目次
前回のおさらい
前回は新規プロジェクトを作成後、ラベルとテキストボックスの追加までを行いました。
今回はその続きであるチェックボックスの作成から始めたいと思います。
チェックボックスの追加
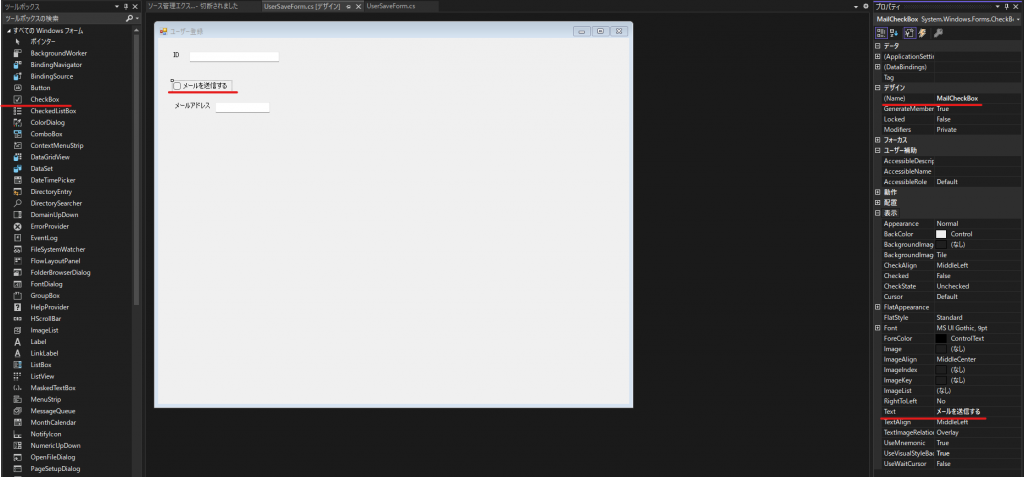
左に表示しているツールボックスから「CheckBox」をドラッグ&ドロップします。
チェックボックスのプロパティをそれぞれ「MailCheckBox」、「メールを送信する」に変更します。

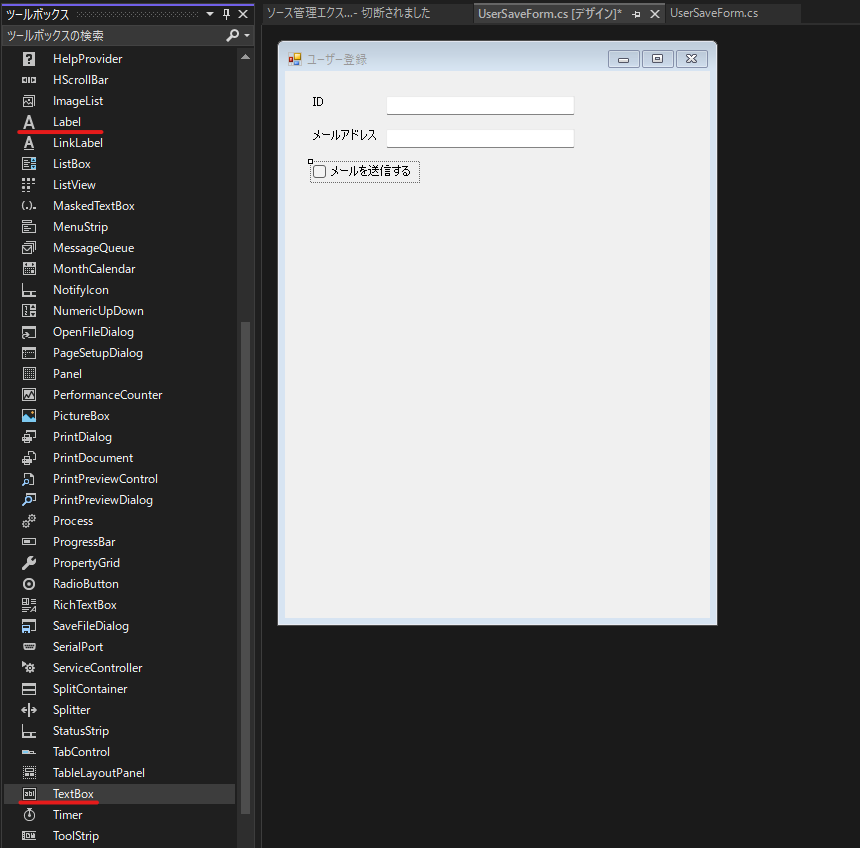
続けて送信するメールアドレスを記載する欄を作成します。LabelとTextBoxを追加しそれぞれ下記のようにプロパティを変更します。
Label:Name「MailAdressLabel」,Text「メールアドレス」
TextBox:Name「MailAdressTextBox」

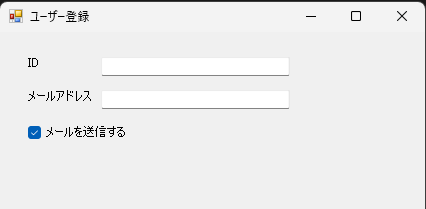
ここまで設定が出来たら「実行」をしてみます。
チェックボックスのONOFFが出来ることを確認します。

入力制御
現時点ではメールアドレスがいつでも入力できる状態にあるので、次は「メールを送信する」にチェックが入っていたら
メールアドレスが入力できるように制御をかけていきます。
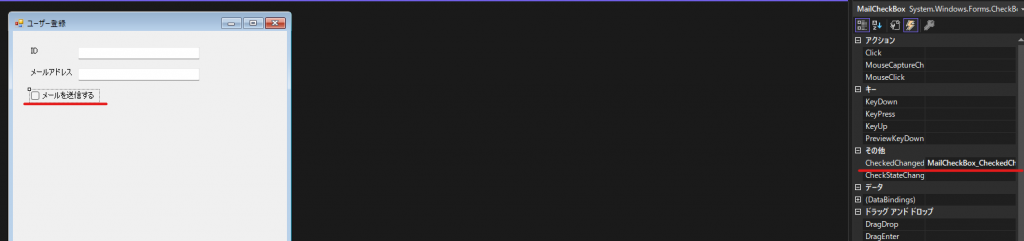
チェックボックスを選択した状態で、プロパティの雷マーク(イベントボタン)を選択、「CheckedChanged」をダブルクリックします。
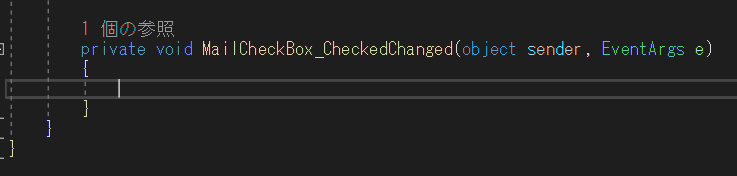
すると、自動的にコード画面に切り替わり、「MailCheckBox_CheckedChanged」というイベントが作成されます。
こちらのコードの中にチェック状態が変わった際の処理を書いていきます。


今回はメールアドレステキストボックスの入力制御をかけていきます。
メールアドレステキストボックスを入力できないようにする場合は
「MailAdressTextBox.Enable = false;」と書きます。
「メールを送信する」のチェック状態がTrueのときのみ,メールアドレステキストボックスの入力を可能にするには下記のように書きます。
if(MailCheckBox.Checked)
{
MailAdressTextBox.Enabled = true;
}
else
{
MailAdressTextBox.Enabled = false;
}
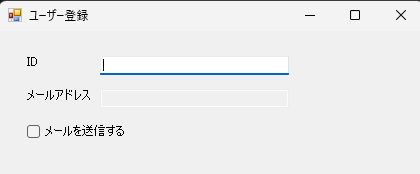
この状態で実行します。
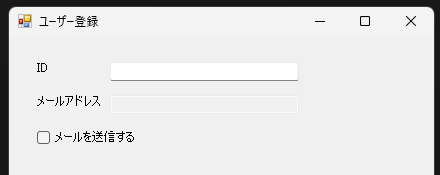
これでチェックがOFFのときは、メールアドレスがグレーアウトとなり入力できなくなり
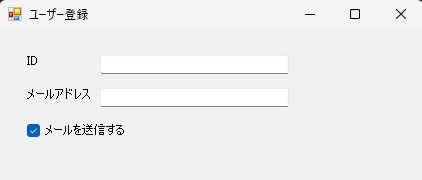
チェックがONのときは、メールアドレスが入力できるようになります。


チェックをOFFにすると入力が出来なくなりましたが、起動時はチェックがOFFにも関わらず、
入力が出来てしまっています。
これでは、正しい制御とは言えないので次のコードを追加します。
public UserSaveForm()
{
InitializeComponent();
MailAdressTextBox.Enabled = false;
}
こちらを追加することで起動時から正しく制御出来るようになりました。

ただ、こちらのコードだと今後改修があり、「メールアドレスを送信する」のチェックボックスを
初期値でONにした場合、チェックボックスがONにも関わらず、
メールアドレスの入力ができない状態で起動してしまいます。
上記の問題を解消するには、テキストボックスを「false」で固定するのではなく、こちらも
チェックボックスの状態を確認する必要があります。
public UserSaveForm()
{
InitializeComponent();
MailCheckBox.Checked = true;
MailCheckBoxChanged(); ←関数を呼び出す
}
private void MailCheckBoxChanged() ←新しい関数
{
if (MailCheckBox.Checked)
{
MailAdressTextBox.Enabled = true;
}
else
{
MailAdressTextBox.Enabled = false;
}
}
こうすることでコードに何らかの修正があったとしても一か所の修正で解決できます。
MailCheckBoxChangedメソッドではif文を使用していますが,このコードをよく見ると,もう少しシンプルに書くことができます。メールチェックボックスがTrueのときはメールアドレスラベルとテキストボックスをTrueにし,falseのときはそれぞれをfalseにしているため,下記のように書いても同じように動作します。
private void MailCheckBoxChanged()
{
MailAdressTextBox.Enabled = MailCheckBox.Checked;
MailAdressLabel.Enabled = MailCheckBox.Checked;
}