
目次
はじめに
マテリアルデザインとは
シンプルな配色
WPFでマテリアルデザインを適用する方法
適用後の調整
おわりに
はじめに
先日WPFであるツールを作らせていただきました。
動作は問題ないけど、デザインどうしよう、、、と悩んだ末、マテリアルデザインを採用!
xamlの経験があまりなくても簡単にできましたので、今回はその方法をご紹介させていただきます!
マテリアルデザインとは
マテリアルデザインとは、2014年にGoogleが発表したデザインのことです。
「マテリアル(material)」は、「原料」「材料」「物質的な」という意味で、「マテリアルデザイン(Material Design)」を直訳すると「物質的なデザイン」となります。
ボタンに影を付けて立体感を出すなど、その言葉の通り、物理的な法則を取り入れています。
シンプルな配色
マテリアルデザインでは、使用できる色の数を下記の4色までとしています。
使用する色は、Googleが提供するカラーパレットから選べば簡単に決められます。
| 種類 | 色数 | 説明 |
|---|---|---|
| メインカラー | 1色 | 画面のメインとなる色。 |
| サブカラー | 2色 | メインカラーと同じ色合い。メインカラーの補助として使用 |
| アクセントカラー | 1色 | メインカラー、サブカラーと異なる色合い。目立たせる箇所に使用 |
WPFでマテリアルデザインを適用する方法
それでは実際にWPFのプログラムにマテリアルデザインを適用していきます。
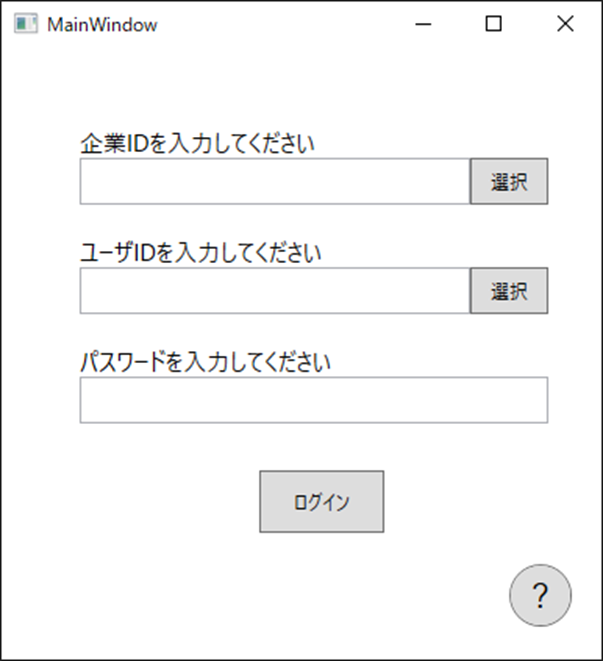
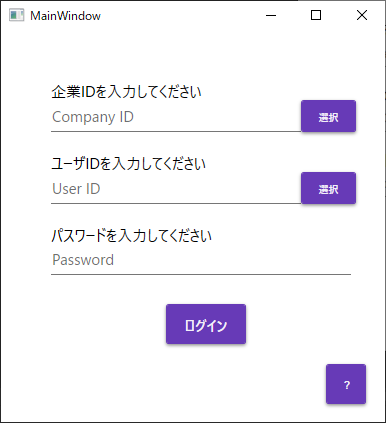
下記の画面はテキストボックスやボタンを配置しただけのシンプルな画面です。
ここからどのようにデザインしていけばよいのか、デザインの知識がないと1から作っていくのはなかなか大変ですよね。

①Material Design In XAML Toolkitをインストールします。
(1)ソリューションエクスプローラーを開いたら、プロジェクト名の上で右クリックし、表示された項目から「NuGet パッケージの管理」を選択します。
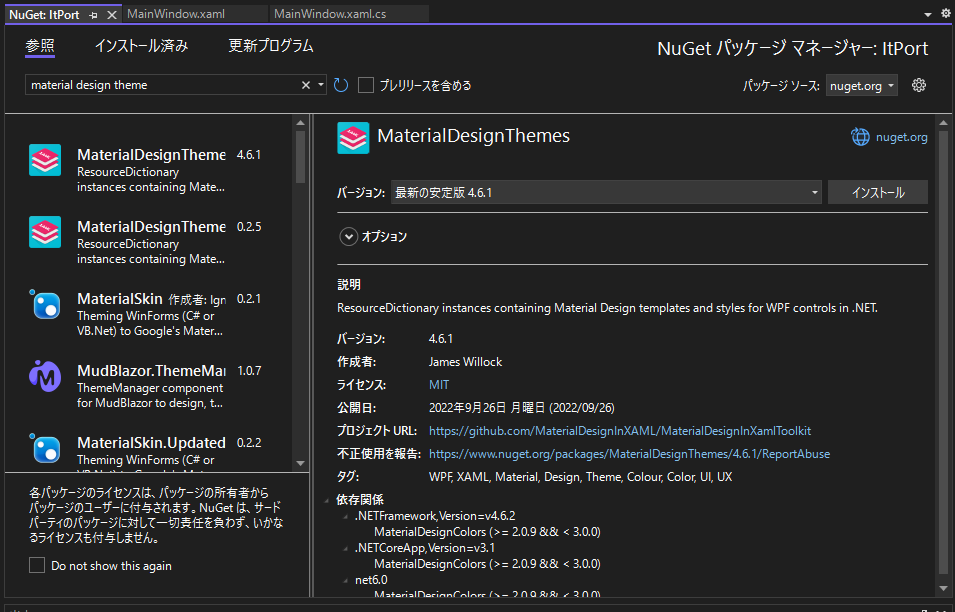
(2)MaterialDesignThemesを検索し、インストールします。

②次にリソースを追加します。
(1)ソリューションエクスプローラーから「App.xaml」を開き、下記のように記述します。
Application.Resourcesタブまではもともと記載されていますので、7から14行目の部分を追記すればOKです。
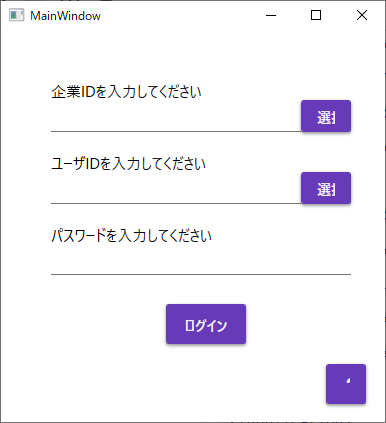
たったこれだけでマテリアルデザインを適用することができました!

適用後の調整
マテリアルデザインを適用後にデザインの調整を行っていきます。
①「選択」ボタンの文字が埋まってしまっているので、ボタンや文字のサイズを調整して、きちんと文字が読めるようにします。
②テキストボックスにヒントテキストを表示させます。
(1)下記の9行目のようにxmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themesを追加します。
(2)テキストボックスのStyleを”{StaticResource MaterialDesignTextBox}”にし、materialDesign:HintAssist.Hint="Company ID"を追加します。(ヒントテキストとして表示させたい文字をダブルクォーテーションの間に記載してください)
※この時、Textプロパティは必ず空にしておきます。
ヒントテキストが表示されました。

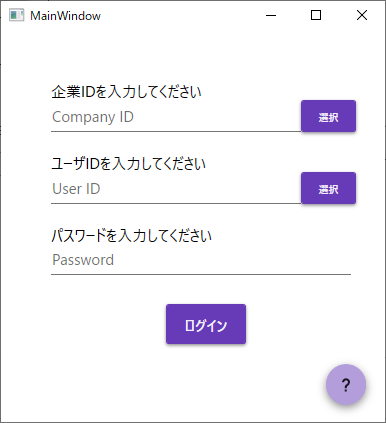
③右下のヘルプマークを整えます。
(1)形を整えるためにStyleを”{StaticResource MaterialDesignFloatingActionLightButton}”にします。
(2)<materialDesign:PackIcon Kind="QuestionMark"/>を追加し、ボタンの中のアイコンをクエスチョンマークに設定します。
※この時、Contentプロパティは必ず空にしておきます。

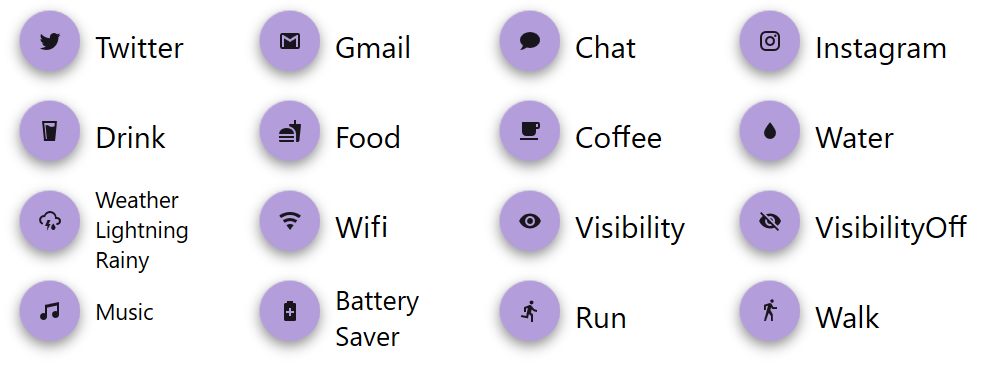
クエスチョンマークなら普通に入力すればいいじゃないか!と思うかもしれませんが、実はこれ Material Design In XAML Toolkitに登録されているアイコンなら何でも設定できるんです!
下記にて一部紹介します。

おわりに
いかがでしたか?
1からデザインを考えるのは難しくても、マテリアルデザインは明確なルールが決まっているので、初心者でも簡単にできそうですね!
今回UIのデザインをしてみて、デザインについて興味を持つことができました。
今後はマテリアルデザインや他のデザインについても学んでいきたいと思います。




