
目次
はじめに
「Glide」とは、Googleが提供するスプレッドシートを使って開発を行うツールになります。
「Glide」の最大の特徴は、ノーコードで簡単に開発を行うことができることと、とても短時間でアプリを開発できる点になります。
今回は「Glide」を利用して、架空の遊園地の検索アプリを作成したいと思います。
第1回ではGlideの登録とアプリの作成までを行なっていきたいと思います。
事前準備
「Glide」を使用するにあたり、スプレッドシートを使用する関係上、Googleアカウントの作成が必須になります。今回はすでに作成している前提で進めていきます。
Glideの登録
まず、「Glide」を利用するにあたりGlideのアカウント登録が必要になるため、こちらの公式ページから登録を行います。アクセスすると下記画面が表示されるので、「sign up」をクリックします。

「sign up」をクリックすると、下記画面に遷移します。
「Glide」はスプレッドシートを利用しますので、「Sign up with Google」をクリックします。
(画面下部の「Email me about new features」のチェックボックスについては新機能の通知のため必要な方はチェックをつけてください。)

その後、アカウントの選択画面、Googleアカウントへのリクエスト許可画面が表示されるのでそれぞれ使いたいアカウントと許可をクリックします。
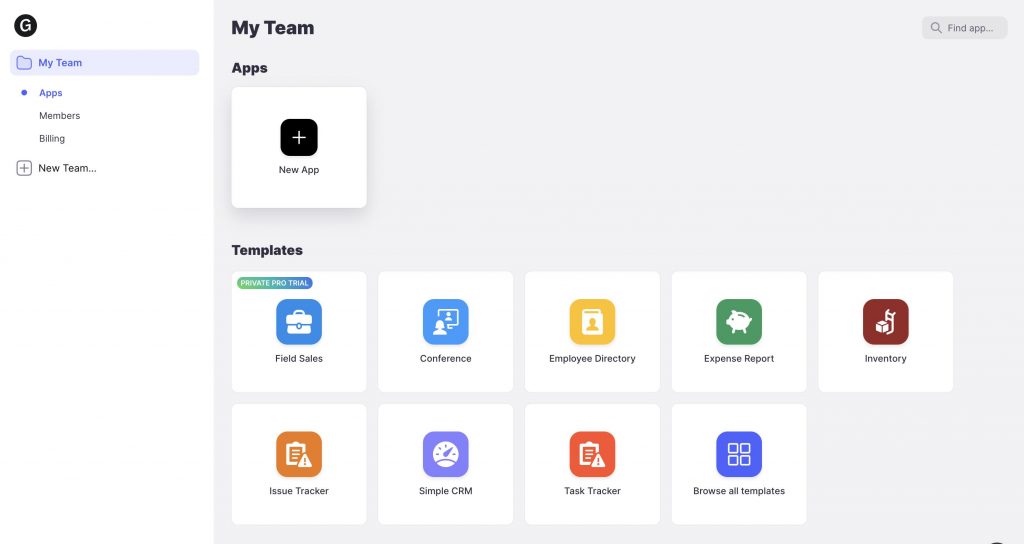
リクエストを許可すると、下記画像のようなGlideのマイページのダッシュボードが表示されます。

これで、Glideの登録が完了しました。
アプリの開発
それでは、いよいよアプリの開発を行なっていきたいと思います。
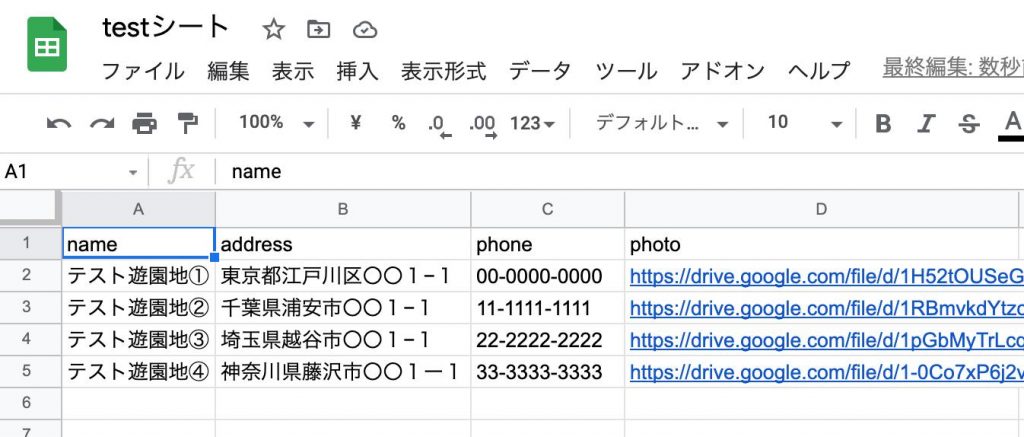
今回は、冒頭でも話した通り、架空の遊園地の検索アプリを開発していくため、下記のスプレッドシートを作成しました。内容は「名前」、「住所」、「電話番号」、「写真」の項目をそれぞれ作成しています。

作成したスプレッドシートと先ほど登録したGlideを利用してアプリを作成します。
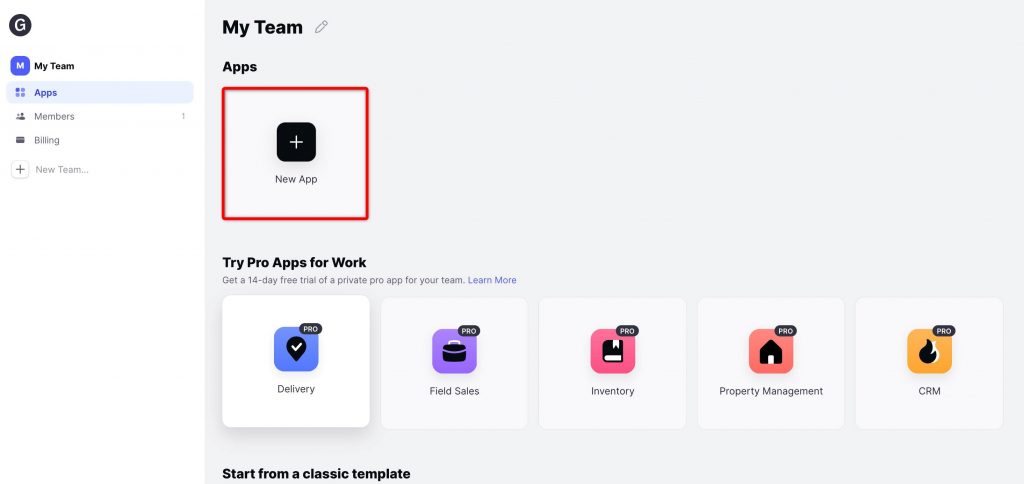
ダッシュボード画面の左メニューから「New App」をクリックします。

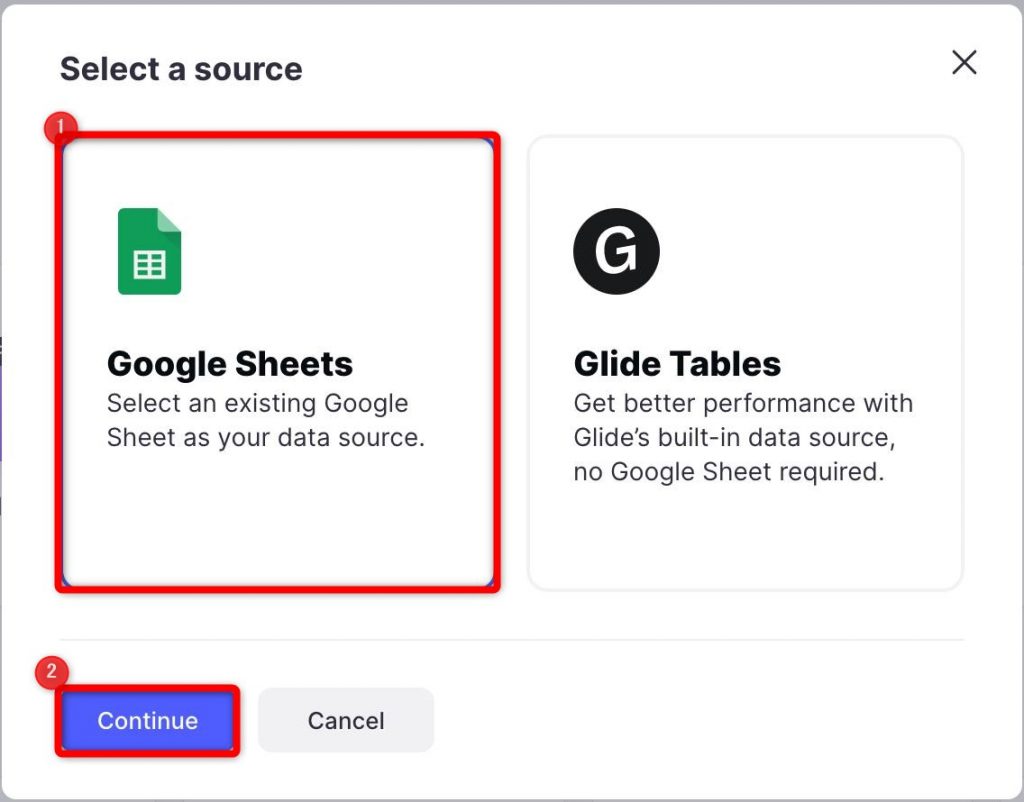
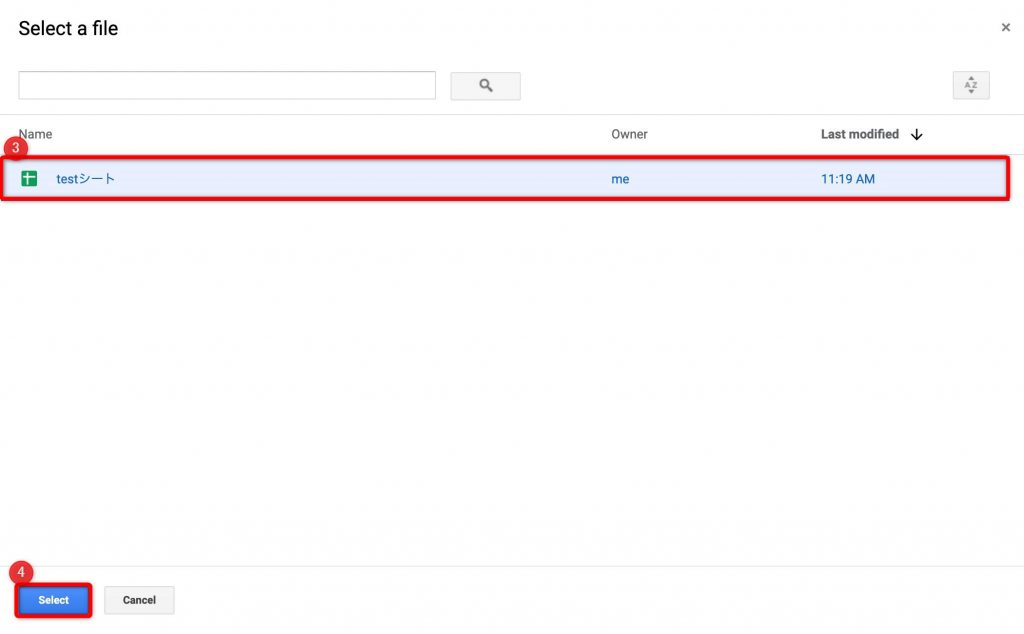
すると、「Select a source」という使用するものを選択する画面が出てくるので、「Google Sheets」を選択し「Continue」を選択します。「Google Sheets」選択後、使用するスプレッドシートの選択画面が出てくるので対象ノートを選択します。今回は「testシート」を使用します。


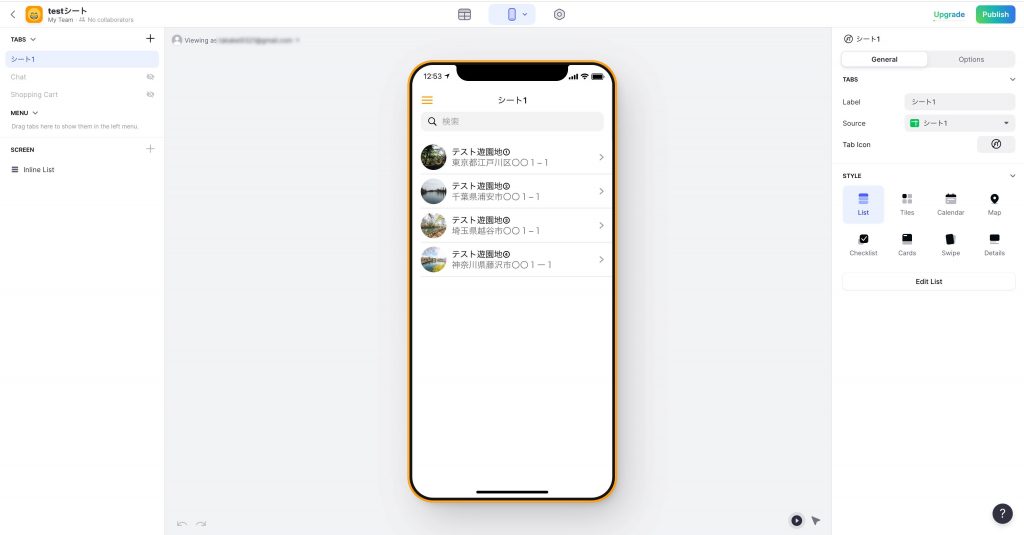
対象のシートを選択すると、スプレッドシートを自動的に解析しスマホ表示に最適化した画面が表示されます。

これでアプリの大枠は完成です。ここまで作成するのに10分程度で終わることができると思います。
ここから、レイアウトなどの詳細を追加していきます。
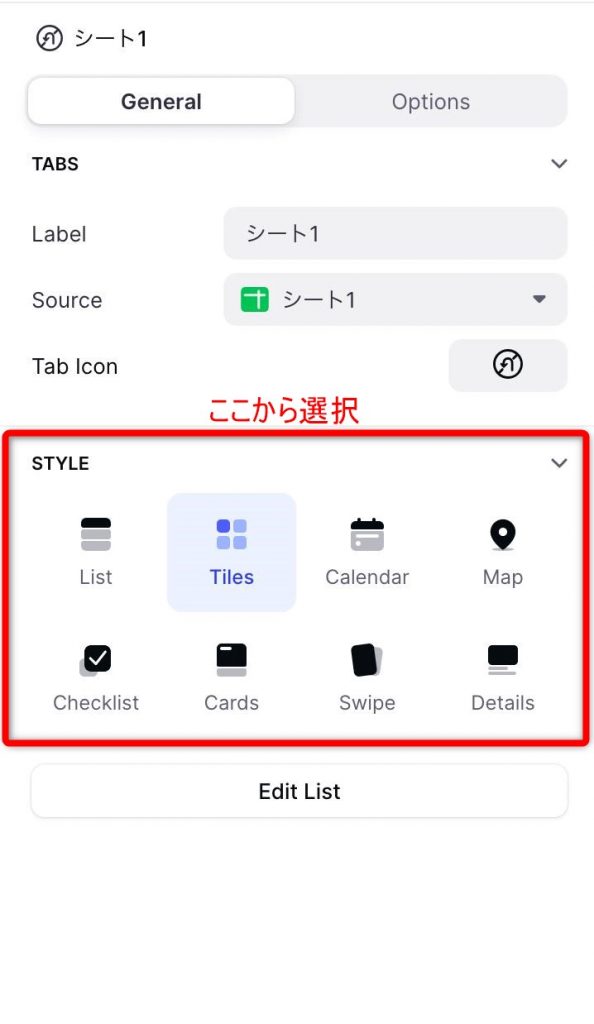
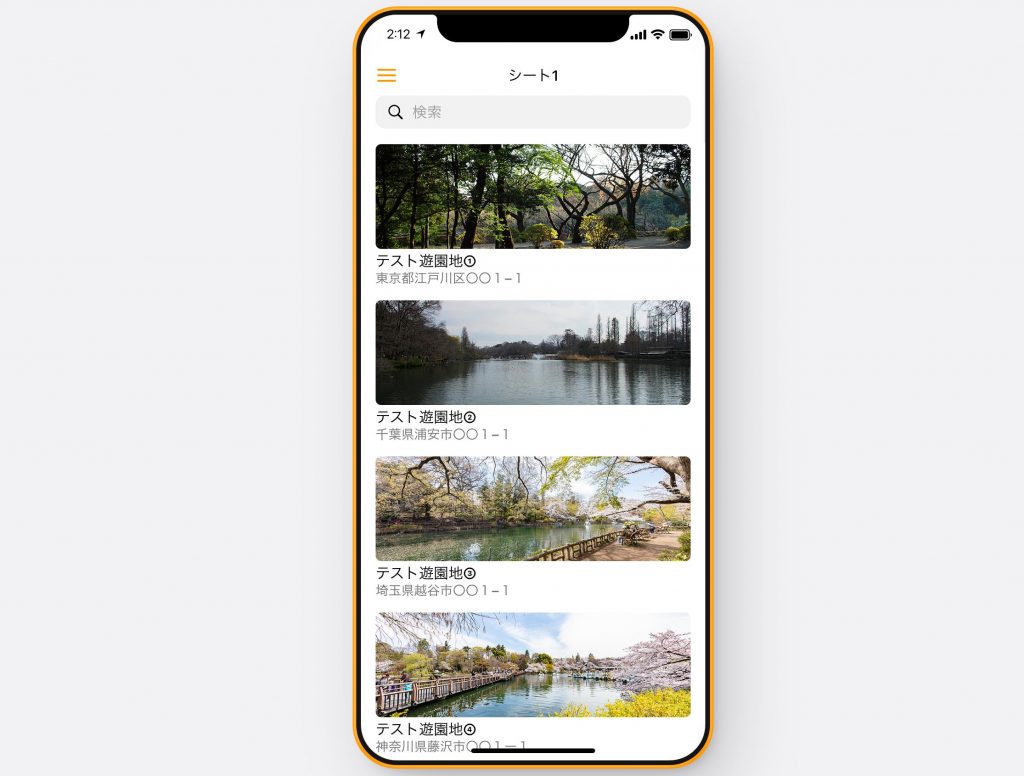
まず画面表示方法を変更していきます。先ほどの画面の右側に「STYLE」という項目があり、ここから好きなスタイルを選択し変更を行います。今回は「Tiles」を選択します。

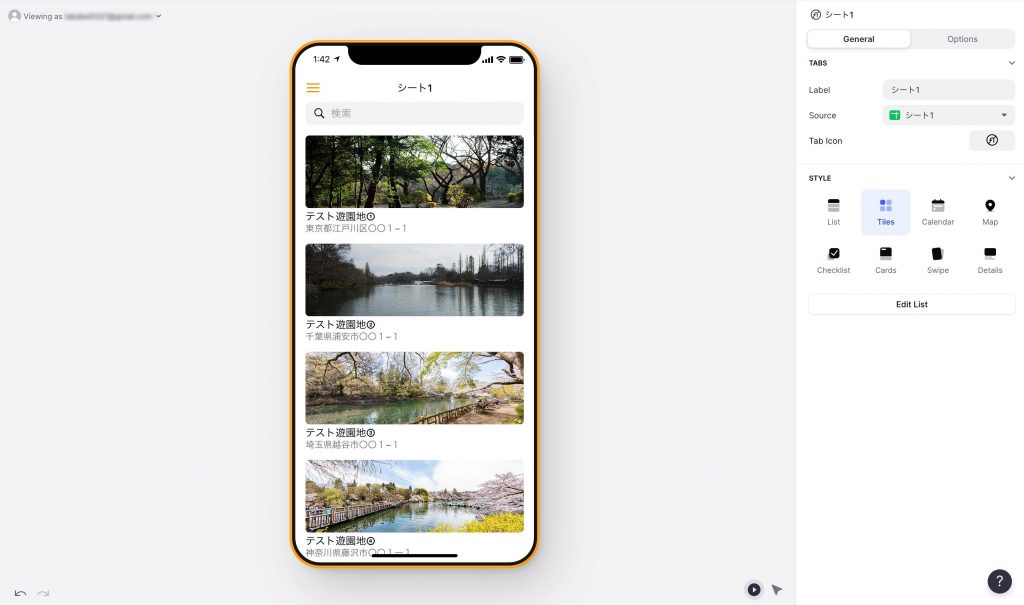
STYLEを選択するとスマホの表示画面が変更したものに変更されます。

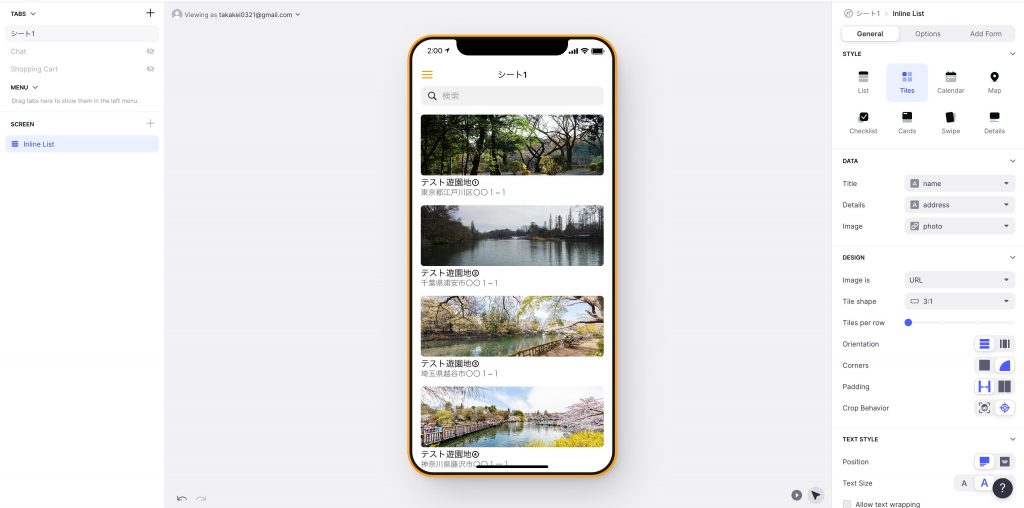
さらに細かい変更をする場合は画面左側の「SCREEEN」の「Inline List」をクリックします。
すると画面右側の表示が変わり、先ほど変更したSTYLEの他に「DATA」、「DESIGN」、「TEXT STYLE」等の変更ができるようになります。

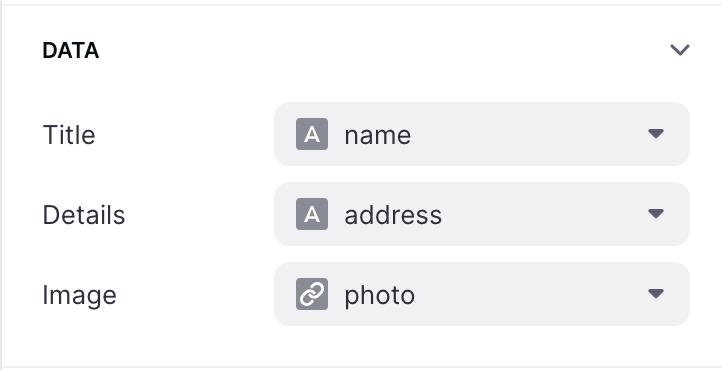
今回は特に気になる部分がなかったため変更しませんが、スプレッドシートの表示項目とスマホの表示画面の紐付けが違っていた場合などは画面右の「DATA」内の「Title」、「Details」、「Image」に紐づくスプレッドシートの列をプルダウンから選択してください。

次に、スマホ側の詳細情報の画面を変更していきます。
スマホ画面の遊園地のいずれかの項目をクリックします。
今回はテスト遊園地①を選択します。
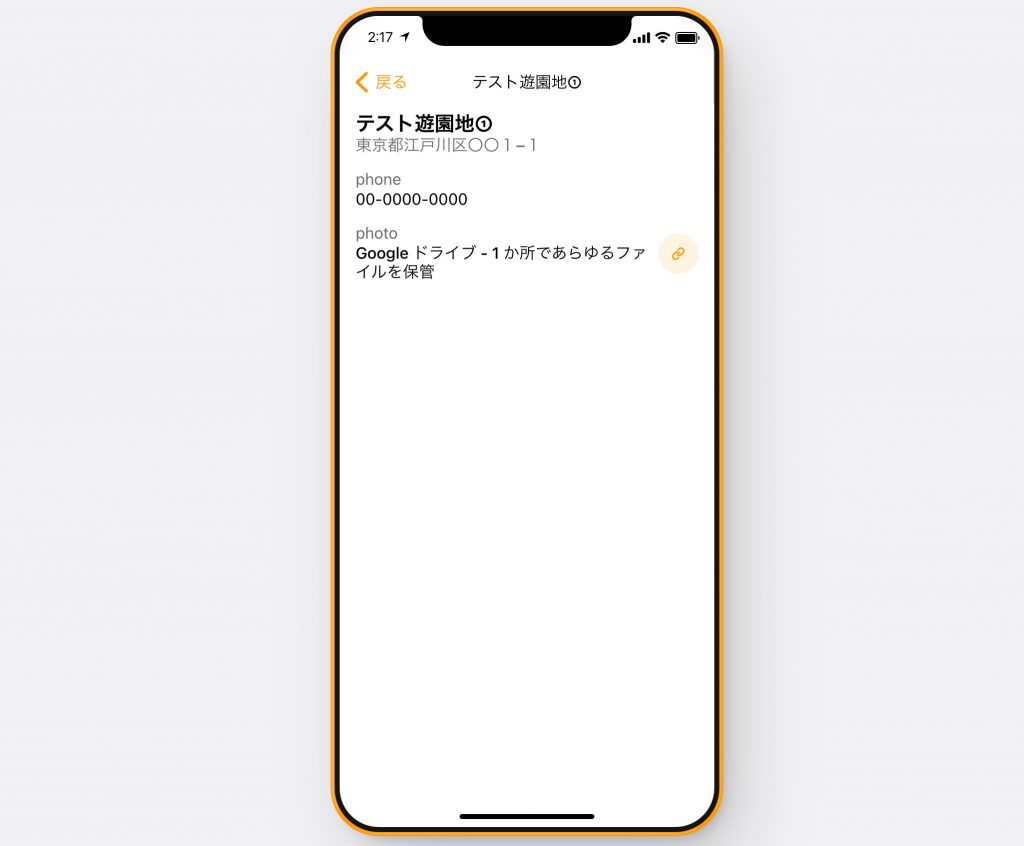
すると詳細画面が表示されます。


詳細画面の「photo」を削除します。
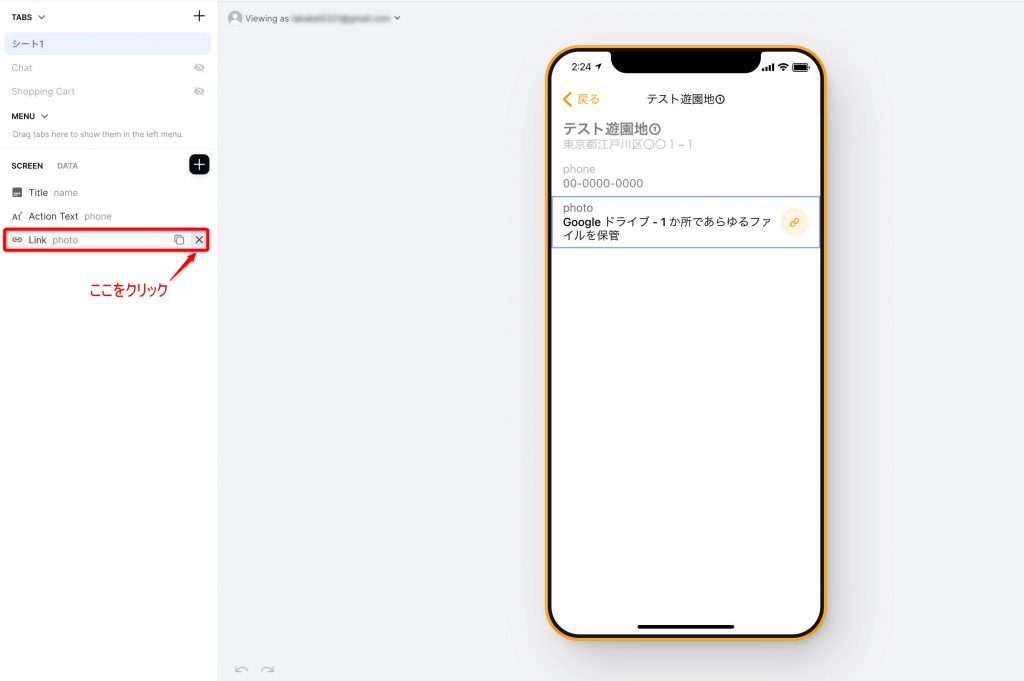
画面左の「SCREEN」内のLinkを削除します。

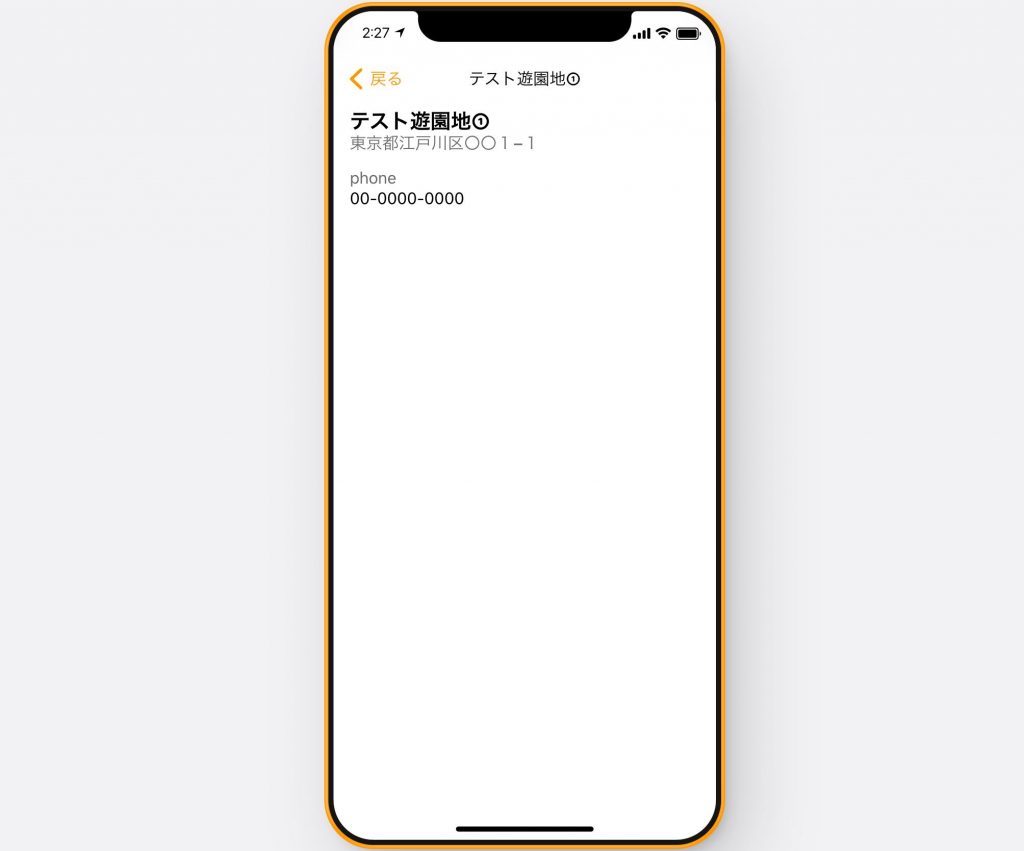
削除すると、スマホの表示画面からも「photo」の欄が消えたことが確認できました。

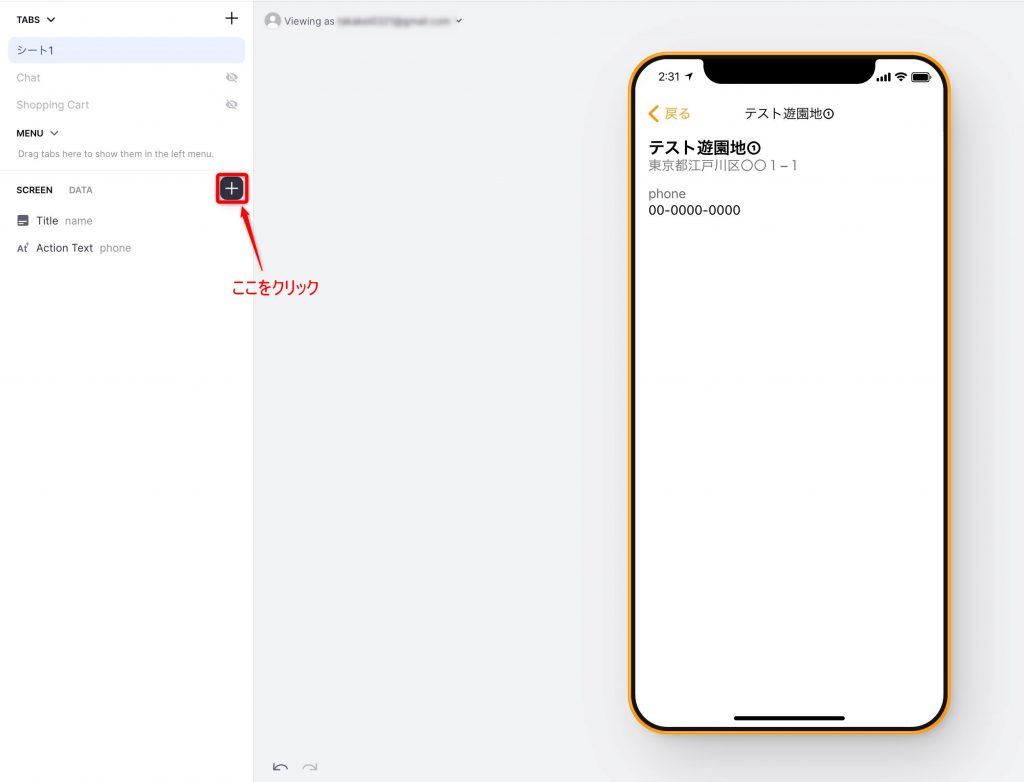
さらに詳細の情報を追加するには、画面左の「SCREEN」欄の「+」をクリックします。
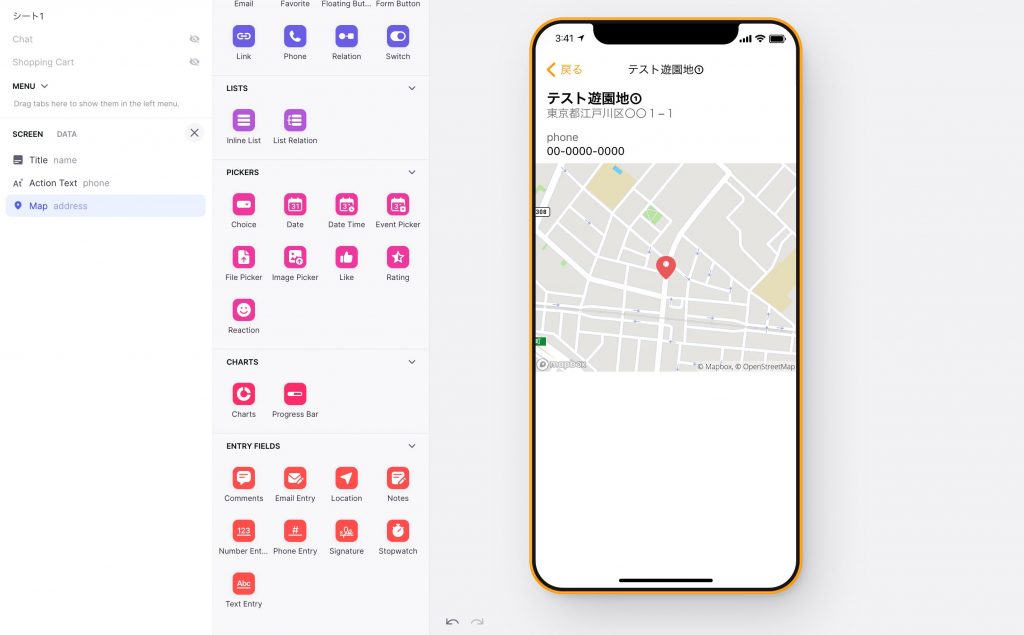
すると追加できる項目の一覧が表示されます。


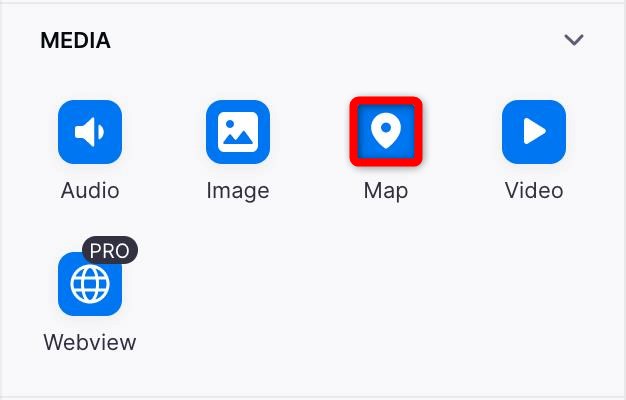
今回は地図を追加してみます。先ほど表示された一覧画面の中の「MEDIA」内の「MAP」を選択します。

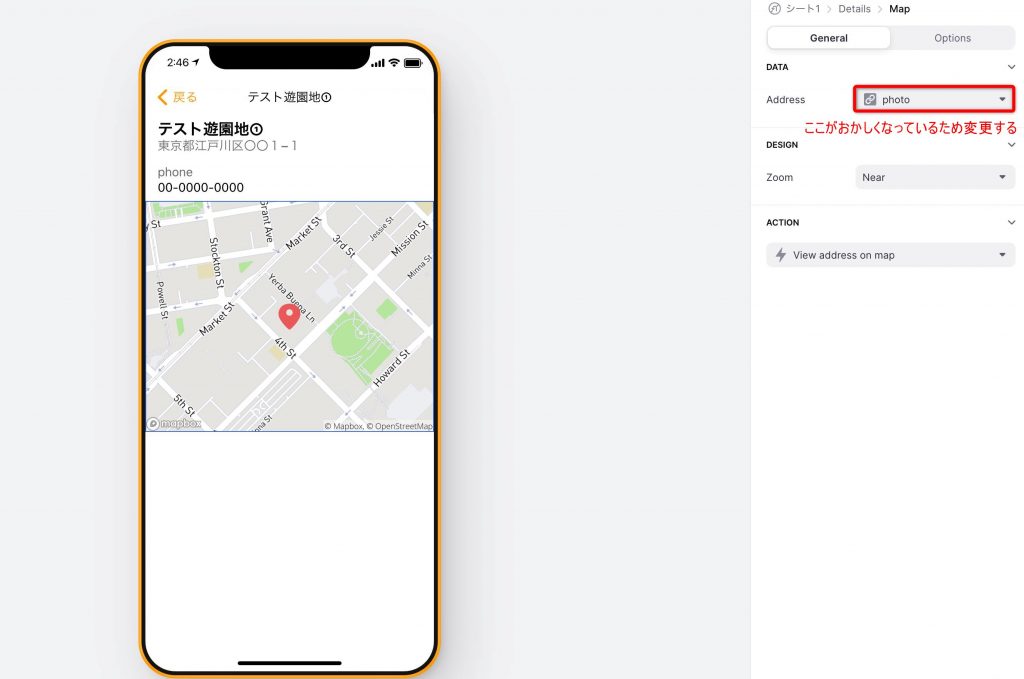
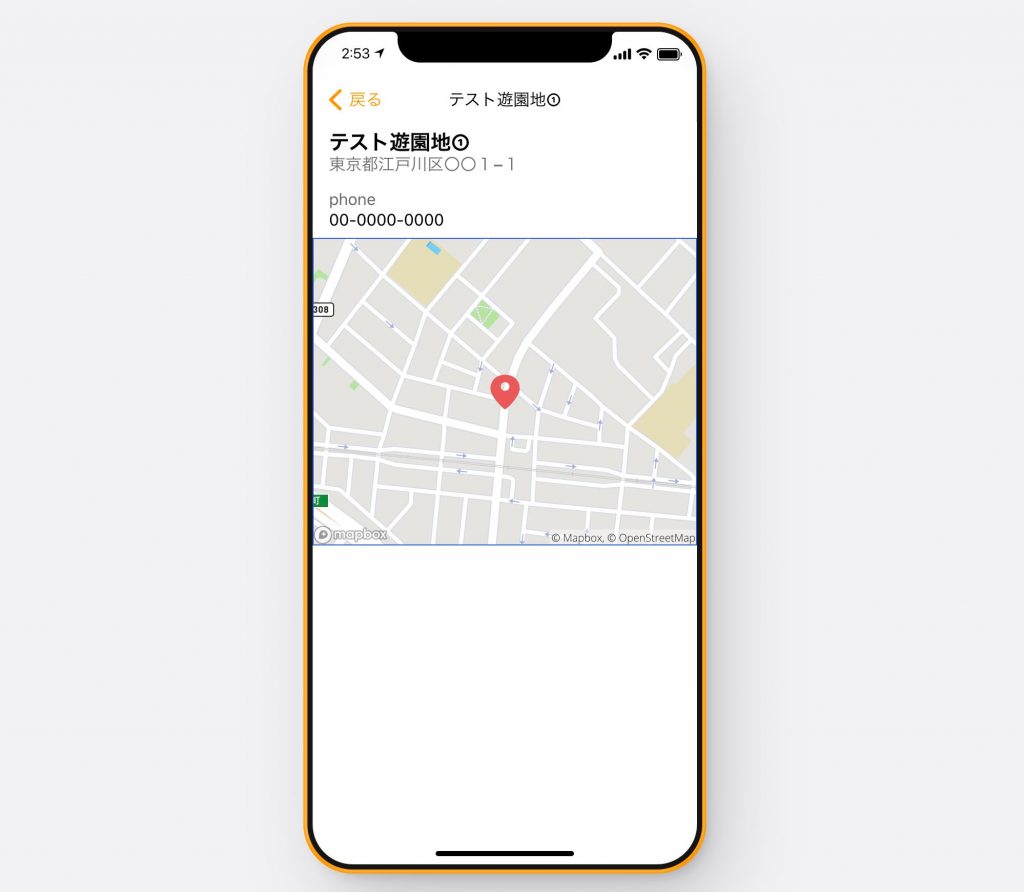
すると、スマホの表示画面に地図が表示されます。
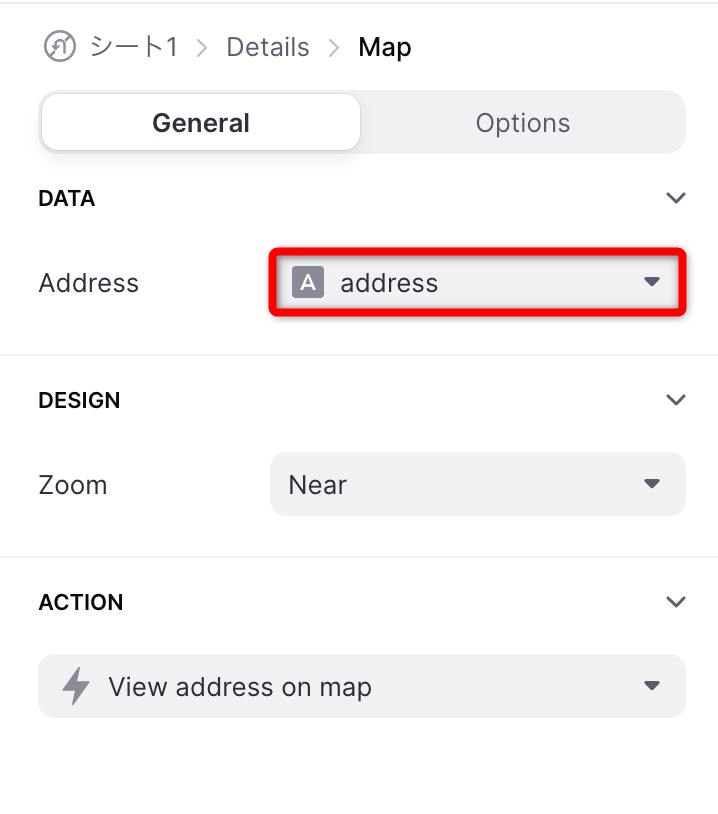
ただ表示がおかしい地図になってしまっているので詳細を確認します。画面右の「DATA」の「Address」の紐付きが「photo」 になっているため「Address」に変更します。


地図が変更されたことが確認できました。(今回は正しい住所ではないため大体の場所までの表示となっています。)

次に、ユーザーがコメントを書き込めるように変更します。
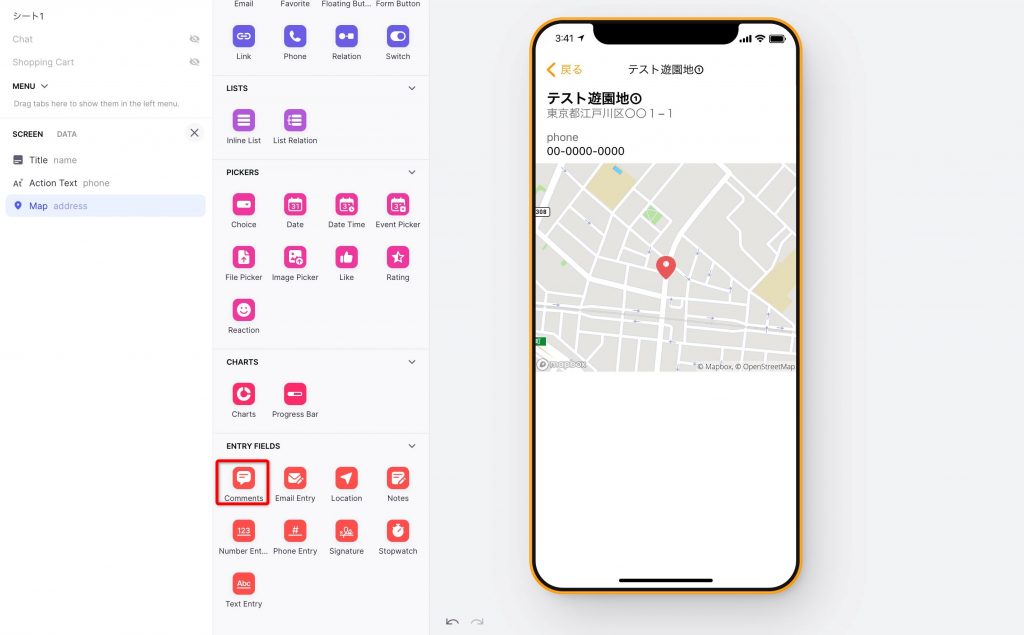
先ほどのMAPと同じように、画面左の「SCREEN」欄の「+」をクリックします。
追加項目一覧画面の下部の「ENTRY FIELDS」内の「Comments」をクリックします。

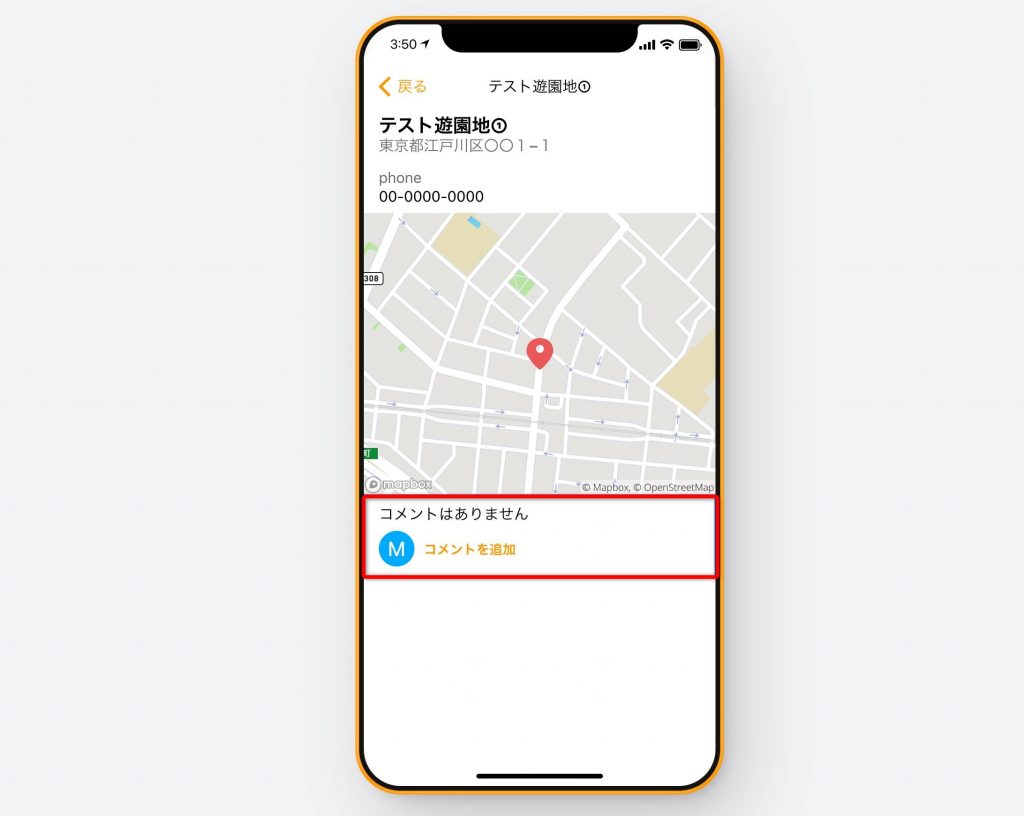
コメント画面が追加できていることを確認できました。

試しにコメントを記入してみます。画面下の「コメントを追加」をクリックします。
すると、名前、メールアドレスを入力する画面に遷移します。


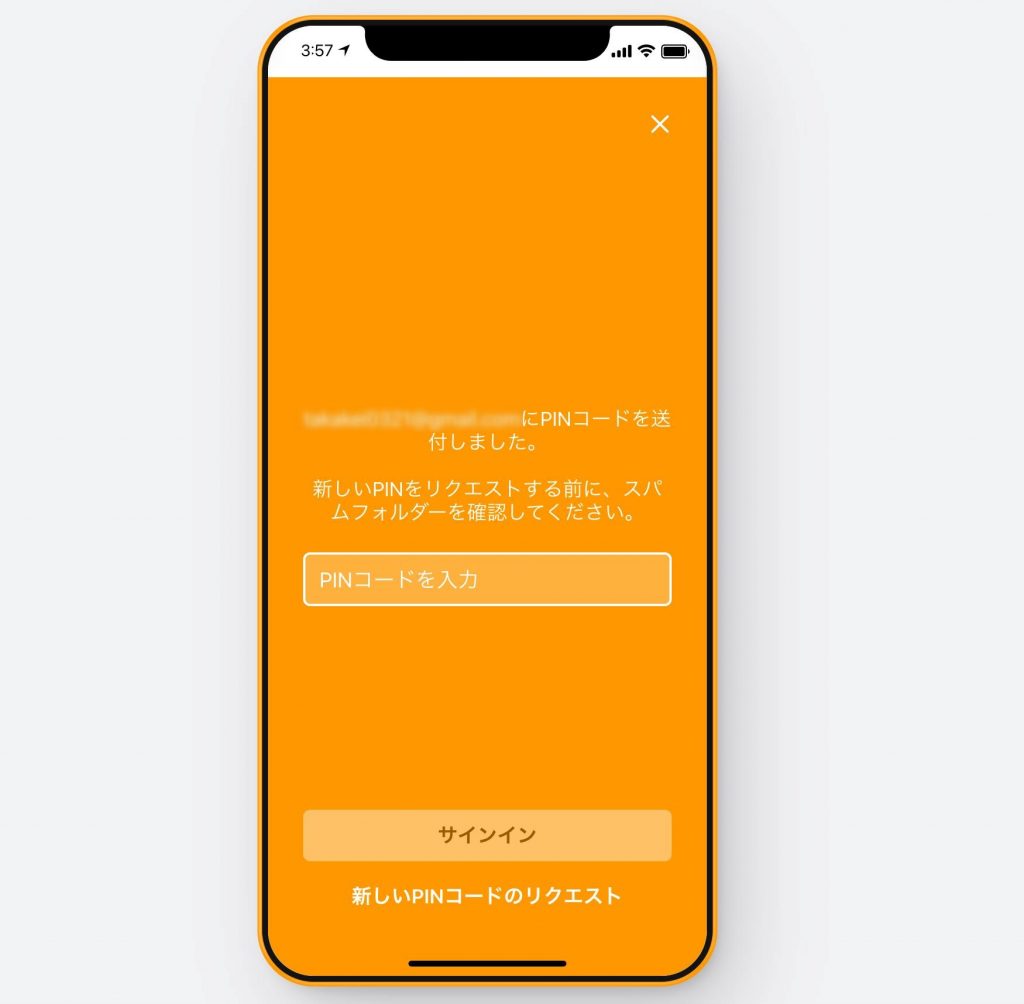
メールアドレスまで入力し、「続行する」をクリックすると、PINコード入力画面に遷移します。画面遷移と同時に入力したメールアドレス宛にPINコードが送信されるので送られてきたPINコードを入力します。

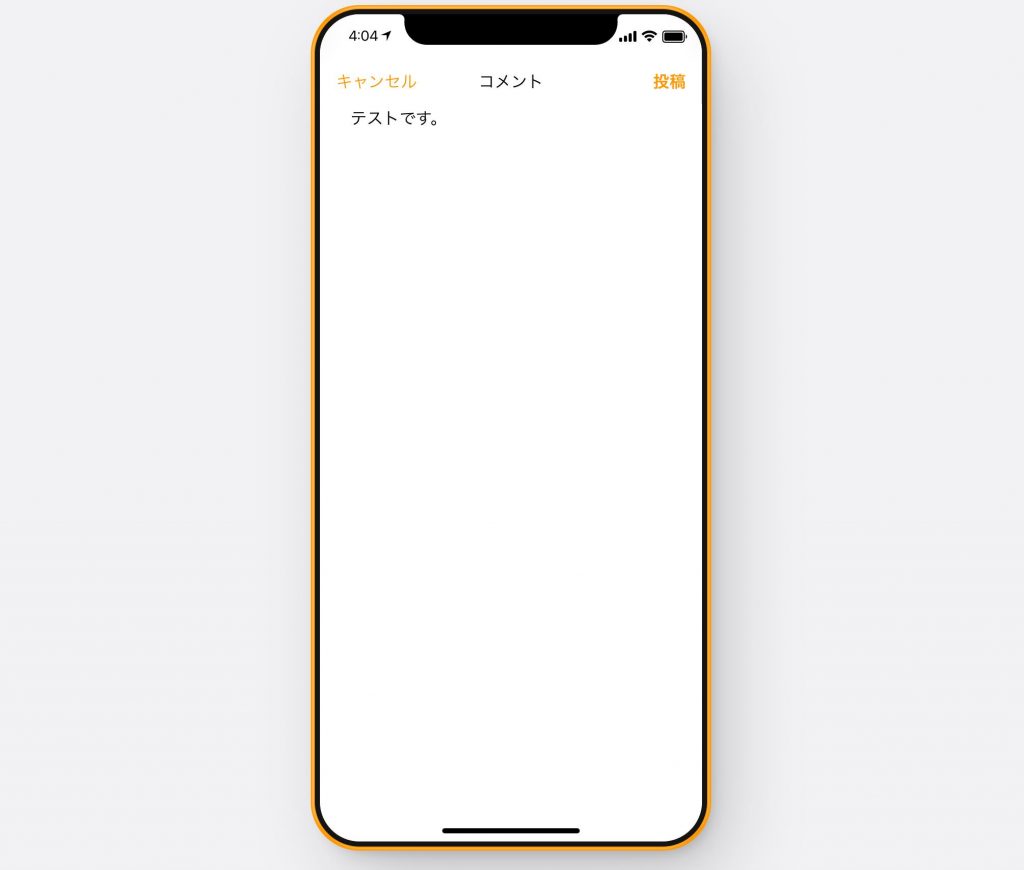
PINコードを入力し、サインインをするとコメント投稿ページに遷移します。
投稿したい内容を入力したら画面右上の投稿をクリックします。

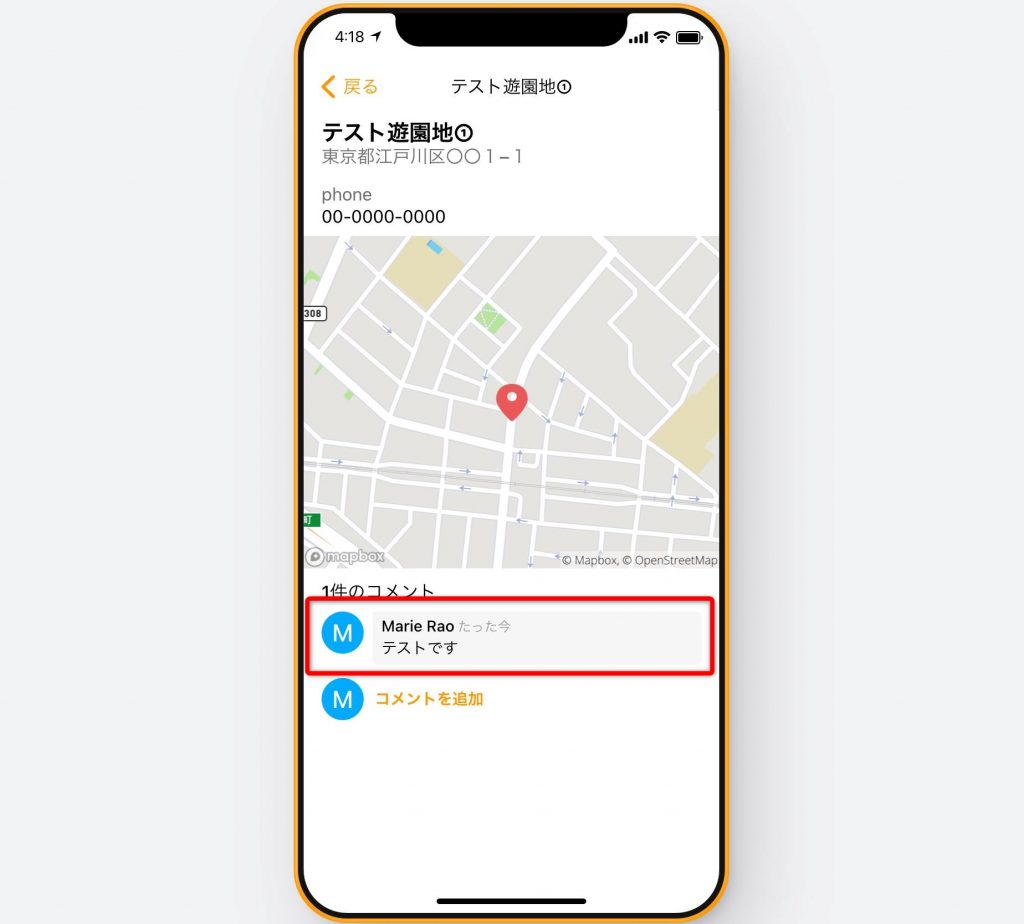
投稿を押すと詳細画面に先ほど入力したコメントが表示されます。(ユーザー名は設定しなかったところ適当な名前が割り当てられていました…)

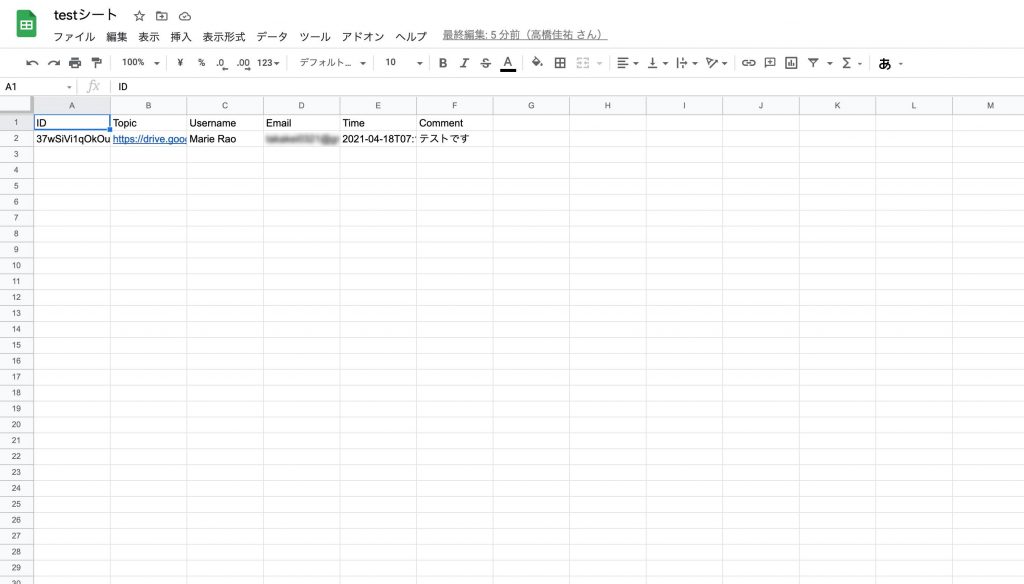
また、コメントの記録は作成したスプレッドシートに「App: Comments」というシートが作成されており、情報が記録されていきます。

これで簡易的ではありますが、アプリの中身までの作成が完了しました。
次回予告
今回は「Glide」の登録、スプレッドシートを利用したアプリの作成までを行いました。
次回は実際にアプリの公開方法と今回紹介できなかった機能の中でも便利だと思ったものを紹介したいと思います。
