目次
前回のおさらい
ボタンの追加
ボタンクリックイベントの追加
ステータスバーの追加
閉じるボタンの実装
前回のおさらい
ラジオボタンとグループボックス、コンボボックスについてご紹介 しました。
今回はボタンのイベント処理とパネルコントロールをご紹介します。
ボタンの追加
まずはボタンを追加していきます。
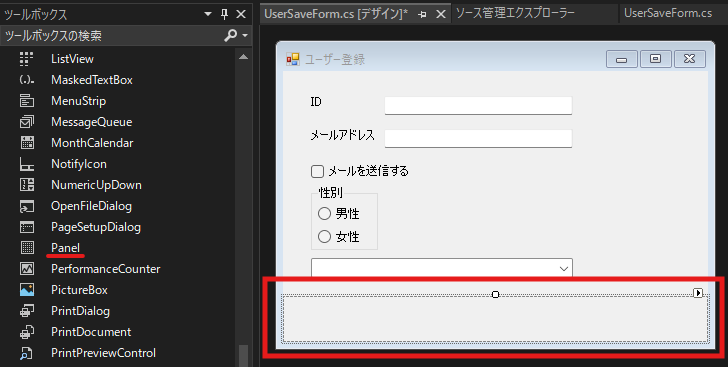
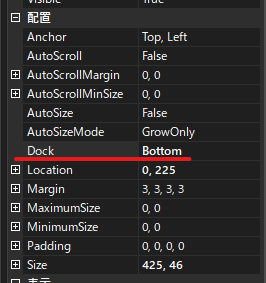
ツールボックスより「Panel」を選択し、Dockプロパティを「Bottom」にします。


続けてツールボックスより「Button」を選択し、先ほど追加した「Panel」の上に2つ追加します。
追加した「Button」のプロパティをそれぞれ下記の通りに変更します。
Button(左):Name「SaveButton」,Text「保存」,Dock「Left」
Button(右):Name「CloseButton」,Text「閉じる」,Dock「Left」
ボタンクリックイベントの追加
先ほど作成したボタンにクリックイベントを設定していきます。
まずは、「保存」ボタンをダブルクリックしてクリックイベントを作成します。
作成されたイベント内を以下のようにします。
private void SaveButton_Click(object sender, EventArgs e)
{
MessageBox.Show(“保存しますか?”);
}
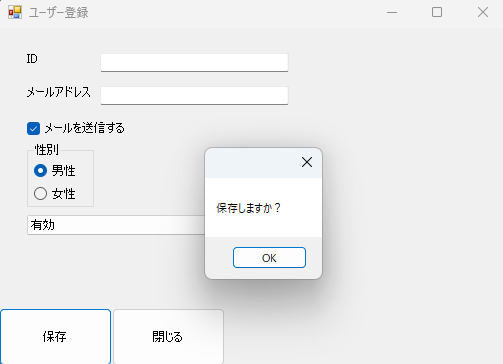
この状態で実行してみます。

保存しますか?とメッセージボックスの表示に成功しました。
しかし、質問のメッセージなのにOKボタンしかないのはおかしいので、
「はい」「いいえ」と選択出来るように変更します。
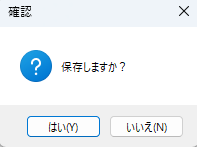
以下のようにコードを書き換えることで保存ボタンを押した際に「保存しますか?」というメッセージが出て、
「Yes」をクリックすると「保存しました」、「No」をクリックすると「キャンセルしました」と表示されるようになりました。
DialogResult result = MessageBox.Show(“保存しますか?”, “確認”, MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if (result == DialogResult.Yes)
{
MessageBox.Show(“保存しました”);
}
else
{
MessageBox.Show(“キャンセルしました”);
}



MessageBox.Showの引数は「メッセージ」「タイトル」「ボタンの種類」「アイコン」の順に指定しています。
「result」にはメッセージボックスに対して「Yes」が応答されたのか,「No」が応答されたのかが設定されるため,それに従って後続処理を書きます。
ステータスバーの追加
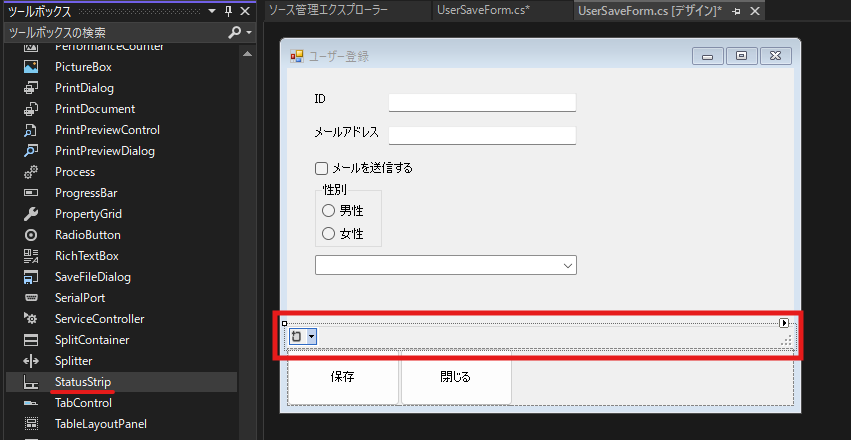
ツールボックスよりStatusStripを追加します。

ツールバーを一番下へ移動したいのですが、画面上からは移動させることが出来ません。
移動する方法は、「ドキュメントアウトライン」を使用します。
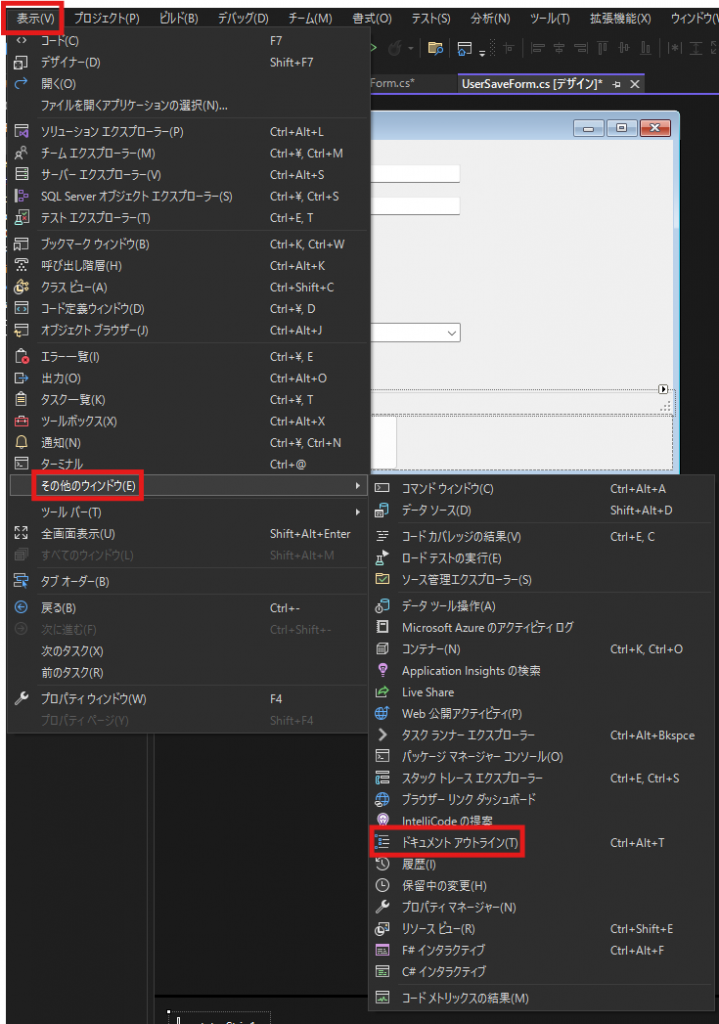
表示タブよりその他のウインドウ⇒ドキュメントアウトラインをクリックします。

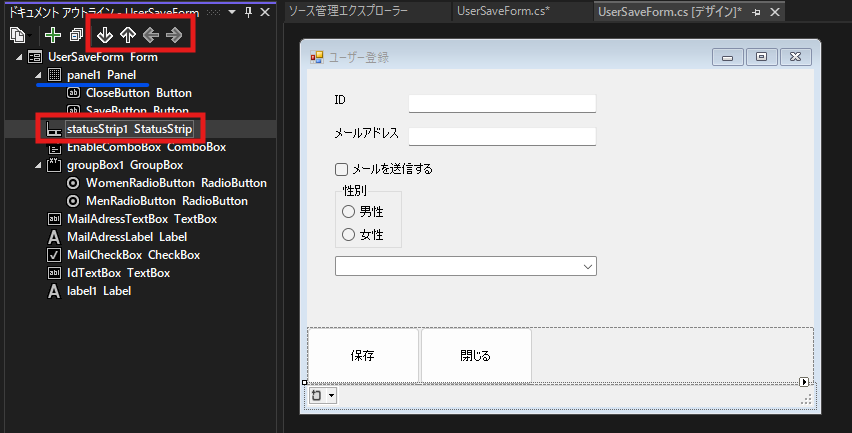
下矢印をクリックして、「stasusStrip」を「Panel」の下になるように持っていきます。


下に移動させた 「stasusStrip」 を「StatusLabel」を選択します。

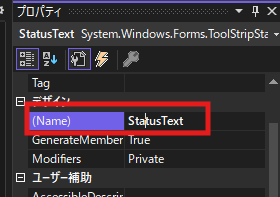
プロパティよりNameを「StatusText」に変更します。
Saveイベントの下記の箇所を変更します。
MessageBox.Show(“保存しました”); ⇒ StatusText.Text = “保存しました”;
MessageBox.Show(“キャンセルしました”); ⇒ StatusText.Text = “キャンセルしました”;

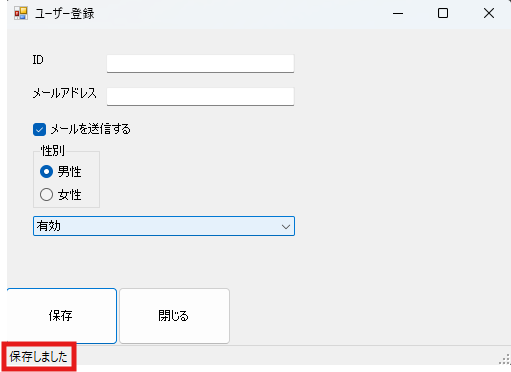
変更後実行してみると、先ほど作成したステータスバーに「保存しました」「キャンセルしました」とそれぞれ表示されるようになります。
閉じるボタンの実装
デザイン画面で閉じるボタンをダブルクリックし,クリックイベントを作成し,下記のコードを追加します。
private void CloseButton_Click(object sender, EventArgs e)
{
Close();
}
これで閉じるボタンを押下すると画面がとじるようになります。