
目次
はじめに
ユーザビリティとは
視線移動に沿った自然な入力
直感的に理解できる配色
次回予告
はじめに
WEBサイトやシステムを設計する際、ユーザビリティは意識してますでしょうか?
意識していないと、ユーザは無意識に使いづらい、とっつき辛いと感じてしまい
嫌々使うことになってしまいます。
今回は、入力画面を例に、項目の配置、色やレイアウトについて書いていきたいと思います。
ユーザビリティとは
ユーザビリティ(Usability)は直訳すると「使いやすさ」ですが、単なる使いやすさという意味だけでは収まらないものです。ボタンのレイアウトや配置、文言を少し変えるだけで、「売上が大幅に上がった!」、「サイトの閲覧数が倍になった!」という事例も耳にしたことがあります。
こうした結果からも、利用者目線でユーザビリティについて考えることは非常に重要なことだと考えられます。
視線移動に沿った自然な入力
画面を見る際、人の目は左上から右下に向かって「Z」を描くように動いていきます。
画面上の配置も目の動きに合わせて、上から順に入力していき、
最後にボタンをクリックするように配置することで
違和感の少ない自然な操作が可能になります。

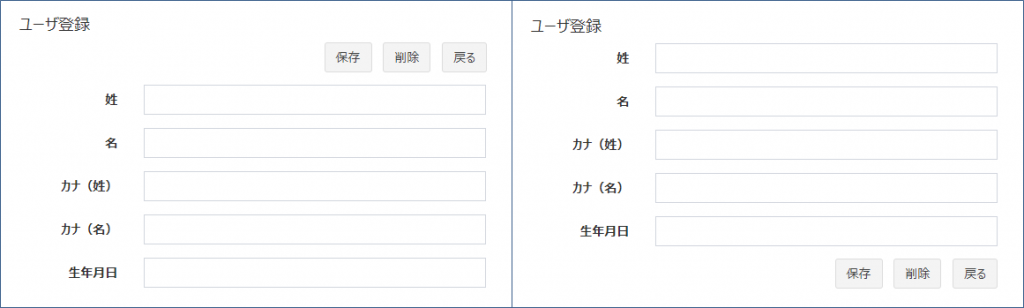
ボタンが上にある入力画面とボタンが下にある入力画面を用意しました。
どちらの方が入力しやすく感じるでしょうか?
左の画面だと、上から順に入力した後、ボタンを押すために視線を上に戻さないといけないですね。
視線だけなのでそこまで大変な動きではありませんが、少々使いづらく感じませんか?
一概にこれじゃないとダメ、とは言えませんが、
右の画面の方が視線の動きに沿った配置となります。
直感的に理解できる配色
上の画面での入力をイメージした際、どのボタンをクリックするか一瞬迷いませんでしたか?
保存するにはどのボタンをクリックすれば良いか、戻るのはどのボタンか、分かり辛いですね。
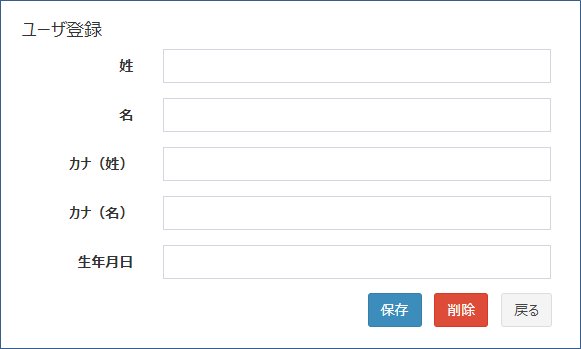
なので、ボタン毎に色を変えてみたいと思います。

保存ボタンを「青」、削除ボタンを「赤」にしました。
いかかでしょうか?
先程より分かりやすくなったかと思います。
重要度の高いボタンを濃い色、「戻る」のようなあまり重要ではないボタンは薄い色にすることで
次にどのボタンをクリックすれば良いか、判別し易くなります。
また、登録系は「青」や「緑」、削除系は「赤」や「オレンジ」にすることで
信号のように人が直感的に用途を理解できるようにしています。
あまり何でもかんでも色を分けてしまうと逆に見づらくなるので、
上記のように、一つのシステム内で用途毎に統一すると良いと思います。
例として用意した画面がシンプルなので違いが分かり辛かったかもしれませんが
使い勝手の違いは理解いただけたかと思います。
ユーザビリティを意識する上での基本中の基本の内容なので
覚えておいて損はありません。
<div class="form-group">
<div class="col-md-offset-2 col-md-3" style="text-align:right">
<input type="submit" value="保存" class="btn btn-primary" />
<input type="button" value="削除" class="btn btn-danger" />
<input type="button" value="戻る" class="btn btn-default" />
</div>
</div>
ボタン周りのコードです。
「Bootstrap」の詳細については省きますが、「Bootstrap」をインストールした状態で
クラスに「btn」を指定すると上記画面のボタンのデザインになり、
「btn-primary」「btn-danger」などのクラスを指定するだけで青や赤のボタンを作成することができます。
「Bootstrap」以外にも、統一されたデザイン、レイアウトに変更するフレームワークがあるので
調べてみると面白いと思います。
次回予告
今回は基本のレイアウトでしたが、ラベルとテキストボックスの配置や、
関連する項目の配置、のようなもう少し細かい内容について書いていきます。
