
目次
前回のおさらい
今回やりたいこと
パブリッシュして動作を確認する
①スマホからテキストを追加する
②入力に応じて次の項目を表示させる
③アイコンを設定する
次回以降の展望
前回のおさらい
ノーコードツール「Glide」にて、「副菜レシピ管理アプリ」を作っています。
ほしい機能はこんな感じ。
- 料理ごとに「料理名」「作り方」「食材」「和食/洋食」を記録できる
- スマホからレシピや注意点を追記していける
- 「和食/洋食」「食材」でソート・検索ができる
- (+α)そのまま買い物して帰れるように、買い物メモもつけたい
前回は、「和食/洋食」でのグループ化と、「食材」での検索機能の追加を行いました。

前回の記事はこちら。
今回やりたいこと
今回は、いよいよパブリッシュします!スマホで実際の画面をみながら、細かいところを調整していきます。
余力があったら、おまけ機能として買い物メモをつけたいところです。
パブリッシュして動作を確認する
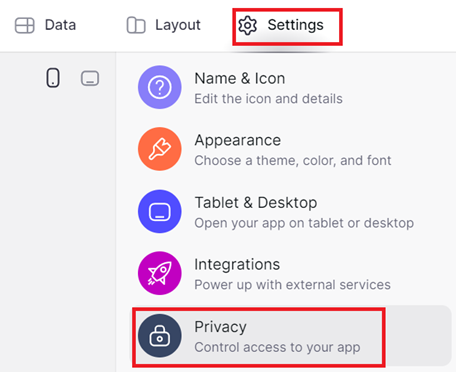
パブリッシュ方法は、「Settings」のタブから「Privacy」に移動すると選択できます。

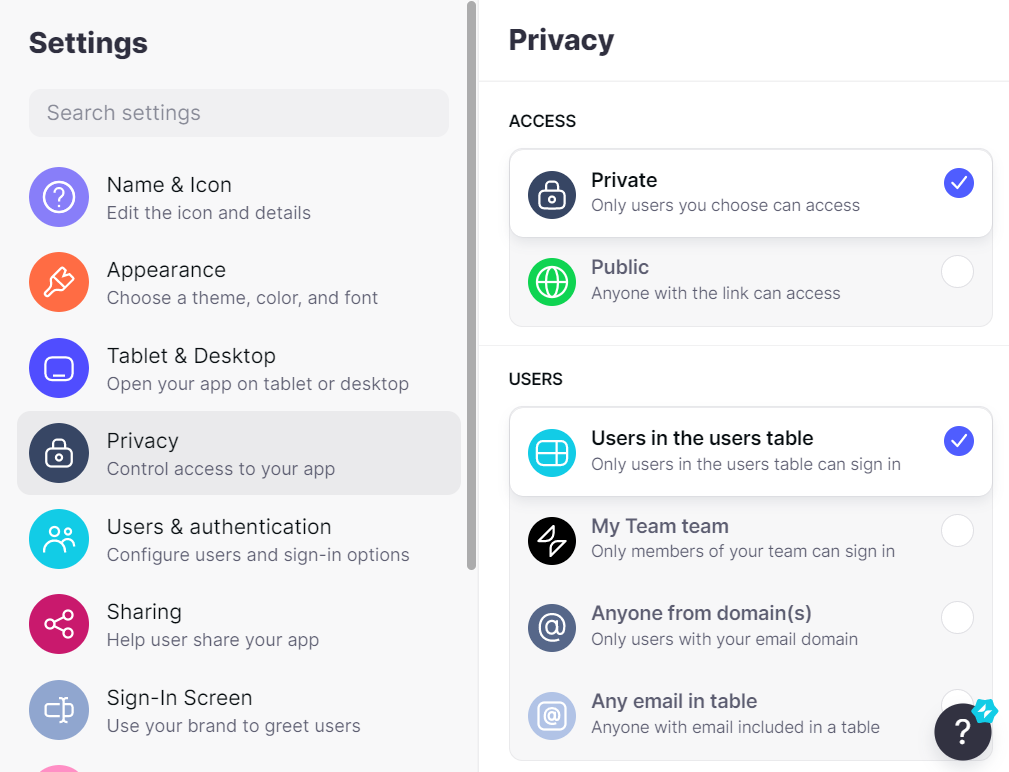
パブリッシュ方法には、「Public」と「Private」があります。
「Public」は、リンクを知っていれば誰でもアクセスが可能です。「Private」は、公開するユーザーをしぼって公開できます。
今回はお試しでパブリッシュしたいので、「Private」を選択します。「Private」の中でもいろいろ選択可能なのですが、今回は「許可したメールアドレスのみ利用可能」の設定にしようと思います。
「Users in the users table」を選択。

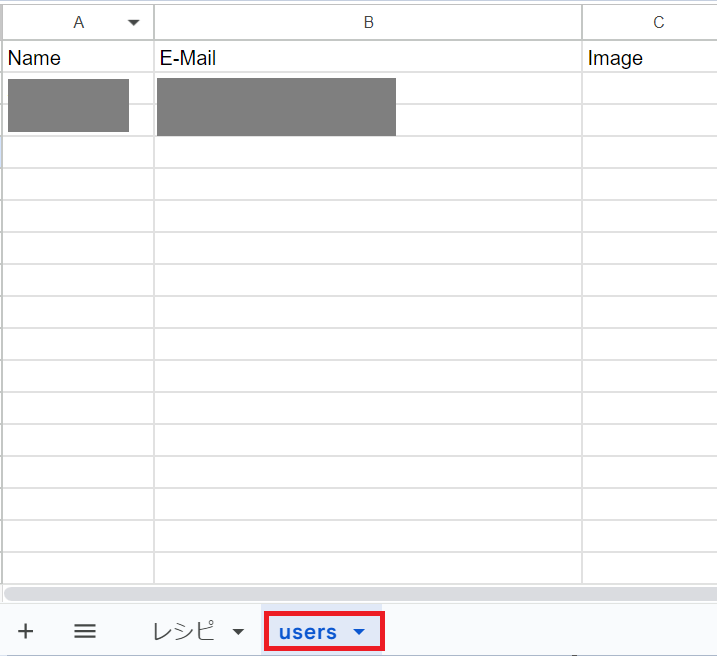
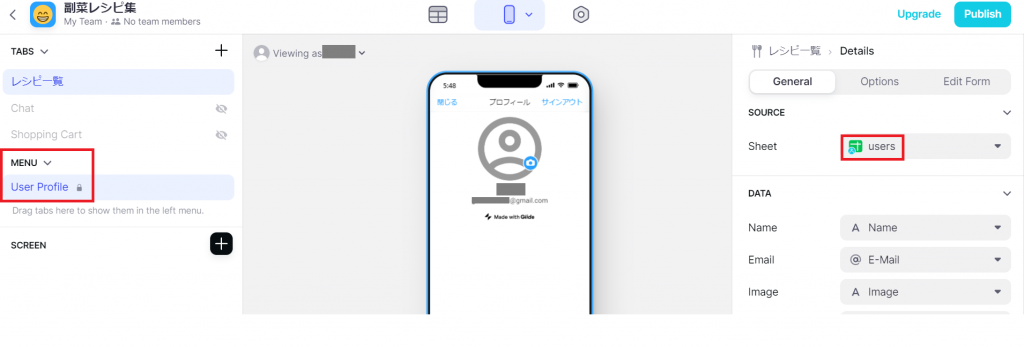
これを選択するためには「users」を管理するテーブルが必要になるので、順序が逆になってしまいましたが、元のスプレッドシートに「Users」シートを追加します。Glide公式のドキュメントによると、最低限「名前」「メールアドレス」「写真」のカラムがあればよいようです。

「MENU」の「User Profile」に紐づけるシートを、作成した「Users」シートに設定。

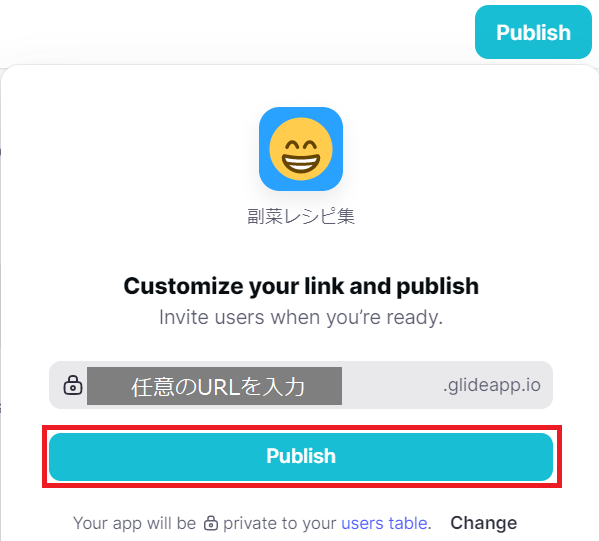
いよいよパブリッシュします。
任意のURLを設定したら、下の「Publish」ボタンをクリック!(すでに使われているURLの場合は拒否されます)

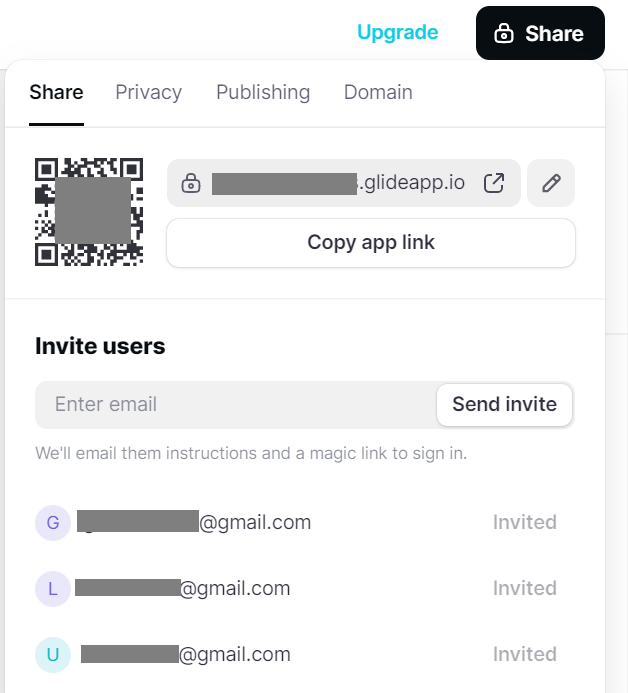
パブリッシュすると、右上の「Publish」ボタンが「Share」に変わります。
「Share」をクリックすると、QRコードや先ほど設定したURLが表示されます。こちらを共有することでアプリをシェアすることができます。

試しに、スマホでQRコードを読み込んでみます。

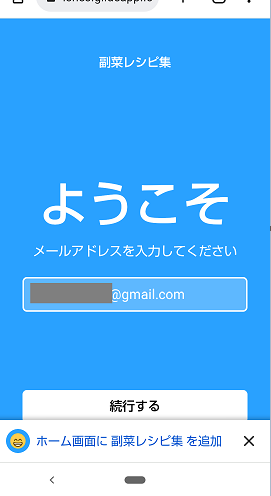
ようこそ画面が表示されました。
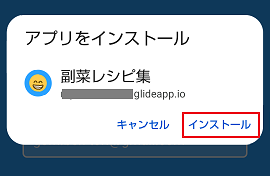
ホーム画面への追加が案内されているので追加しておきます。

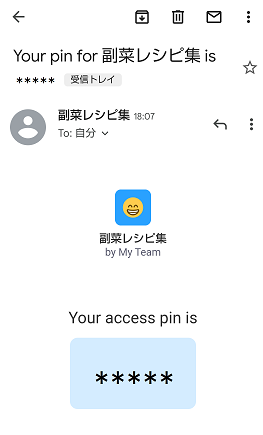
ようこそ画面でメールアドレスを入力すると、そのアドレス宛にPINコードが送信されます。

送られてきたPINコードを入力すると、

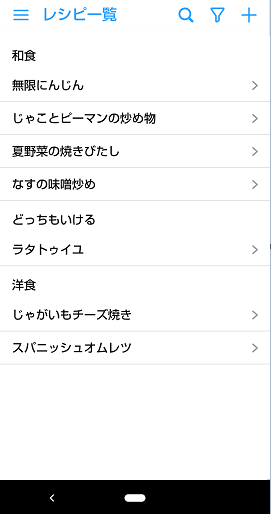
無事にアプリ画面が表示されました!
試しに一つメニューを編集してみましょう。

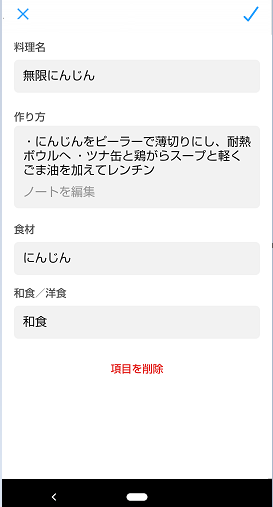
こんな感じで編集画面に遷移できました。
あとからメニューを修正したり、食材を追加したりもできますね。
①スマホからテキストを追加する
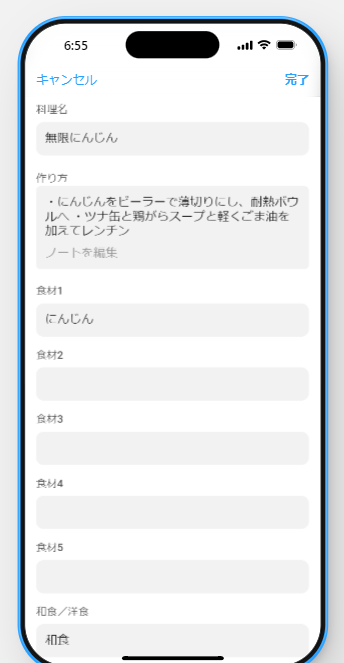
スマホ側からも編集できることがわかりましたが、食材が「食材1」カラムしか表示されていないのが気になります。先ほど確認したメニューだと、「にんじん」以外のものを追加できませんね。
というわけで、PCの編集画面に戻ってコンポーネントを追加します。
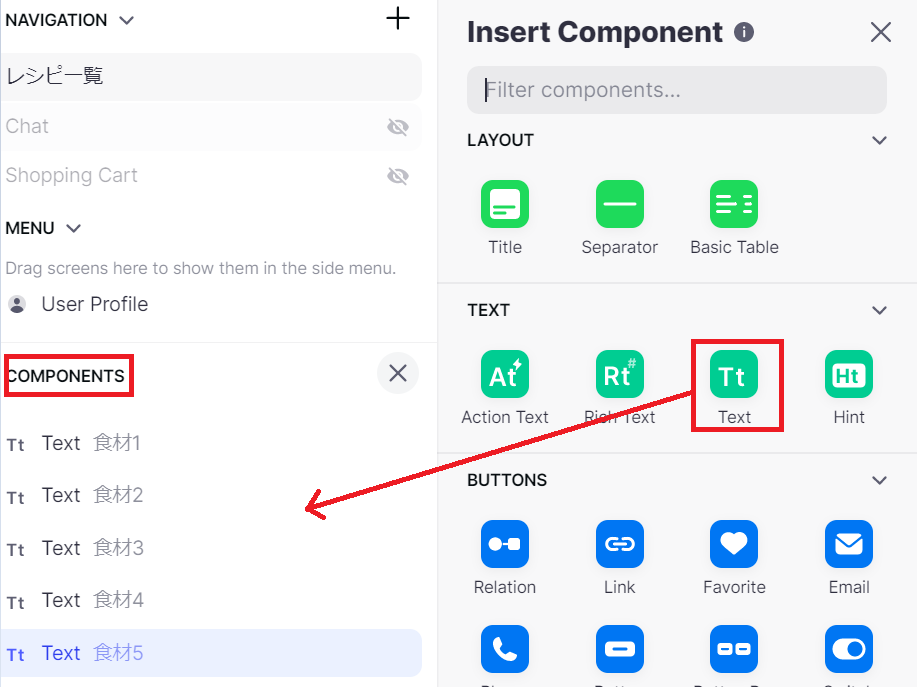
このあたりのやり方は、第1回に書きました。(やり方は変わっていないのですが、「SCREEN」という名称だったのが「COMPONENTS」に変わったようです。)
メニューの編集画面について、「食材2」~「食材5」の分のTextコンポーネントを追加します。

これでどうでしょう、PCでアプリの編集画面の動きを確認してみます。

「食材2」~「食材5」の入力欄が表示されました!これで食材をあとから追加することができそうですね。
この部分、「画面遷移先に表示される項目は遷移元の項目を引き継ぐ」と思い込んでいました。
今回で言えば、メニューの詳細画面には 「食材2」~「食材5」 を追加してあったので、当然編集画面も同じ項目が出てくるだろうと思っていたのですが、編集画面は編集画面で別途表示内容を設定する必要がありました。
「遷移画面ごとに必要な項目をすべて設定する」という点、当たり前といえば当たり前ですが注意ですね。。
②入力に応じて次の項目を表示させる
アプリ側からも食材を追加できるようになりましたが、画面がちょっと縦長なのが気になります。「食材1」しか入力されていなくても、未入力行が「食材5」まで全部見えているのが若干うっとうしい。
「食材1」が追加されたら「食材2」を表示、「食材2」が入力されたら「食材3」を表示、、と必要最低限の行だけ表示させた方がスマートな気がします。
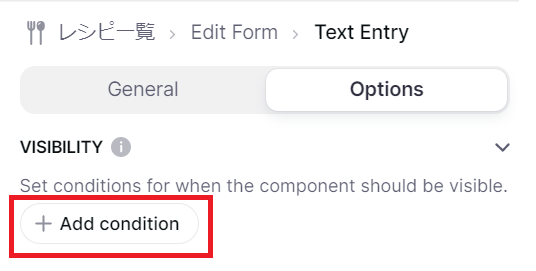
というわけで、「Options」でVISIBILITY(=可視性)の設定をしていきます。
「Add condition」で表示条件を設定できます。

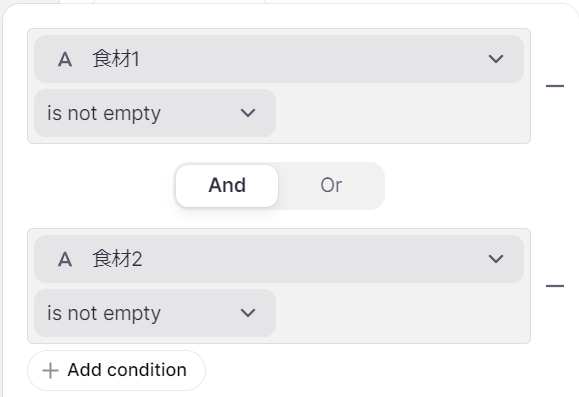
「食材2」は、「食材1」が空白でない(is not empty)ときのみ表示。「食材3」は、「食材1」と「食材2」がどちらも空白でないときのみ、、と地道に設定します。
たとえば「食材3」の設定はこんな感じ↓

「食材1」が空でない、かつ「食材2」が空でないときに、「食材3」が表示されるように設定しています。
再度編集画面の動きを確認してみましょう。
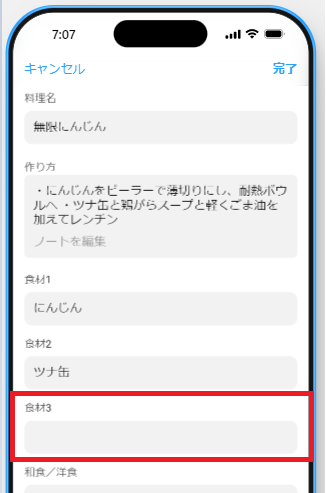
「食材1」のみが入っている場合は、「食材2」のみが空欄として表示されています。

試しに「食材2」に追加してみましょう。

先ほどまで見えていなかった「食材3」が、新たに入力できるようになりました!
③アイコンを設定する
何せアイコンがあれなので、ちょっとおしゃれなアイコンに変更します。
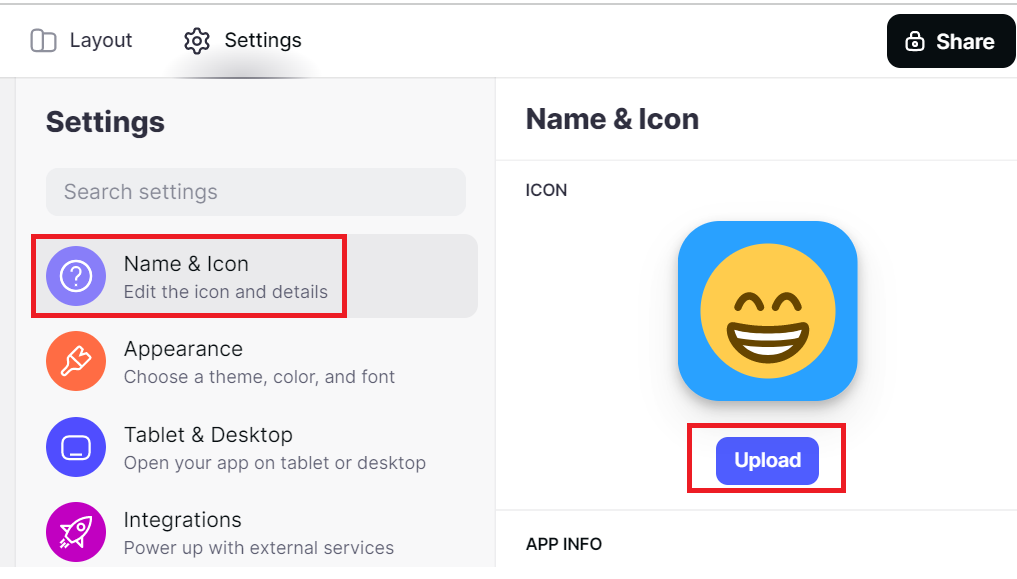
フリーのアイコンサイト(今回はhttps://icooon-mono.com/を利用)からいい感じのものをダウンロードして、「Settings」タブの「Name & Icon」より、画像をアップロード。

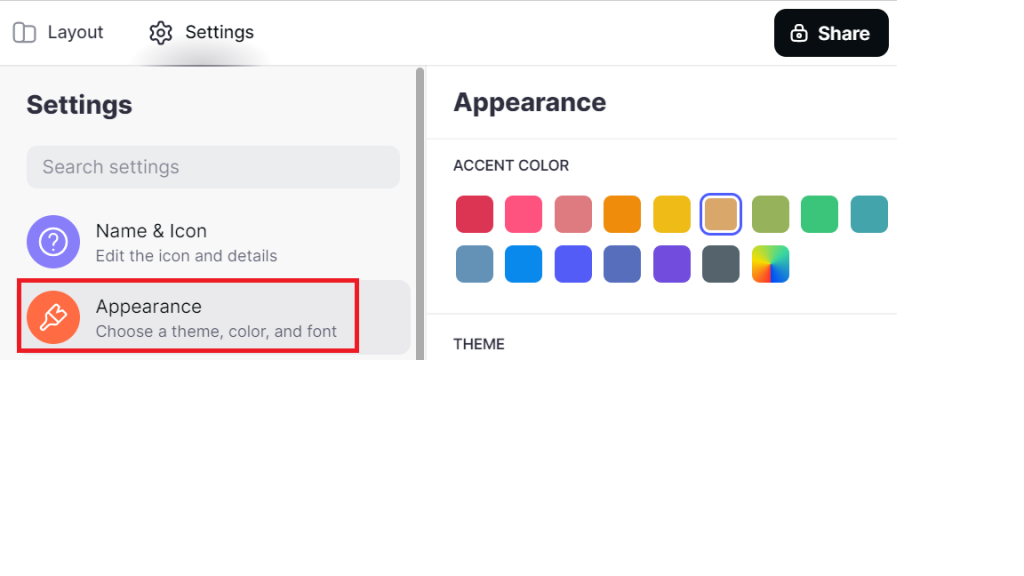
「Appearance」から色やフォント、テーマを調整して、、

こんな感じのアイコンになりました。

(ただ、この変更がスマホになかなか反映されなかったので、スマホ側は一回アンインストールしてから再インストールしました。)
次回以降の展望
余力があったら買い物メモを、、と思っていたのですが、予想より買い物メモ設定の分量が大きくなってしまったので次回に回します!
今回は、PC側で作成していたときには気付けなかった部分を修正していきました。
表示設定など、予想以上に細かい設定が可能で、ノーコードとは言えかなりいろんなことができるなという印象です。
ただし「このシートを設定しておかないとこの機能が使えない」というようなことがままあるので、行きつ戻りつしながら作っています。
次回で最終回になる予定です。引き続きお付き合いくださいませ。






