目次
前回のおさらい
前回は実際に入力したデータを保存する処理をご紹介しました。
今回は「DataGridView」と「画面遷移」をご紹介します。
メニュー画面の作成
DataGridViewとはデータの一覧表示をするコントロールです。
早速作成していきます。
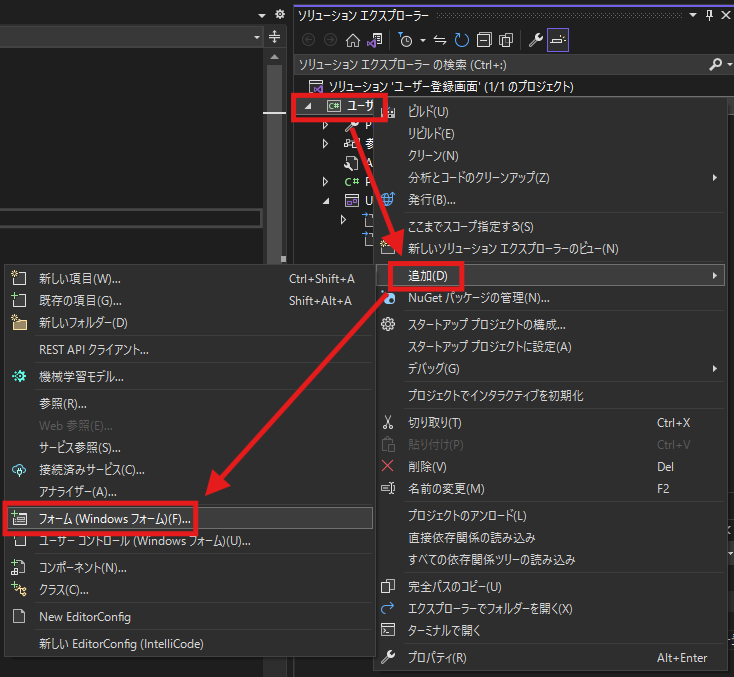
プロジェクトを右クリックして、「追加」→「Windowsフォーム」をクリックします。

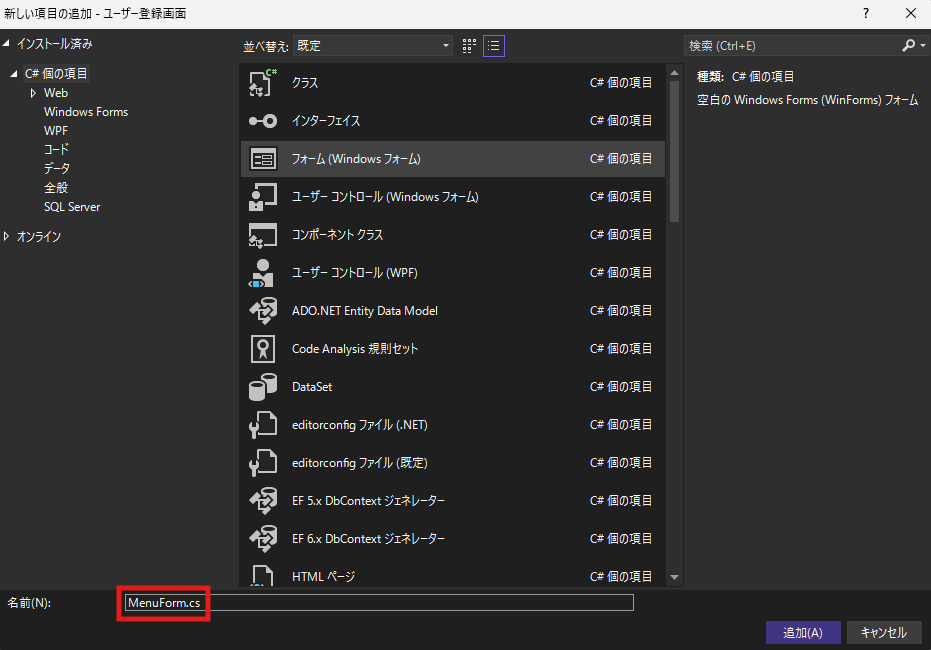
ファイル名を「MenuForm.cs」として追加ボタンをクリックします。

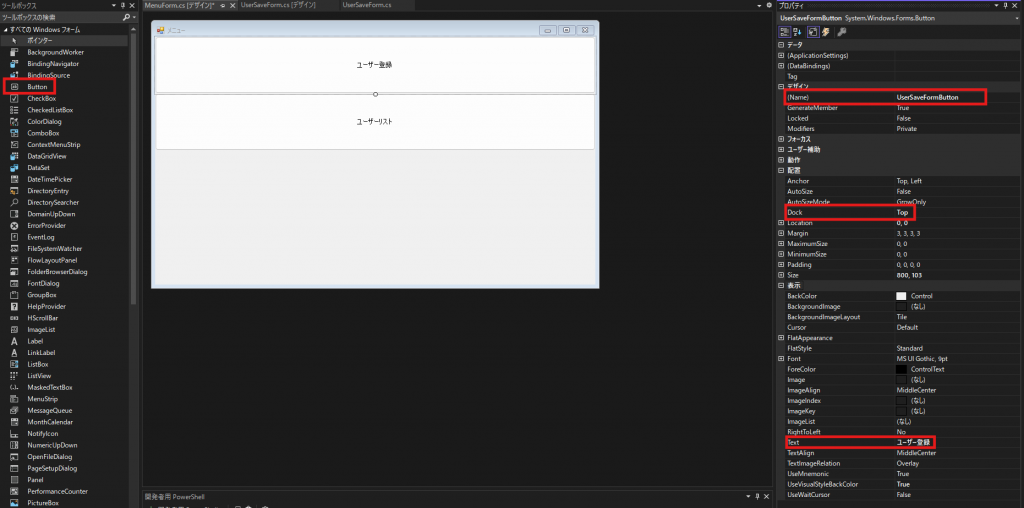
下記のように画面に左側のツールボックスからボタンを2つ置き、プロパティを設定します。
画面:Text「メニュー」
ボタン上:Name「UserSaveFormButton」、Text「ユーザー登録」、Dock「Top」
ボタンした:Name「UserListFormButton」、Text「ユーザーリスト」、Dock「Top」

ユーザー登録ボタンでダブルクリックしてクリックイベントを作成します。
下記のコードを追加します。
private void UserSaveFormButton_Click(object sender, EventArgs e)
{
using (var f = new UserSaveForm())
{
f.ShowDialog();
}
}UserSaveFormを生成し,ShowDialogで表示しています。
usingはユーザー登録画面を使用後にメモリーが解放されるように記述しています。
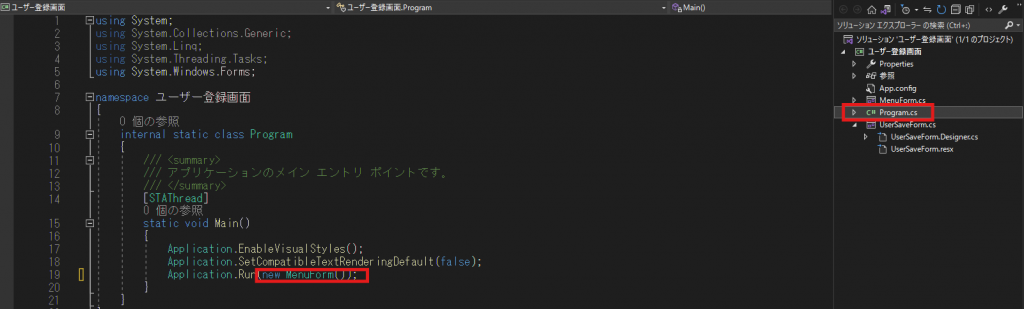
この状態で実行をしてもユーザー登録画面が表示され,メニューが表示されません。そのため「Program.cs」のコードを変更します。
赤枠で囲った部分をMenuFormに変更します。

[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new MenuForm());
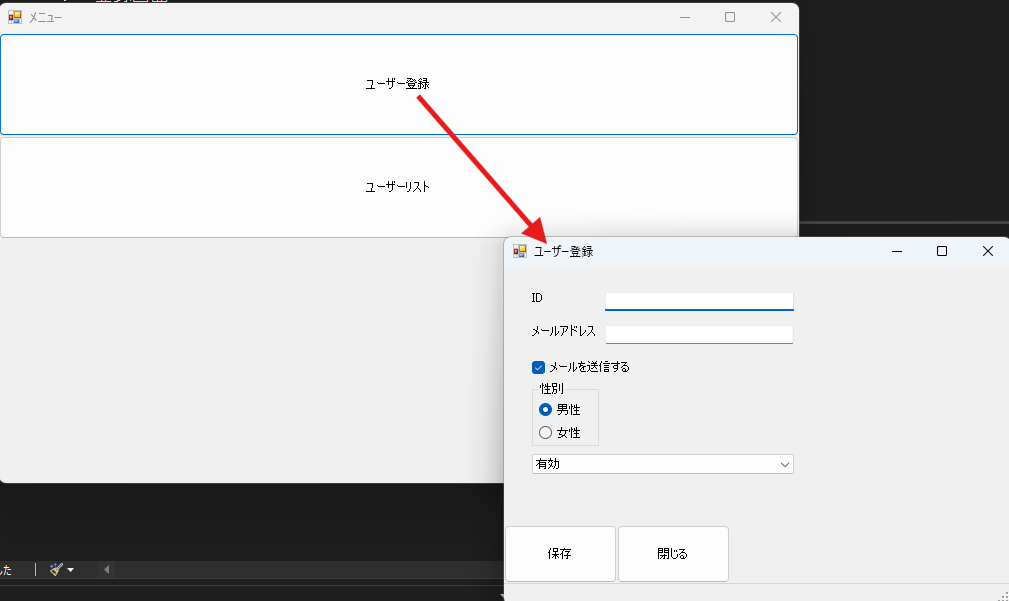
}実行するとメニュー画面が表示され、ユーザー登録をクリックするとユーザー登録画面が表示されます。

一覧画面の作成
先ほど作成したメニューと同じ要領で新しいWindowsフォームを追加して名前を「UserListForm.cs」とします。
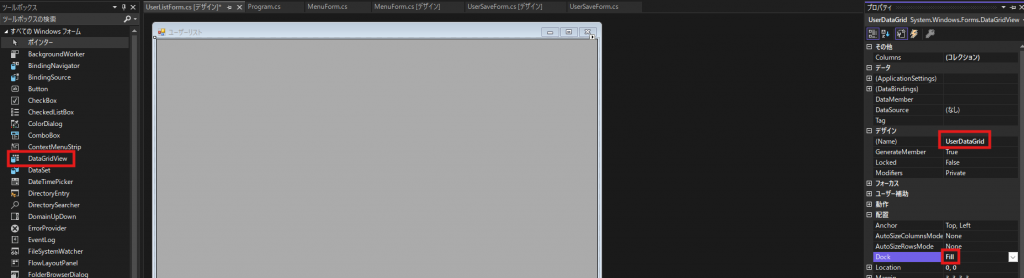
フォームのテキストを「ユーザーリスト」に変更し、ツールボックスから「DataGridView」をドラッグ&ドロップで配置します。
プロパティは下記の通りに変更します。
Name「UserDataGrid」、Dock「Fill」

MenuFormのユーザーリストボタンをダブルクリックし、クリックしたときのイベントを作成します。
下記のコードを追記します。
private void UserListFormButton_Click(object sender, EventArgs e)
{
using (var f = new UserListForm())
{
f.ShowDialog();
}
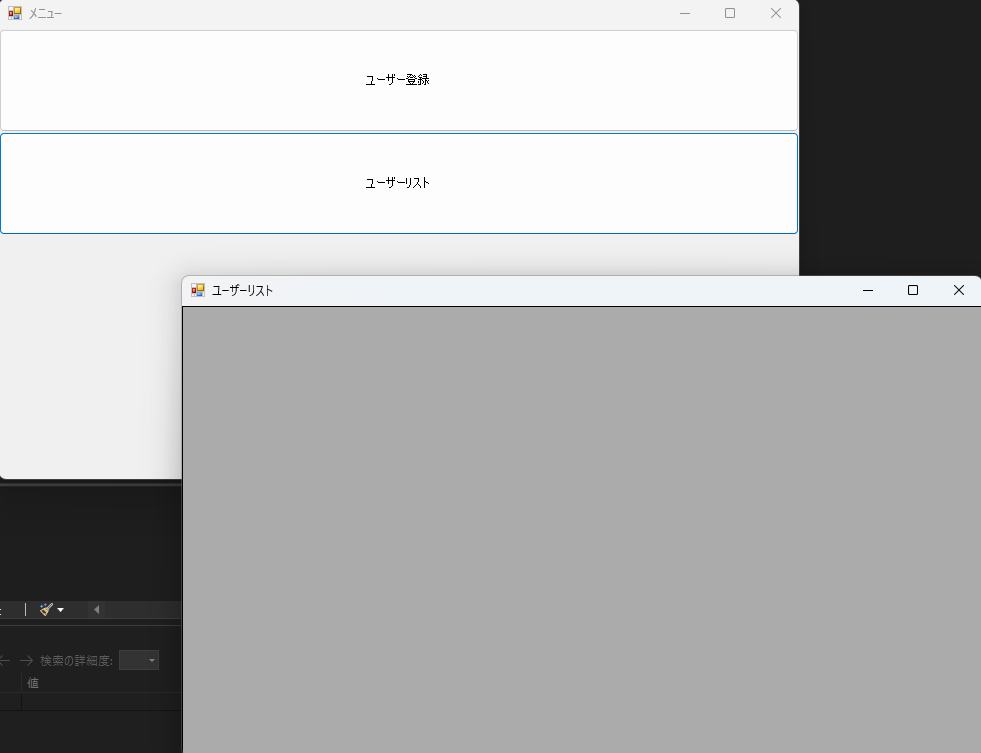
}これでメニューの「ユーザーリスト」をクリックすると先ほど作成した画面が表示されるようになります。

まとめ
今回はメニュー画面とユーザーリストの画面を作成しました。
次回はユーザーリストに登録したデータを表示させたいと思います。