
目次
前回のおさらい
今回やりたいこと
新しいタブを追加する
「Swipe」機能で買い物メモを作る
「Create new action」で削除確認画面を出す
まとめ
前回のおさらい
ノーコードツール「Glide」にて、「副菜レシピ管理アプリ」を作っています。
ほしい機能はこんな感じ。
- 料理ごとに「料理名」「作り方」「食材」「和食/洋食」を記録できる
- スマホからレシピや注意点を追記していける
- 「和食/洋食」「食材」でソート・検索ができる
- (+α)そのまま買い物して帰れるように、買い物メモもつけたい
前回はいよいよパブリッシュを行い、実際のスマホ画面で操作しながら微修正を行いました。
前回の記事はこちら。
今回やりたいこと
前回の記事にて、余力があったら買い物メモを……と言っていました。
余力はあったものの、記事にしてみたところそこそこ分量があったため、今回の記事にて詳細を残したいと思います。
買い物メモの使い方としては、「作りたいメニューを確認して、足りない食材をぱっとメモし、買い終わったらすぐに削除する」というものにしたいと思っています。
新しいタブを追加する
買い物メモは、メニューをまとめているタブとは別のタブで動くように作ってみました。
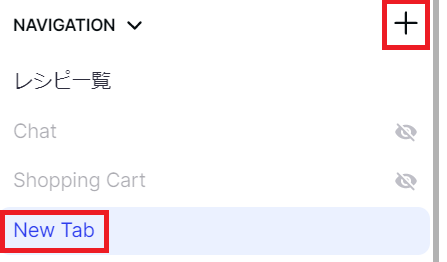
左上の「NAVIGATION」からプラスマークをクリックすると、新しいタブが追加されます。


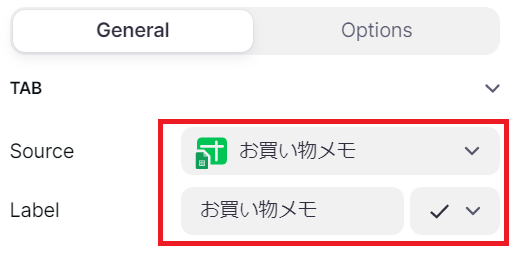
ソースの設定が必要になるので、取り急ぎ「お買い物メモ」というシートをスプレッドに追加して、このタブのソースとします。
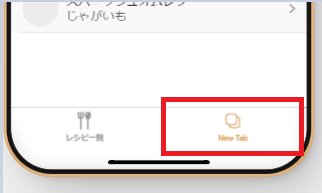
タブの名前とアイコンも編集しておきます。

「Swipe」機能で買い物メモを作る
今回追加するお買い物メモは、「とりあえず雑にメモできて、スワイプでさっと削除できる」という仕様にしたいと考えていました。
一般的に買い物メモと言われて思い浮かぶのがチェックボックス型なので、当初「Checklist」という機能を使って作成することを考えていたのですが、
「Checklist」を使うと、リストの項目を一つ削除したい場合に都度その項目の編集画面を開く必要があり、仕様的にちょっと面倒でした。
(たとえば「にんじん」だけ買い終わった場合、リストの「にんじん」の項目をタップして編集画面を開き、「削除」と設定しないといけない)
そこで、今回は「Swipe」という機能を使ってみることにしました。
「Swipe」はその名の通り、1ページにまとまった情報を、ページをめくるようにスワイプして確認できる機能です。
今回は、下記のような仕様で作ってみます。
- 買い物メモ1日分を1ページ
- 右スワイプで作成済みのメモを確認 ※基本的には当日買い物終了時に削除しますが、買い損ねがあった場合を考慮して過去分も見られるようにしておきます。
- 左スワイプでメモを削除
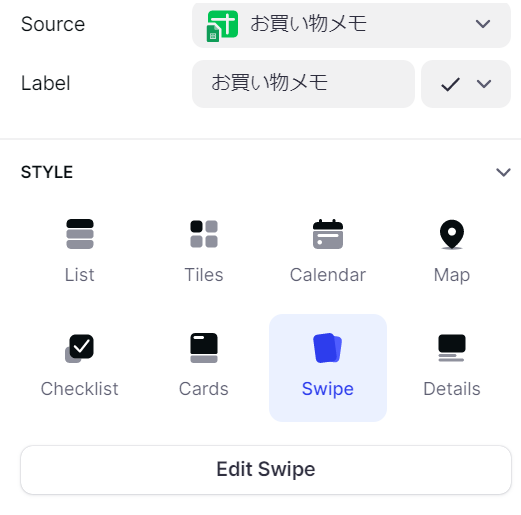
早速設定していきます。STYLEの中から「Swipe」を選び、「Edit Swipe」をクリック。

Swipe機能には、最後にスワイプした日時を記録する行が必須となります。
先ほど追加したスプレッドの「お買い物メモ」シートに、メモ用の行と、最終スワイプ日時記録用の行を追加。

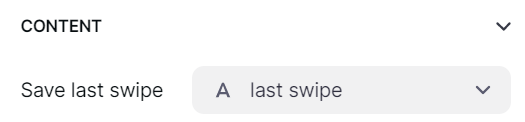
「Save last swipe」にスプレッドの「last swipe」行を指定しておきます。

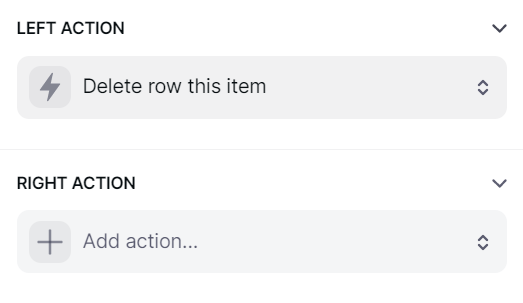
左右のスワイプ時の動きを設定していきます。
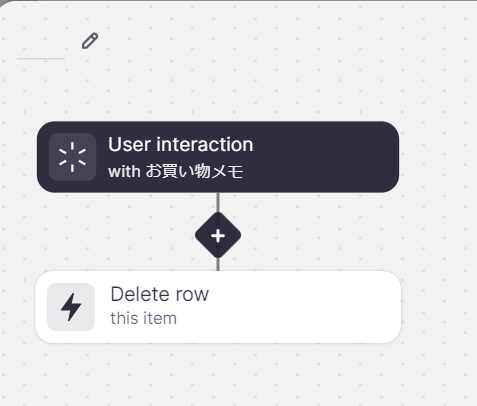
左スワイプでは、そのメモの削除を行いたいので「Delete row this item」を選択。
右スワイプは、通常通り順番にスワイプしていってくれればいいので、「None」(=何もしない)を選択します。

スマホ側から項目を追加できるよう「Allow users to add items」にチェックを入れておきます。

これで設定はできたので、試しに入力してみましょう。右上のプラスボタンを押すと、

入力画面が表示されるので、「テスト1」~「テスト3」という3つのメモを追加してみます。

右上の「追加」ボタンでメモを追加していきます。
「テスト3」まで登録完了すると、下記のように最初に登録した「テスト1」のメモが表示されている状態になります。

(ちょっと画面が寂しいですが、まあいいとしましょう)
実際に右にスワイプしていくと、「テスト1」「テスト2」「テスト3」「テスト1」、、という順番でメモが切り替わっていきました。
左にスワイプしてみると、表示されていたメモが削除されました。
※この辺、画面ショットだととても分かりにくいので、すみませんがご想像で補ってください。。
「Create new action」で削除確認画面を出す
これで動きとしては満足なのですが、削除するときに何も表示されないので、スワイプしたのか削除したのかが分かりにくいのが難点です。
そこで、削除したときに「削除しました」と表示させることにしました。
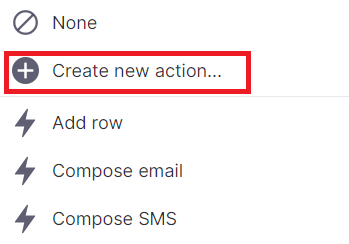
左スワイプ時の設定を、「Delete row this item」から「Create new action」に変更します。

するとこのような画面が表示されます。

「Create new action」では、細かい条件分岐や複数の動きの設定などができます。
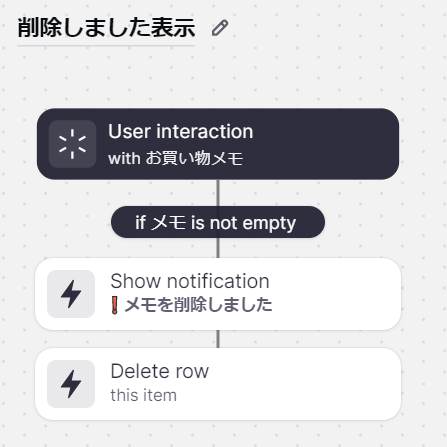
今回はシンプルに、削除時に「削除しました」の表示を出したいだけなので、下記のように設定してみました。

「メモが空白でない(=is not empty)ときに、「メモを削除しました」を表示して、アイテムを削除する(=Delete row)」というフローです。
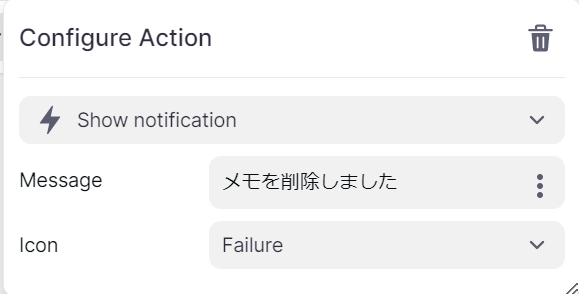
「Show notification」の設定で、アラート画面を表示させることができます。文言やアイコンの設定はこんな感じです。

設定を保存し、実際にメモを削除してみます。

「削除しました」の表示が出ました!これで、ただのスワイプなのか、削除されたのかが分かりやすくなりました。
まとめ
Swipe機能に関しては公式のドキュメントが見つからず、手探りの設定になりましたが、希望していた仕様で作成できて満足です。
「Create new action」のところをもう少し深堀りすると、きっともっと自由度の高いものができるのだろうなと思っています。
4回にわたって、Glideを用いたアプリ作成を行ってきました。
Glideは公式のドキュメントに日本語版がなく、ブラウザの画面表示も基本的に英語なので、他のユーザーの方が発信している情報をひたすら探しながらの作業となりました。(かなり直感的に作業できるので、ドキュメントがなくても何とか進められはするのですが、、)
至極個人的なアプリを作ってまいりましたが、この製作過程がどなたかのGlideアプリ作成のお役に立てれば幸いです。






