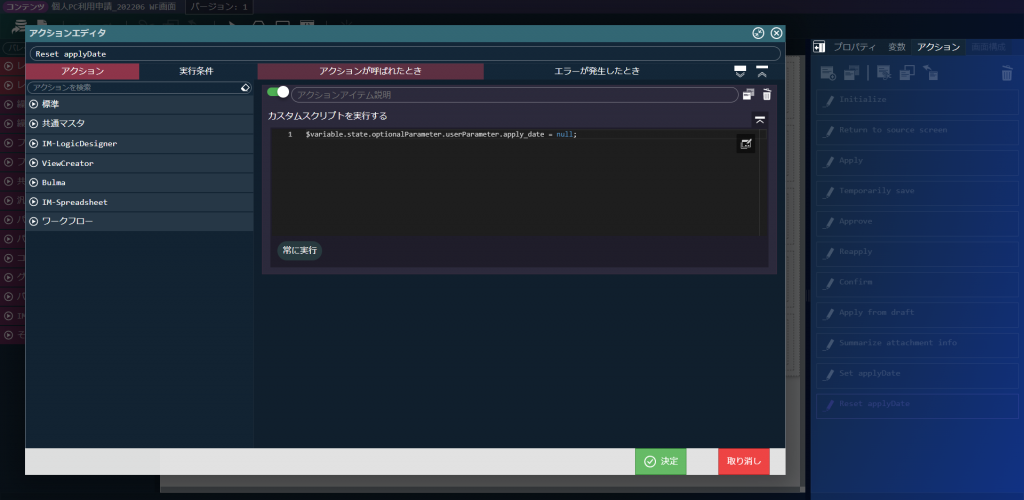
左側の「アクション」タブから「標準」 – 「カスタムスクリプトを実行する」を選択し、アクションの最後に追加します。 また実行条件は「常に実行」のままとします。
カスタムスクリプトには、下記を入力します。
$variable.state.optionalParameter.userParameter.apply_date = null;

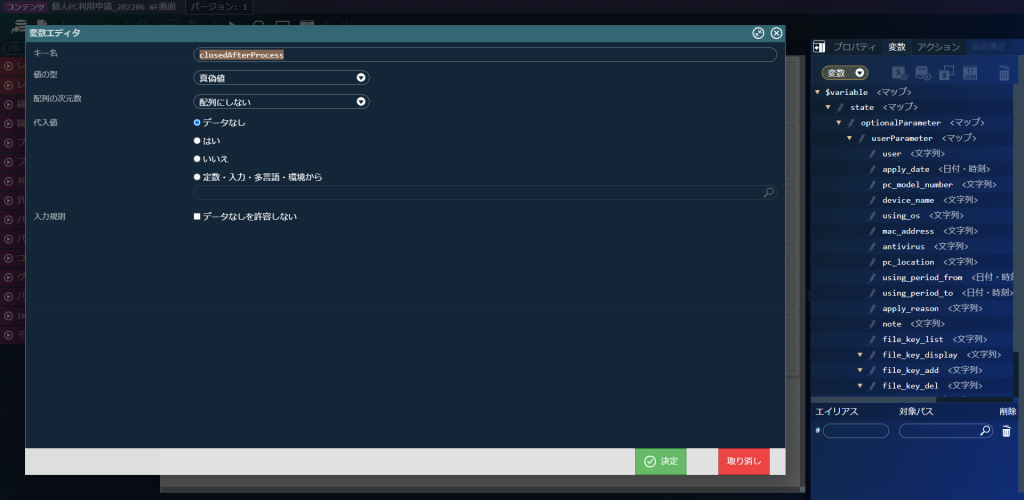
次に、申請/処理モーダルアクション内で利用する「処理実行によるクローズであるか」の変数を作成します。
$variable > state 配下に任意の変数を作成します。今回は「closedAfterProcess」として作成します。
$variable.state.closedAfterProcess

アクション「Apply」に「reset applyDate」を追加します。
アクション「Apply」を選択し、アクションエディタを開きます。
左側の「アクション」タブから「標準」 – 「カスタムスクリプトを実行する」を選択し、「申請モーダルを表示する」の直後に追加します。
実行条件は下記のように設定します。
変数 $variable.state.closedAfterProcess に$env.const.false を代入する
これで、処理実行によるクローズでなければ申請日をクリアするという設定ができました。
同様にアクション「Reapply」「Apply from draft」にも「Reset applyDate」を追加します。
こちらは「処理モーダルを表示する」の直後に追加します。実行条件は 「Apply」 同様にセットしましょう。
これで申請、再申請処理がされた場合のみ、申請日を自動で更新する処理ができます。
4) 画面種別により、表示/非表示を切り替える
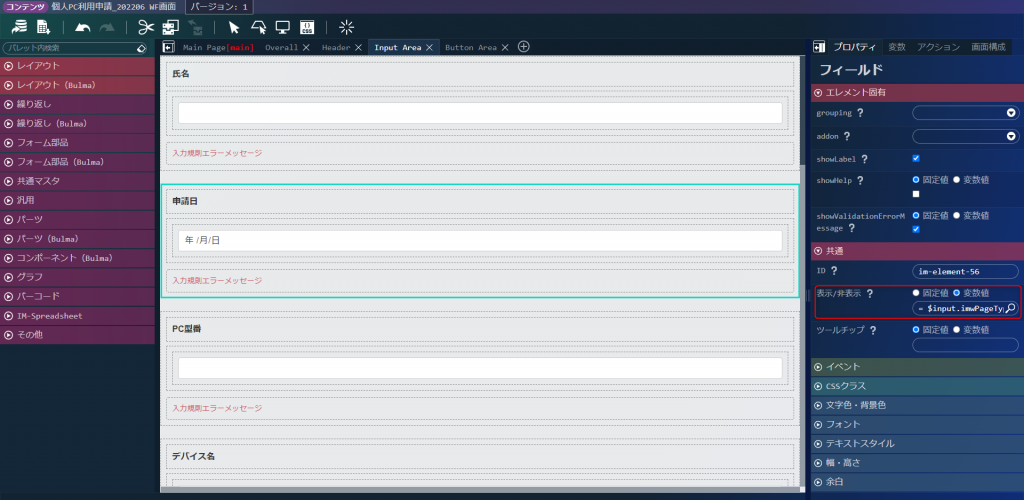
最後に、「Input Area」にある「申請日」を、申請画面の場合には非表示とする設定を追加します。
下記のように「申請日」ブロックを選択し、画面右側のプロパティの表示/非表示設定を固定値から変数値に変更し、画面種別による表示条件を追加します。

= $input.imwPageType == $constant.pageType.process || $input.imwPageType == $constant.pageType.processSp || $input.imwPageType == $constant.pageType.confirm || $input.imwPageType == $constant.pageType.confirmSp || $input.imwPageType == $constant.pageType.processDetail || $input.imwPageType == $constant.pageType.referDetail || $input.imwPageType == $constant.pageType.confirmDetail || $input.imwPageType == $constant.pageType.archiveMatterDetail
これで申請日の設定は以上になります。
おわりに
Accel Studioから作成したアプリは既に複数の画面種別で利用できるようになっていますが、変更をする際にはポイントを押さえておく必要があるように思いました。
次回も引き続き、Accel Studioで作成したアプリに変更を加えていき、より実務で使えるように近づけていきたいと思います。
