
目次
はじめに
IM-BloomMakerの概要
コンテンツの作成
デザインの作成
前処理の実装
おわりに
はじめに
前回は、intra-martのWeb画面上から表やグラフを簡単に作成できるViewCreatorの紹介をしました。
今回は、近年需要が増えているローコード開発、そのなかでもアプリケーション画面を簡単に作成できる「IM-BloomMaker」の紹介をしたいと思います。
IM-BloomMakerの概要
IM-BloomMakerとは、intra-mart Accel Platform上でアプリケーション画面を簡単に作成できるアプリケーションです。
ドラッグ&ドロップによる画面構築によりレスポンシブなWebデザインが可能で、複雑な画面もアジャイルに開発することができます。
アプリケーション画面への変更は即時反映されるため、アプリケーションのデプロイ・再起動は不要です。
コンテンツの作成
今回は簡単な画面を作成するため、下記にあるサンプルを参考に作成していきます。
参考 :
前処理のサンプル実装
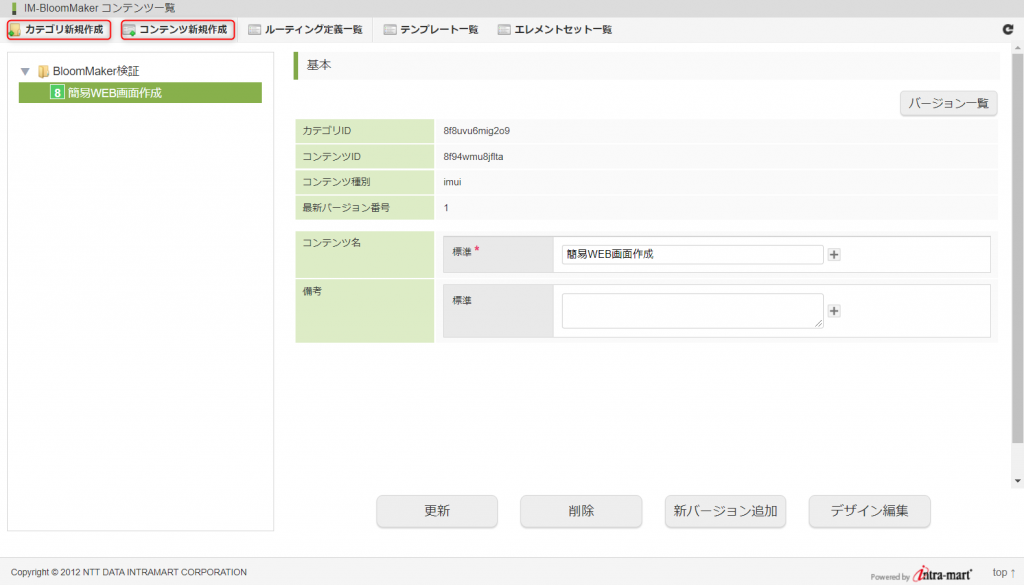
まず共通で使うコンテンツを作成します。コンテンツとは、アプリケーション画面を管理するための定義情報になります。
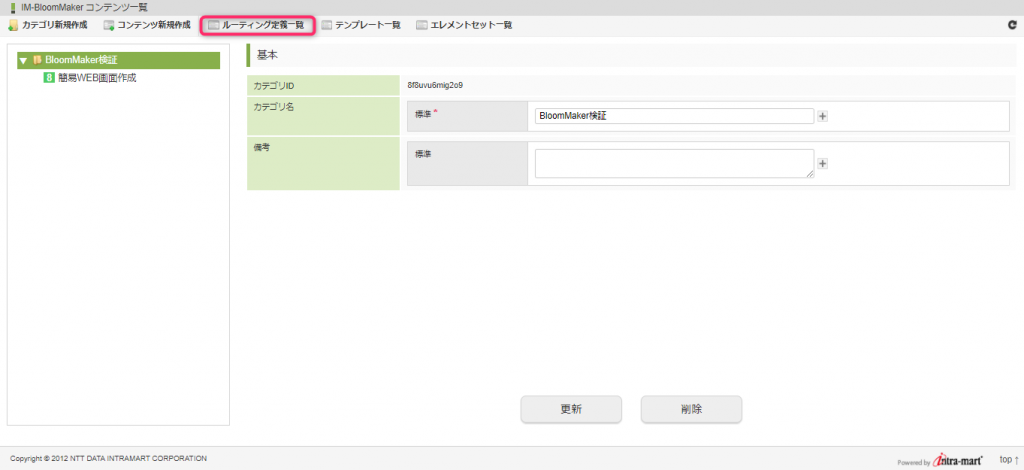
「サイトマップ」→「IM-BloomMaker」→「コンテンツ一覧」で、「コンテンツ一覧」画面を表示し、「カテゴリ新規作成」リンクをクリックします。
画面右側の「カテゴリ名」に任意カテゴリ名を入力し、「登録」ボタンをクリックします。その後「登録確認」ダイアログで「決定」ボタンをクリックします。
次に作成した「プログラミングガイド」カテゴリを選択した状態で「コンテンツ新規作成」リンクをクリックします。
画面右側の「コンテンツ名」に任意のコンテンツ名を入力し、「登録」ボタンをクリック、「登録確認」ダイアログで「決定」ボタンをクリックします。

コンテンツ名を「簡易WEB画面作成」としました。
デザインの作成
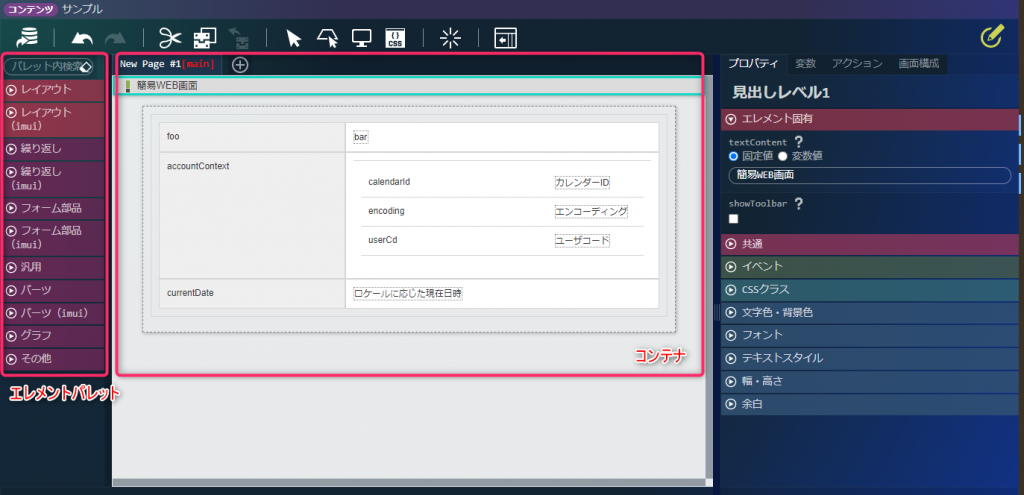
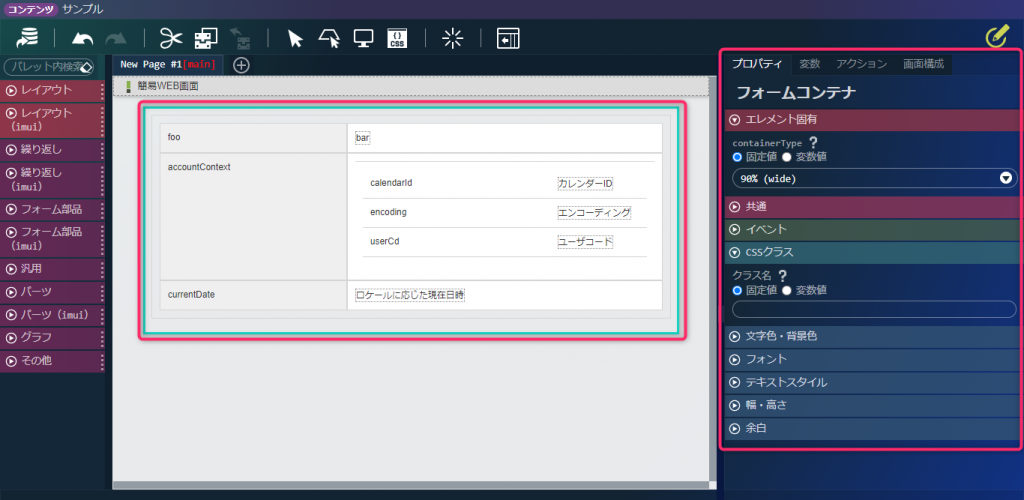
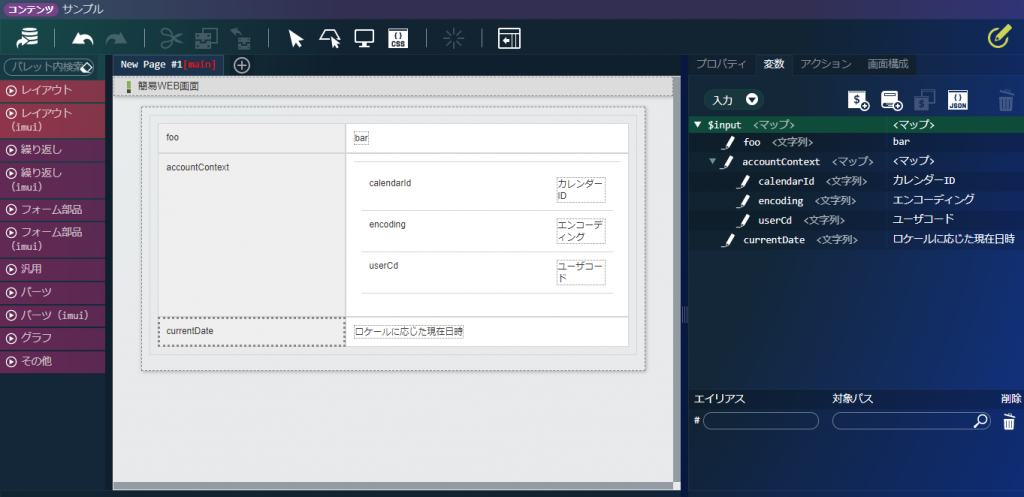
次に、作成したコンテンツを選択し、画面右下にある「デザイン編集」ボタンからデザイナ画面を開きます。アプリケーション画面を構成する部品を「エレメント」と言います。左側のエレメントパレットからドラッグ&ドロップでエレメントをコンテナに配置してデザインを作成していきます。


CSSクラスも自由に設定できるため、スクラッチで開発するのに近いデザイン調整を
行うことができそうです。

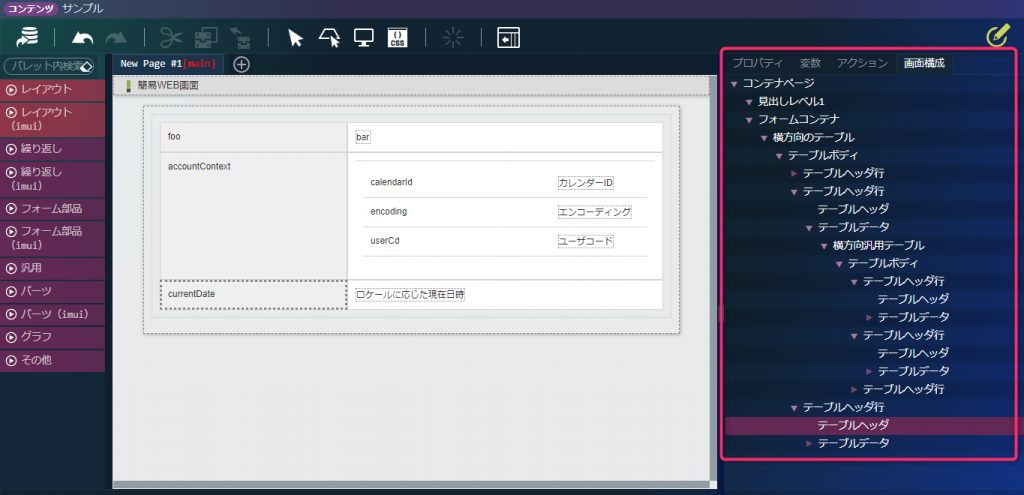
「画面構成」タブで選択したエレメントは、コンテナ側でも選択状態となります。
なお、プロパティ項目にエラーがある場合、 「画面構成」上でエラーアイコンが表示されるため、容易に確認できます。

ここで作成した変数が、後で実装する「前処理」で使用する変数になります。
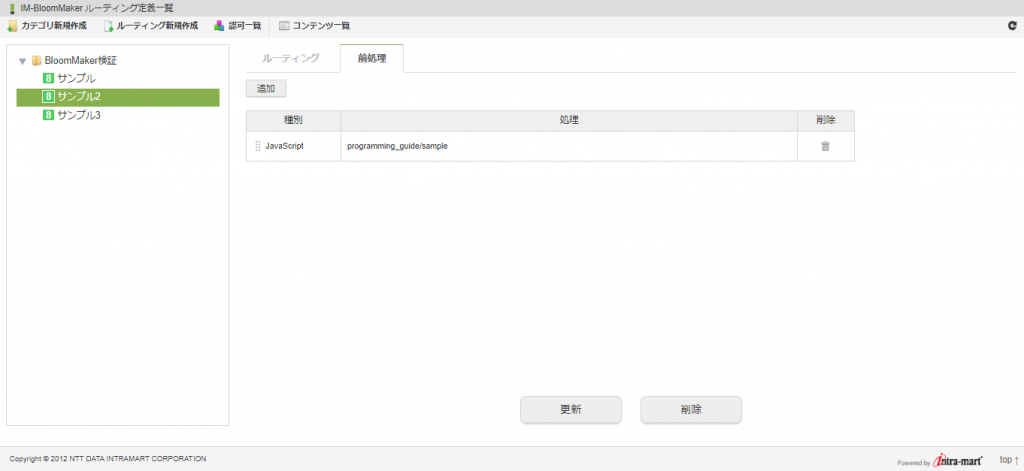
前処理の実装
画面を開く前に実行する「前処理」を作成します。
実装方法として3パターンあり、①Java、②スクリプト開発(Javascript)、および画面上でビジネスロジックを作成できる③IM-LogicDesignerを利用する方法があります。
今回は、②スクリプト開発(Javascript)で実装してみたいと思います。
スクリプト開発(Javascript)による前処理実装
Javascript で前処理を実装するには、 execute 関数を実装したスクリプトを作成する必要があります。
function execute(context) {
// 引数の context は以下のような構造のオブジェクトです。
//
// {
// path: 'リクエストのパス',
// pathvariables: {}, // パス変数
// content: {}, // コンテンツの情報
// parsedRequestParameters: {}, // 解析済みリクエストパラメータ情報
// request: {} // 生のリクエストオブジェクト
// }
// 返却するマップ
let result = {};
// 単純なkey-valueをセットします。
result.foo = "bar";
// アカウントコンテキストをセットします。
let accountContext = Contexts.getAccountContext();
let accountContextMap = {
calendarId: accountContext.calendarId,
encoding: accountContext.encoding,
userCd: accountContext.userCd
};
result.accountContext = accountContextMap;
// リクエストパラメータを取得します。
let targetLocale = context.parsedRequestParameters.locale;
// 取得したロケールに応じたフォーマットで現在日時をフォーマットします。
let formats = SystemDateTimeFormat.getFormatSets().data;
let formatsetId = SystemDateTimeFormat.getDefaultFormatSet().data.formatSetId;
for (let i = 0, len = formats.length; i < len; i++) {
let format = formats[i];
if (format.locale === targetLocale) {
formatsetId = format.formatSetId;
break;
}
}
let format = SystemDateTimeFormat.getFormats(formatsetId).IM_DATETIME_FORMAT_DATE_STANDARD;
result.currentDate = DateTimeFormatter.format(format, new Date())
// 何らかのエラーが発生したことを示すフラグ。
// 本来は API の返り値を格納したり try-catch 構文の中で例外をスローしたりします。
let someError = false;
if (someError) {
throw new Error("Some error has occured.");
}
// 結果として、次のようなオブジェクトを返します。
// {
// "foo": "bar",
// "accountContext": {
// "calendarId": "カレンダーID",
// "encoding": "エンコーディング",
// "userCd": "ユーザコード"
// },
// "currentDate": "ロケールに応じた現在日時"
// }
return result;
}
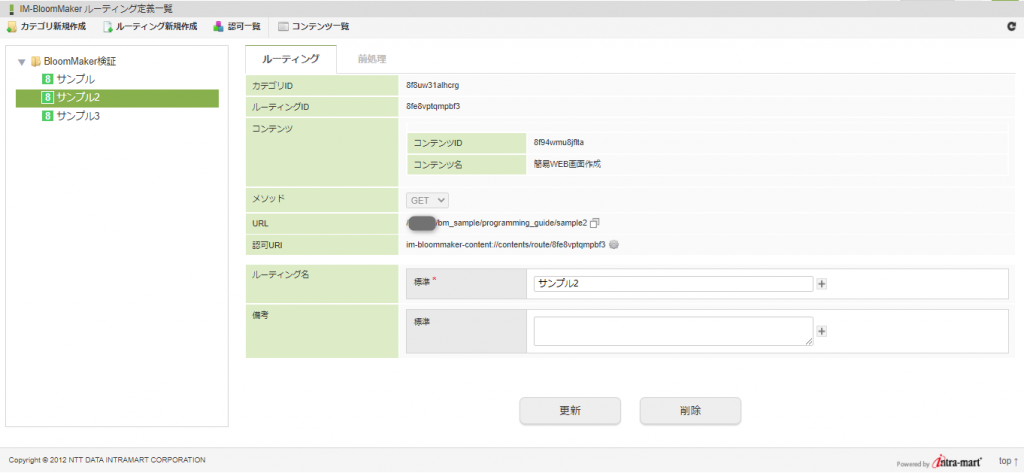
上記スクリプトを作成後、ルーティングを設定と、アクセスできる権限を認可URIで設定する必要があります。




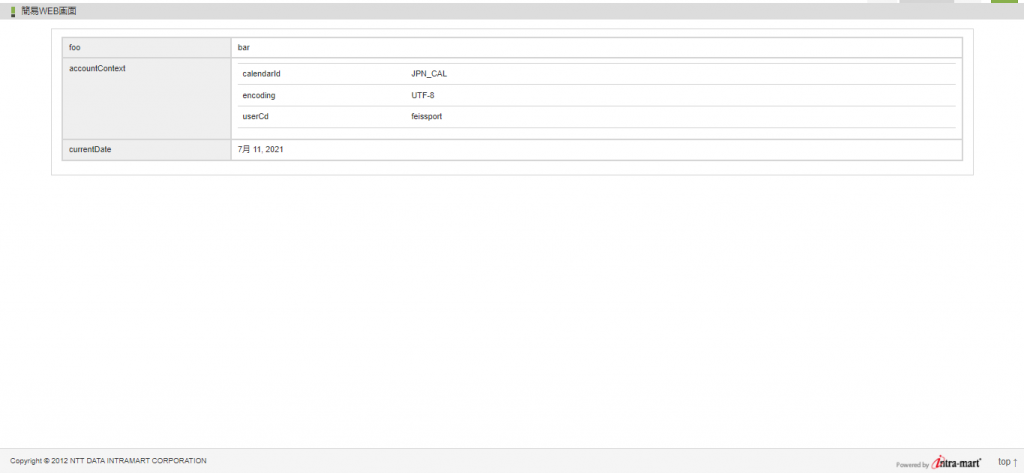
ログインユーザやロケールによって表示内容が変更されます。
おわりに
同じくWebアプリケーションを作成できる「IM-FormaDesigner」よりやや熟練が必要になりますが、少し複雑な処理をさせたい時などは、ロジック側をJava、Javascript(スクリプト開発)、LogicDesingerで柔軟に組むことができて、 ノーコード開発とスクラッチとの中間として利用することができそうです。
今回は簡単な画面を作成しましたので、次回はもう少し複雑な画面やワークフローを組み込んでみたいと思います。






