
目次
はじめに
作りたいもの
用意しておくこと
いざ、Glideに登録
画面遷移を調整する
見せ方を調整する
次回以降の展望
はじめに
「Glide」は、Googleのアカウントで利用できるノーコードアプリ作成ツールです。データベースとしてGoogleスプレッドシートを利用することができ、ポチポチとクリックすればWEBアプリが作成できてしまうという手軽さで、「5分でアプリが作れる!」みたいな謳い文句のブログもよく見かけます。
今回はGlideを使って、簡単なアプリを実際に作成してみます。
※本記事で記載しているUIは2022年6月時点のものです。以前にこちらの記事でもGlideを取り上げましたが、その際から若干変更されています。
作りたいもの
例として、食材ごとにレシピを検索できる「副菜レシピ管理アプリ」を作成してみます。
ほしい機能としては、
- 料理ごとに「料理名」「作り方」「食材」「和食/洋食」を記録できる
- スマホからレシピや注意点を追記していける
- 「和食/洋食」「食材」でソート・検索ができる
- (+α)そのまま買い物して帰れるように、買い物メモもつけたい
というあたりで、とてもシンプルなアプリを想定しています。
用意しておくこと
事前にスプレッドシートで、データベースになる情報を登録しておきます。
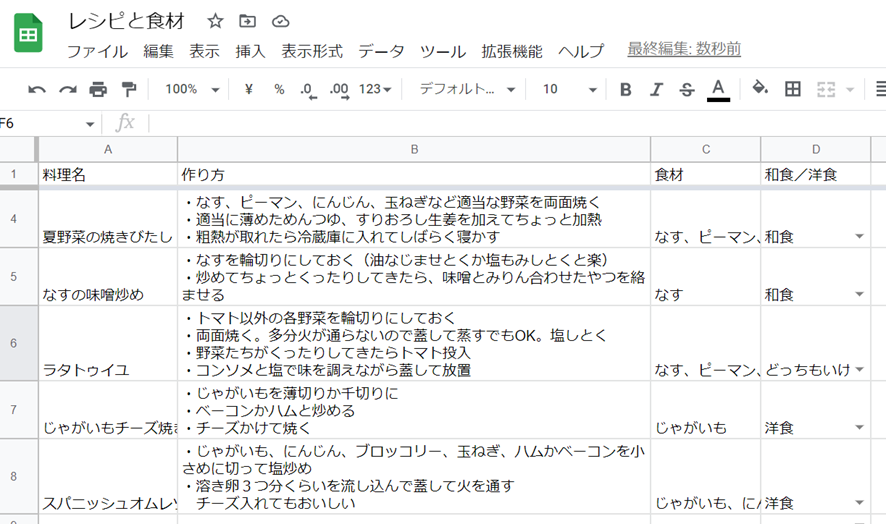
私は今回こんな感じのスプレッドを用意してみました。
※レシピについてはモザイクをかけたいレベルで適当です。

事前準備としてもう一点、ポップアップブロックが設定されている場合は、go.glideapps.comをポップアップブロック解除の設定にしておくことをお勧めします。
いざ、Glideに登録
以下のURLからGlideにアクセスします。
https://www.glideapps.com/
アクセスすると下記の画面が表示されます。

スプレッドシートと連携したいので、先ほどスプレッドシートを作成したアカウントのメールアドレスを入力して「Get started for free」を選択。
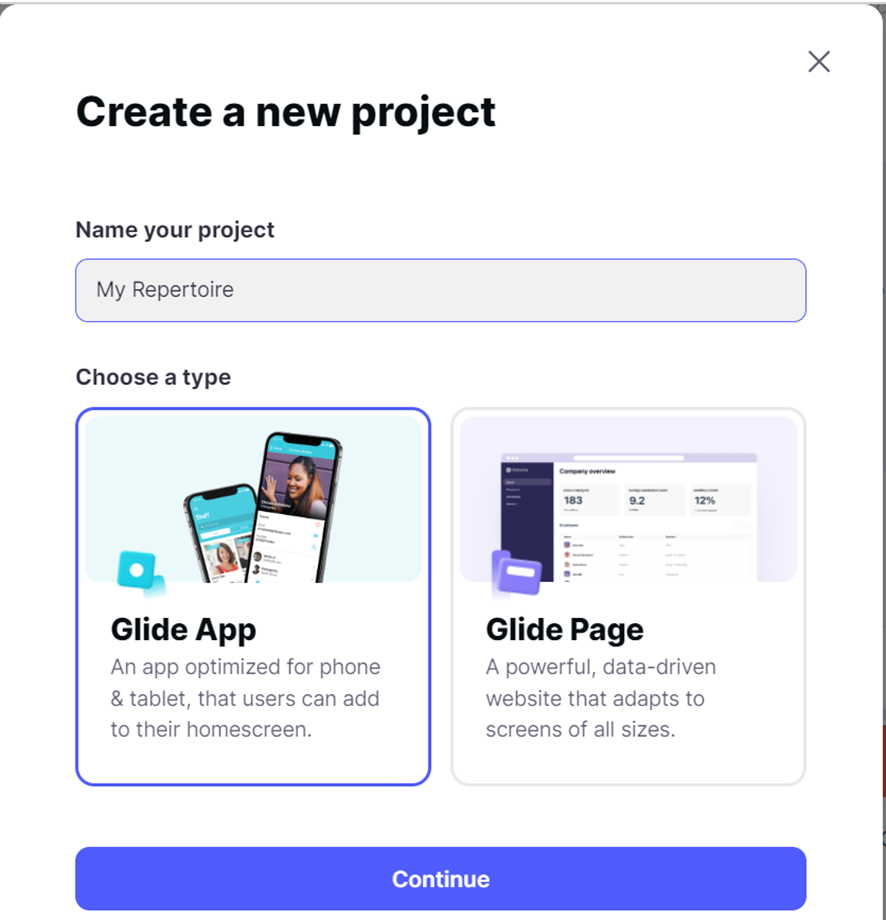
このあと名前や利用目的を入力する画面を経て、プロジェクト作成画面が表示されます。

(すみません、画像は別プロジェクトのものです)
こんな感じで作りたいプロジェクトの名前を入力し、今回はアプリを作りたいので「Glide App」を選択。
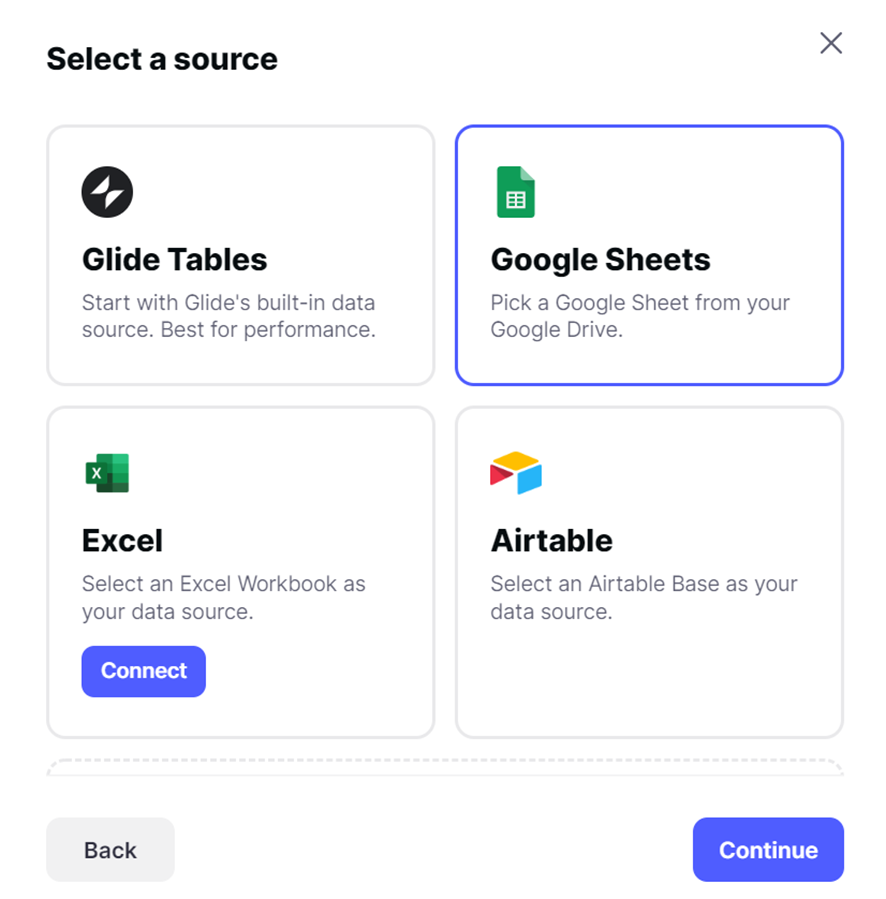
するとデータソースを選ぶ画面が出てきますので、スプレッドシートを選択します。
(スプレッド以外にも、任意のcsvなどもインポートできそうでした。
ちなみにこのタイミングでポップアップブロックでなかなか先に進めなかったので、先述の通りgo.glideapps.comのポップアップブロックを事前に解除しておいた方がよいかと思います。)

「Google Sheets」を選択して「continue」をクリックすると、

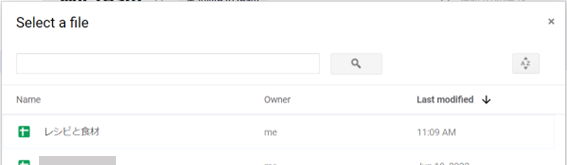
先ほど作成したスプレッドシートが選択肢に出てきました!
選択して「Select」をクリックすると、、

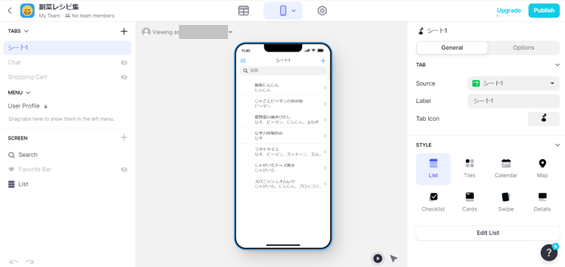
すぐにアプリ編集画面が出てきてくれます!早い早い。すでにGlide側で、勝手にそれっぽいアプリ画面に設定してくれてありますね!
真ん中にアプリ画面が表示されていて、クリックすると実際のアプリと同様に画面が遷移します。左右のカラムで、表示させる内容を編集していきます。
画面遷移を調整する
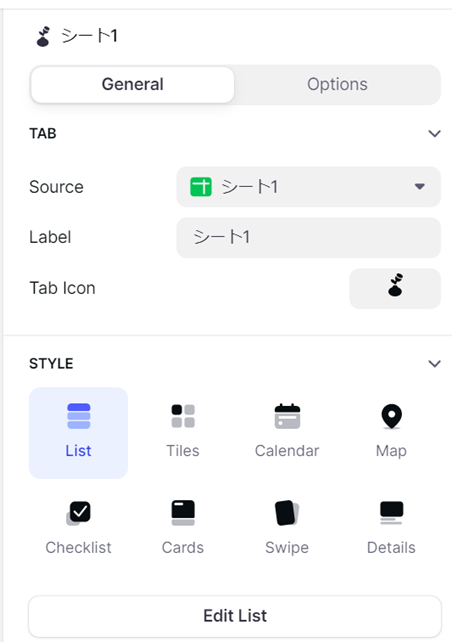
さっそく見てみましょう。右カラムの「Source」を見てみると、このアプリ画面が参照しているデータが選択されているのが分かります。

「STYLE」では、文字通りアプリ画面のスタイルが選択できます。
現在は「List」の設定で、文字情報だけがずらりと並んでいる状態ですが、「Tiles」や「Cards」などを選択すると写真が設定できたりしておしゃれ度が増します。
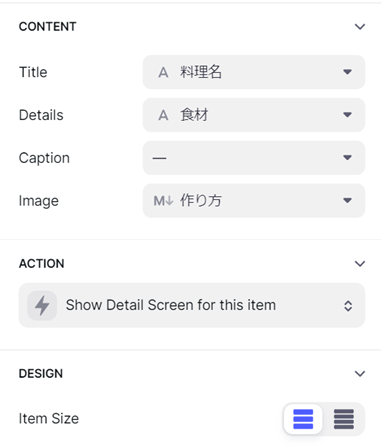
「STYLE」の下の「Edit List」をクリックすると、現在のアプリ画面に表示されている情報を編集する画面が現れます。

文字通りですが「CONTENT」が表示される項目、「ACTION」がクリック時の動きの設定です。
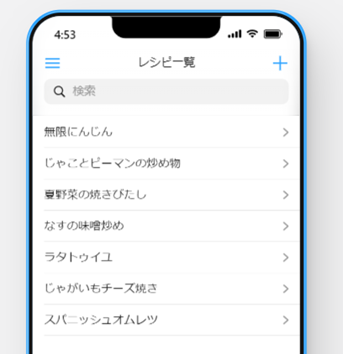
まずはメイン画面に「料理名」のみ表示し、「料理名」をタップすると食材や詳細な作り方が出てくるようにしたいので(ソートについては次回)、
「CONTENT」を「Title」のみ残して削除、Actionはこのまま「Show Detail Screen for this item」の設定にしてみました。

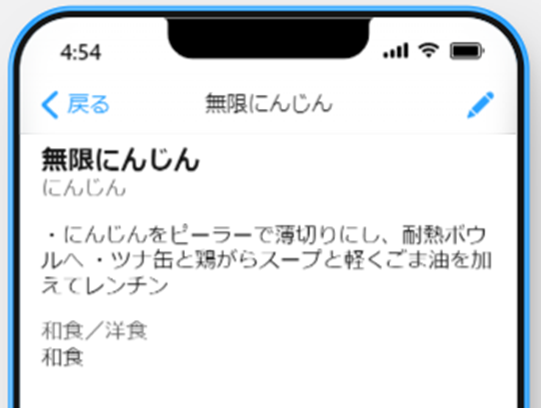
メイン画面はこんな感じに変更。一番上の「無限にんじん」をクリックしてみると、

こんな感じで詳細画面が表示されました!動きとしては希望通りです。
ただ見た目が少しごちゃついているのが気になります。
見せ方を調整する
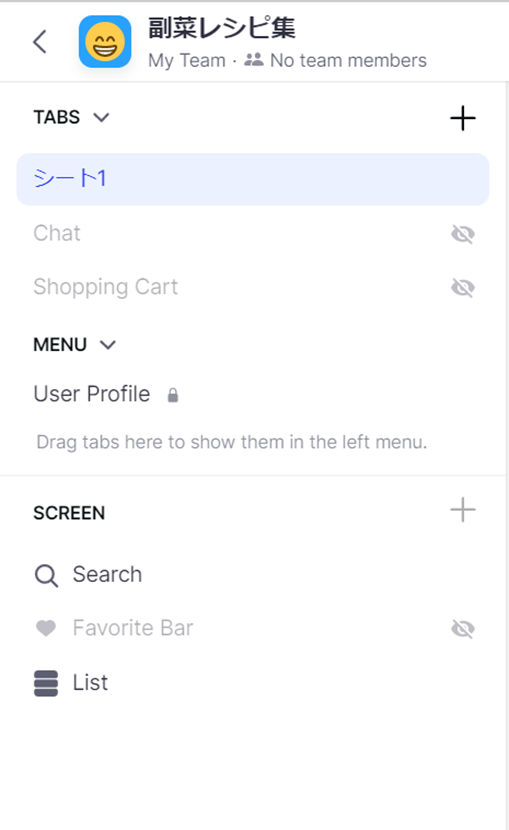
見た目の部分の調整は、左カラムの「SCREEN」で行います。(アイコンの雰囲気が全然合っていませんが自由に変えられますので、とりあえずご静観ください)

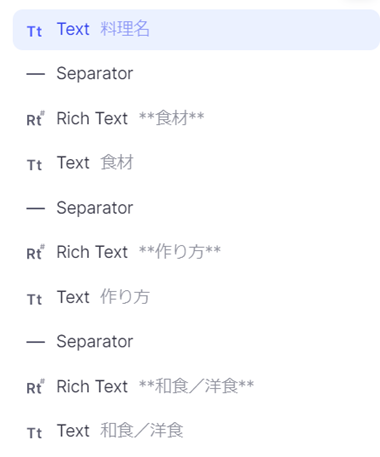
先ほど表示させた詳細画面を編集していきます。詳細画面を表示させた状態で、「SCREEN」の+ボタンからいろいろな項目を追加。

(「Rich Text」は、マークダウンで記述して文字を装飾できます。htmlタグも試してみて動きはしましたが、サポート外のようです)
調整した結果はこんな感じ。

少し見やすくなったのでは!
次回以降の展望
今回は、データソースの作成からGlideの登録、アプリの見た目と基本的な動きの設定を行いました。
次回以降「和食/洋食」「食材」でのソート・検索、買い物リストの追加など、より詳細な機能を詰めていきます。
Glideは、現時点では全ての機能が英語で表示されており、読解に若干体力を吸われるのですが、簡単なアプリをぱっと作りたいときにはとても良いツールだなと思います。個人的に作ってみた別アプリも早速愛用しています。
ただフィルタの設定(今回で言えば「食材」でのソート)に少し一癖ありそうな気配がしているので、引き続き試行錯誤してみようと思います。






