
目次
はじめに
Accel Studioの概要
マスタメンテナンスの作成
マスタメンテナンスの確認
おわりに
はじめに
前回は、ローコードにおけるアプリケーション開発のツールとしてIM-BloomMakerの紹介をしました。
最近のアップデートでローコード開発機能も大幅に強化されています。今回その新機能として「 Accel Studio 」の紹介をしたいと思います。
Accel Studioの概要
Accel Studioはローコード開発を短期間で実現し、アプリケーションの管理を一元化できる機能です。
業務アプリケーションのテンプレートから選択し、必要項目を入力するだけでアプリケーションの画面、業務ロジックなどが自動で作成されます。
マスタメンテナンスの作成
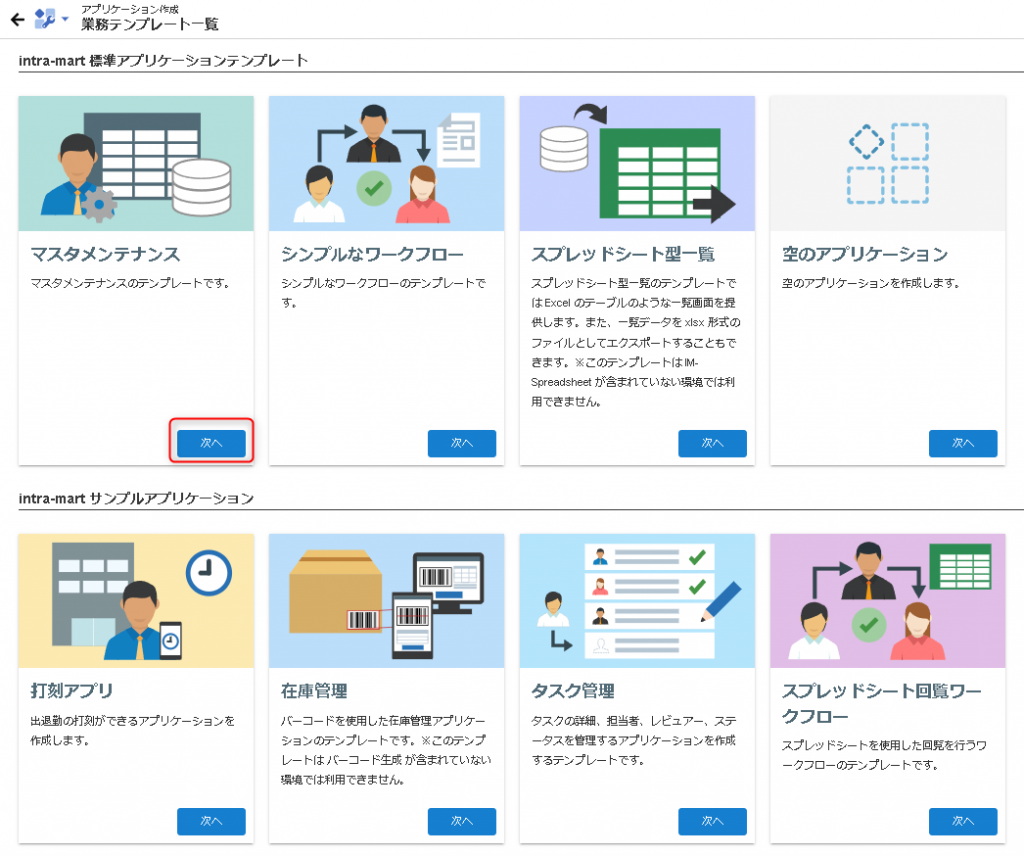
まずは業務テンプレート一覧画面を開きます。いくつかテンプレートがありますので、今回はマスタメンテナンスのアプリケーションを例に作成したいと思います。

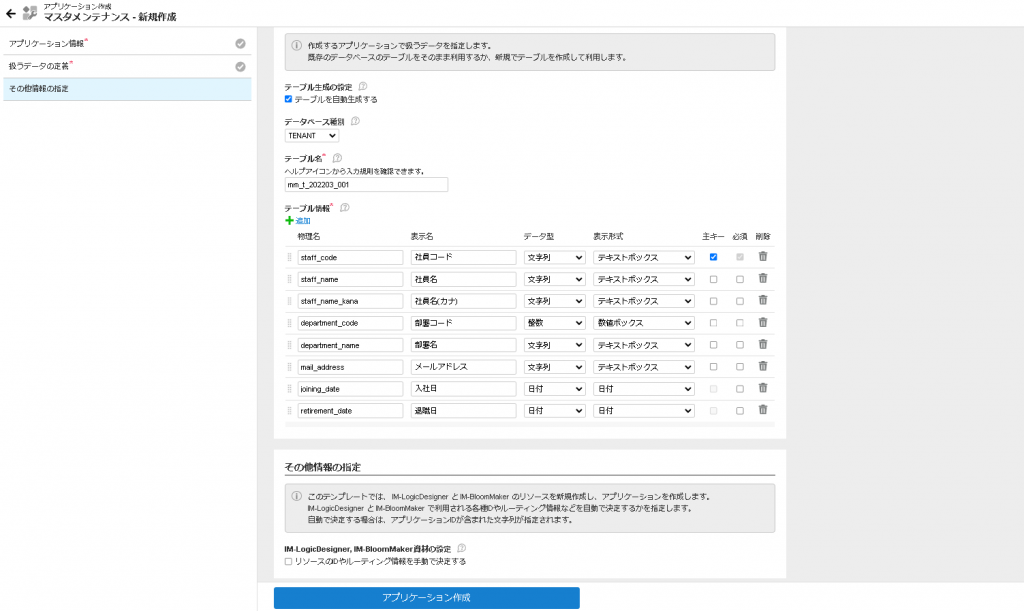
次はアプリケーション情報を入力する画面になります。
任意のアプリケーションID、アプリケーション名、テーブル名、テーブル情報を入力します。
今回は社員マスタメンテナンスの想定で作成してみます。
例)
アプリケーションID:SMM_202203
アプリケーション名: 社員マスタメンテナンス_202203


例)テーブル情報で下記を設定します
社員コード、社員名、社員名(カナ)、部署コード、部署名、メールアドレス、入社日、退職日
社員コードを主キーに設定しました。
部門コードは数値、入社日・退職日は日付、それ以外は文字列として設定しています。
以上、入力が完了したら「アプリケーション作成」のボタンを押下することでビルドが開始されます。
なお今回のように業務テンプレートから自動生成したアプリケーションのうち、アプリケーションルートが設定されているものをビルドした場合、ビルドと同時にアプリケーションは公開状態となるので留意する必要があります。
補足① アプリケーションルートとは
アプリケーションと関係するリソースのうち、アクセス管理に属する画面のURLやAPIのURLなどを指します。ルーティングを管理するリソースが該当します。
補足② アプリケーションの公開状態について
アプリケーションに紐づく認可リソースによって、アプリケーションの公開状態(公開・非公開)が制御されます。
アプリケーションに紐づく認可リソースがいずれか一つでも閉塞されていない時、アプリケーションは公開状態となります。

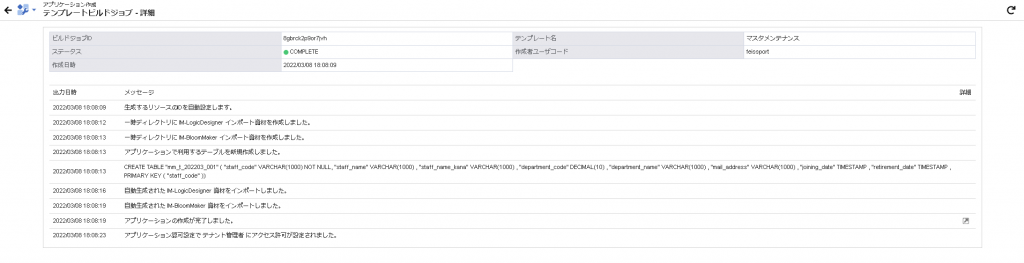
このステータスがCOMPLETEになったら、成果物を確認しましょう。
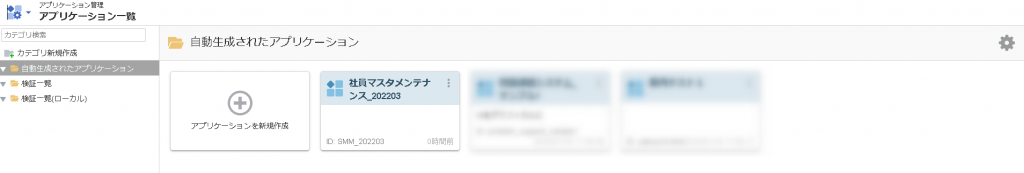
アプリケーション一覧画面を確認すると、先ほど作成したアプリケーションがあります。デフォルトでは「自動作成されたアプリケーション」カテゴリに割り振られています。

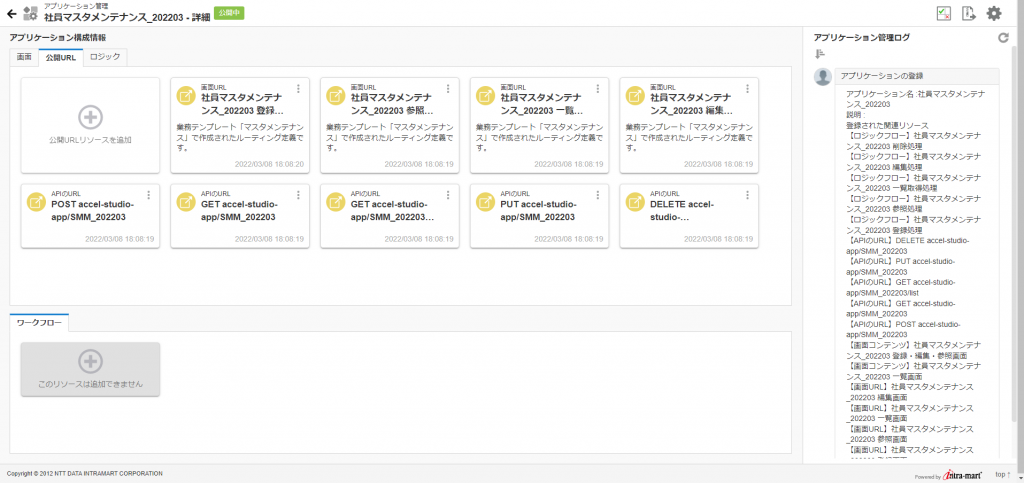
さきほど作成したアプリケーションを選択すると、構成情報が表示されます。自動生成されたローコード資材の確認や編集を行う画面です。
補足③ ローコード資材とは
各ローコード開発ツール(IM-BloomMaker、IM-LogicDesinger、IM-Workflow、ViewCreator)で作成された機能や定義を指します。具体的には IM-BloomMaker のコンテンツ定義、ルーティング定義、 IM-LogicDesinger のロジックフロー定義など、各開発ツールの機能で作成された資材になります。
管理可能なローコード資材については、下記を参照。
*intra-mart Accel Platform Accel Studio アプリケーション管理機能 仕様書
3.2. 管理可能なローコード資材
マスタメンテナンスの確認
業務テンプレートから作成したマスタメンテナンスの構成情報を確認します。

アプリケーション構成情報は大きく「画面」「公開URL」「ロジック」に分かれます。
今回は業務テンプレートから作成したため、すでにマスタメンテナンスで利用する画面、URL、ロジックが自動生成されています。
なお今回はワークフローを伴わないため、自動作成後にいずれもワークフローは追加できません。
各構成情報の概要は以下になります。
画面
画面リソースを管理します。画面の新規作成、もしくは既存の画面を追加することができます。
IM-BloomMaker のコンテンツ定義、ViewCreator のデータ参照が設定できます。
公開URL
公開URLリソースを管理します。 公開URLの新規作成、もしくは既存の公開URLを追加することができます。
IM-BloomMaker のルーティング定義、IM-LogicDesinger のルーティング定義、ViewCreator のルーティング定義の設定ができます。
ロジック
ロジックリソースを管理します。 ロジックの新規作成、もしくは既存のロジックを追加することができます。
IM-LogicDesinger のロジックフロー定義、IM-LogicDesinger のクエリ定義、ViewCreator のルーティング定義の設定ができます。
実際にできあがった画面などの資材を確認してみます。
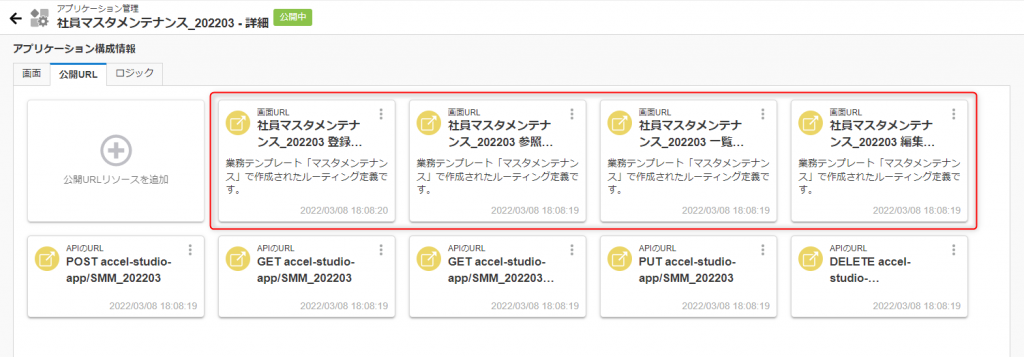
画面の確認
マスタメンテナンスでは、登録・編集・参照画面と一覧画面の4つの画面がすでに作成されています。

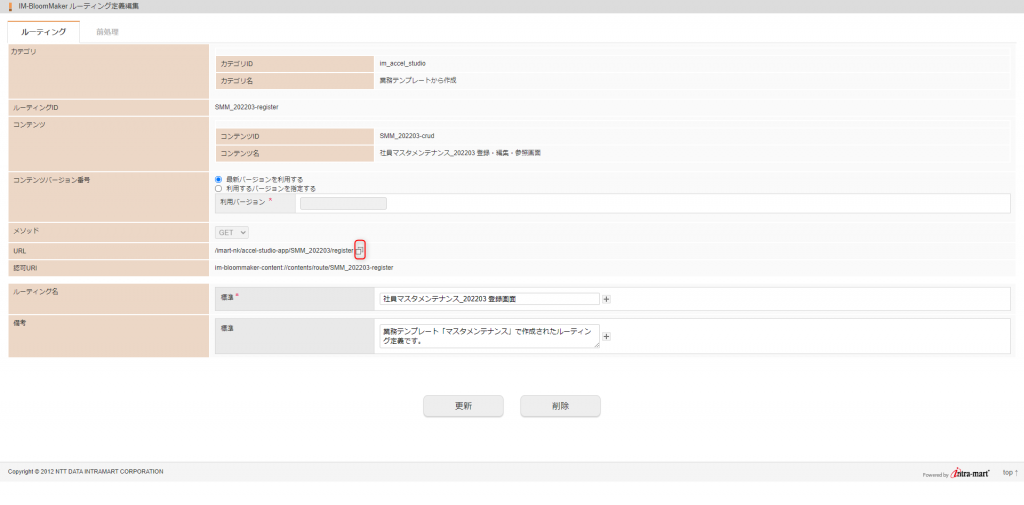
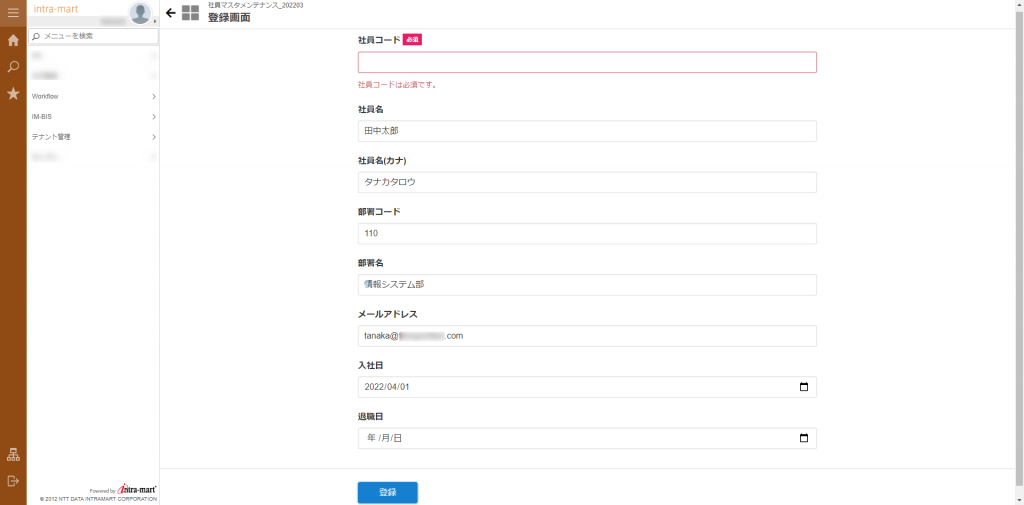
試しに画面URLの先頭の登録画面を開いてみます。

赤枠のアイコンを押すと画面URLがコピーされるので、別画面で開いてみましょう。

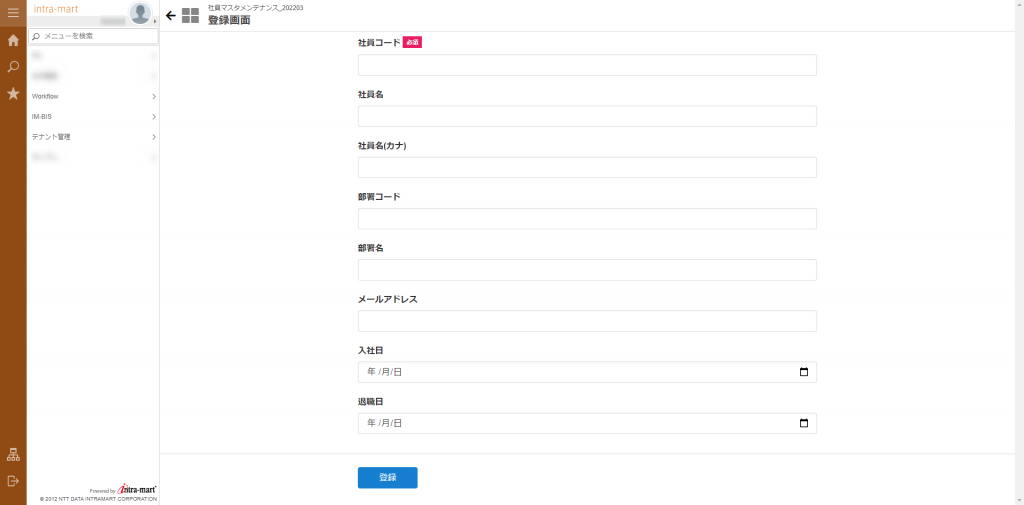
試しに社員コードを空白の状態で登録ボタン押下すると、下記のように必須エラーとなり登録できません。
これはテーブル情報入力時に社員コードを主キー(必須)として設定しているからです。

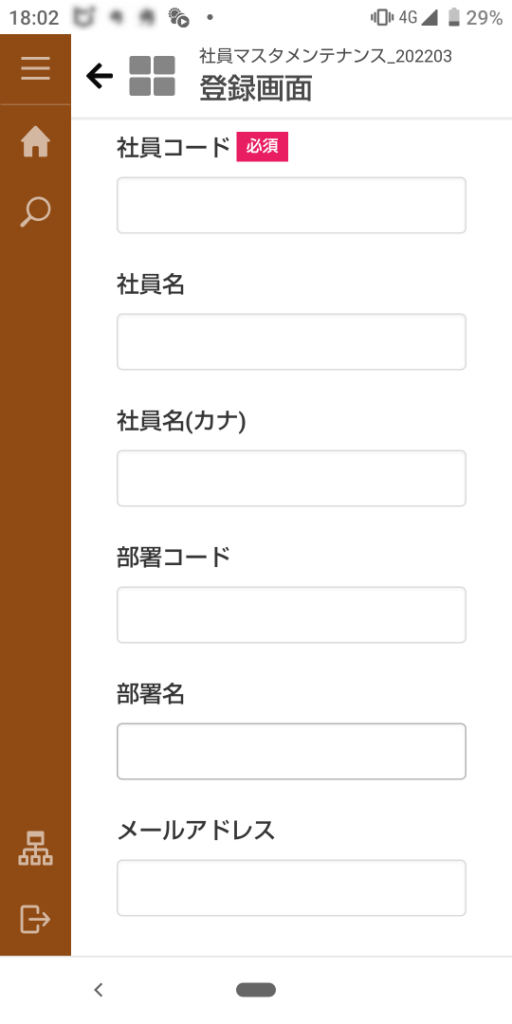
同じ画面URLはスマートフォン版でも同様に利用できます。登録画面は下記のようになります。

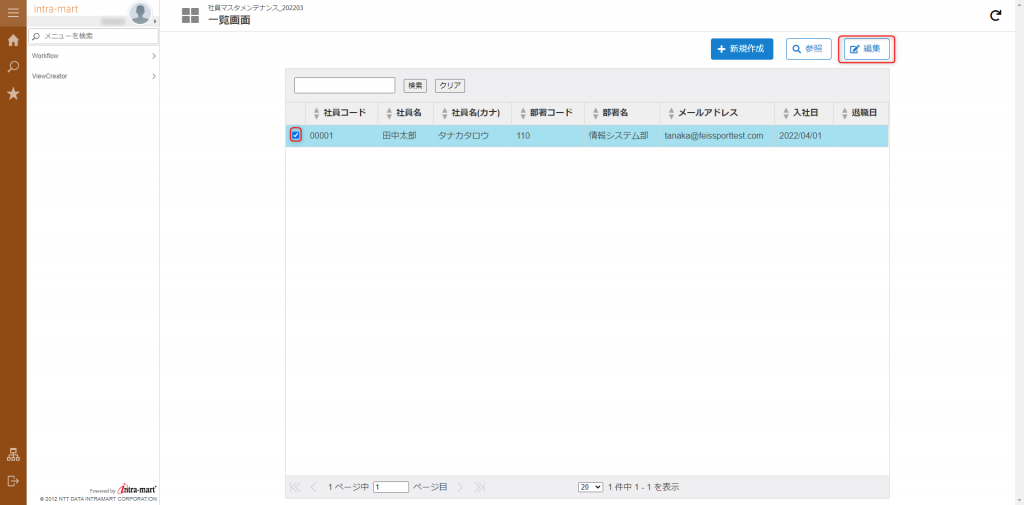
登録後は自動的に一覧画面に遷移します。
さきほど登録した社員が一覧に表示されるので、選択して編集を押してみます。

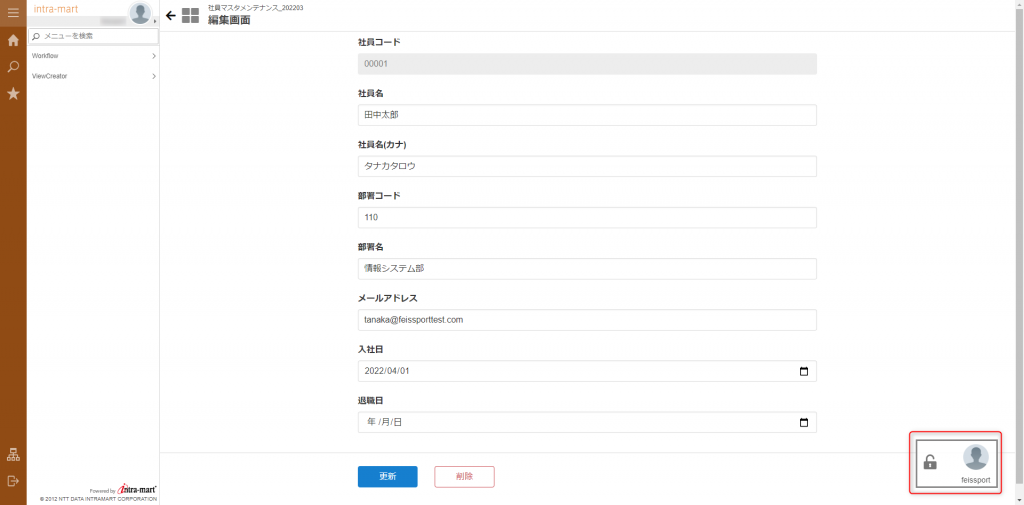
編集画面に遷移します。この画面上で更新・削除することができます。
また編集時に右下のアイコンで、排他制御をかけることもできます。

このように業務テンプレートから自動生成することで、最低限のマスタメンテナンスとしての機能が利用できます。
あとは必要に応じて権限設定、メニュー設定などを行いましょう。
おわりに
今回はミニマムで作成していることもあり、実際には要件に応じて各ローコード開発ツールで画面や機能を追加していく必要があるかと思います。
それでも、Accel Studio の業務テンプレートを利用することで、数十分で簡単なマスタメンテナンスのアプリケーションが生成ができるため画期的だと考えています。
ローコード開発機能を統合、包括的に管理できる Accel Studio は 今後ますます機能拡充が予想されるため、今後の動きから目が離せません。
自動生成されたアプリケーションをどのように編集、管理していくのかまだ手探り状態なところもあるため、今後とも調査・検証を進めていきたいと思います。






