目次
はじめに
執筆者の紹介
ブラウザ(Google Chrome)
エディタ(サクラエディタ)
終わりに
はじめに
今回このITPORTでの新たな試みとして、社員全員で一つのテーマをリレー形式で書いていこうと思い、今回このテーマを設定してみました。
ここでは、各々のおすすめのツールを紹介して、読者の皆さんの参考にしていただけたらと思っています。社員それぞれの個性ある記事に仕上げていきたいと思います。
執筆者の紹介
今回記事の執筆者である私は、主にWeb系システムの開発や業務効率化ツールの開発などを行っています。主に使っている言語はJavaScriptやC#といった言語になります。
ゲーム開発といったことにも興味があり、Unityを使ったゲーム開発なども取り組んでいるので、興味がある方はこちらの記事もご覧ください。
ブラウザ(Google Chrome)
私は普段はGoogle Chromeを使用しています。開発したものの検証などで、IEなども使用しますが、
基本的には Google Chromeを使用しています。
世間一般的にも人気ランキング1位がGoogle Chromeというのも使用者としては嬉しいですね。
(下記参考サイト)
出典:株式会社 ウェブレッジ : https://webrage.jp/techblog/pc_browser_share/
デベロッパーツール
Google Chromeデベロッパーツールを使用する機会が多いので、私が使用していて、変更してみた点、便利だと思った点などをお伝えしていきます。
※デベロッパーツールは、ブラウザ上でF12を押すことで、開くことが出来ます。
- Minifyされたファイルの整形
- カラーコードの取得が便利
- デベロッパーツールの背景色を変えることが出来る(おまけ)
上記3点に関してお伝えします。
Minifyされたファイルの整形
ChromeのデベロッパーツールではMinify(ソースの圧縮)されたファイルを再整形することが出来ます。
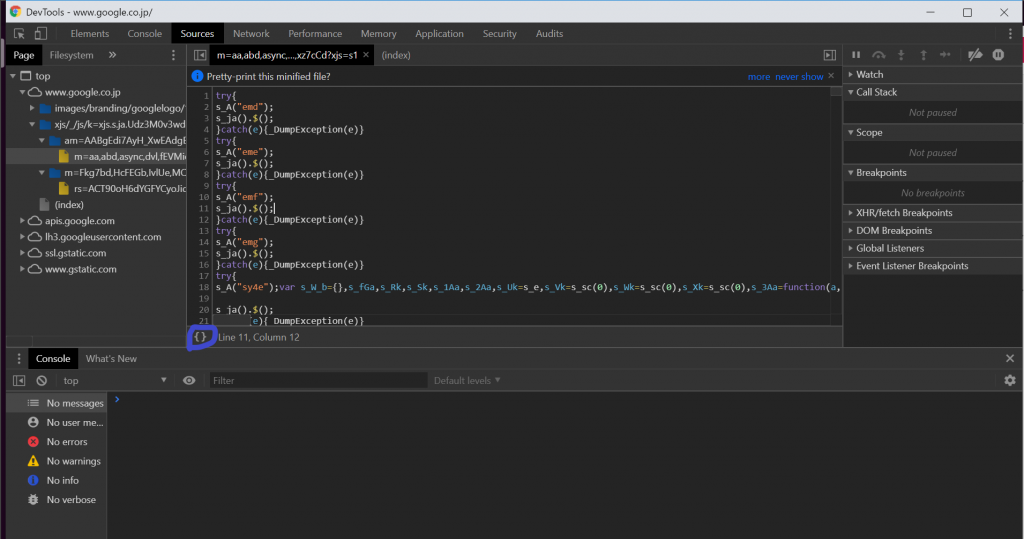
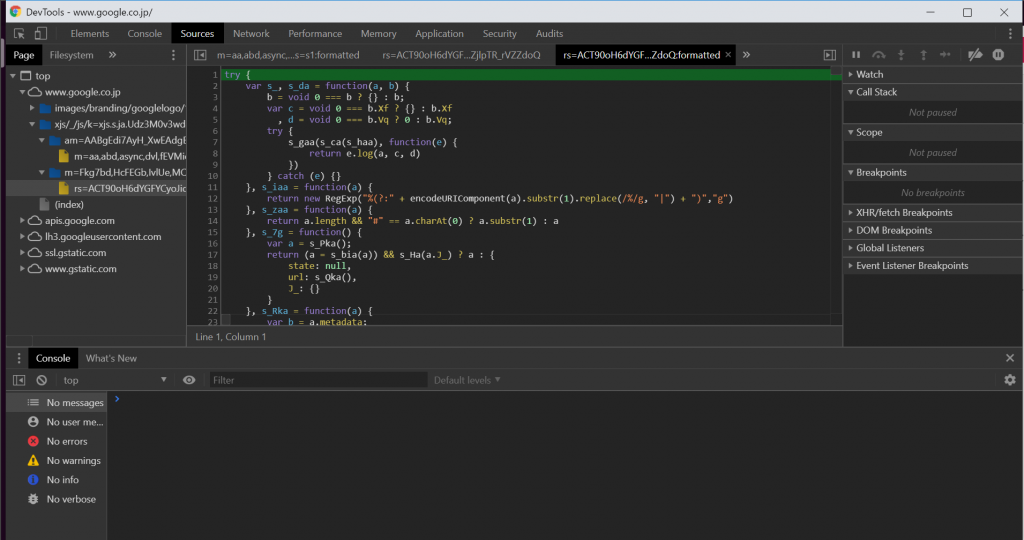
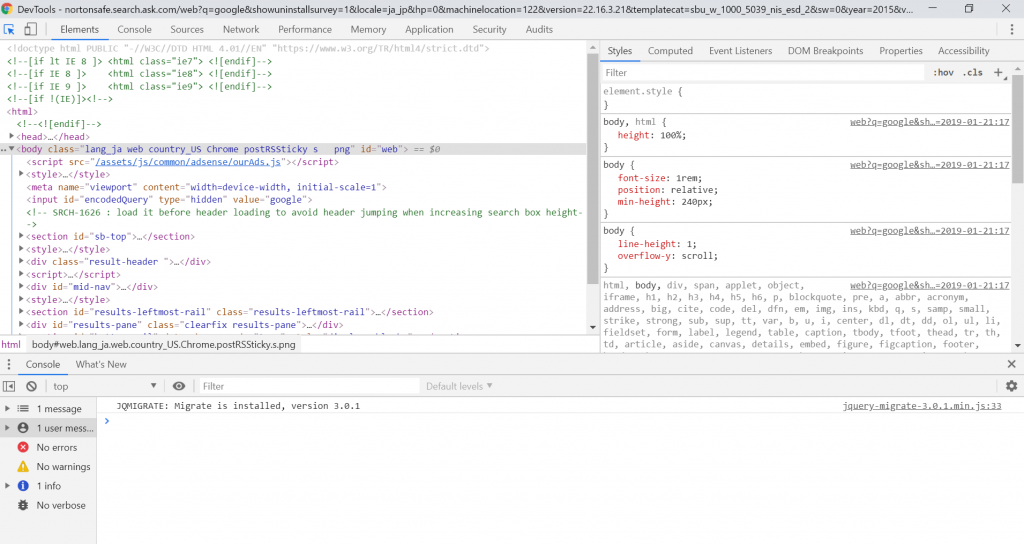
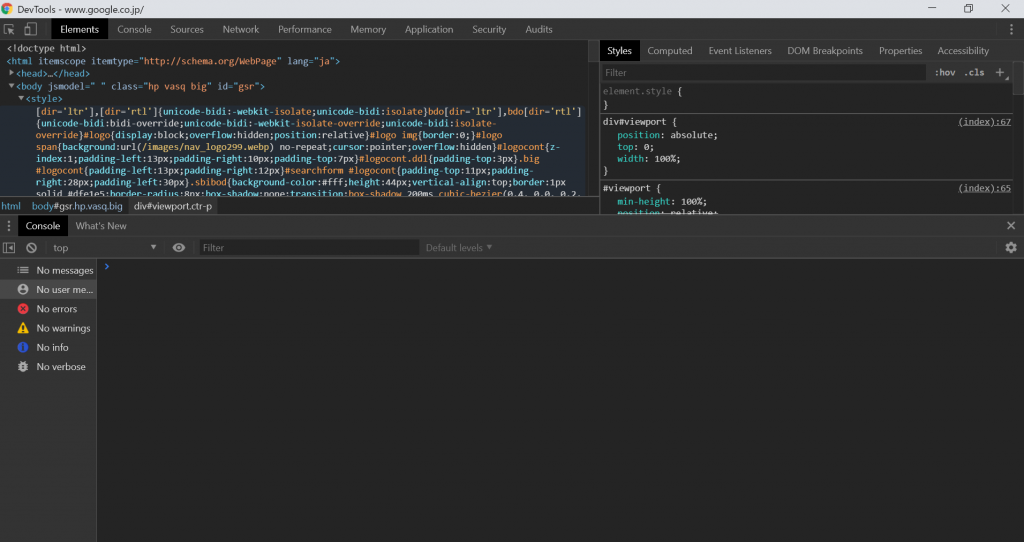
今回はGoogleのホームページでのソースで確認してみます。

javasqriptファイルなど余分なインデントや改行を削除した圧縮(軽量化)されたスクリプトを用いたりしますが、可読性を高めるために再整形したいときもあると思います。
例えば、上記のようなソースは少し読みづらいと感じてしまいます。
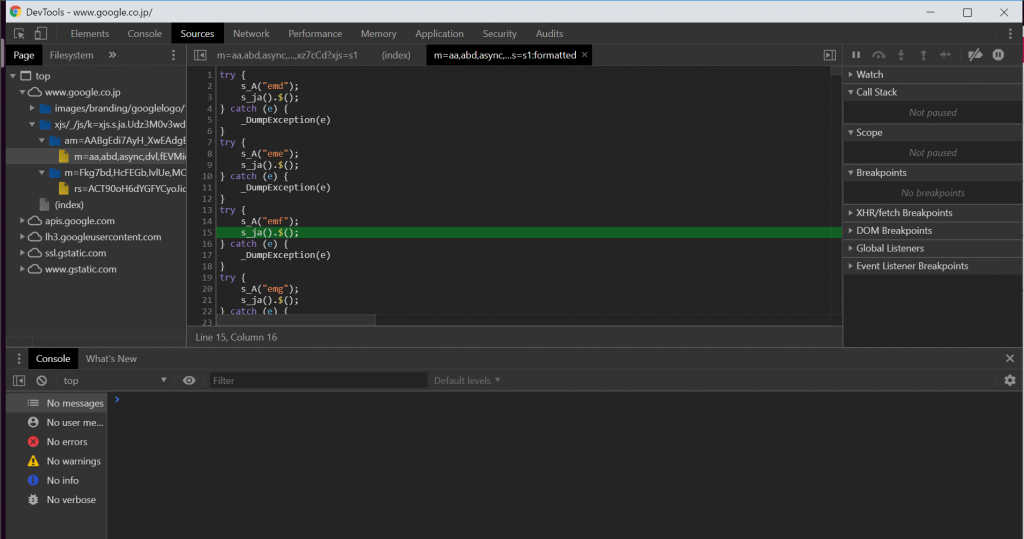
そんな時は、ソース下の{}(青マル箇所)をクリックすると、

上記のような見やすい形になります。コードを詳細に確認していきたいときなどは、非常に役立つ機能だと思います。

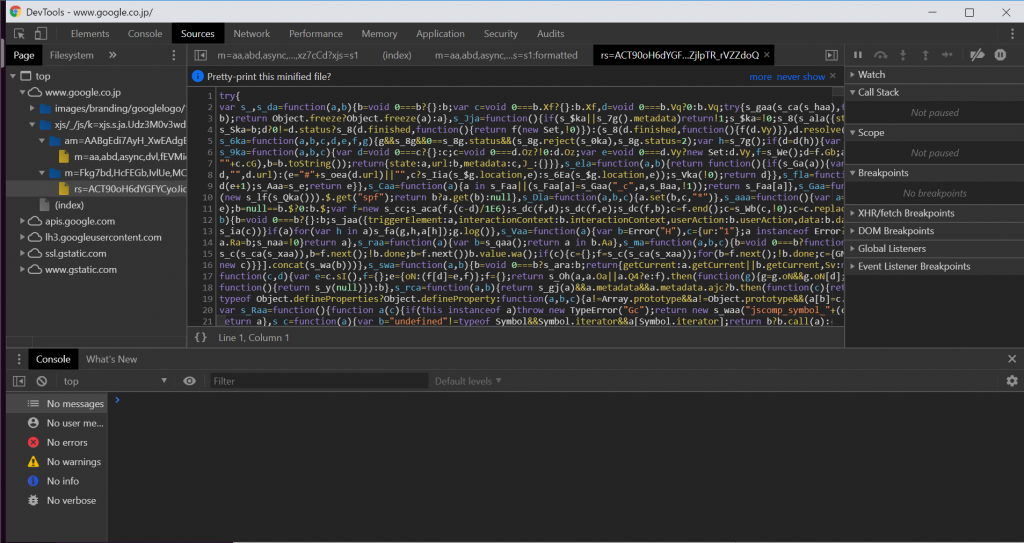
先ほどのサンプルは比較的よみやすいものでしたが、こちらのようなギュッと詰まったコードではより力を発揮します。

断然見やすくなり、確認しやすい状態となりました。ワンクリックで劇的な効果が望めるので、一番のおすすめ機能になります。
カラーコードの取得
次にカラーコードの取得に関してですが、カラーコードは自分で調べて、コードを書くのはかなり面倒な作業になります。
Googleのアドオンでカラーピッカーという物があり、こちらでカラーコードを調べる事ができるのですが、デベロッパーツールには、その機能がすでに備えつけられています。私もはじめは気づいていなかったので、この点お伝えいたします。

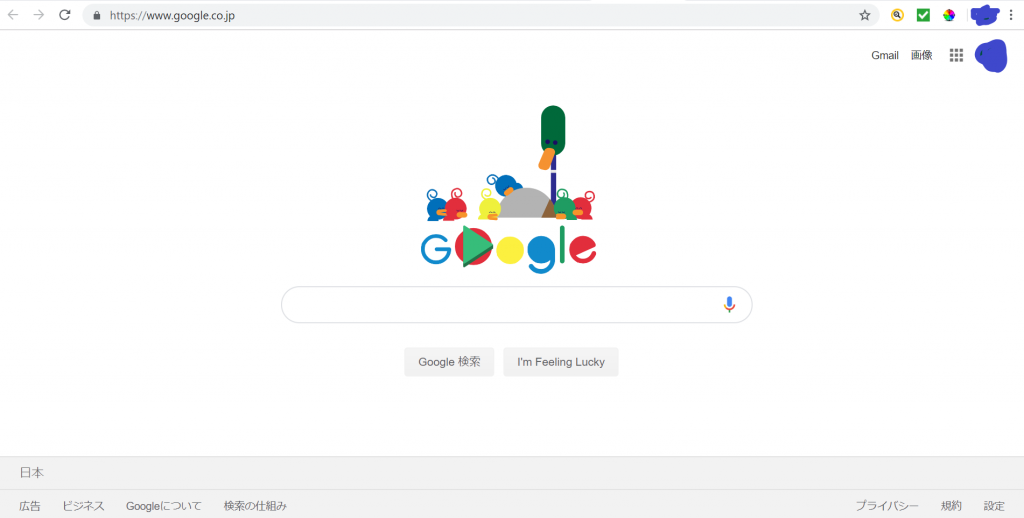
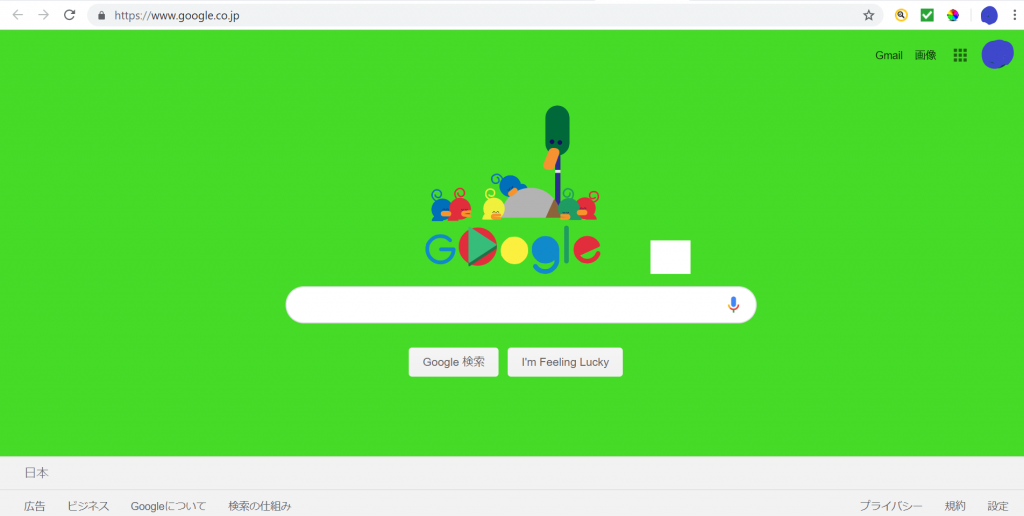
サンプルとして、Googleのホームページの背景色を緑色に変えてみたいと思います。

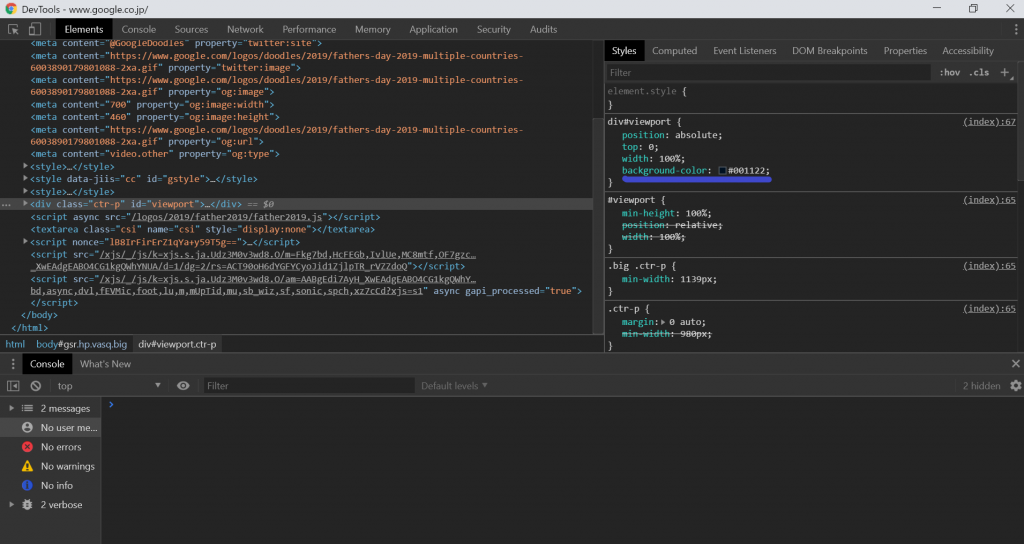
デベロッパーツールを開き、背景色を変えたいので、div#viewportに新たに背景色を変えるプロパティbackground-colorプロパティを追加します(青線箇所)。
カラーコードはとりあえず適当なコードを打ち込んでみます。 今回は黒色が表示されました。

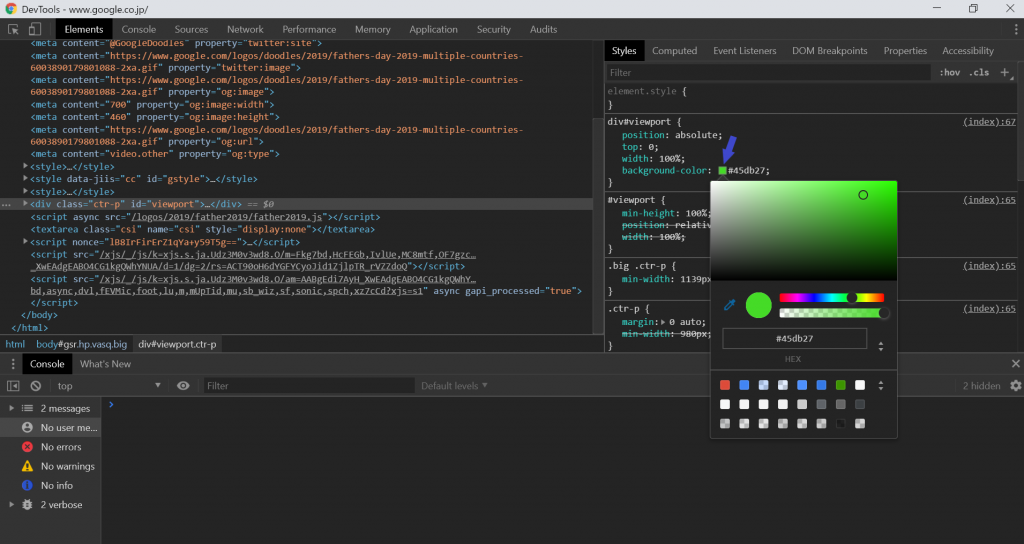
プロパティの横に、四角形の色塗り箇所があるので(矢印箇所)、ここをクリックすると色の選択とカラーコードが表示されます。
ここで色を変えることで、下にカラーコードも表示されるため、このコードをコピーするだけで、希望の色を表現することが出来ます。

IEでも似たような機能があるのですが、色の選択方法など使いやすさでは、Chromeの方が個人的には使いやすいと思います。
とても簡単な操作で手間が省けるので、知らなかった方はぜひ使ってみてください。
背景色の変更
おまけとして、デベロッパーツールの背景色の変更に関してご紹介します。デフォルトの背景色は下記のようになっていると思います。

好みはあると思うのですが、背景色が明るいため、文字がすこし見づらい印象を受けました。
下記手順で背景色を変えることが出来るので、同様に感じた方は、試してみてください。

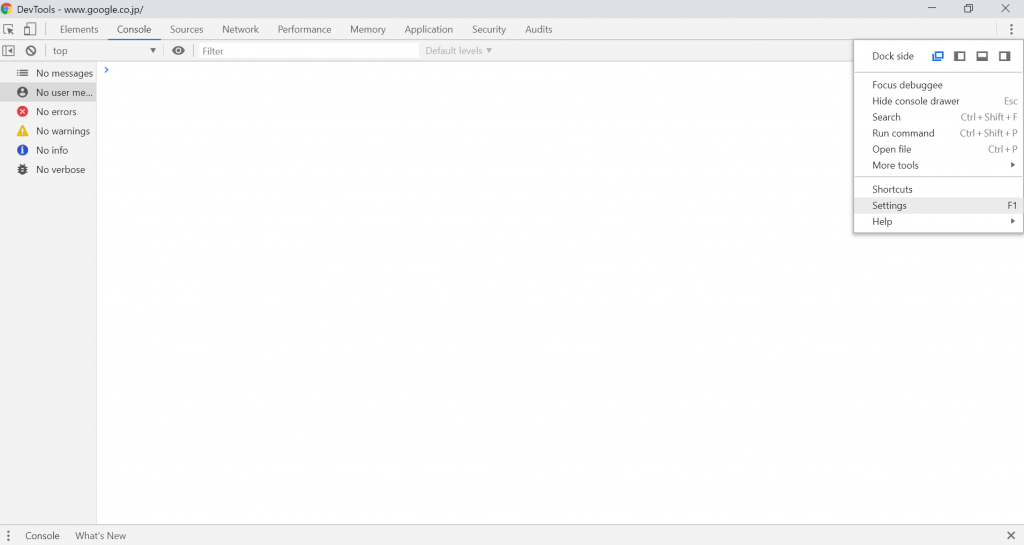
デベロッパーツール右上にある︙をクリックし、下から2番目のSettingsをクリックします。

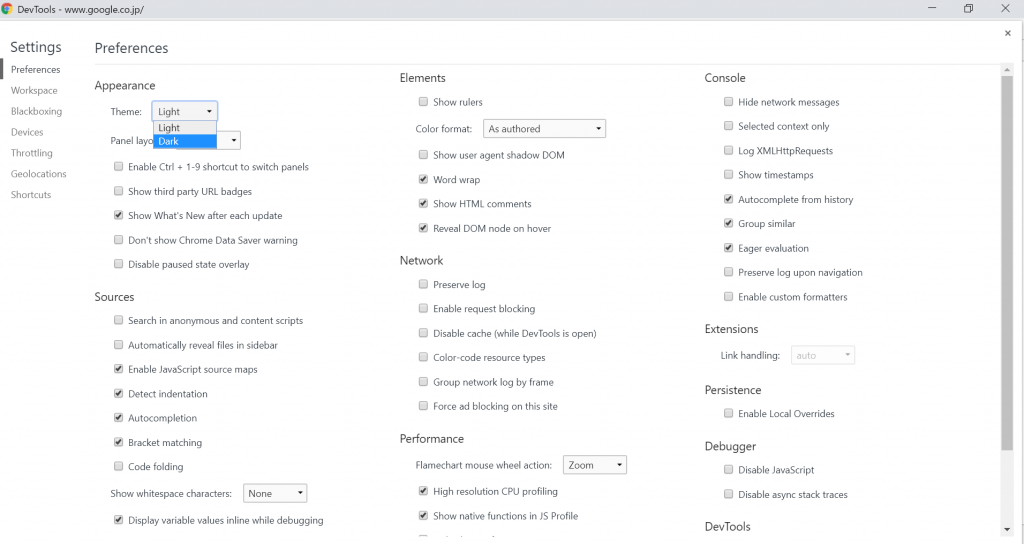
設定画面が出てきますので、左上のAppearanceの中のThemeの横のプルダウンをクリックします。
そうすると、Light・Darkが選択出来ます。

Darkをクリックすると、画面背景の色が自動的に変わり、上記画像のようになります。文字色と背景色の対比がわかりやすく、見やすくなると思います。
アドオン(おまけ)
Google Chromeのアドオン機能に関しても、お伝えしようと思ったのですが、他のサイト等で紹介されていることも多いので、今回は業務効率化や手間の削減にはつながらないですが、個人的に好きなアドオンを紹介します。

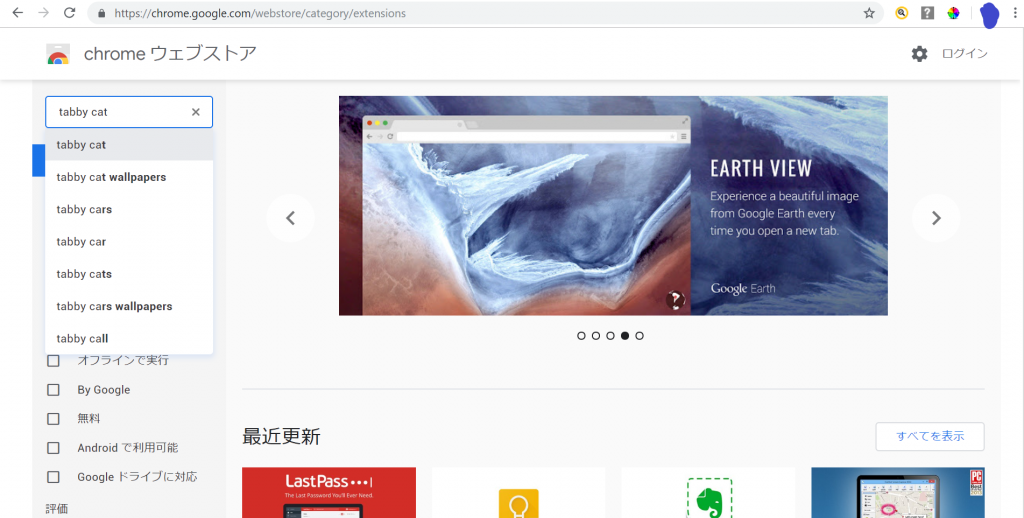
chrome ウェブストアでtabby catと検索します。
(chromeウェブストア:https://chrome.google.com/webstore/category/extensions?hl=ja)

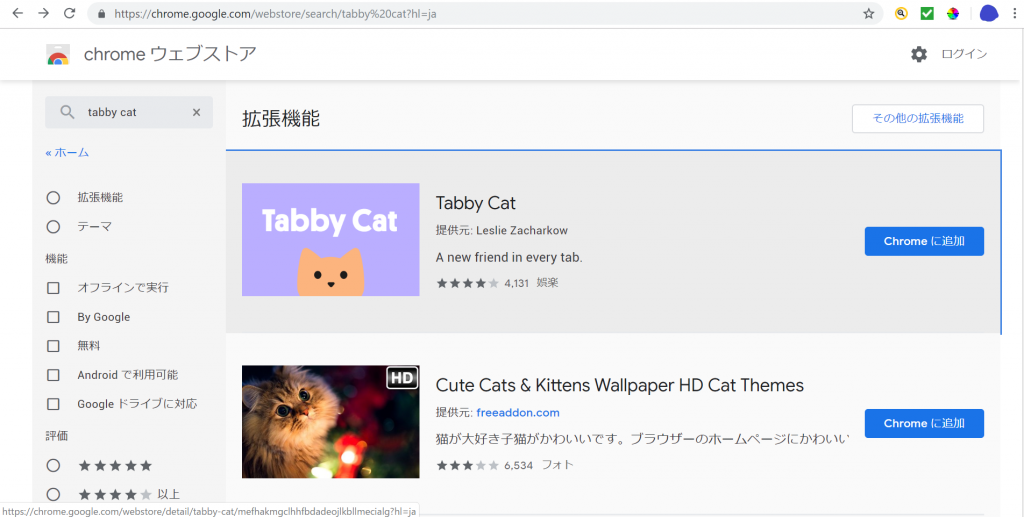
検索結果が出てきますので、Tabby Catの欄でChromeに追加をクリックします。
Tabby Catを追加しますか?というポップアップが出てくるので、拡張機能を追加をクリックすれば、完了です。

新しいタブを開いた時にこのような画像が表示されていれば、作業終了です。
タブを開くたびに、種類や背景色が違っていて、数パターン楽しむことができるのと、動いたり、表情を変えたりするので、とても癒やされます。普段の業務中、一休みしたいときなどにいかがでしょうか。
※打ち合わせで画面共有する際などは、この機能は無効にしておくことをおすすめします。
エディタ(サクラエディタ)
わたしのおすすめはサクラエディタです。こちらは日本発のテキストエディタでかなりメジャーなものです。上記で紹介したGoogle Chrome同様、拡張機能の豊富さ故に便利なエディタとなっています。
今回サクラエディタに関して、数ある拡張機能の中でも、私が特に気に入ってるものを紹介したいと思います。
サクラエディタのダウンロードやインストールに関しては下記を参照してください。
http://sakura-editor.sourceforge.net/htmlhelp/HLP000001.html
Migemo
Migemoという拡張機能ですが、Migemo はローマ字のまま日本語をインクリメンタル検索するため のツールです。
デフォルトの検索機能では、”a”と入力しても”a” or ”A”しか検索対象になりませんが、これを利用することで、ローマ字のまま読みが一致した、アルファベット・日本語を検索することが可能です。
下記で実際使用した例を紹介します。
ダウンロードから設定方法までは下記のホームページにわかりやすく紹介されています。
http://sakura-editor.sourceforge.net/htmlhelp/HLP000008.html

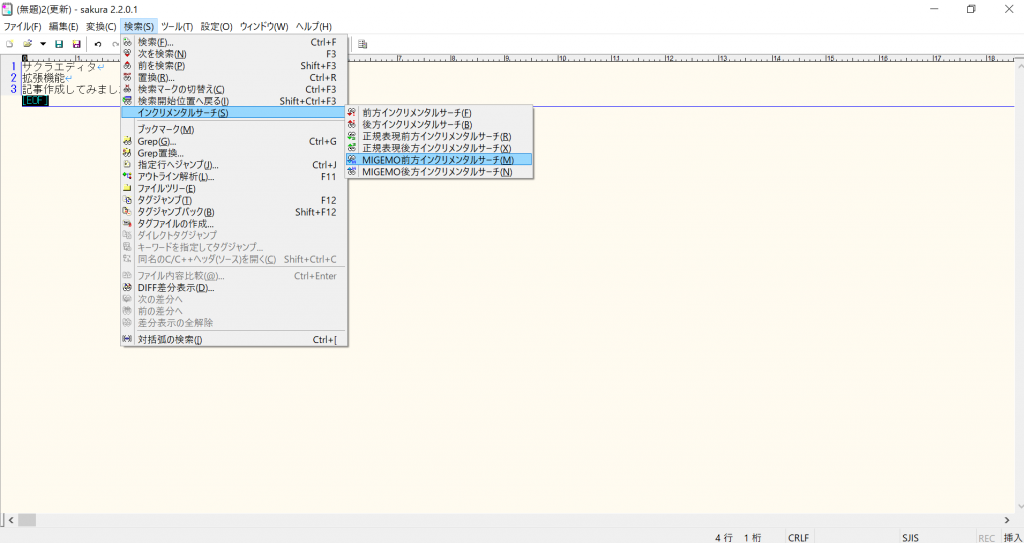
この検索機能を使用する際は、検索タブのインクリメンタルサーチから使用したいサーチ方法を選びます(今回はMIGEMO前方インクリメンタルサーチを使用します)

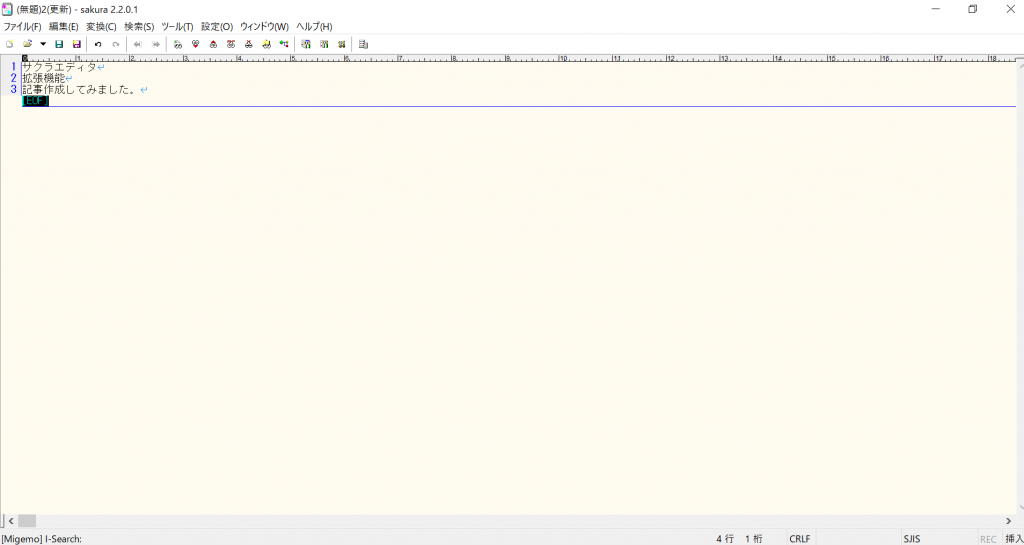
上記をクリックしたら、左下に[Migemo] I-Searchと表示されるので、これが表示されていれば検索モードになります(ここまでの段階でエラーが出る場合、上記で取得したモジュールの配置場所が間違っていると思われます)

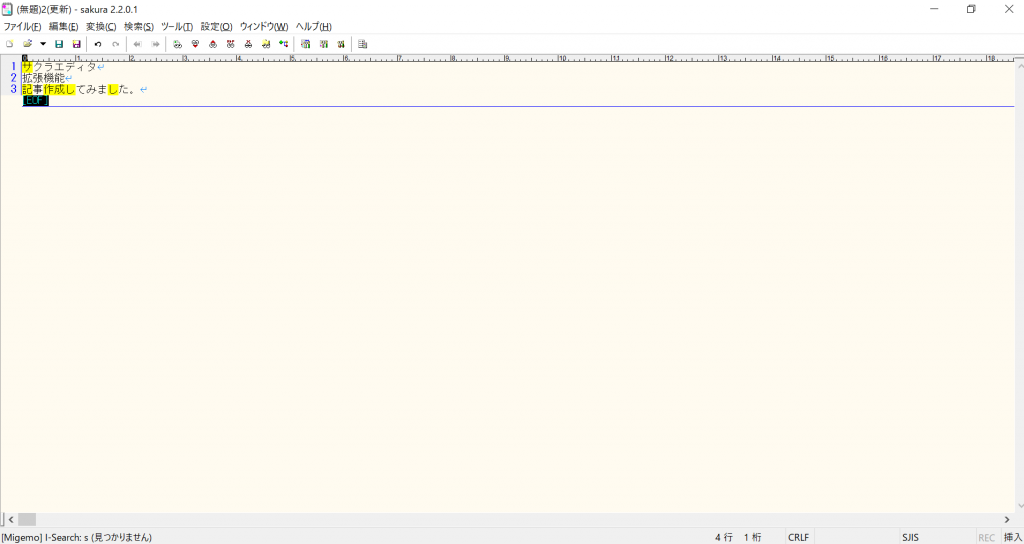
上記が表示されいれば、何かしらの文字をキーボード入力すると、インクリメンタルサーチが始まります。今回は”s”と入力したので、”s”が含まれる漢字も検索対象になっています。

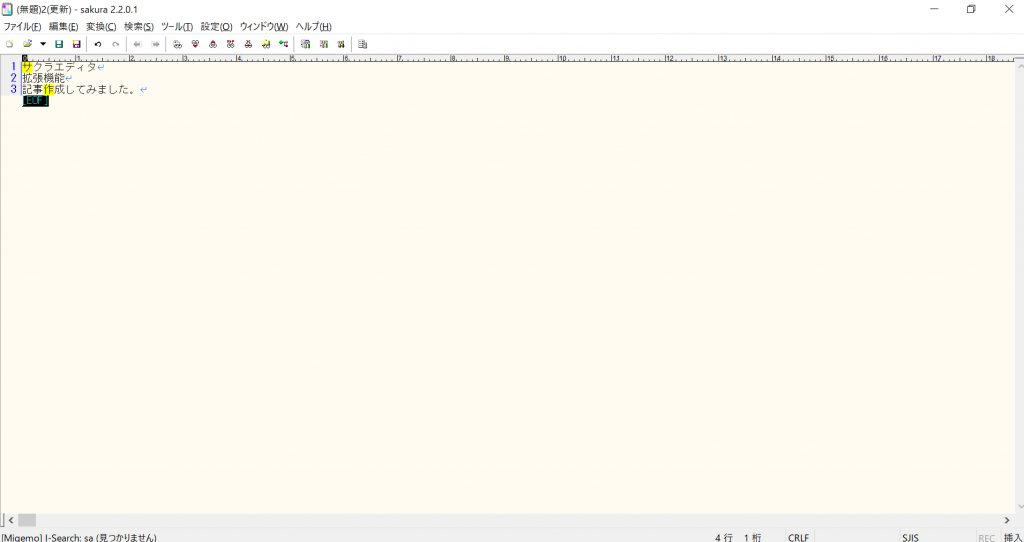
次に”sa”にして絞り込んでみると、”サ”と”作”のみになったので、インクリメンタルサーチが効いていることが確認できました。動的に検索結果を絞り込んでいけるので、かなり便利なツールだと思っています。ぜひデフォルトの検索機能では物足らない方はこちら使ってみてください。
終わりに
以上、私が皆さんにおすすめしたいツールを紹介させていただきました。次回の執筆者は誰かはまだ決めていないので、どんなツールが紹介されるかわかりませんが、きっと皆さんのためになる情報をご提供出来ると思うので、また次回の更新楽しみにしておいてください。