
目次
・前回のおさらい
・アプリの公開方法
・「Public with email」を使用した場合
・まとめ
・最後に
前回のおさらい
前回の内容は下記になります。
前回は、Glideの概要とアカウント作成、実際に架空の遊園地検索アプリを作成してみるところまで行いました。
今回は実際にアプリを公開する手順を紹介していきたいと思います。
アプリの公開方法
アプリの中身の作成につきましては前回で完了しているので実際にアプリを公開してみようと思います。
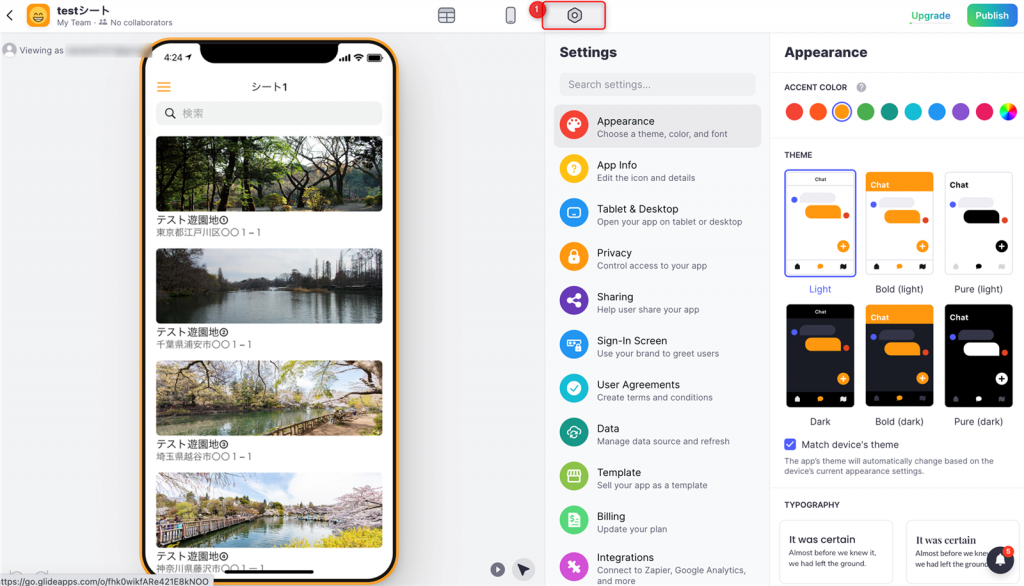
最初にアプリの基本設定をするため、画面上部の六角形の設定アイコンをクリックします。
すると、画面右側が下のような設定一覧の画面に切り替わります。

こちらの設定画面の中のいくつかを使用して公開前の設定を行っていきます。
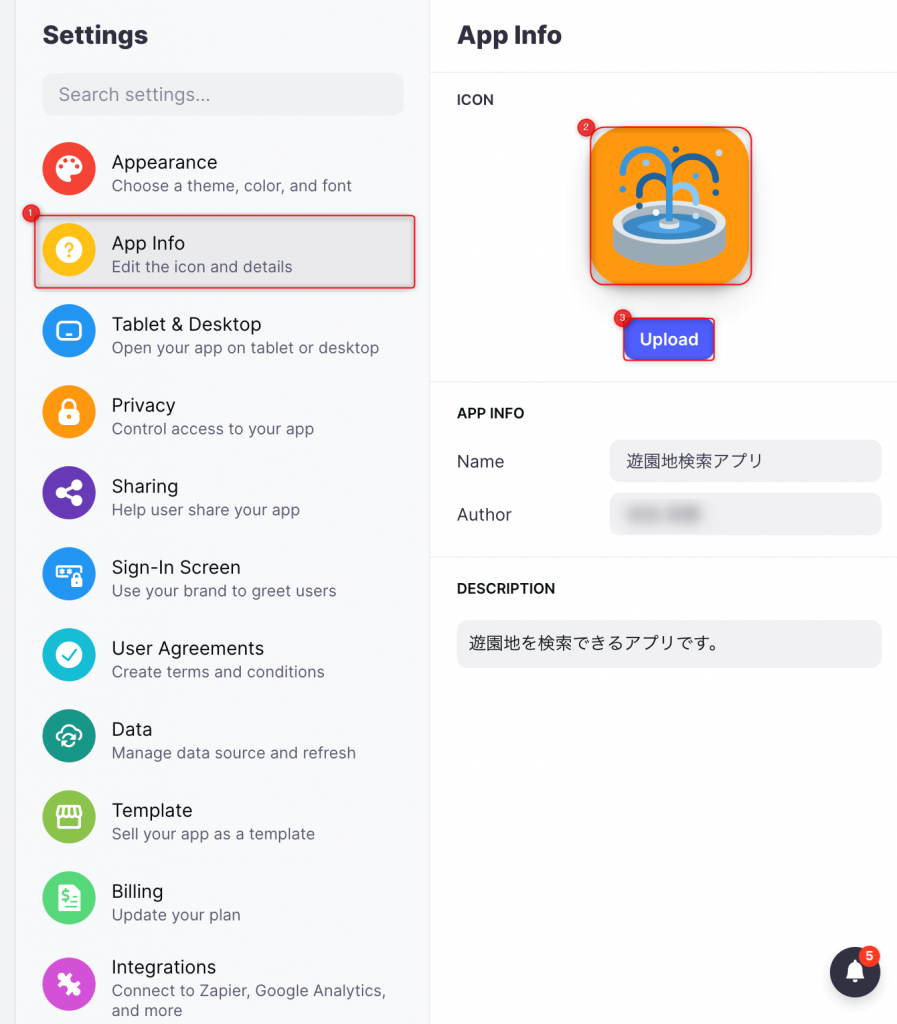
まず、「App Info」をクリックします。
すると画面右側に「Icon」、「Name」、「Author」、「DESCRIPTION」を設定できる画面が表示されます。

「Icon」ではアプリのアイコン画像を設定できます。
画像をクリックするとGlide側で元々用意されているがアイコン画像を選ぶことができます。
また、自分で選んだ画像を使用したい場合はアイコン画像②をクリックし選択後③の「Upload」をクリックすることで使用したい画像をアップロードすることができます。
「Name」はアプリ名を入力します。任意の名前を入力してください。
今回は「遊園地検索アプリ」とします。
「Author」は作成者の名前を入力します。
こちらについても任意の名前を入力してください。
「DESCRIPTION」はアプリの説明を入力します。
簡単なアプリの説明を入力してください。
これでアプリの情報の入力は完了です。
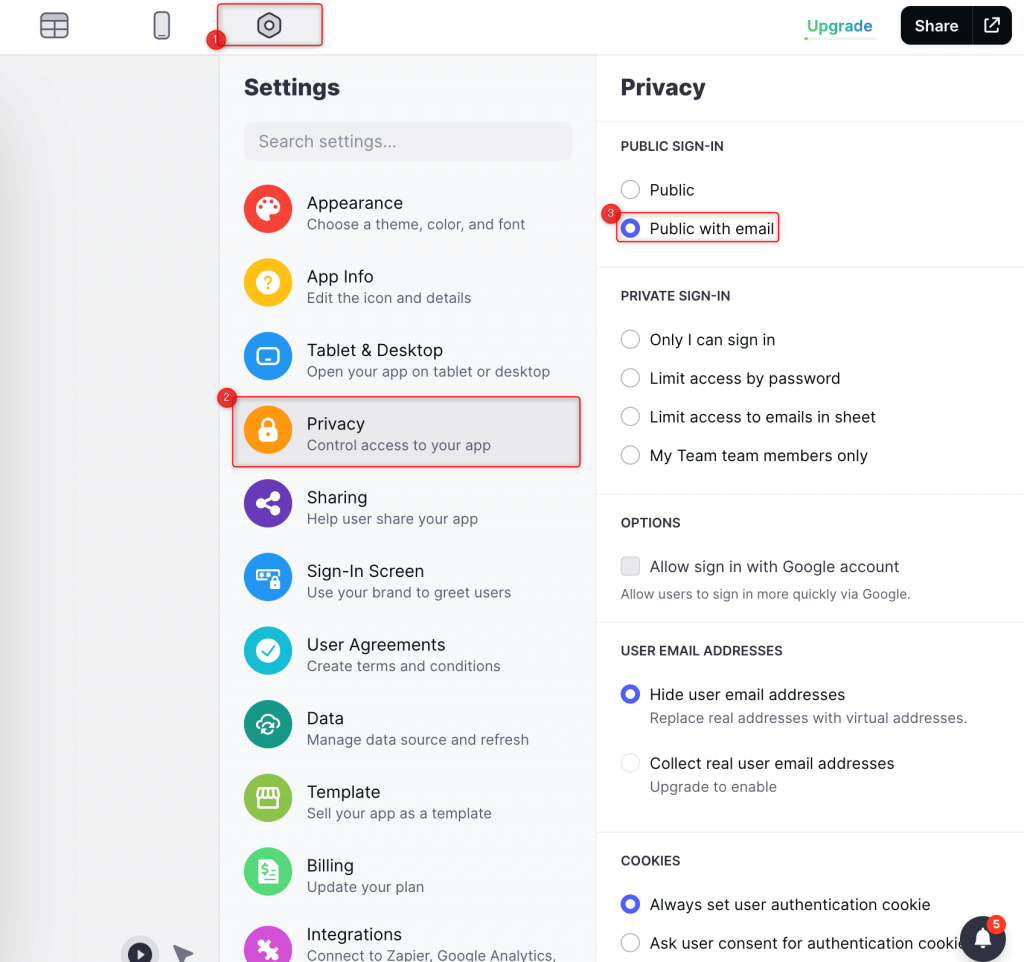
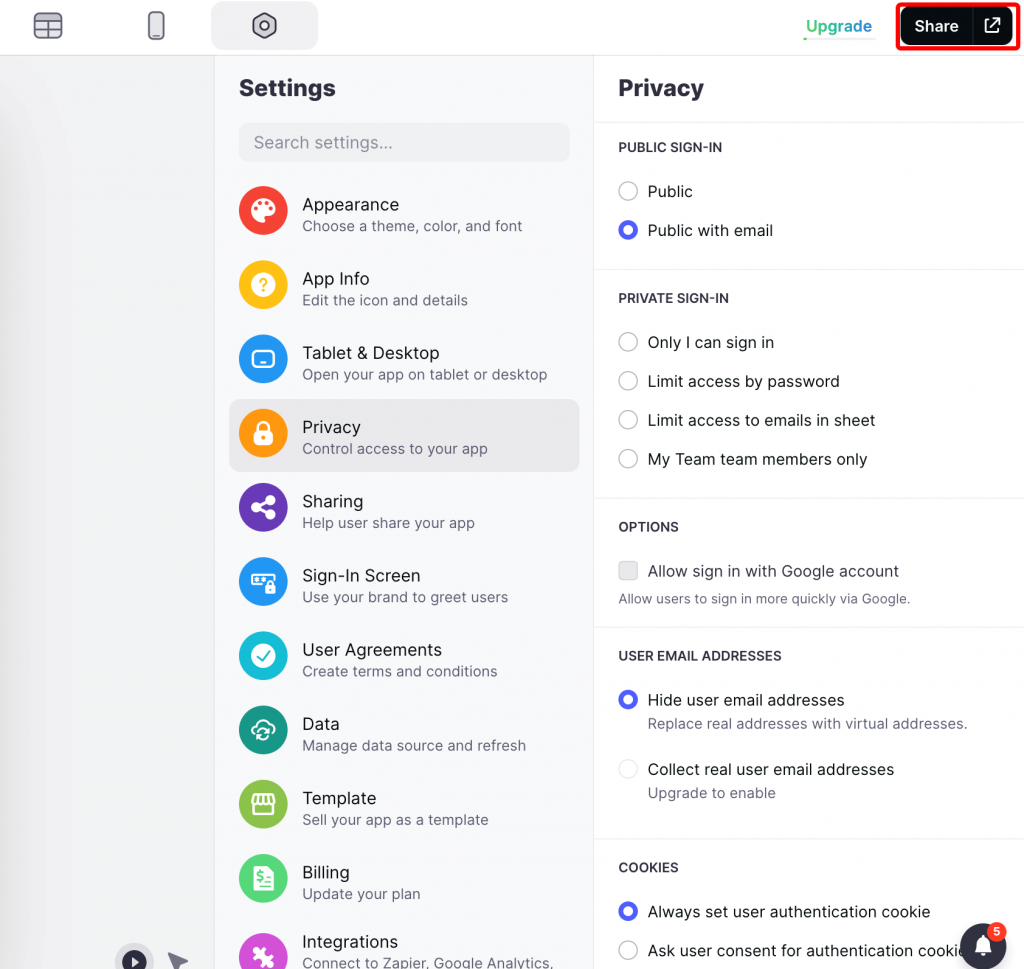
次に「Pryvacy」の設定を行います。
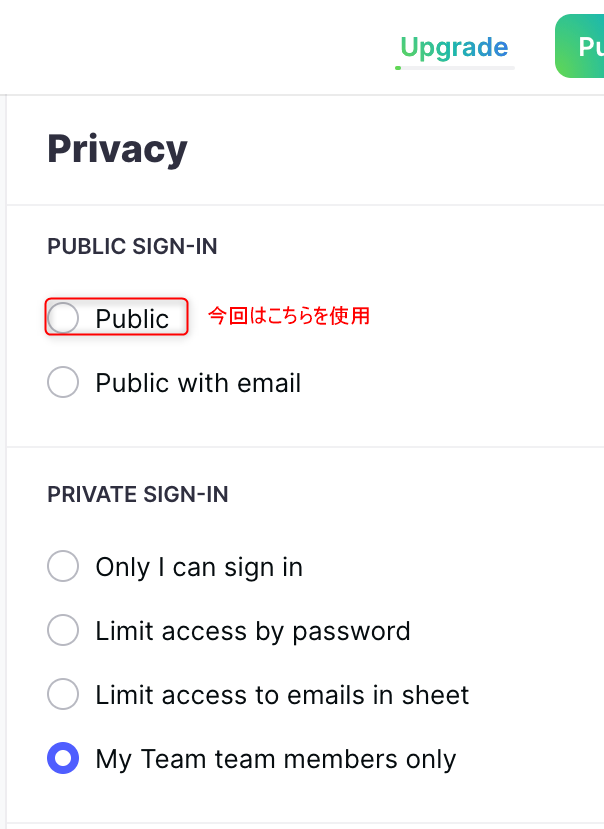
設定一覧から「Pryvacy」をクリックします。

ここでは主に公開先の制限を行うことができます。
Glideのアプリの公開は、大きくわけて「PUBLIC SIGN IN」と「PRYVATE SIGN IN」があります。
「PUBLIC SIGN IN」はURLを知っていれば誰でもアクセスでき、「PRYVATE SIGN IN」はログインユーザーを制限できます。
それぞれの制限範囲については下記に記載します。
【PUBLIC SIGN-IN】
・Public・・・パブリック公開
・Public with email・・・Email公開
【PRIVATE SIGN-IN】Only I can sign in・・・自分だけがサインインできる
・Limit access by password・・・パスワードでアクセス制限
・Limit access to email in user profiles・・・メールでアクセス制限(ユーザープロフィール)
・Limit access to email in sheet・・・メールでアクセス制限(シート情報)
「PUBLIC SIGN IN」と「PRYVATE SIGN IN」の使い分けについては、個人で使いたい場合や不特定多数の人にスプレッドシートの情報等を公開したくない場合は「PRYVATE SIGN IN」、複数人で使用する場合や情報を公開しても問題ない場合は「PUBLIC SIGN IN」を使用するのがよいと思います。
今回は遊園地検索アプリで用途としては不特定多数の方に使用していただけるように考えているもののため「Public」を使用して公開を行います。(後ほど「Public with email」を使用した場合の方法も公開しています。)
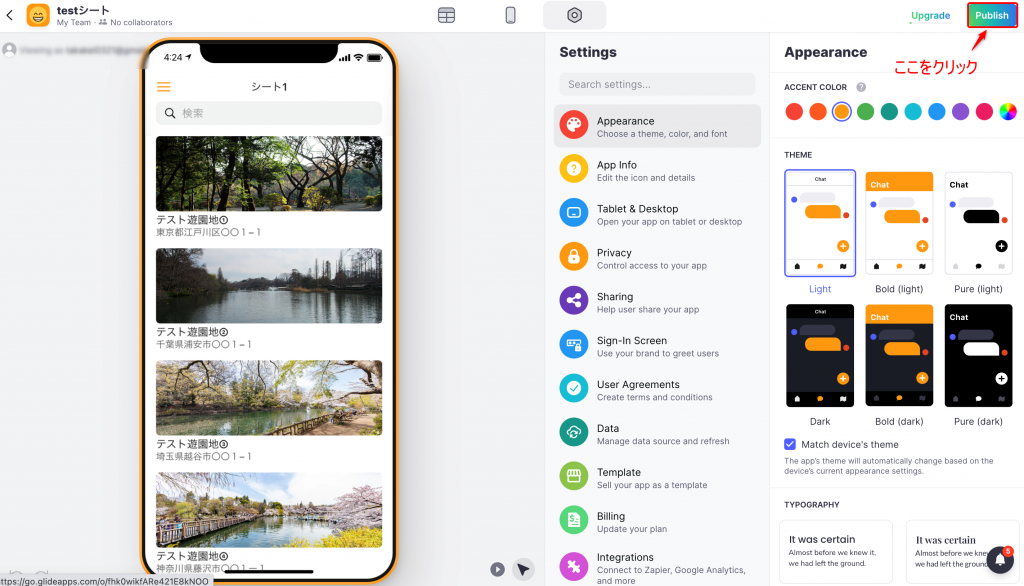
「App Info」と「Pryvacy」設定後はいよいよアプリの公開を行います。
画面右上の「Publish」をクリックします。

「Publish」をクリックすると、下のようなポップアップが表示されます。
こちらは最初にアプリを公開する際の確認画面となります。
特に設定に問題がなければ「Publish App」を選択します。

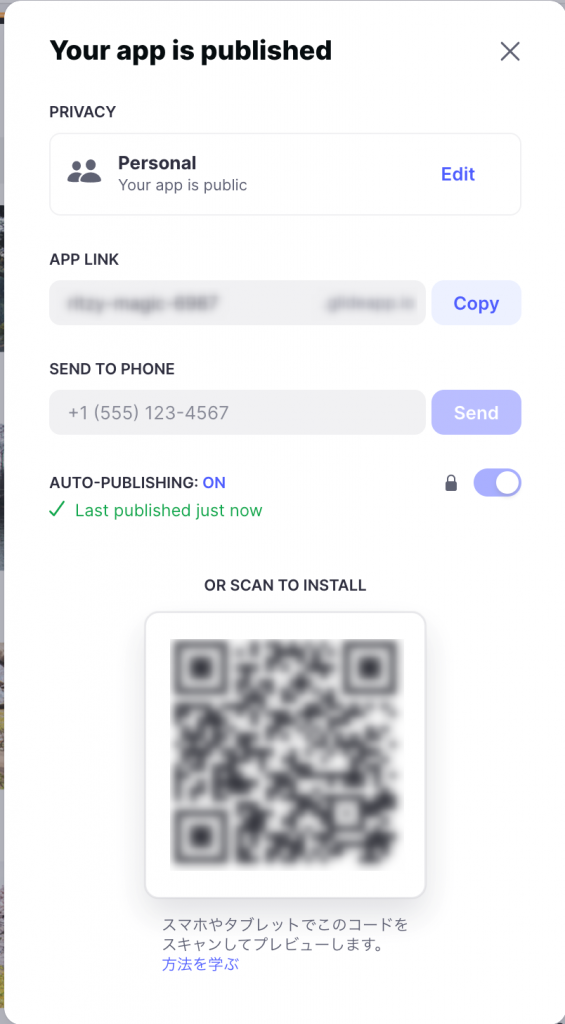
「Publish App」を選択後、下記画面が表示されます。
こちらの画面の「App Link」のURLを入力するかスマホなどでQRコードを読み取ることで
アプリが公開されていることを確認できます。

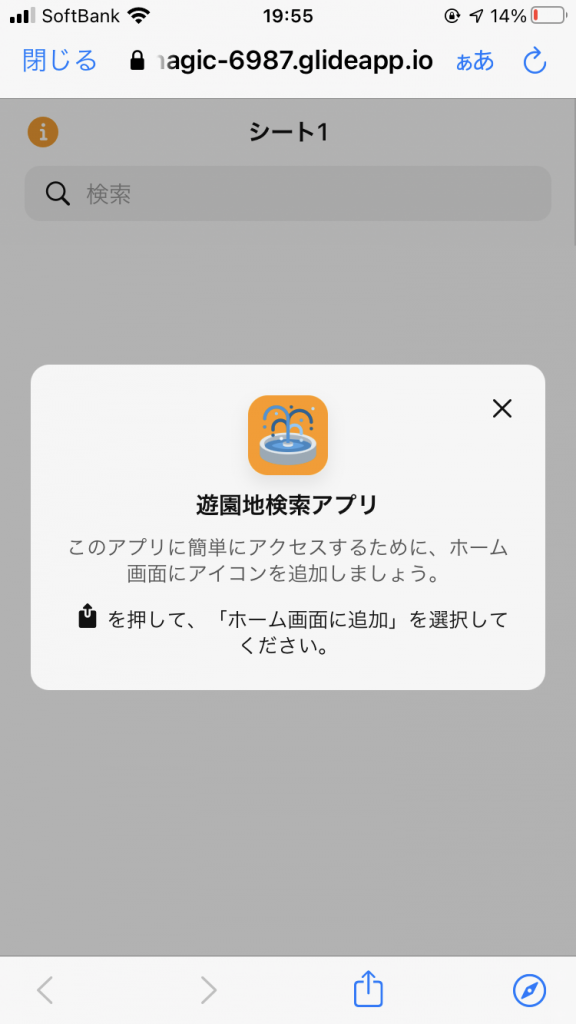
スマホで確認した画面がこちらになります。

問題なくアプリが公開されていることを確認できました。
また、こちらのアプリをホーム画面に追加することも可能です。
最初に開いた際に、下記ポップアップが表示されるので指示された通りにホーム画面に追加してみます。

ホーム画面追加後はこのような形になります。

これでアプリの公開は完了です。
このようにGlideを使用すると、スプレッドシートを用意すれば簡単にPWAアプリの作成・公開ができます。
Public with email を使用した場合
次に「Pryvacy」の「Public with email」を選択した場合の設定とスマホ画面での見え方を紹介します。
設定側についてはとても簡単で画面上部の設定アイコンをクリックし、「PRYVATE」内の「Public with email」をクリックします。

こちらで設定は完了です。
実際に公開してみます。
画面右上の「Shere」をクリックします。(初回公開時のみ「Publish」で2回目以降の公開は「Shere」となっておりました。)

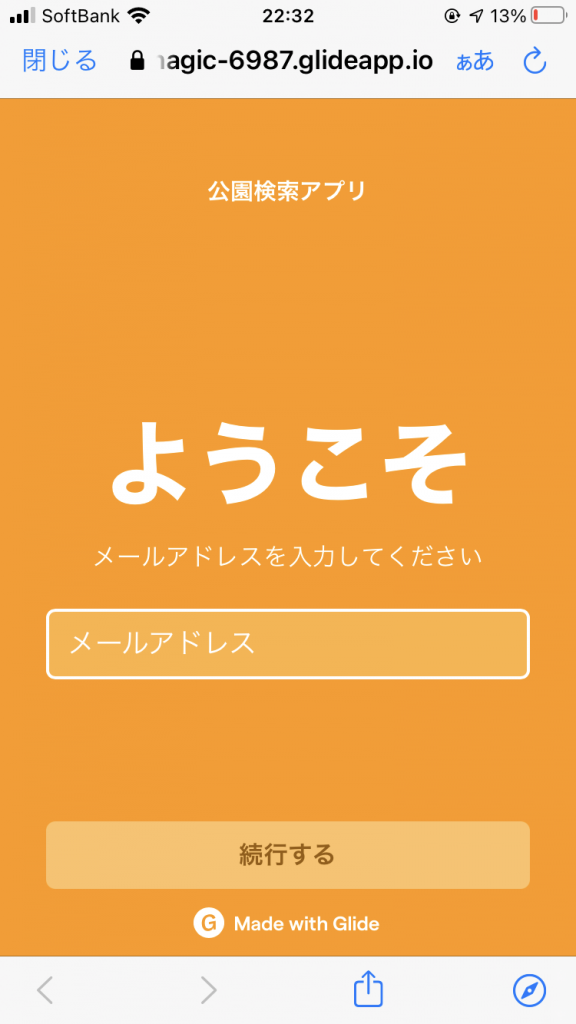
「Shere」をクリック後、先ほどと同様にスマホからアプリのURLに飛んでみると下記のようなメールアドレスを要求される画面が表示されました。

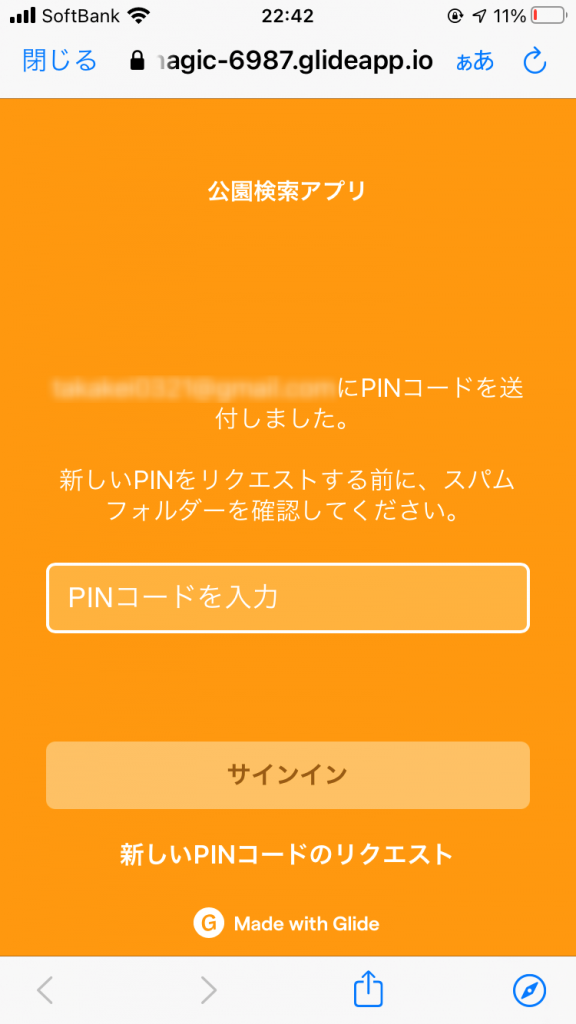
メールアドレスを入力すると、入力したメールアドレスにPINコードが送信されます。
こちらを遷移後の画面に入力すると「Public」の際に表示されたものと同様の画面が表示されました。

<入力後のアプリ画面>

今回「PRYVATE SIGN IN」は使用しませんでしたが、「PRYVATE SIGN IN」の場合は自分だけがアクセスできたり、パスワード等でアクセス制限をかけることが可能です。
しかし、無料版では一人しかアプリを利用できないため複数人で使用したい場合は有料版へのアップデートが必要になります。
まとめ
今回「Glide」を調べたり実際に使用して良い点と悪い点が両方見つかったため簡単にまとめます。
・良い点
①スプレッドシートを用意すればアプリ作成が可能
②手順がとても簡単
③「PRYVACY」を設定することでアクセス制限をかけることができる
・悪い点
①App Storeでの公開ができない
②無料版だとアクセス制限等に限界がある
③スプレッドシートを利用するため、大規模な利用用途には対応できない(スプレッドシートの最大行に依存)
最後に
今回は「Glide」を使用してアプリ制作を行いましたが、想像以上に作業は簡単でした。他にもノーコードで作成できるものは多くあるようなので、機会があれば他のノーコードで作成できるツールも触ってみようと思います。最後までご覧いただきありがとうございました。






